28 How To Write A Javascript Code In Html
To add a script to your page, start by inserting these tags. In many cases, you'll put the <script> tags in the page's <head> in order to keep your JavaScript code neatly organized in one area of the web page. However, it's perfectly valid to put <script> tags anywhere inside the page's HTML. 2/2/2019 · In this example, we have two paragraphs with p1 and p2 ids, we are writing two different texts in these HTML elements (paragraphs). Example: < html > < head > < title > JavaScipt Example </ title > </ head > < body > < p id = "p1" > </ p > < p id = "p2" > </ p > < script > document . getElementById ( " p1 " ) . innerHTML = " Hello world! " ; document . getElementById ( " p2 " ) . innerHTML = 10 + 20 ; </ script > </ body > </ html >
CSS file. Now we have the CSS, in other words, the style of our page. To modify each element in our HTML file, we can select them using ids, classes or the tag names themselves, though the last ...

How to write a javascript code in html. Now, DOM representation of the above code is following: All those blue boxes are called as Nodes. Write data to HTML document. Now, we will see how you may write some text in an HTML document. The following JavaScript code may be used to create a new paragraph in an HTML document and add some text within that. A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...) Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet.
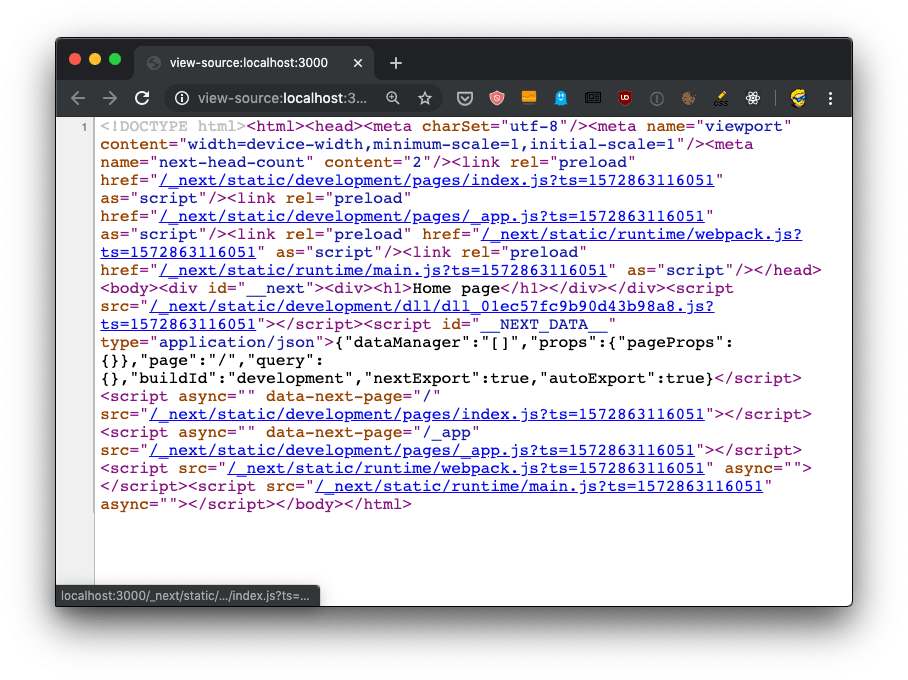
Inspect the Browser Console. In Chrome, you can open the developer console with Ctrl+Shift+J (Windows) or Ctrl+Option+J (Mac), or manually from the settings menu by selecting More Tools -> Developer Tools. The console allows you to run code in the browser, similar to how. Output of the browser console in Chrome. 20/7/2021 · There are 3 ways to include Javascript in HTML: External Javascript, load a Javascript file – <script src="FILE.JS"></script> Internal Javascript, add a block of code in the HTML document itself – <script>DO SOMETHING</script> Inline Javascript, directly add Javascript to an HTML element – <input type="button" value="Test" onclick="FUNCTION()"/> If you write HTML into javascript anywhere, it will think the HTML is written in javascript. The best way to include HTML in JavaScript is to write the HTML code on the page. The browser can't display HTML tags, so the browser will recognize the HTML and write this code in HTML.
At last, in order to send attachment just write the following code in sendMail() function: Attachments : [{ name : "File_Name_with_Extension", path:"Full Path of the file" }] So the final JavaScript code after above configuration will look like: Filename: index.html This was the first simple JavaScript unit test from start to end. If you installed the Visual Studio Code extension, it will run tests automatically once you save a file. Let's try it by extending the test with this line: expect (getAboutUsLink ("cs-CZ")).toBe ("/o-nas"); Where to put JavaScript in an HTML Document ? JavaScript in body or head: Scripts can be placed inside the body or the head section of an HTML page or inside both head and body. JavaScript in head: A JavaScript function is placed inside the head section of an HTML page and the function is invoked when a button is clicked.
Though this is a beginner tutorial, you'll still need to be familiar with the basics of both HTML and JavaScript to understand it. If you're new to JavaScript programming, you may want to take this JavaScript beginners course before we start off. The A Link Tag in HTML. The A tag in HTML is used to create hyperlinks on a webpage. If you want to keep JavaScript code in a separate file and use it in HTML whenever it's needed. Create another file and save it by.js extension and write JavaScript code within.js file. Use this JavaScript file in HTML document by <script> element. And src attribute this specifies the path (file address). The write () method writes HTML expressions or JavaScript code to a document. The write () method is mostly used for testing: If it is used after an HTML document is fully loaded, it will delete all existing HTML.
31/8/2020 · To write a JavaScript, you need a web browser and either a text editor or an HTML editor. Once you have the software in place, you can begin writing JavaScript code. To add JavaScript code to an HTML file, create or open an HTML file with your text/HTML editor. A basic HTML file has a docType and some basic HTML tags, such as <html>, <head> and <body>. There are many ways to write html with JavaScript. document.write is only useful when you want to write to page before it has actually loaded. If you use document.write () after the page has loaded (at onload event) it will create new page and overwrite the old content. Also it doesn't work with XML, that includes XHTML. How to call JavaScript function in html? There are many ways to call a JavaScript function in the HTML document, and it is also not a difficult task. First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section.
In HTML, JavaScript code is inserted between <script> and </script> tags. When we are writing a JavaScript code and want to write on the HTML, we can use document.write() function, it accepts a simple string, variable, concatenated string, combinations of the multiple variables and print on the HTML document. document.write() Here, write() is an HTML DOM method and it writes the string/text to the HTML directly. Syntax: To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as shown above. For example, you can keep the following content in filename.js file and then you can use sayHello function …
For genuine 'for each'-type loops in javascript, you can use one of the several popular javascript libraries; for instance, jQuery defines an 'each' iterator that gets you the elements of an array one by one. Javascript Array Sort: Sorting Arrays in Javascript. To sort an array in javascript, use the sort() function. You can only use sort() by ... 5/4/2013 · One off case, that is, only one html (appHeader.html) as common code. In each of the required pages, defined a containing div with id="head-container" and in the body/window onload event, included await fetch("./appHeader.html") .then(response => response.text()) .then((html) => { document.getElementById("head-container").insertAdjacentHTML("afterbegin", html); }); Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
HTML - JavaScript. A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a dropdown menu. This script could be written using JavaScript or VBScript. You can write various small functions, called event handlers using any of the scripting ... Method 1 - The write() method writes HTML expressions or JavaScript code to a document. This is probably the easiest way to add HTML code through JavaScript file Example : document.write("<h1>Hello World!</h1><p>Have a nice day!</p>"); Method 2 - The appendChild() method appends a … JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().
VS Code's built-in JavaScript formatter providers basic code formatting with reasonable defaults. The javascript.format.* settings configure the built-in formatter. Or, if the built-in formatter is getting in the way, set "javascript.format.enable" to false to disable it. As you can see in the HTML code of the Masthead section, no tag would indicate including an image to the page in any way. This is all done via CSS. This is all done via CSS. When you take another look at the whole block of code handling the Masthead section, you'll see that it's assigned to a class called masthead . To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
JavaScript in HTML. JavaScript is a programming language commonly used in websites to perform functions that the HTML cannot do. It can be used for validating forms, detecting browsers, adding dynamic functionality, and more! It is beyond the scope of this guide to teach you JavaScript, but below you can learn how to … The rules of the test were to not change the html on the page, but to just write the javascript code and link it to the html page. That's all. I have copied the html page just in case you guys might wanna have a look at it. Here is what the BMI Calculator is supposed to do using javascript: Person enters name, selects gender, enters weight and ... Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act.
 Javascript Interview Questions
Javascript Interview Questions
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Using Javascript In Your Shortcuts Shortcuts
Using Javascript In Your Shortcuts Shortcuts
 Login System In Javascript With Source Code Video 2020
Login System In Javascript With Source Code Video 2020
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Javascript And The Document Object Model
Javascript And The Document Object Model
Adding The First Javascript Code Snippet Google Surveys Help
 Script Js File Not Linking To To Html Files With Script Tag
Script Js File Not Linking To To Html Files With Script Tag
 How To Integrate Javascript Code In My Html Stack Overflow
How To Integrate Javascript Code In My Html Stack Overflow
 Javascript Basic Calculate Multiplication And Division Of
Javascript Basic Calculate Multiplication And Division Of
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Javascript Websocket Example Code Javascript Teaching
Javascript Websocket Example Code Javascript Teaching
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Run Javascript Code With Html Quora
How To Run Javascript Code With Html Quora
 Javascript Lesson 5 Javascript Code In An External File
Javascript Lesson 5 Javascript Code In An External File
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Use Javascript Function In C Windows Application
Use Javascript Function In C Windows Application
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 How To Add Embed Code To A Page
How To Add Embed Code To A Page



0 Response to "28 How To Write A Javascript Code In Html"
Post a Comment