34 Javascript Get Cookie By Name
By default, analytics.js uses a single, first-party cookie named _ga to store the Client ID, but the cookie's name, domain, and expiration time can all be customized. Other cookies created by... Reading a cookie is just as simple as writing one, because the value of the document.cookie object is the cookie. So you can use this string whenever you want to access the cookie. The document.cookie string will keep a list of name=value pairs separated by semicolons, where name is the name of a cookie and value is its string value.
 Javascript Cookie Lightweight Javascript Api For Handling
Javascript Cookie Lightweight Javascript Api For Handling
This readCookie function is somewhat less readable than the non-RegExp version-but, as we will see, it is more flexible. Let us walk through the function code, line by line. Code walk-through: The readCookie function takes cookieName as a parameter. First, we call the RegExp constructor to create a regular expression for finding a cookie by name:
Javascript get cookie by name. Property Values. expires=date - Optional. Specifies the date in GMT format (See the Date.toUTCString method). If not specified, the cookie is deleted when the browser is closed. path=path - Optional. Tells the browser what path to the directory the cookie belongs to, (e.g., '/', '/dir'). Note: The path must be absolute. For storing array inside cookie : javascript get cookie by name JavaScript can create, change, read, and delete cookies using the document.cookie property. This example shows - how to create cookies in JavaScript. Example. 1. document.cookie = "username=John Doe"; By default, the cookie is delete. When the user browser is close. You want to save with specific time.
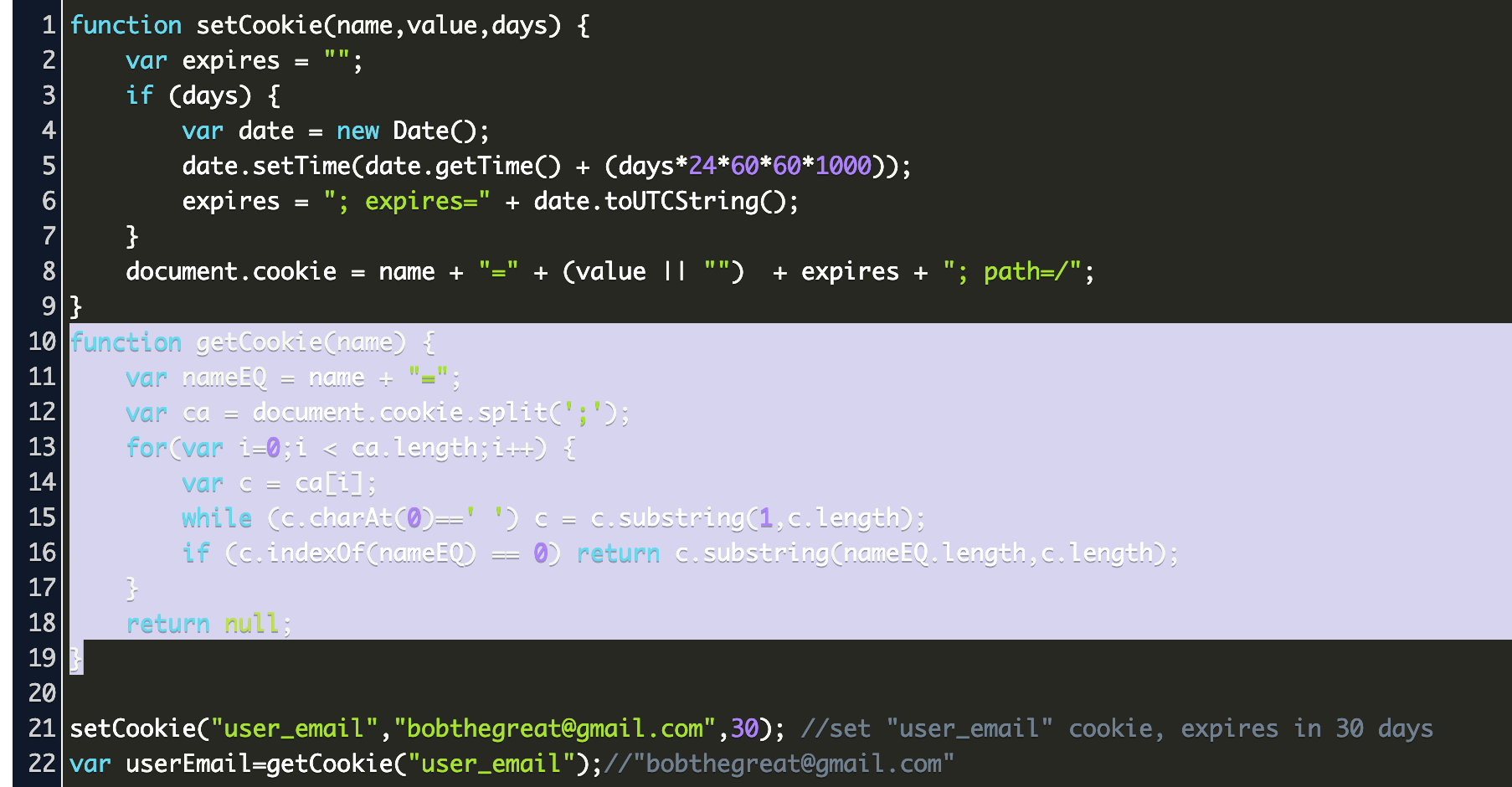
function getCookie(name) { // Split cookie string and get all individual name=value pairs in an array var cookieArr = document.cookie.split(";"); // Loop through the array elements for(var i = 0; i < cookieArr.length; i++) { var cookiePair = cookieArr[i].split("="); /* Removing whitespace at the beginning of the cookie name and compare it with the given string */ if(name == cookiePair[0].trim()) { // Decode the cookie value and return … Set a Cookie. Here is the JavaScript to create a new cookie in the browser the code is executed in: JavaScript. Copy. document.cookie = "userId=nick123". Once you run that code, open a browser and you should find the cookie in the Developer Tools Application (Safari or Chrome) or Storage (Firefox) section. Advertisement. Create Cookie with JavaScript. Use the document.cookie property to create a cookie using JavaScript. document .cookie = "name=John Doe"; By default, the cookie is deleted once the browser is closed. But, you can set an expiry date and time (in UTC time) to make the cookie alive as per your needs.
3 weeks ago - You can make a cookie using the document.cookie property. In JavaScript, you can use this property to set up, read, and delete cookies. Additionally, any cookies linked with the document are represented by this property. We create a cookie in the form of name=value using the document.cookie ... Cookies are small strings of data that are stored directly in the browser. They are a part of the HTTP protocol, defined by the RFC 6265 specification.. Cookies are usually set by a web-server using the response Set-Cookie HTTP-header. Then, the browser automatically adds them to (almost) every request to the same domain using the Cookie HTTP-header.. One of the most widespread use cases is ... 1 week ago - Note: As you can see from the code above, document.cookie is an accessor property with native setter and getter functions, and consequently is not a data property with a value: what you write is not the same as what you read, everything is always mediated by the JavaScript interpreter.
Jul 21, 2020 - For storing array inside cookie ... == 0) return c.substring(nameEQ.length,c.length); } return null; } } ... modify the code that configure the cookie for the session so the session uses a per session cookie w3school ... using javascript when i ' m iterate localstorage ... On clicking Get Cookie button, the below dialog box appears. Here, we can see that only a single name-value is displayed. However, if you click, Get Cookie without filling the form, the below dialog box appears. Example 2. Let's see an example to store different name-value pairs in a cookie using JSON. The get () method of the cookies API retrieves information about a single cookie, given its name and URL. If more than one cookie with the same name exists for a given URL, the one with the longest path will be returned. For cookies with the same path length, the cookie with the earliest creation time will be returned.
@user3132564 tried to edit this in, but its actually a comment: This method returns the wrong value when you search for a suffix of a cookie - if the value of document.cookie is "FirstName=John" and you call getCookie("Name"), you'll get back "John" even though there's no cookie by that name. Sep 04, 2016 - In other words these cookie values can be accessed anywhere on The Art of Web, but not from any other website. ... <script type="text/javascript"> // Original JavaScript code by Chirp Internet: chirpinternet.eu // Please acknowledge use of this code by including this header. function getCookie(name... Get code examples like "get cookie by name javascript" instantly right from your google search results with the Grepper Chrome Extension.
Dec 16, 2020 - Cookies make it possible to store information about a web application’s user between requests. After a web server sends a web page to a browser, the 7/2/2018 · Reading a cookie is just as simple as writing one because of the value of the document.cookie object is the cookie. So, you can use this string whenever you want to access the cookie. The document.cookie string will keep a list of name=value pairs separated by semicolons, where the name is the name of a cookie and value is its string value. Jul 21, 2020 - For storing array inside cookie ... == 0) return c.substring(nameEQ.length,c.length); } return null; } } ... modify the code that configure the cookie for the session so the session uses a per session cookie w3school ... using javascript when i ' m iterate localstorage ...
Which Javascript script is the easiest to do this as cookie is already stored and it has name like and value XXXYYYYZZZ123? There are a ton of functions online to read cookies in JS. https://www ... modify the code that configure the cookie for the session so the session uses a per session cookie w3school ... Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript Get cookie by name in JavaScript : JavaScript can create, read, and delete cookies with the document.cookie property. document.cookie = "username=jai;
Use.reduce () method and access each cookies one by one. To get the name and value of the cookie. For each cookie, split it on "=" using.split () method and access the Name and Value from the cookie. This method does the same thing as previous method and returns the cookies as an object. 4 days ago - The communication between a web browser and server happens using a stateless protocol named HTTP. Stateless protocol treats each request independent. So, the server does not keep the data after sending it to the browser. But in many situations, the data will be required again. Here come cookies ... Steps: Prepare the cookie name/value. Get the top level domain and assign as .domain . Set the path to root path=/. Set Expires (optional) Lets set up a example cookie. Example take as 'Last time report generated' to showup across subdomains. ? 1.
The following function loads them all into an associative array with the cookie name as the index and the cookie value as the value: You could then get the cookies and write them out into the document like so: Note that the "name_value [0] = name_value [0].replace (/^ /, ");" line removes leading space from the cookie name which will be ... Size optimized functions for creating, reading and erasing cookies in JavaScript. Use the following three functions for working with cookies. function getCookie (name) {. var v = document .cookie. match ( ' (^|;) ?' + name + '= ( [^;]*) (;|$)' ); return v ? v [ 2] : null; } function setCookie (name, value, days) {. To make a cookie accessible from the entire domain including any sub-domains we just add a domain parameter when setting the cookie as demonstrated in this JavaScript example. You should, of course, substitute your own domain name for example (as example is a domain name specifically reserved for use in examples where it represents ...
JavaScript Cookies. A cookie is an amount of information that persists between a server-side and a client-side. A web browser stores this information at the time of browsing. A cookie contains the information as a string generally in the form of a name-value pair separated by semi-colons. It maintains the state of a user and remembers the user ... The function shown is very simple because it relies on getCookie () to test if the given name is set, and createCookie () to set the expiration date in the past. function deleteCookie (name, path,... The function getCookie takes a cookie's name as a parameter, then performs the following steps: The first line assigns the requested cookie name to a const variable name. It appends an equals sign to the end of the name. For example, passing in a cookie value 'username' will result in ' username= ' being stored in the name variable.
Even if you write a whole cookie ... see the name-value pair of it. If you set a new cookie, older cookies are not overwritten. The new cookie is added to document.cookie, so if you read document.cookie again you will get something like: ... If you want to find the value of one specified cookie, you must write a JavaScript function that ... JavaScript: Cookies A Real Example. In the following web document, if a visitor registered his name, his name will be displayed if he returns back to this page for the next nine months. When the visitor registered his name a cookie is stored in the visitor hard drive, to delete this cookie see the next example. Aug 20, 2018 - get the cookie value by name if a cookie name exists. - getcookiebyname.js
It is important to note that the path attribute does not protect against unauthorized reading of the cookie from a different path. It can be easily bypassed using the DOM, for example by creating a hidden <iframe> element with the path of the cookie, then accessing this iframe's contentDocument.cookie property. The only way to protect the cookie is by using a different domain or subdomain, due ...
 Get Cookie By Name Javascript Code Example
Get Cookie By Name Javascript Code Example
 How To Store Data In Cookies Using Javascript Phpcoder Tech
How To Store Data In Cookies Using Javascript Phpcoder Tech
 Javascript Cookies Set Get Update And Delete Cookies W3path
Javascript Cookies Set Get Update And Delete Cookies W3path
 Jsfiddle Says There Is An Error But It Works Trying To
Jsfiddle Says There Is An Error But It Works Trying To
 Javascript Cookie With Multiple Name Javatpoint
Javascript Cookie With Multiple Name Javatpoint
 Set Cookie Get Cookie Delete Cookie In Javascript
Set Cookie Get Cookie Delete Cookie In Javascript
 Working With Cookies And Creating Cookies In Javascript By
Working With Cookies And Creating Cookies In Javascript By
 How To Get Cookie By Name Code Example
How To Get Cookie By Name Code Example
 Javascript Programming Tutorial Cookies
Javascript Programming Tutorial Cookies

 Get N Set Cookies In Vanilla Js Tutorial
Get N Set Cookies In Vanilla Js Tutorial
 View Edit And Delete Cookies Chrome Developers
View Edit And Delete Cookies Chrome Developers
 Javascript Deleting A Cookie Javatpoint
Javascript Deleting A Cookie Javatpoint
 Javascript Get Cookie By Name Javascript Cookies Best 5
Javascript Get Cookie By Name Javascript Cookies Best 5
 Get Cookies With Javascript Stack Overflow
Get Cookies With Javascript Stack Overflow
 Enhance Your Portal Webdynpro Application With Http Cookies
Enhance Your Portal Webdynpro Application With Http Cookies
Github Dockwa Simple Cookie A Very Simple Super
How To Set Cookie Javascript Create And Get Cookie In

 Php Session Amp Php Cookies With Example
Php Session Amp Php Cookies With Example
 How Cookies Work And How To Conduct A Cookie Audit Osano
How Cookies Work And How To Conduct A Cookie Audit Osano
 How To Handle Cookies In Selenium Browserstack
How To Handle Cookies In Selenium Browserstack

 Get And Set A Single Cookie With Node Js Http Server Stack
Get And Set A Single Cookie With Node Js Http Server Stack
Javascript Get Cookie Set Cookie
 Unable To Get Cookie Info In Response Headers Webmethods
Unable To Get Cookie Info In Response Headers Webmethods
 Ba S Best Chocolate Chip Cookies
Ba S Best Chocolate Chip Cookies
 Javascript Cookies Get Set Delete Amp Cookie Security
Javascript Cookies Get Set Delete Amp Cookie Security
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center
Tips For Testing And Debugging Samesite By Default And


0 Response to "34 Javascript Get Cookie By Name"
Post a Comment