21 Javascript Desktop Application Examples
Meteor, Meteor.js, or MeteorJS is a significant JavaScript framework for developing high-end desktop apps. Meteor makes back-end development, database management, and front-end design easier to execute. Check out the web server example ... example. You can also create a REST-based server application using freely available modules, such as Express. Any time you need to make a change, you just restart the application, with no compilation required. In addition, the front end of the application is also in JavaScript...
Modern JavaScript Frameworks like Angular, React and Vue.js makes it very easy to build complex single page web applications. However, using a those frameworks is not mandatory and you can also go…

Javascript desktop application examples. Dec 05, 2016 - JavaScript, the lingua franca of the online world, is moving beyond your browser. Apr 12, 2018 - One of the ways my computer shows me she’s missed me is by greeting me with a gorgeous Windows Spotlight lock screen image when I log in. Flattering as that is, if one such image caught my eye, the… For example, a streaming audio application must simultaneously read the digital audio off the network, decompress it, manage playback, and update its display to the user. A word processing program should always be ready to respond to keyboard and mouse events, no matter how busy it is reformatting text or updating the display.
So, why not make desktop applications out of the very same technologies used in web development? The Electron.js. The Electron framework lets you write cross-platform desktop applications using JavaScript, HTML and CSS. It is based on two incredibly popular technologies: Node.js and Chromium and is used by the Atom editor and many other apps. Any web application or Node application can run on ... All Examples Introduction Control Flow Functions Arrays and Objects Strings Miscellaneous. JavaScript Program To Print Hello World. JavaScript Program to Add Two Numbers. JavaScript Program to Find the Square Root. JavaScript Program to Calculate the Area of a Triangle. JavaScript Program to Swap Two Variables. simple-desktop-app-electronjs is the name of the application. The above command will take some time to run. Once it finishes running, Start the application using the following commands. cd simple-desktop-app-electronjs npm start. This should open up a window like the one shown below.
In this video we will just start to scratch the surface with Electron which is a library to create desktop applications using only HTML, CSS and JavaScript. ... Mar 22, 2021 - by Mohammed Salman How to build native desktop apps with JavaScript (Proton Native)When I was writing this article, Atwood’s Law came to mind: Any application that can be written in JavaScript, will eventually be written in JavaScript. - Jeff Atwooddon’t worry about itOriginally posted ... Build cross-platform desktop apps with JavaScript, HTML, and CSS ... Thousands of organizations spanning all industries use Electron to build cross-platform software. ... If you can build a website, you can build a desktop app. Electron is a framework for creating native applications with web ...
Meteor is an open-source platform for web, mobile, and desktop used by over half a million developers around the globe. Meteor makes shipping Javascript applications efficient and scalable. Sign up for your free Meteor Cloud account today! azula - azula is a lightweight GPU accelerated HTML GUI for native JavaScript applications (Windows only, based on Ultralight) Ultralight - lightweight, cross-platform, pure-GPU, HTML rendering engine for desktop apps and games. If you can build a website, you can build a desktop app. Electron is a framework for creating native applications with web technologies like JavaScript, HTML, and CSS. It takes care of the hard parts so you can focus on the core of your application.
Using NW.js, you can, for example, open a web application in the embedded browser and inject JavaScript code at runtime. For the application in question, the biggest desire was to have a mechanism for handling internal links to the application, as well as links contained in in-app messages that should be opened in the browser. Applications such as library management system, attendance management system, and billing system are a few examples which you can build after reading this article. I have divided this article into sections that describe the tools and concepts to be used, the software platforms required and finally the procedure to build a Java desktop app. Web applications become more and more powerful every year, but there is still room for desktop apps with full access to the hardware of your computer. Today you can create desktop apps using the already familiar HTML, JS and Node.js, then package it into an executable file and distribute it accordingly across Windows, OS X and Linux.
Home » Code Snippets » 18 Best Creative JavaScript Examples Rijo Abraham • Apr 12, 2021 May 26, 2018 JavaScript is an amazing interpreted programming language as it interprets or does something when client interacts with the browser or application. Dec 15, 2020 - This library lets you create desktop GUI applications with web technologies like JavaScript, HTML and CSS. An app built by Electron development company behaves like a web app, but it can read and write data in the computer’s file system. There are many popular desktop apps built with Electron on the market, for example... Some desktop applications also make use of technologies that were originally created to build web applications. For example, software developers can use HTML and JavaScript to develop desktop applications as well as web applications. This gives us an example of how the desktop and web applications may borrow each other's features. As you can ...
Using a clock and calculator to show that desktop apps are possible with using Javascript. 1. Web Development. JavaScript is primarily used for creating interactive web pages. With the help of it, there are number of amazing things you can do with your web page. For example - creating an animation or various other widgets like - timer, audio, video, drop down menu and many more. 2. Use package extensions to integrate your desktop app with modern Windows experiences. For example, point Start tiles to your app, make your app a share target, or send toast notifications from your app. Use XAML Islands to host WinRT XAML controls in your desktop app. Many of the latest Windows UI features are only available to WinRT XAML controls.
That is a tutorial on writting desktop applications using JS — just ones that use Opera as the runtime (and you have to have some sort of runtime (or compiler) in play, otherwise you just have text). The article is very clear that "you can run any widget you like, without ever opening the browser". - Quentin Oct 17 '09 at 18:49 Jun 06, 2017 - Electron is a framework for cross-platform desktop applications using Chromium and Node.js. It’s easy to build cross-platform apps using HTML, CSS, and JavaScript. Your app will be compatible with Mac, Windows, and Linux operating systems right out of the box. From the filtered list of project types, choose Windows Desktop Wizard then choose Next. In the next page, enter a name for the project, for example, DesktopApp. Choose the Create button to create the project. The Windows Desktop Project dialog now appears. Under Application type, select Desktop application (.exe).
Jul 23, 2019 - A new open source tool dubbed Quark promises rapid creation of desktop applications with native capabilities while leveraging web development technologies. Built on top of GitHub’s Electron framework for cross-platform desktop apps, Quark is a general purpose tool that leverages JavaScript, CSS, ... 6 - Vuido. Vuido is a framework for creating Desktop-based applications Vue.js. Applications made with Vuido can run on Windows, OS X, and Linux. Vuido also uses native components like Proton Native. Vuido also uses the Libui / Libui-node library to create a GUI display. Here is an example of an application demo made with Vuido: Some examples of single-page applications are Facebook, Google Maps, Gmail, Twitter, etc. Various JavaScript frameworks such as Angular, React, MeteorJs, BackboneJs, EmberJs, PolymerJs, KnockoutJs, Aurelia could be used as the front-end technology to build interactive front end pages.
Electron is an open-source framework initially built by GitHub for Atom editor in 2013. This library lets you create desktop GUI applications with web technologies like JavaScript, HTML and CSS. An app built with Electron behaves like a web app, but it can read and write data in the computer's file system. There are many popular desktop apps ... Jul 08, 2019 - Modern JavaScript is almost everywhere. It transformed the web, both on the front-end and the back-end. With frameworks such as React Native and NativeScript, you can create efficient mobile applications with native user interface. What about a similar solution for the desktop? Electron uses Chromium and Node.js so you can create your app with HTML, CSS, and JS. it usually reuses the business logic, design, and general structure of a web app. Most of the popular desktop apps are built using Electron (Visual Studio Code, WhatsApp, Slack, etc) 2.
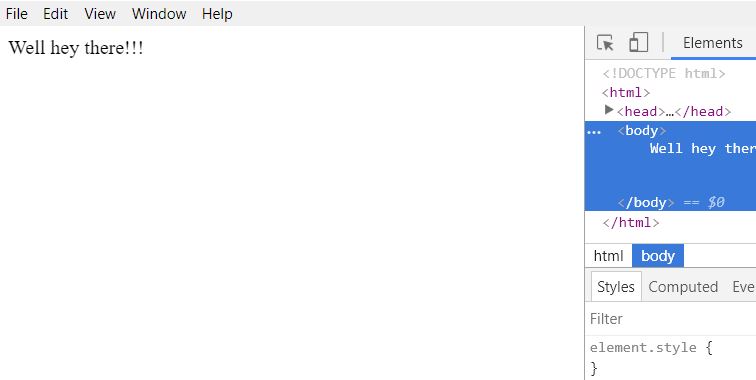
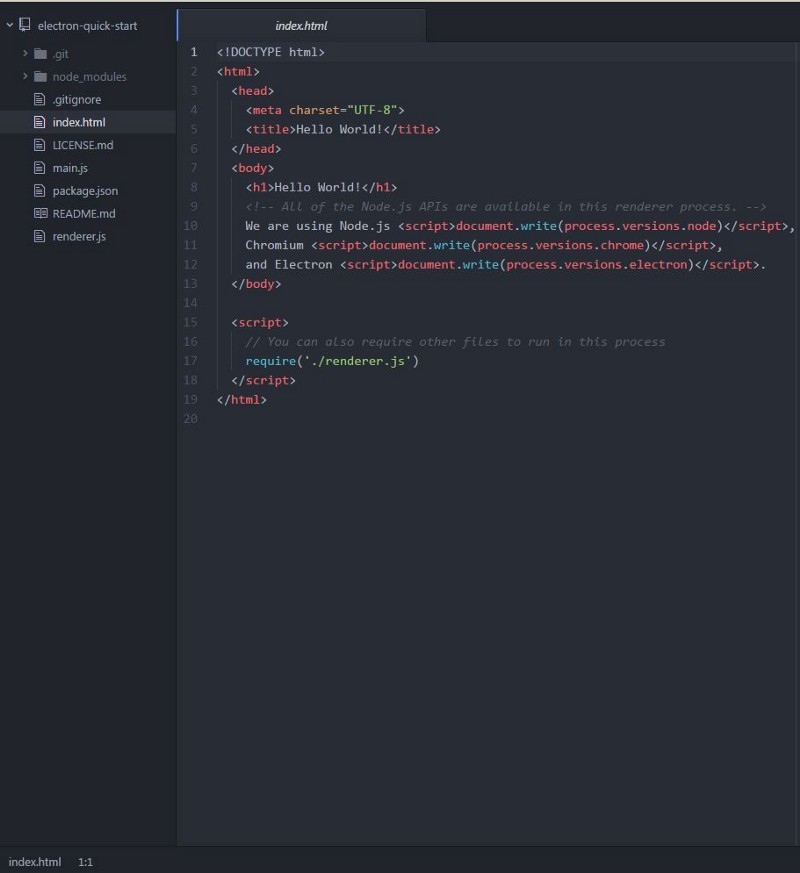
Even though the app is functional it still lacks some things here and there. For example, within theindex.html file, you can change the app's title and the content for the main window. Moreover, the app has no design, no beautiful colors, and no pictures of either cats or dogs. Free your imagination and find ways to improve the app's design. JavaScript Data Types Declare (create) strings Declare (create) numbers Declare (create) an array Declare (create) an object Find the type of a variable Adding two numbers and a string Adding a string and two numbers An undefined variable An empty variable The HTML code above creates a simple webpage with a title that reads "My Electron App" and an h1 tag in the body with the text "Welcome to My Electron App". At this point you have a basic Node.js application. The next step is to convert your app into a desktop application using Electron.js. Start by installing the Electron.js library.
Sep 18, 2014 - It's written in C++ so you can ... your container app, and then all the application logic and gui in html/javascript. It allows you to intercept any http request to either serve local resources or perform some custom action. For example, a request to http://localapp /Set... Jun 26, 2021 - Feel free to use UPX compression to reduce the binary size further. If you would like to keep your JavaScript source files hidden, embed your resources into the Go source file as described in the first example. You can make installers or packages for your application by using your binaries. This is Microsoft's version of JavaScript (yep, the thing that annoys us *sometimes* in IE) and can also be used to create server side pages (ASP, ASP.NET) or desktop applications. Apparently JScript is now called JScript.NET and can be compiled to create .exe files.
The powerful javascript widgets library is capable of repeating any interface and, to prove this, let's replicate Windows 10 interface in a web application. Our goal is to create a shell that will provide a desktop-like environment where users can access the remote data and work with it. Electron app examples. Various companies benefited from Electron in many ways. The best way to understand this JavaScript framework for desktop apps is to see it in practice. #1 WebTorrent desktop app. Let's face it - we all love torrents, whether they are downloaded on our mobile or desktop screens. electron-forge init simple-desktop-app-electronjs. simple-desktop-app-electronjs is the name of the application. The above command will take some time to run. Once it finishes running, start the application using the following commands: cd simple-desktop-app-electronjsnpm start. This should open up a window like the one shown below:
Desktop Apps. Electron is an open-source framework for building cross-platform desktop apps with JavaScript, HTML, and CSS. Under the covers it uses the open-source Chromium browser technology and Node.js to build Linux, Mac, and Windows-based applications from a single Web technology code base.
Github Tylergaw Js Osx App Examples Example Os X
 Packaging And Distributing Electron Desktop Apps
Packaging And Distributing Electron Desktop Apps
 Desktop Gui App With Python Amp Tkinter
Desktop Gui App With Python Amp Tkinter
 Brainhub Electron Alternatives 5 Best Javascript Frameworks
Brainhub Electron Alternatives 5 Best Javascript Frameworks
 How To Easily Build Desktop Apps With Html Css And
How To Easily Build Desktop Apps With Html Css And
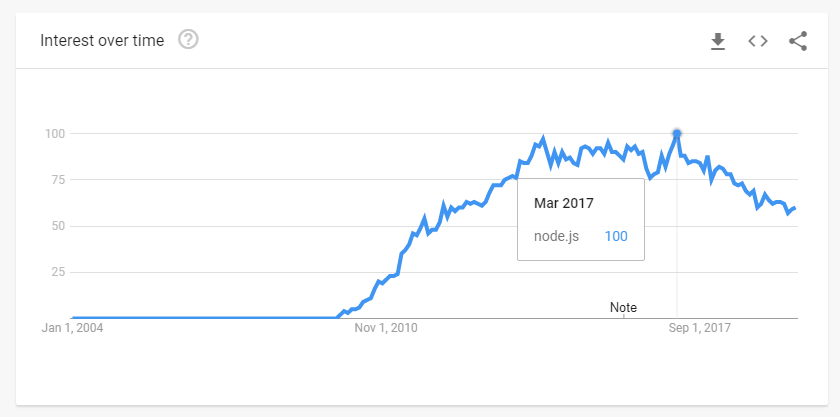
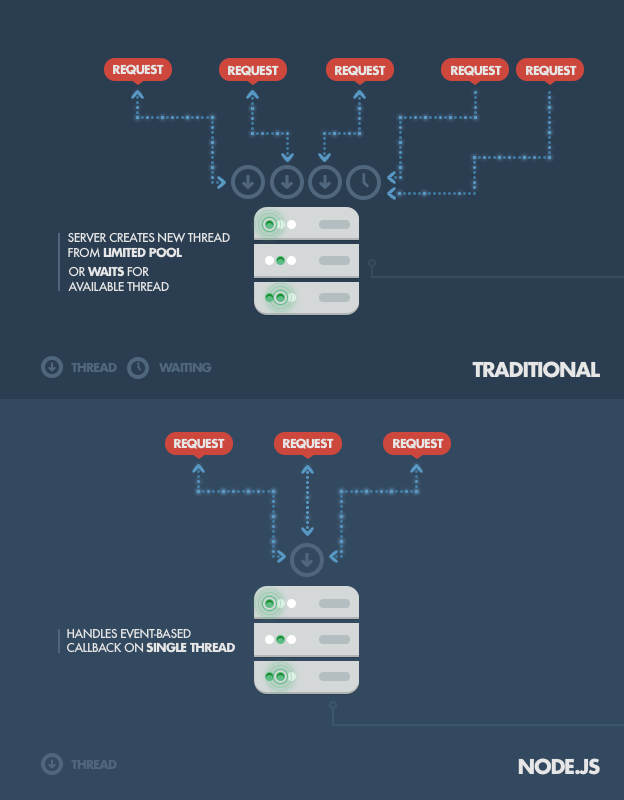
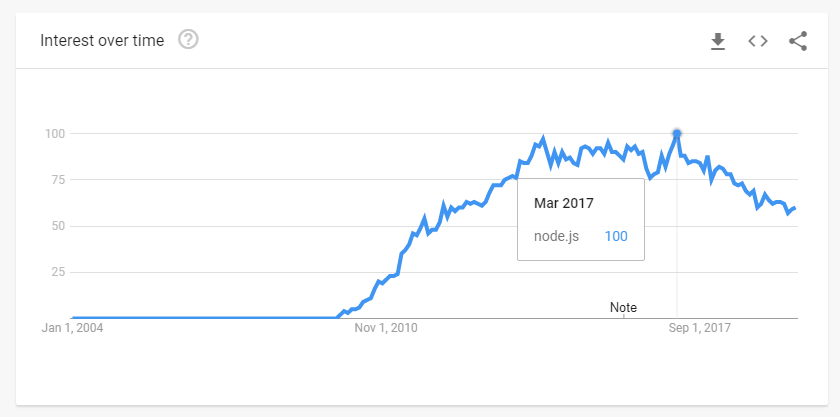
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 How To Create A Desktop App Using Css And Html5 Windows Ui
How To Create A Desktop App Using Css And Html5 Windows Ui
 Get Windows App Samples Uwp Applications Microsoft Docs
Get Windows App Samples Uwp Applications Microsoft Docs
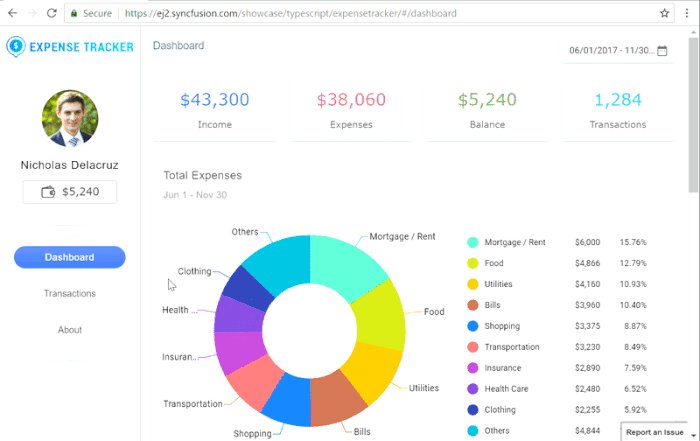
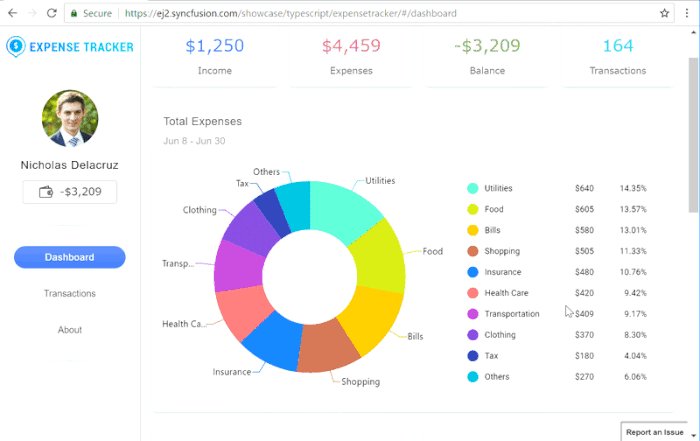
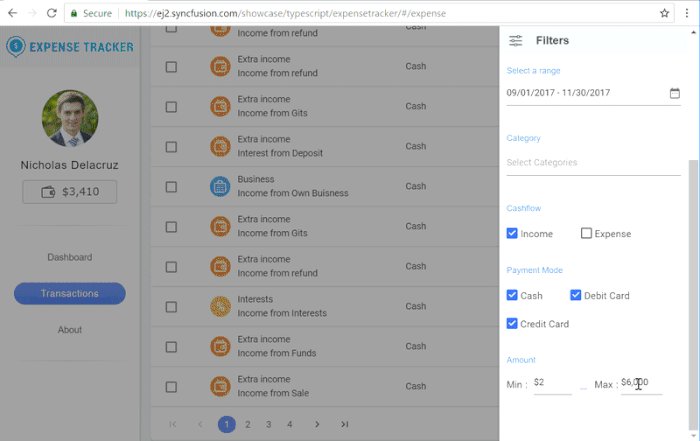
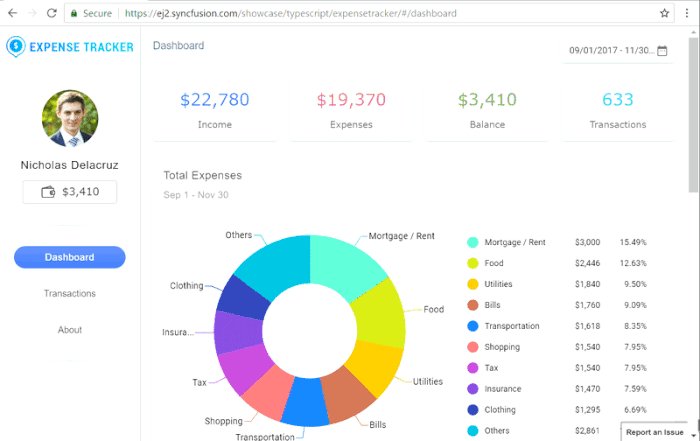
 Single Page Application Example Using Essential Js 2
Single Page Application Example Using Essential Js 2
 Electron Build Cross Platform Desktop Apps With Javascript
Electron Build Cross Platform Desktop Apps With Javascript
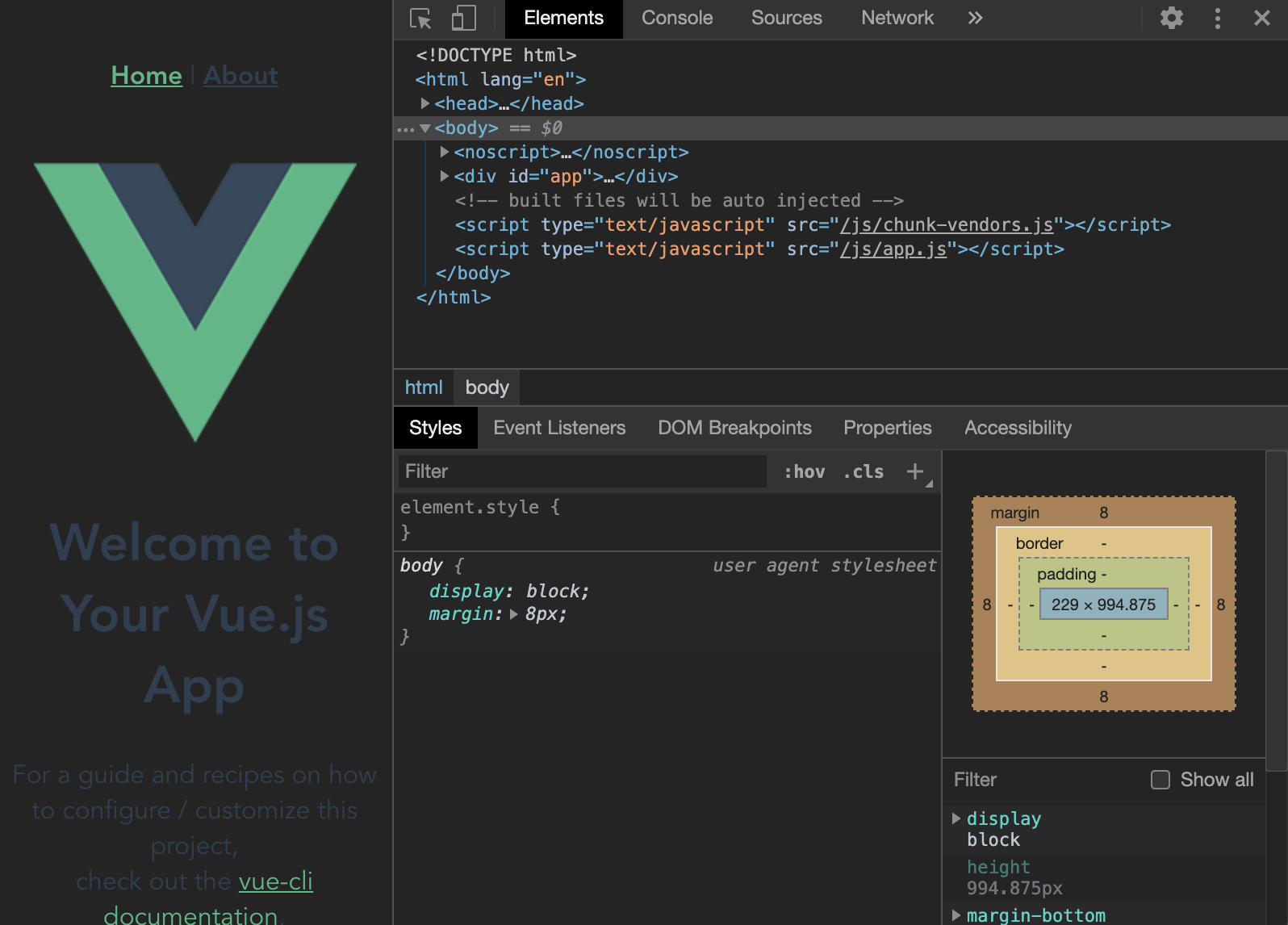
 Building A Desktop App With Electron And Vue Js Buddy
Building A Desktop App With Electron And Vue Js Buddy
 Pros And Cons Of Node Js Web App Development Altexsoft
Pros And Cons Of Node Js Web App Development Altexsoft
 Beyond The Browser From Web Apps To Desktop Apps Smashing
Beyond The Browser From Web Apps To Desktop Apps Smashing
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 6 Javascript Desktop Guis Best Web Development Design
6 Javascript Desktop Guis Best Web Development Design
 Building Desktop Apps With Electron And Vue Smashing Magazine
Building Desktop Apps With Electron And Vue Smashing Magazine
 The State Of Desktop Applications In Node Js Nodesource
The State Of Desktop Applications In Node Js Nodesource

 Best Frameworks For Desktop Application Development Dzone
Best Frameworks For Desktop Application Development Dzone
Github Jlongster Electron With Server Example An Example

0 Response to "21 Javascript Desktop Application Examples"
Post a Comment