27 Javascript Variable Function Name
Do and don’t while naming a variable Variable names should start with either a letter, underscore (_), or a dollar sign ($). Variable names cannot start with numbers or any special character other... Variable Names. At W3schools we use camelCase for identifier names (variables and functions). All names start with a letter. At the bottom of this page, you will find a wider discussion about naming rules.
 What S The Difference Between Let And Const In Javascript
What S The Difference Between Let And Const In Javascript
Here the same rules as for JavaScript functions apply -- e.g. adding a verb as a prefix --, for making the method name more self-descriptive. JavaScript Naming Conventions: Private. Rarely you will find an underscore (_) in front of a variable/function/method in JavaScript. If you see one, it is intended to be private. Even though it cannot be ...
Javascript variable function name. I might be missing the obvious here, but what's wrong with just adding the name? functions are invoked regardless of their name. names are just used for scoping reasons. if you assign it to a variable, and it's in scope, it can be called. hat happens is your are executing a variable which happens to be a function. if you must have a name for ... The variable is not of function type The variable is of function type In the above program, the typeof operator is used with strict equal to === operator to check the type of variable. The typeof operator gives the variable data type. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. JavaScript compressors and minifiers
Learn JavaScript - Functions as a variable. Example. A normal function declaration looks like this: function foo(){ } A function defined like this is accessible from anywhere within its context by its name. A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...) A JavaScript variable is simply a name of storage location. There are two types of variables in JavaScript : local variable and global variable. There are some rules while declaring a JavaScript variable (also known as identifiers). Name must start with a letter (a to z or A to Z), underscore (_), or dollar ($) sign.
To do this task, we will use the JavaScript eval () function. Well, this is the function that will play the main role to create variable name from our string. Now see the example below: eval ("distance = 345"); console.log (distance); If we run these two lines of JavaScript code, then it will show the result given below: A dynamic variable name is auto-generated while running the program. It is possible to create a dynamic variable in JavaScript and then using it for a specific task. In this tutorial, I am going to show you how to create a dynamic variable and then how to use it in JavaScript. So let's continue following this tutorial. 1 Sep 2010 · 5 answersLike this: actions[key + "Dialog"] = function () { ... }; However, since Javascript functions capture variables by reference, your code will ...
Creating javascript function with variable name and accessing it?-2. ruby define_method equivalent in javascript. 0. Jscript - Variable in function name, possible? 0. Javascript function as a variable in loop. 0. How can I have variable (string) in function's name in javascript? See more linked questions. Related. In JavaScript, dynamic variable names can be achieved by using 2 methods/ways given below. eval (): The eval () function evaluates JavaScript code represented as a string in the parameter. A string is passed as a parameter to eval (). If the string represents an expression, eval () evaluates the expression. Given a function and the task is to get the name of function that is currently running using JavaScript. Approach 1: Using arguments.callee method: It refers to the currently executing function inside the function body of that function. In this method, we use arguments.callee to refer to the name of the function.
its name is empty — we created an anonymous function and assigned it to some variable. Another good reason to use the combined style is to use a short internal name to refer to itself, while providing a long non-conflicting name for external users: // Assume really.long.external.scoped is {} The function declaration creates a variable in the current scope with the identifier equal to the function name. This variable holds the function object. The function variable is hoisted up to the top of the current scope, which means that the function can be invoked before the declaration (see this chapter for more details). How to call function from it name stored in a string using JavaScript? There are two methods to call a function from string stored in a variable. The first one is by using the window object method and the second one is by using eval () method. The eval () method is older and it is deprecated. Method 1: Using the window object: The window object ...
If you use a function name as variable name , its value is replaced by function body . So var a becomes your function a and thus your alert displays function a ... Variables are a fundamental concept in any programming language. In JavaScript, you can declare variables by using the keywords var, const, or let. In this article, you'll learn why we use variables, how to use them, and the differences between const, let and var. What are variables used for in JavaScript? 18 Nov 2016 — If you use a function name as variable name , its value is replaced by function body . So var a becomes your function a and thus your alert ...5 answers · Top answer: Functions are a type of object which are a type of value. Values can be stored in variables ...
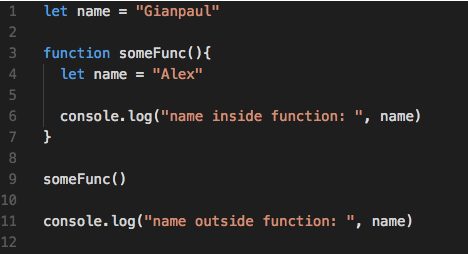
Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ... Like many other programming languages, JavaScript has variables. Variables can be thought of as named containers. You can place data into these containers and then refer to the data simply by naming the container. Before you use a variable in a JavaScript program, you must declare it. In JavaScript, all variables exist within a scope that determines the lifetime of the variables and which part of the code can access them. JavaScript mainly has global and function scopes. ES6 introduced a new scope called block scope. If you declare a variable in a function, JavaScript adds the variable to the function scope. In case you ...
Hoisting is JavaScript's default behavior of moving declarations to the top of the current scope. Hoisting applies to variable declarations and to function declarations. Because of this, JavaScript functions can be called before they are declared: myFunction ( 5 ); function myFunction (y) {. return y * y; } In JavaScript, it's possible to declare variables in a single statement. let x = 5, y = 6, z = 7; If you use a variable without initializing it, it will have an undefined value. let x; // x is the name of the variable console.log (x); // undefined. Here x is the variable name and since it does not contain any value, it will be undefined. JavaScript variable names should not start with a numeral (0-9). They must begin with a letter or an underscore character. For example, 123test is an invalid variable name but _123test is a valid one. JavaScript variable names are case-sensitive.
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. Amit Agarwal is a Google Developer Expert in Google Workspace and Google Apps Script. He holds an engineering degree in Computer Science (I.I.T.) and is the first professional blogger in India. He is the developer of Mail Merge for Gmail and Document Studio.Read more on Lifehacker and YourStory Get in touch Given a function and the task is to get the name of the function from inside the function using JavaScript. JavaScript String substr () Method: This method gets parts of a string, starting at the character at the defined position, and returns the specified number of characters.
One last point: you also need to avoid using JavaScript reserved words as your variable names — by this, we mean the words that make up the actual syntax of JavaScript! So, you can't use words like var, function, let, and for as variable names. Browsers recognize them as different code items, and so you'll get errors. A function is just a declaration until it is explicitly evaluated. The declaration can be assigned to a variable, which can then be passed as a parameter to another function. Thus, a JavaScript... To access and use a variable or function dinamically, with Name from a String in JavaScript, just use the window object, with this syntax: window ['variable_name'] // For function window ['function_name'] (parameters) Here is some examples, see the explanations in code. Using variable with name stored into a string
 Chapter 2 Variables Functions Objects And Events
Chapter 2 Variables Functions Objects And Events
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 What Is The Scope Of Variables In Javascript Stack Overflow
What Is The Scope Of Variables In Javascript Stack Overflow
 What Characters Are Valid For Javascript Variable Names
What Characters Are Valid For Javascript Variable Names
 How To Call Function From It Name Stored In A String Using
How To Call Function From It Name Stored In A String Using
 Javascript Best Practices Learn How To Write Better Quality
Javascript Best Practices Learn How To Write Better Quality
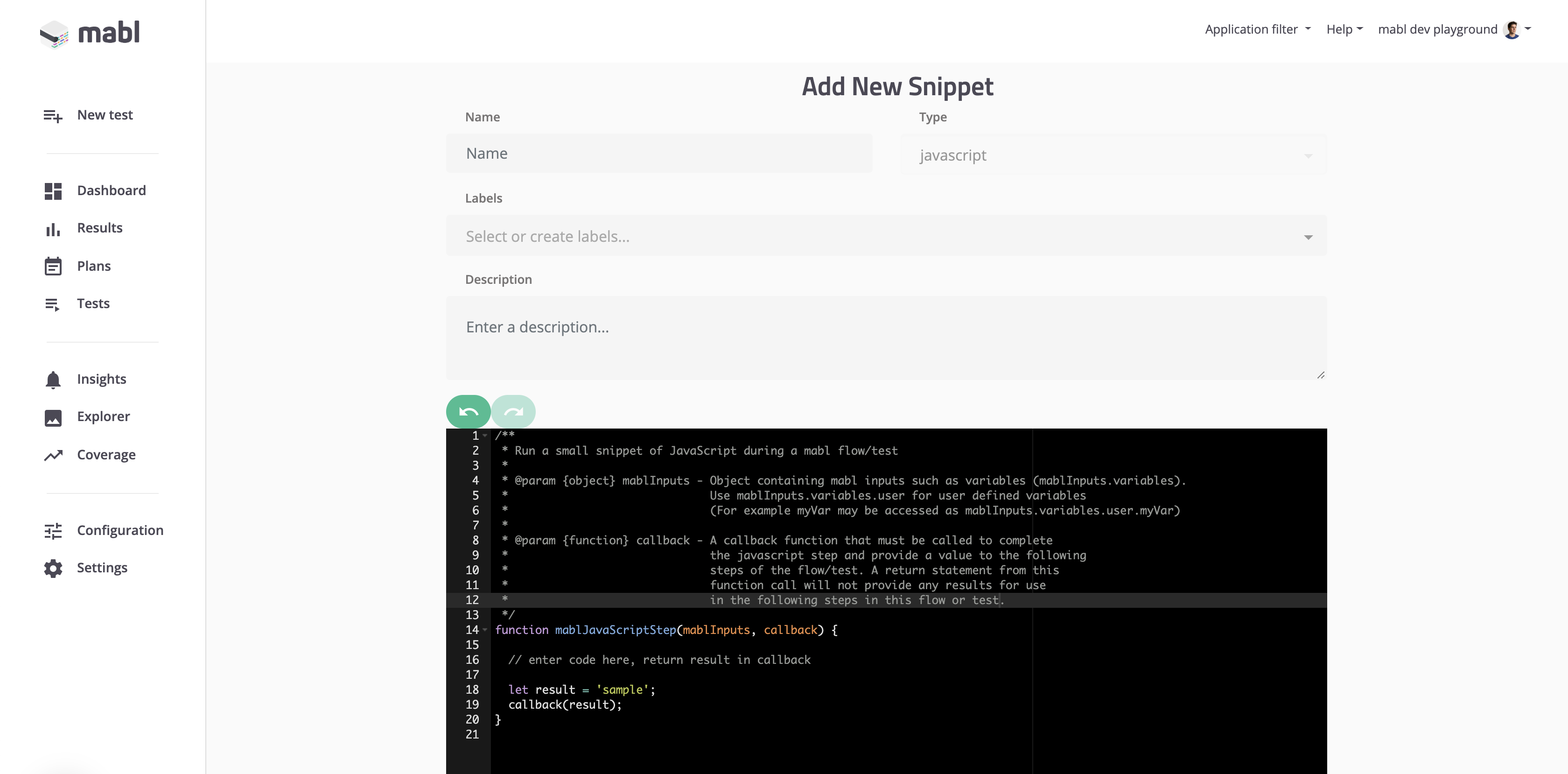
 Using Javascript Steps In The Trainer
Using Javascript Steps In The Trainer
 Variable And Function Promotion In Javascript Variable Name
Variable And Function Promotion In Javascript Variable Name
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 Javascript Variable Code Bridge Plus
Javascript Variable Code Bridge Plus
 How To Export Multiple Variables In Node Js Code Example
How To Export Multiple Variables In Node Js Code Example
 Javascript Global Variable How Does Javascript Global
Javascript Global Variable How Does Javascript Global
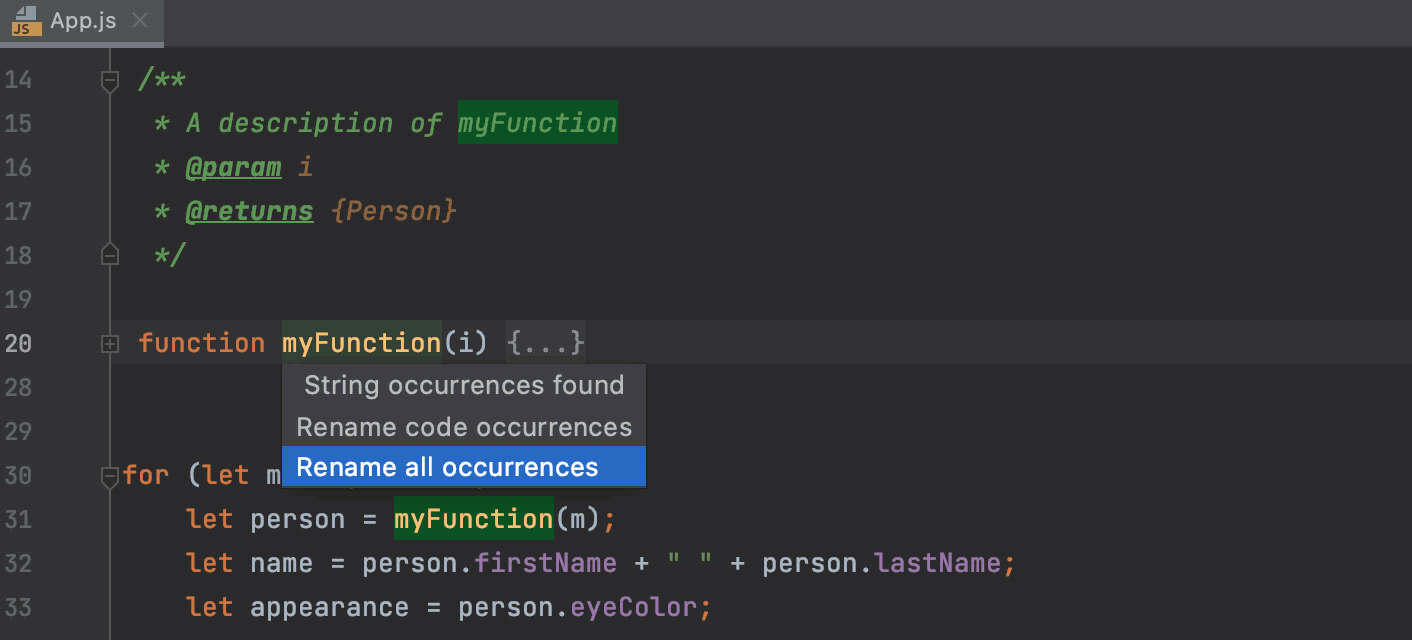
 Refactoring Javascript Webstorm
Refactoring Javascript Webstorm
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Javascript 101 Lesson 6 Introduction To Functions Ppt
Javascript 101 Lesson 6 Introduction To Functions Ppt
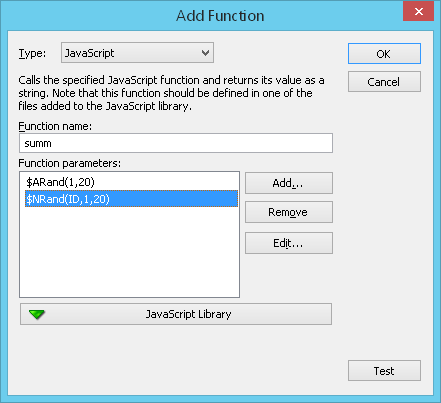
Parameter Value Dynamic Calculation
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 First Class Function In Javascript By Javascript Jeep
First Class Function In Javascript By Javascript Jeep
 Javascript Best Practices Cloudapp Cloudapp Blog
Javascript Best Practices Cloudapp Cloudapp Blog
 Storing The Information You Need Variables Learn Web
Storing The Information You Need Variables Learn Web



0 Response to "27 Javascript Variable Function Name"
Post a Comment