25 Chrome Javascript Debugger Next Line
24/6/2020 · When using a debugger, we step through code by telling the debugger to go to the next line that the program will execute. Node.js allows the following commands to use a debugger: c or cont: Continue execution to the next breakpoint or to the end of the program. n or next: Move to the next line of code. s or step: Step into a function. Jul 19, 2020 - Chrome DevTools - Set a breakpoint and navigate through the call stack with keyboard shortcuts
 Debugging Your Iphone Mobile Web App With Safari Dev Tools
Debugging Your Iphone Mobile Web App With Safari Dev Tools
4/3/2020 · If you prefer to debug your Next.js application using the regular Chrome DevTools, all you have to do now is open a new tab in Chrome with the url being: chrome://inspect. You'll see this: Click on "inspect" and the Chrome DevTools are now connected to your Next.js application.

Chrome javascript debugger next line. Jun 19, 2019 - Are you one of those who are console logging your way to a solution when your code is not behaving the way you expect? If yes, read on. This article aims to explain to you the most useful tools and… Jun 01, 2018 - Before you start using the JavaScript debugger, you should learn the principles and features of the Source panel. This tutorial on how to debug JavaScript in Chrome provides instructions on setting breakpoints. In other words, how to pause JavaScript code and inspect specific lines to find errors. Jan 24, 2017 - as title says. I hoped in the developer tools on internet explorer at work and it would only run when you hit the play button and hitting enter took you to the next line. this is how it should be. but on chrome and firefox enter will run the code instead of going to the next line. its very ...
9/3/2020 · Right click on the line number. Select Add conditional breakpoint. Enter your condition in the popup. Press Enter to activate the breakpoint. An orange icon appears on top of the line number column. Add line-of-code breakpoints in source code. When there is debugger; statement in the code, Chrome will automatically pause execution at the line in the code. 9/5/2011 · If the user clicks Step over button, then the function is executed and the debugger moves to the next line. Step out : Say if you have stepped into a function definition by clicking Step Into button, on clicking the Step out button the remainder of the function definition is executed and the debugger moves its execution to its parent function and highlight the next line in place. Dec 17, 2019 - The rest of the article is a step by step guide on how to use Chromes debugging feature with Angular — but feel free to follow along with your existing projects on any javascript frontend framework. Setting up your environment. NOTE: If you already have an existing project, skip to the next ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs. Aug 14, 2020 - By executing code one line or one function at a time, you can observe changes in the data and in the page to understand exactly what is happening.
8/6/2016 · Click on Step Over next function call. The selected line with the breakpoint is executed and the debugger selects the next. On the far right, in the Scope section, the Local variable data changes to hello world, which is the text we typed into the input box name. This is just a representation of our variables at this line of code. Pressing Step over next function call again, the currently selected line is executed and next line is … Dec 22, 2018 - The other question is for finding a way to prevent any line from executing while this question is about letting lines that the only function calls execute but without the debugger to step into their execution. javascript google-chrome google-chrome-devtools chrome-debugging Jan 04, 2020 - Scenario: As the complexity of JavaScript applications increase, developers need powerful debugging tools to help quickly discover the cause of an issue and fix it efficiently. The Chrome DevTools ...
Jan 28, 2019 - A protip by tmaster about chrome, javascript, and developer tool. Larger webpages typically include several JavaScript files. F12 tools lets you operate across multiple script files as you debug your code. To view a different file, click the down arrow next to the Start debugging button to show a list of scripts that are associated with the webpage.
Mar 29, 2015 - Google Chrome’s developer tools ... debugging easier. ... Breakpoints tell the browser to pause execution and hand over explicit control over how to continue execution to the developer. To add a breakpoint, first open Chrome’s developer tools and navigate to the Sources tab. Once a JavaScript file is open clicking on the line numbers on ... Apr 01, 2017 - See Get Started With Debugging JavaScript In Chrome DevTools to learn the basics of debugging. ... Set a breakpoint so that you can pause your code in the middle of its execution. See Pause Your Code With Breakpoints to learn how to set breakpoints. ... Once your code is paused, step through it, one line ... Nov 07, 2011 - I have version 3.0.195.27 and want ... not in Chrome. When I open the debugger and mark breakpoints (the blue arrow thingy) and execute the JavaScript it hits the breakpoint and then I do not know how to step through code....I tried all function keys .....F5 causes the whole window to refresh.... Typing next in console ...
If the Javascript execution engine reaches any of these lines, the engine will pause and the debugger tools will become active as shown in figure 2. You can uncheck the check box next to the breakpoint and that will cause Chrome to ignore this breakpoint until you re-check it; helpful if you ... 16/5/2012 · I have tried pressing F10 instead, but that goes straight to the closing }of the function. And F5 just goes to the next breakpoint without stepping through each line one by one. javascriptjquerydebugginggoogle-chromegoogle-chrome-devtools. Share. Aug 21, 2020 - This article will focus on debugging JavaScript code within Google Chrome’s Developer Tools. Chrome’s Developer Tools are extremely powerful and will almost certainly speed up your troubleshooting process. We’ll be using Raygun Crash Reporting to find the stack trace and the line of code ...
Jun 09, 2021 - All modern browsers and most other environments support debugging tools – a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We’ll be using Chrome here, because it has enough features, most other ...
 How To Debug Javascript In Chrome Quick And Easy Indeema
How To Debug Javascript In Chrome Quick And Easy Indeema
 Google Chrome Stop Infinite Loop In Javascript Debug
Google Chrome Stop Infinite Loop In Javascript Debug
 Javascript Debugging Tips And Tricks Coding N Concepts
Javascript Debugging Tips And Tricks Coding N Concepts
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
 Debugging Javascript Memory Leaks
Debugging Javascript Memory Leaks
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
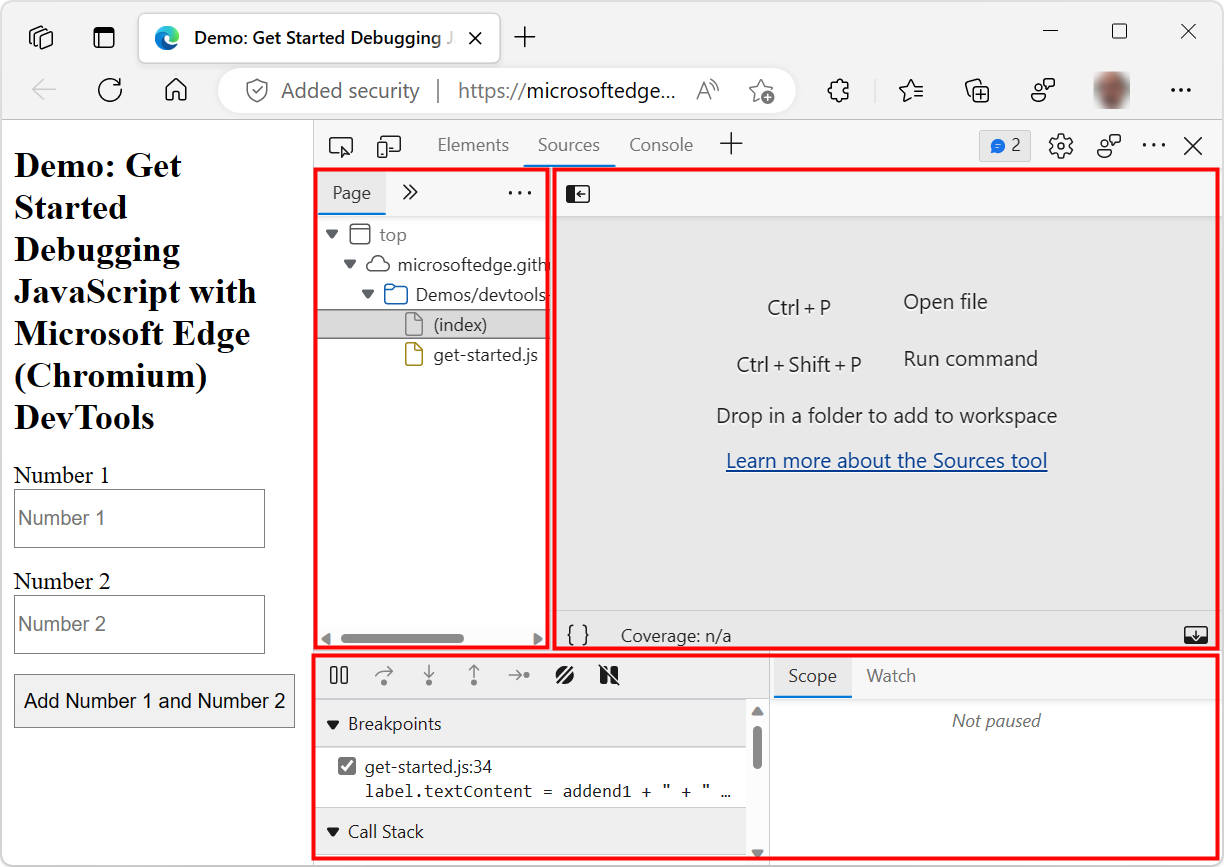
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
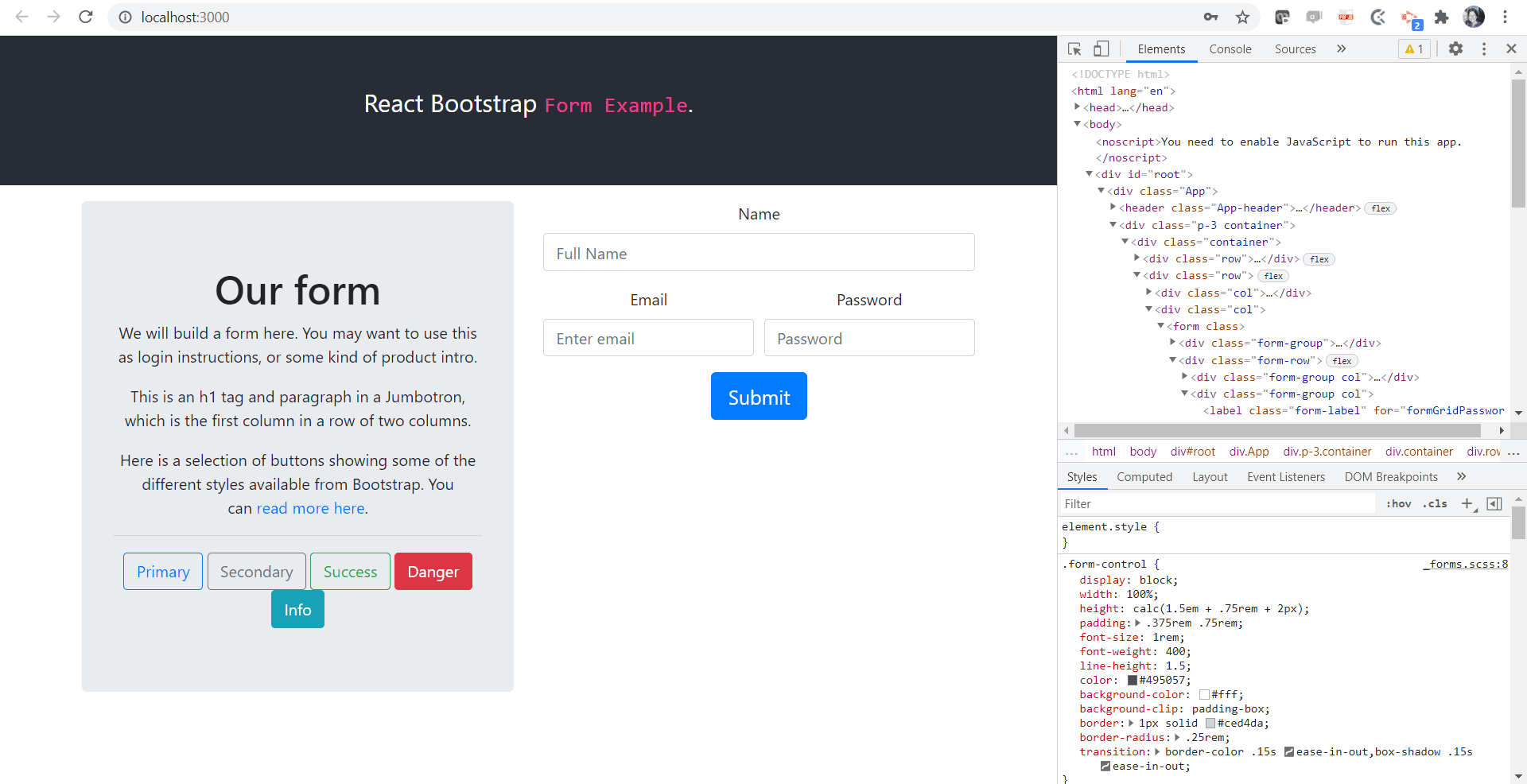
 How To Debug React In Chrome Brainstorm Creative
How To Debug React In Chrome Brainstorm Creative
 Freeze Screen In Chrome Debugger Devtools Panel For Inspect
Freeze Screen In Chrome Debugger Devtools Panel For Inspect
 Learn How To Debug Javascript With Chrome Devtools By
Learn How To Debug Javascript With Chrome Devtools By
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 Javascript Debugging Reference Chrome Developers
Javascript Debugging Reference Chrome Developers

 Debugging The Web Learn How To Debug Javascript With The
Debugging The Web Learn How To Debug Javascript With The
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Front End And Back End Debugging Habr
Front End And Back End Debugging Habr
 Debugging Embedded Javascript In An Android App Using Chrome
Debugging Embedded Javascript In An Android App Using Chrome
 Debugging Node With Chrome Devtools Node Cookbook Third
Debugging Node With Chrome Devtools Node Cookbook Third
 The Definitive Guide To Debugging Javascript
The Definitive Guide To Debugging Javascript
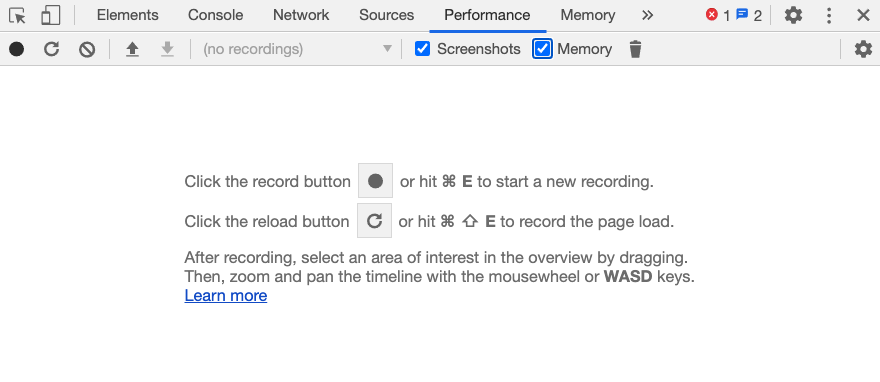
 Chrome Dev Tools Javascript And Performance
Chrome Dev Tools Javascript And Performance
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
0 Response to "25 Chrome Javascript Debugger Next Line"
Post a Comment