28 Javascript Get Mouse Position Onclick
MouseEvent. The MouseEvent interface represents events that occur due to the user interacting with a pointing device (such as a mouse). Common events using this interface include click, dblclick, mouseup, mousedown. MouseEvent derives from UIEvent, which in turn derives from Event. Though the MouseEvent.initMouseEvent () method is kept for ... Unfortunately, there's no way to get "current mouse coordinates" in JavaScript. There's no function like getCurrentMouseCoordinates(). The only way to get coordinates is to listen for mouse events, like mousemove, and take coordinates from the event object. So let's set a handler on mousemove to track coordinates and remember them.
 Javascript Get Mouse Coordinates On Mouse Click
Javascript Get Mouse Coordinates On Mouse Click
How to get the current mouse position on mouse move or click. To get the current position of the mouse, attaching an event handler to any mouse action is required. The mouse's position is reported on the event object received by the handler function. function handler (e) {

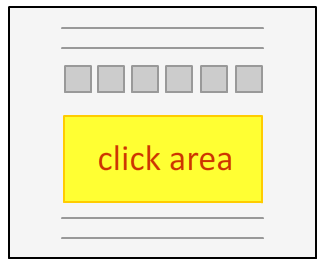
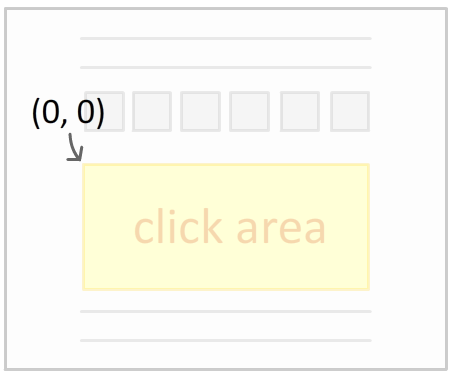
Javascript get mouse position onclick. A lot of headscratching later, I found the cause and discovered a useful trick for dealing with mouse coordinates in JavaScript. Essentially, when you click on Farbtastic, the mouse position is compared to the position of the color picker, so we can determine which color you clicked. There are three things our JavaScript does: Setup an event listener that calls getClickPosition each time you click inside the contentContainer div element. Calculate the exact position of the click. Set our image's left and top position properties so that our transition kicks in. Let's look at an example where knowing the exact click position is important: Move to Click Position. Click anywhere inside the gray box to see the red circle move to the point of your click. In this tutorial, I will explain the magic behind figuring out the exact pixel coordinates of where a click occurred. While the words "mouse" and "click ...
On click event, display a div on mouse coords. Tested on Firefox 3.6.11, chrome 6, internet explorer 6. Based on this source code: http://www.webdeveloper /forum ... Concretely, I'd like to get the mouse cursor position after clicking a link, in this link I'll invoke (onclick) a function to get the X,Y coords and put there a (previously hidden) div to show a enlarged version of the image which thumbnail is next to the link. Is something pretty similar to the "enlarge" function below the thumbnails of the ... Now here in this tutorial, I'll explain how to get the current position of the mouse cursor in javascript or jquery with few examples. I'll also cover the points about how to get current co-ordinates location of the window screen, xAxis, yAxis and position of the parent as well as child element on the button click event.
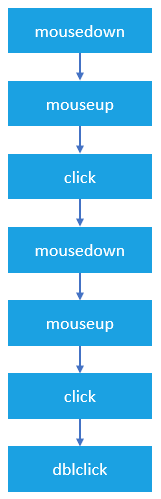
hi guys, right i know you will know this one. I need to get the mouse coordinates onclick of a link. the link doesnt go anywhere, it opens up a div. but i need to make the divs position dynamic depending on where abouts the click was. As you can see, the click events always take place before the dblclick event. If you register both click and dblclick event handlers on the same element, you will not know exactly what user actually has clicked or double-clicked the element.. mousemove. The mousemove event fires repeatedly when you move the mouse cursor around an element. Even when you move the mouse one pixel, the mousemove ... Get the X and Y coordinates of the mouse; Add those values to the HTML; Currently, it does this: Creates (undefined) variables for the X and Y coordinates of the mouse; Attaches a function to the "mousemove" event (which will set those variables to the mouse coordinates when triggered by a mouse move) Adds the current values of your variables to the HTML
onclick. Fires when the user clicks on an element. A combination of onmousedown and onmouseup. onmousedown. FIres when the user holds the mouse down over an element. onmouseup. Fires when the user releases the mouse after having hold it down over the element. ondblclick. Fires when the user double clicks the mouse over an element. The JavaScript script presented in this page can be used to Get Mouse coordinates inside a HTML element, usually a Div or an Image. When mouse moves over the specified element, the X (horizontal) and Y (vertical) coordinates are displayed into a Div. get mouse position on click; click event get offset scroll; detect click position; get position of a div javascript onclick; canvas click x y; onclick click position; how to get four clicked mouse position; javascript click cordinates; Make a small canvas (200px x 200px) component that can display the position of two mouse clicks.
Get Selected Text And Cursor Position With JavaScript To Show Popup Dialog. May 12, 2020 by Andreas Wik. Let's look at how to grab the text the user has selected on the page as well as the cursor position, in order to show a little dialog underneath the text. The event occurs when a user moves the mouse pointer out of an element, or out of one of its children. onmouseover. The event occurs when the pointer is moved onto an element, or onto one of its children. onmouseup. The event occurs when a user releases a mouse button over an element. DOM Events Event Objects. The position where our image cursor will appear with respect to x1, y1 will be given by x + px and y + py for all x, y Now, the problem is how to detect click since the mouse cursor may not be on the pointer. To do this, we use document.elementFromPoint (x+px, y+py) in which we pass the position of image cursor.
JavaScript - Getting Coordinates of mouse Javascript Web Development Object Oriented Programming To get the coordinates of mouse using JavaScript, the code is as follows − the getPanelMouseCoOrds JavasScript sets two text boxes (so you can see it in action) and two hidden fields with the mouse postion. The onclick handler just submits the form. When the form is posted back to server the PageLoad extracts the values I n this tutorial, we are going to see how to get mouse position on click relative to JFrame in Java Swing. The coordinates of the mouse each time a click occurs can be found by detecting the click event with an event listener and finding the x and y position of the event. A MouseEvent object is transmitted to each MouseListener or MouseAdapter ...
Get current mouse cursor position with Javascript. The Javascript code below provides a sample of how the user's mouse cursor position, displayed as X- and Y-coordinates in relation to the top left corner of the page. In this example, I put the X- and Y-coordinate values in an input box, but you can tweak that to fit your needs. Below is a ... Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button allows ... Calculating a Location from a Mouse Click ; Map Objects Events ; Map Objects Event Delegation ; Context menu ; Info Bubbles . Opening an Infobubble on a Mouse Click ; Services - Routing, Geocoding . Map with Driving Route from A to B ; Map with Pedestrian Route from A to B ; Truck routing road restrictions ; Map with Route from A to B using ...
The position of x-coordinate of the mouse click is found by subtracting the event's x position with the bounding rectangle's x position. The x position of the event is found using the 'clientX' property. The x position of the canvas element, i.e. the left side of the rectangle can be found using the 'left' property. get mouse position in javascript; jquery clientx; Get mouse coords; javascript get position of mouse on page; mouse coordinates on click; javascript get mouse x and y; javascript track mouse position; javascript listen mouse position; get mouse input js; get mouse position on click; get mouse position javascrit; get mouse position on screen; ou mouse mouve get position Dealing with mouse position in JavaScript is annoying. So as a public service, I offer this page which has JavaScript examples for finding the coordinates of the mouse for different reference points. You're welcome. Finding the position of the mouse relative to the screen
The mouseover element gets activated when the mouse moves. But it doesn't mean that each pixel will lead to an event. Time to time the mouse position is checked by the browser. As a result, whenever a change is noticed, events are triggered. It also means that if the visitor moves the mouse very fast, several DOM-elements might be skipped ... As in the above code the mouse click event is generated once when we click the button. The button is register or specify the onclick handler function as well that is funHandler() function, so when the button is clicked the click event get generate and funHandler() function executes, which is printing some text as shown in above output. How to find relative mouse position? In some cases you may need to find position of a point relative to a node. For purpose we can use mathematical Konva.Transform methods. In this demo we have deep nesting transformed nodes: moved stage, scaled layer, rotated group. Now we want to add circles into the group on click.
How To Change The Position Of Pop Up Div On Click Event Of A
 Getting The Mouse Click Position In Javascript Kirupa Com
Getting The Mouse Click Position In Javascript Kirupa Com
 Client Server Development Javascript The Next Step
Client Server Development Javascript The Next Step
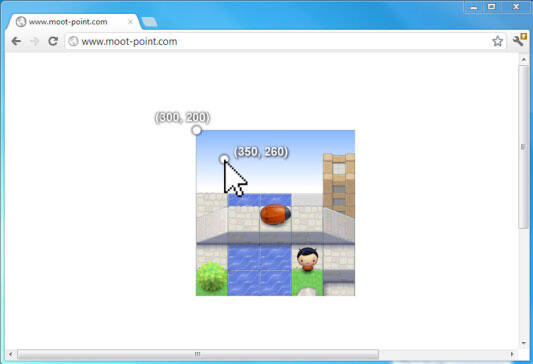
 Handling User Input In Html5 Canvas Based Games Ibm Developer
Handling User Input In Html5 Canvas Based Games Ibm Developer
 Embed Google Maps With Multiple Markers And Infowindows
Embed Google Maps With Multiple Markers And Infowindows
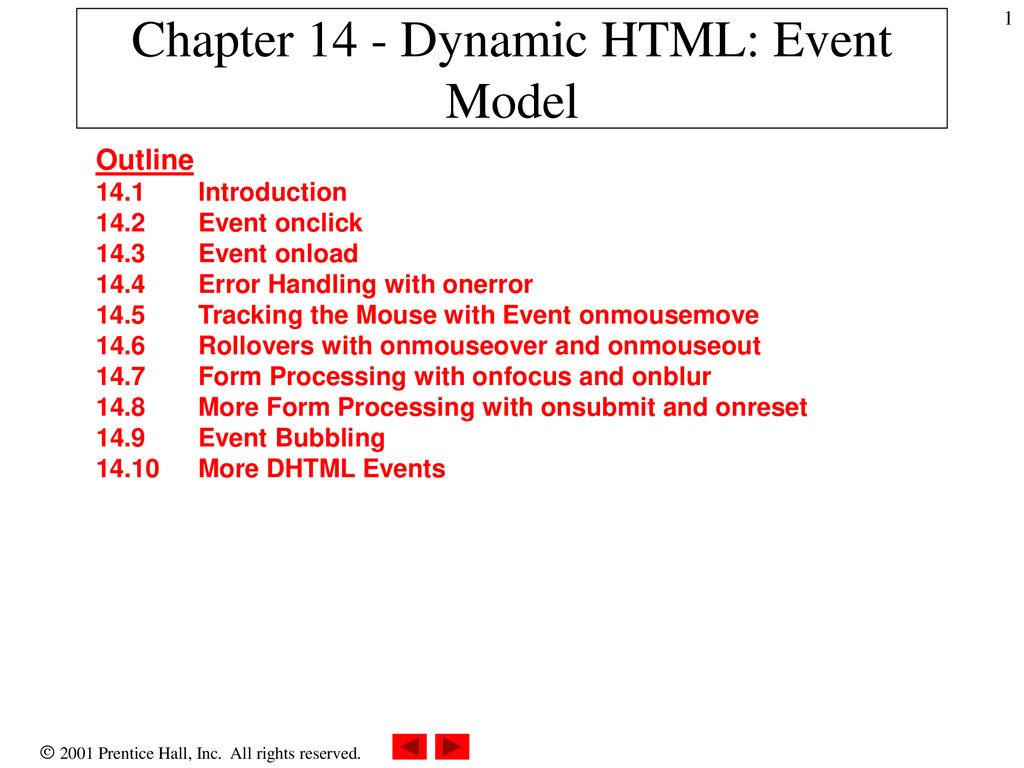
 Chapter 14 Dynamic Html Event Model Ppt Download
Chapter 14 Dynamic Html Event Model Ppt Download
 Get The Current Position Of The Mouse From A Javascript Event
Get The Current Position Of The Mouse From A Javascript Event
 How To Position A Div At Specific Coordinates Geeksforgeeks
How To Position A Div At Specific Coordinates Geeksforgeeks
 How To Show Mouse Coordinates Over Canvas Using Pure
How To Show Mouse Coordinates Over Canvas Using Pure
 Perspective Mouse Click Amp Drag Ignition Inductive
Perspective Mouse Click Amp Drag Ignition Inductive
 Getting The Mouse Click Position In Javascript Kirupa Com
Getting The Mouse Click Position In Javascript Kirupa Com
 Draw Points Circles On A Canvas With Javascript Html5 Our
Draw Points Circles On A Canvas With Javascript Html5 Our
 Javascript Onclick Example Web Code Geeks 2021
Javascript Onclick Example Web Code Geeks 2021
 Javascript Get Amp Set Cursor Position In Textarea Codehim
Javascript Get Amp Set Cursor Position In Textarea Codehim
Introduction To Browser Events
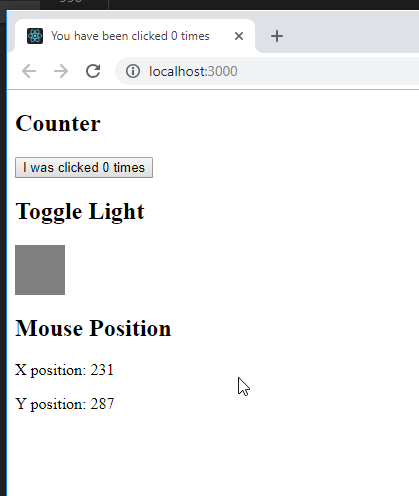
![]() Get Mouse Cursor Position In Pixels Using Javascript
Get Mouse Cursor Position In Pixels Using Javascript
 How To Add Insert Javascript Variable To Button Html Tag In
How To Add Insert Javascript Variable To Button Html Tag In
 Understanding Javascript Mouse Events By Examples
Understanding Javascript Mouse Events By Examples
 Why Are My Generated Images Not Setting Their Position Based
Why Are My Generated Images Not Setting Their Position Based
 Understanding Javascript Mouse Events By Examples
Understanding Javascript Mouse Events By Examples
 Understanding Javascript Mouse Events By Examples
Understanding Javascript Mouse Events By Examples
 From The Html Code Below Please Answer This Chegg Com
From The Html Code Below Please Answer This Chegg Com

 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
 Wo2008088772a9 Mpeg Objects And Systems And Methods For
Wo2008088772a9 Mpeg Objects And Systems And Methods For
 Javascript Onclick Event Explained
Javascript Onclick Event Explained

0 Response to "28 Javascript Get Mouse Position Onclick"
Post a Comment