22 Null Object Pattern Javascript
typeof null returns "object" because of a peculiarity in the design of the language, stemming from the demand that JavaScript be interoperable with Java. It does not mean null is an instance of an object. It means: given the tree of primitive types in JavaScript, null is part of the "object-type primitive" subtree. This is explained more fully ... In object-oriented computer programming, a null object is an object with no referenced value or with defined neutral ("null") behavior. The null object design pattern describes the uses of such objects and their behavior (or lack thereof). It was first published in the Pattern Languages of Program Design book series.
 Null Object Pattern In C Angelo Ryndon
Null Object Pattern In C Angelo Ryndon
There was a special value: null (JSVAL_NULL) was the machine code NULL pointer. Or: an object type tag plus a reference that is zero. The NULL pointer is represented as 0x00 in most of the platforms. Let's look at the classic JavaScript Source code used in the '96 in SpiderMonkey courtesy: @evilpies.

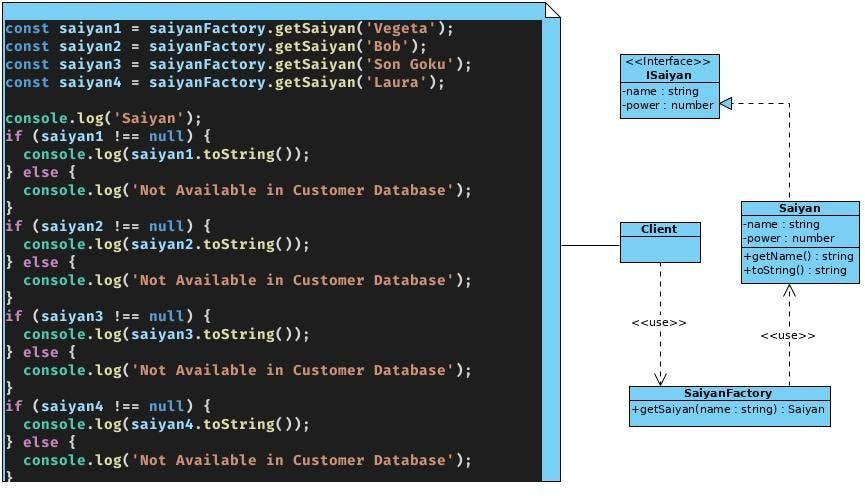
Null object pattern javascript. Null Object pattern is often implemented as Singleton as all Null Objects of a class will be identical so there is no need for new instances. Give it a try in your own project next time. You can connect with us if you need consultancy on Node js. You can know about JavaScript Performance Pattern to improve its performance. 10.1 Overview #. Destructuring is a convenient way of extracting multiple values from data stored in (possibly nested) objects and Arrays. It can be used in locations that receive data (such as the left-hand side of an assignment). How to extract the values is specified via patterns (read on for examples). 13/7/2020 · Null Object pattern — Example 1: Saiyan’s World (Problem) I will now show you how you can implement this pattern using JavaScript/TypeScript. Before applying the pattern, it is interesting to be aware of the problem you are trying to solve. Next, we will give context to our Example.
Null object pattern is more cumbersome. Users have to know how to check the object for the 'not found' case anyways, and that check will be very specific to how you implement the null object. It would be better to use a language primitive to articulate that nothing exists. I don't consider RORO significantly different than Null objects. In Null Object pattern, a null object replaces check of NULL object instance. Instead of putting if check for a null value, Null Object reflects a do nothing relationship. Such Null object can also be used to provide default behaviour in case data is not available. Are your functions overly distrustful? We'll see just how the Null Object Pattern can restore a culture of trust and cut down flow control bugs on today's episode of TL;DR, the JavaScript codecast series that teaches working web developers to craft exceptional software in 5 minutes a week.
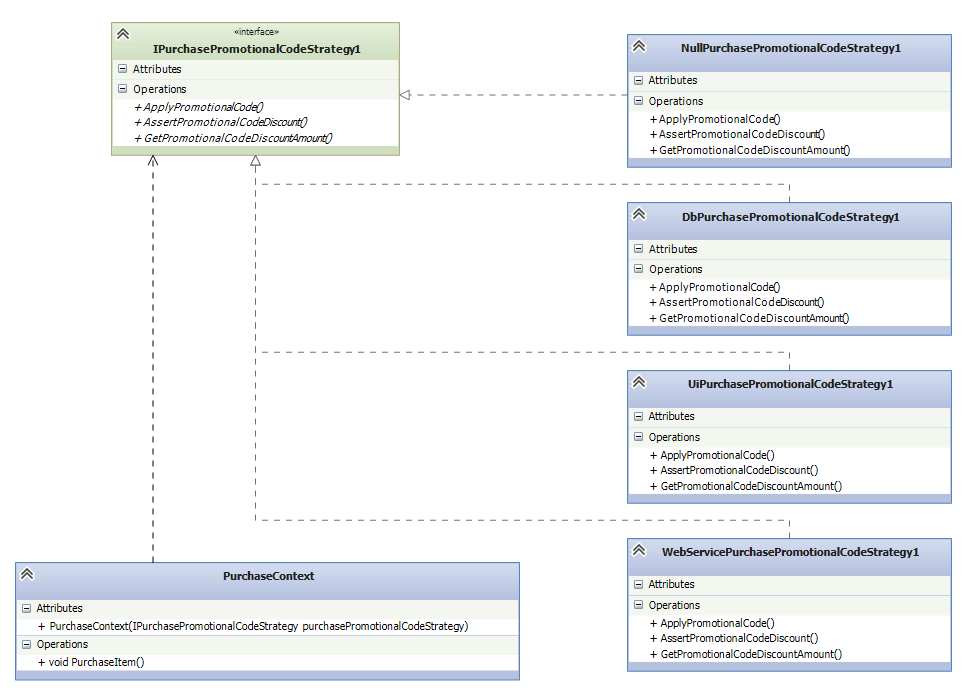
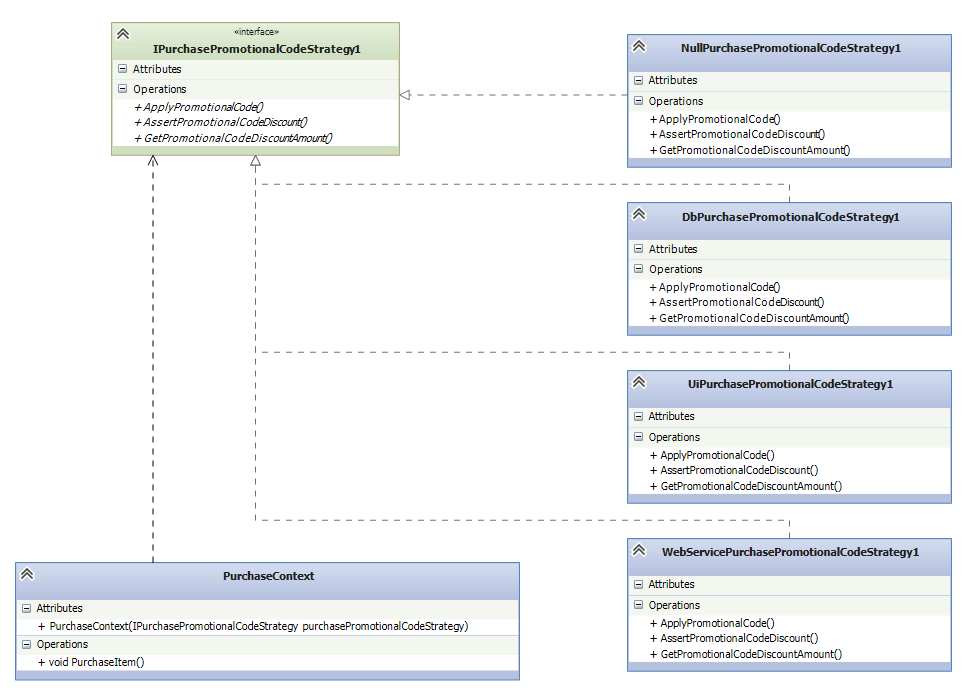
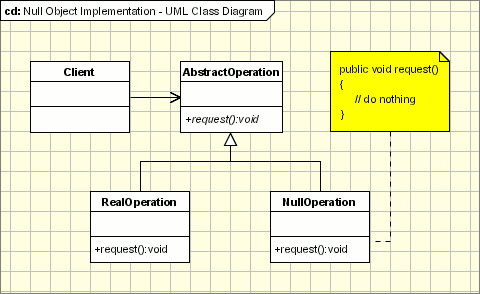
There are three ways to create new objects in JavaScript: The following is one way to create a constructor design pattern. // This creates a new empty Object var newObject = {}; // This creates a new empty Object var newObject = Object.create (Object.prototype); var newObject = newObject (); To access the properties of a function, you need to ... The null object pattern is a special case of the strategy design pattern. Here instead of setting something as null we can set it as NullObject, were NullObject methods are empty or they don't do... null The value null represents the intentional absence of any object value. It is one of JavaScript's primitive values and is treated as falsy for boolean operations.
However, JavaScript gave us "object" as the type for null. This is not by design. It's an old bug, dating back to the original language implementation. This bug was never fixed, since a considerable part of current JS codebase (which is huge) would break if typeof null suddenly started evaluating to "null". In JavaScript, they are available via the RegExp object, as well as being integrated in methods of strings. Regular Expressions. A regular expression (also "regexp", or just "reg") consists of a pattern and optional flags. There are two syntaxes that can be used to create a regular expression object. The "long" syntax: Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! In this article, I'll be describing the structure and benefits of an extended modular design patterns, that ...
Javascript object creation patterns. January 24, 2013. ... First, we're duplicating the constructor, and second, we're creating a new Guy and passing null parameters (and this actually works because the constructor Guy does not play enough with the parameters to make all this explode with a null exception). There is a technique to fix this ... JavaScript functions can only return a single value. If that value is an object it can contain a lot more information. Consider a function that saves a User to a database. When that function returns an object it can provide a lot of information to the caller. For example, a common pattern is to "upsert" or "merge" data in a save function. Null Object Design Pattern Sometimes, it is possible to use a special Null Object to encapsulate the absence of an instance by providing an alternative that behaves in a suitably passive way. Basically, instead of using a null value, create an object which has no impact on anything.
The value null represents the object value or variable value is don't have any value ("No value"). There is no isNull function in JavaScript script to find without value objects. However you can build your own isNull () function with some logics. Examples of Check null in JavaScript Regular expressions are patterns used to match character combinations in strings. In JavaScript, regular expressions are also objects. These patterns are used with the exec() and test() methods of RegExp, and with the match(), matchAll(), replace(), replaceAll(), search(), and split() methods of String. This chapter describes JavaScript regular expressions. Unlike the Prototype Pattern which assigns a JavaScript object literal to the prototype, the Revealing Prototype Pattern assigns a function which is immediately invoked as with the Revealing Module Pattern: Calculator.prototype = function () { } (); The complete prototype definition for Calculator is defined using the following syntax.
In this article we'll take a look at the proposal, which offers an alternative to null checks ad nauseum. Very often, we want to grab a value deeply, such as in the following bit of code. const firstName = person.profile.name.firstName The profile might not be an object. Or the name might not be an object. So we null-check all the things! The JavaScript specification says about null: null is a primitive value that represents the intentional absence of any object value. If you see null (either assigned to a variable or returned by a function), then at that place should have been an object, but for some reason, an object wasn't created. The Null object pattern works well when we do not want to return a null value to the client since it encapsulates our desired logic instead. This is my most used pattern as I use it to catch specific exceptions. Let's take a look at how to handle the null value with this pattern in JavaScript:
That's where the null object pattern comes in. A null object hinges on the power of polymorphism in OO. It is simply an object of a class type that does nothing by default. "Does nothing" might mean that the object logs an appropriate message if necessary, or otherwise does nothing truly useful from an application standpoint. This pattern is used to deal with the absence of an object by providing an alternative that indicates this absence. In most object-oriented languages, such as Java or C#, references may not be pointing to any object at all. This way, we need to check whether we have null references, before we face major bugs after that. 37.8.1 You can't object-destructure undefined and null. Object-destructuring only fails if the value to be destructured is either undefined or null. That is, it fails whenever accessing a property via the dot operator would fail too.
Many programming languages have one "non-value" called null. It indicates that a variable does not currently point to an object - for example, when it hasn't been initialized yet. In contrast, JavaScript has two such non-values: undefinedand null. In this blog post, we examine how they differ and how to best use or avoid them. How to implement Null object Pattern in C#? How to check for 'undefined' or 'null' in a JavaScript array and display only non-null values? ... JavaScript/ Typescript object null check? Javascript Web Development Front End Technology Object Oriented Programming. For null check, you can use ! condition. ...
 Deep Dive Implementing The Null Object Pattern In Rails To
Deep Dive Implementing The Null Object Pattern In Rails To
 Design Patterns In Javascript Dev Community
Design Patterns In Javascript Dev Community
 Java Design Patterns Example Tutorial Journaldev
Java Design Patterns Example Tutorial Journaldev
 Null Object Pattern Design Patterns
Null Object Pattern Design Patterns
 Design Patterns Null Object Avoid Conditional Complexity
Design Patterns Null Object Avoid Conditional Complexity
 C Null Object Design Pattern Dot Net For All
C Null Object Design Pattern Dot Net For All
 Null Object Shablon Proektirovaniya Vikipediya
Null Object Shablon Proektirovaniya Vikipediya
 How To Check For An Undefined Or Null Variable In Javascript
How To Check For An Undefined Or Null Variable In Javascript
 Handling Nulls In Javascript Using Null Object Design Pattern
Handling Nulls In Javascript Using Null Object Design Pattern
 Null Object Design Pattern In Automated Testing Dzone Devops
Null Object Design Pattern In Automated Testing Dzone Devops
 Null Object Pattern Object Oriented Design
Null Object Pattern Object Oriented Design
 Design Patterns Null Object Avoid Conditional Complexity
Design Patterns Null Object Avoid Conditional Complexity
 Design Patterns In Javascript Node 2020 By Shivam Gupta
Design Patterns In Javascript Node 2020 By Shivam Gupta
 Null Object Pattern Dev Community
Null Object Pattern Dev Community
 Behavioral Design Patterns Null Object By Dholness Medium
Behavioral Design Patterns Null Object By Dholness Medium
 How Do I Check For Null Values In Javascript Stack Overflow
How Do I Check For Null Values In Javascript Stack Overflow
 Using Method Chaining With The Revealing Module Pattern In
Using Method Chaining With The Revealing Module Pattern In
 The Apache Groovy Programming Language Design Patterns In
The Apache Groovy Programming Language Design Patterns In
 Design Patterns In Typescript And Node Js Logrocket Blog
Design Patterns In Typescript And Node Js Logrocket Blog

0 Response to "22 Null Object Pattern Javascript"
Post a Comment