27 Javascript Plugin Visual Studio
Oct 01, 2019 - Every programmer you’ll ever meet will have a slightly different opinion about what code editor is the best and what configuration is the most productive. Many of us have spent countless hours trying out different extensions for our code editor of choice, configuring settings, switching back ... Quickly find bugs in your code. Visual Studio provides an out of the box, first class debugging experience for JavaScript. Powerful features like source maps allow you to drop breakpoints directly in your code. Performance profilers make finding runtime memory bottlenecks trivial.
 Aws Toolkit For Visual Studio Now Supports Visual Studio 2019
Aws Toolkit For Visual Studio Now Supports Visual Studio 2019
25/5/2012 · Although JavaScript is no doubt an intractable language, it is clearly possible to do these things: many PHP/Python/Java toolsets have much better support. I was wondering if there is a decent plug in for JavaScript in VS? Does everyone just suffer in silence, or am I missing something?

Javascript plugin visual studio. 30/1/2019 · Check out Learn Visual Studio Code to learn everything you need to know about about the hottest editor in Web Development for only $10! JavaScript (ES6 Code Snippets) https://marketplace.visualstudio /items?itemName=xabikos.JavaScriptSnippets. Snippet extensions are one of the most popular categories of extensions, and this one follows suit. Open you JavaScript source code file in Visual Studio Code. Using the "Minimize JavaScript" command in the Command Palette. If you want to put minimized source code in a new file, using the "Minimize JavaScript (New file)" command. Format all code in a source code file: Nov 21, 2019 - In recent years, within the JS ... of development. We are talking about the Visual Studio Code. This IDE, will facilitate the tasks not only of the development with javascript and other languages, but what through its plugins, we will improve:...
After using WebStorm for years, I have switched over to Visual Studio Code (commonly known as VS Code). It's hard to let go of my familiar and powerful IDE, but I understand that free tools prevail in this open-source age. I have decided to embrace VS Code, a source-code editor developed by Microsoft for Windows, Linux, and macOS. One place for all extensions for Visual Studio, Azure DevOps Services, Azure DevOps Server and Visual Studio Code. Discover and install extensions and subscriptions to create the dev environment you need. Aug 06, 2020 - JavaScript is one of the most popular programming languages, with different components, frameworks and tools. One of the most popular is Visual Studio or VS Code, a lightweight code editor. It borrows heavily from other popular editors, such as Atom and Sublime Text.
Jun 02, 2019 - Get the best out of Visual Studio Code for JavaScript development Export Runner (this framework is specific to Node.js Tools for Visual Studio) For ASP.NET Core and JavaScript or TypeScript, see Write unit tests for ASP.NET Core . If your favorite framework is not supported, see Add support for a unit test framework for information on adding support. Write unit tests in a Node.js project Description: Enter options to be passed into javascript-obfuscator see the javascript-obfuscator documentation Note: This needs to be done by editing your settings.json file. Here is an example of a settings.json file for just the JSObfuscator plugin.
May 21, 2020 - This extension for Visual Studio Code adds snippets for Angular for TypeScript and HTML. See the CHANGELOG for the… ... This extension provides you JavaScript and React/Redux snippets in ES7 with Babel plugin features for VS Code You can… jQuery Plugins are like mini-libraries of code that provide some extra functionality. There are thousands of jQuery Plugins available—most of them provide some user interface widget to display ... Nov 23, 2017 - Visual Studio Code’s JSHint extension integrates the popular JSHint JavaScript linter right into the code editor, so you can be informed about your errors as soon as you commit them. By default, the JSHint extension uses the default options of the linter that you can customize with the help ...
Apr 22, 2020 - In this article, I’ll focus on a list of must-have VS Code extensions for JavaScript developers. Visual Studio Code is undoubtedly the most popular, lightweight code editor today. It does borrow heavily from other popular code editors, mostly Sublime Text and Atom. Snippet Designer is visual snippet editor that integrates into the Visual Studio IDE (it uses the Visual Studio code editor so you can write snippets the way you write code and shows snippet properties in the Visual Studio properties window), stores and searches snippets on your PC and supports C++, C#, Visual Basic, JavaScript, HTML, XML and ... Oct 22, 2014 - Web development is easier when you've got the right tools at hand. Here are 14 tools and extensions for building Web apps.
Using React in Visual Studio Code. React is a popular JavaScript library developed by Facebook for building web application user interfaces. The Visual Studio Code editor supports React.js IntelliSense and code navigation out of the box. Welcome to React. We'll be using the create-react-app generator for this tutorial. One of the most impressive parts of Visual Studio Code is customizability, especially via extensions. Here are some of the best extensions in VS Code for wri... Visual Studio offer the open tools & flexibility you need to create & deploy web applications. Use our best code editor for HTML5, CSS3, & JavaScript today.
Visual studio code, el editor de código es multiplataforma gratuito desarrollado por Microsoft, hace cinco años atrás carecía de muchos plugins para escribir código según al requerimiento de nuestro trabajo.. Actualmente, es uno de los editores de código más utilizado por la comunidad de programadores y tiene una gran cantidad de plugins o extensiones. Web Essentials extends Visual Studio with a lot of new features that web developers have been missing for many years. I think that Visual Studio's biggest let down is the Javascript editor. I have been told to use Aptana as an editor for my javascript files, but I would prefer to stick with visual studio if possible. I have read other similar plugin posts, but none focus specifically on Javascript.
Visual Studio Code is a free, cross-platform text editor developed by Microsoft. It is quickly becoming a crowd favorite thanks to its excellent performance and the exuberant amount of features it offers. Just like most IDEs, VSCode has an extension marketplace containing thousands of plugins with varying quality. Provides static analysis directly in Visual Studio for JavaScript, TypeScript, JSX, CSS and more. It uses the latest versions of ESLint, TSLint, CSSLint and CoffeeLint. Free. PHP Tools. PHP Tools focus on developer productivity while respecting conventions. Trial. Chutzpah unit test runner. JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. This page summarizes the JavaScript features that VS Code ships with.
Vue.js is a popular JavaScript library for building web application user interfaces and Visual Studio Code has built-in support for the Vue.js building blocks of HTML, CSS, and JavaScript. For a richer Vue.js development environment, you can install the Vetur extension which supports Vue.js IntelliSense, code snippets, formatting, and more. Visual Studio 2019 provides rich support for JavaScript development, both using JavaScript directly, and also using the TypeScript programming language, which was developed to provide a more productive and enjoyable JavaScript development experience, especially when developing projects at scale. Prettier Formatter for Visual Studio Code. Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
Code analysis. ReSharper extends Visual Studio with over 2200 on-the-fly code inspections for C#, VB.NET, ASP.NET, JavaScript, TypeScript and other technologies. For most inspections, ReSharper provides quick-fixes (light bulbs) to improve the code. Find and remove unused code? On building the project or executing the tool, the plugin looks for all *.js and *.css files in your project and compresses/minimizes them into *.min.js and *.min.css files. The Visual Studio 2013 Extensions for the Windows Library for JavaScript contain resources that enable you to more easily build Windows Store apps using Visual Studio 2013 and Blend, such as files to supplement debugging and IntelliSense, templates for projects in Visual Studio, and design-time resources for Blend.
npm Intellisense - Visual Studio Code plugin that autocompletes npm modules in import statements. open in browser - This allows you to open the current file in your default browser or application. Paste JSON as Code - Copy JSON, paste as Go, TypeScript, C#, C++ and more. Path Autocomplete - Provides path completion for visual studio code. Kite Autocomplete Plugin for Visual Studio Code. Kite is an AI-powered programming assistant that helps you write code faster inside Visual Studio Code.Kite helps you write code faster by saving you keystrokes and showing you the right information at the right time. After you install Visual Studio Code, you need to install the extension for the Power Apps portals plug-in for VS Code. To install the VS Code extension: Open Visual Studio Code. Select (Extensions) from the left pane. Select from the top-right on the extensions pane. Search for and select Power Platform VS Code Extension.
My Google research: "install jquery plugin in visual studio 2013 web form" has found issues dealing with: the Nuget Package Manager, Installing jQuery, or Visual Studio Extensions. I haven't found anything that clearly explains how to add 3rd party jQuery Plugins to the ASP.NET Web Forms application with Visual Studio 2013. Visual Studio Code supports many features for JavaScript and Node.js development. The features that ship with the downloaded product are the core features: debugging, IntelliSense, code navigation, etc. In addition, to these core features, you can install a large number of quality extensions to add features to VS Code for JavaScript development. Visual Studio Code Extension for JET Core. If you are using Visual Studio Code from Microsoft as your primary editor, a VSCode Extension for JET Core is now available. Installation: Download the extension from the link below and save to your local filesystem. NOTE: Chrome browsers will rename the extension to .zip for you. Rename the extension ...
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
 Getting Started With Electron Js With Visual Studio Code
Getting Started With Electron Js With Visual Studio Code
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 11 Awesome Javascript Extensions For Visual Studio Code
11 Awesome Javascript Extensions For Visual Studio Code
 Top Javascript Vscode Extensions For Faster Development
Top Javascript Vscode Extensions For Faster Development
 Use The Visual Studio Code Extension Preview Power Apps
Use The Visual Studio Code Extension Preview Power Apps
 Top Visual Studio Code Extensions 50 Powerful Tools Stackify
Top Visual Studio Code Extensions 50 Powerful Tools Stackify
 Announcing Aws Toolkit For Visual Studio Code Aws Developer
Announcing Aws Toolkit For Visual Studio Code Aws Developer
 Visual Studio Code Extension For Snyk Code Docs Library Snyk
Visual Studio Code Extension For Snyk Code Docs Library Snyk
 Visual Studio Code For Node Js Development Pluralsight
Visual Studio Code For Node Js Development Pluralsight
![]() Top 10 Visual Studio Code Extensions For Node Js Okta Developer
Top 10 Visual Studio Code Extensions For Node Js Okta Developer
 How To Format Code With Prettier In Visual Studio Code
How To Format Code With Prettier In Visual Studio Code
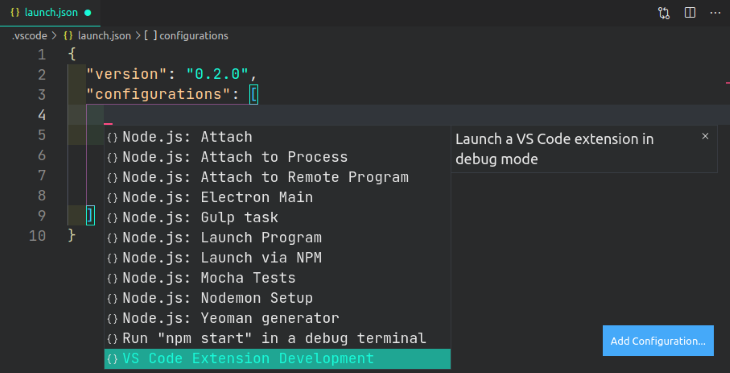
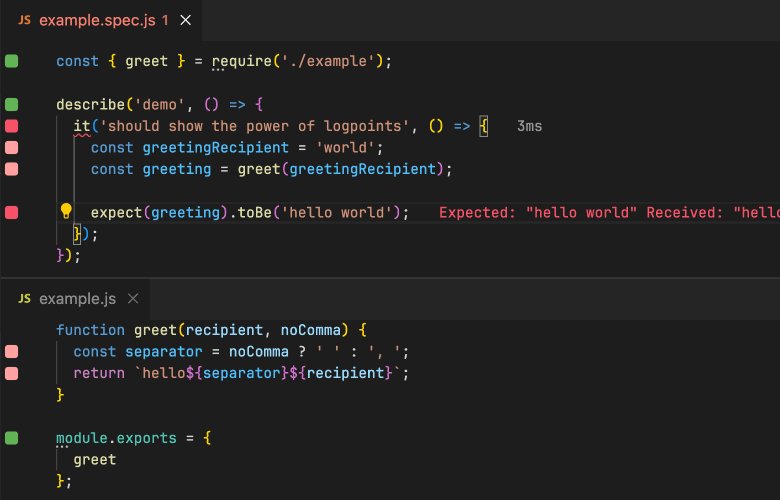
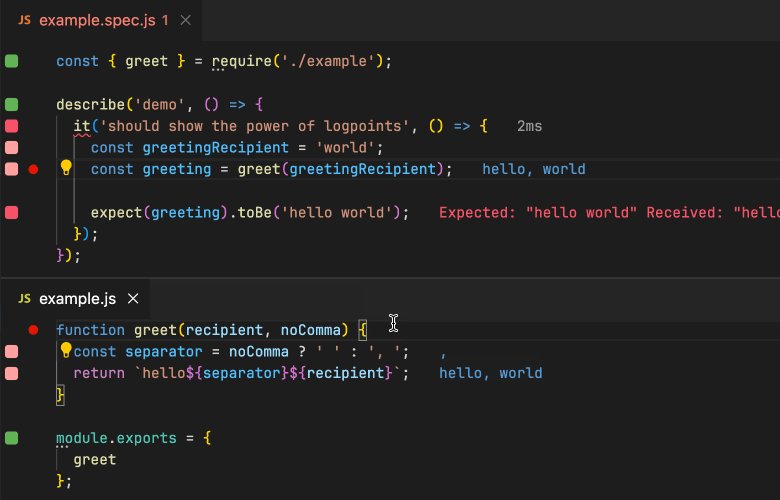
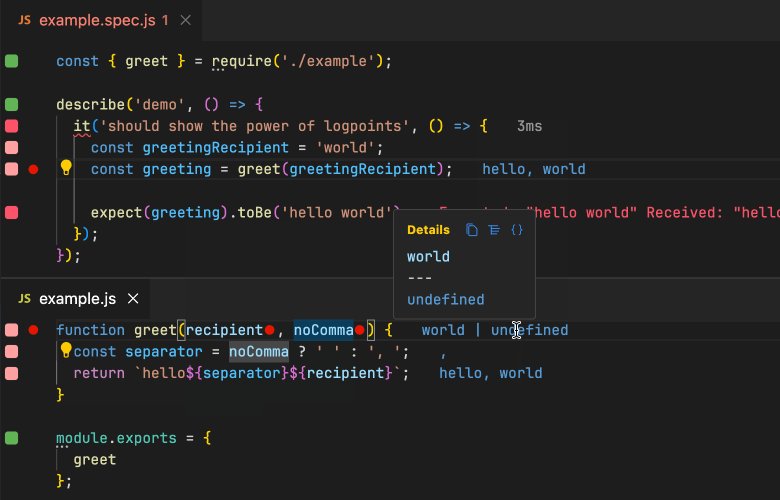
 Writing Vs Code Extensions In Javascript Logrocket Blog
Writing Vs Code Extensions In Javascript Logrocket Blog
 Wallaby Js Visual Studio Marketplace
Wallaby Js Visual Studio Marketplace
 11 Awesome Javascript Extensions For Visual Studio Code
11 Awesome Javascript Extensions For Visual Studio Code
 Visual Studio Code Formatting Fail On Save Stack Overflow
Visual Studio Code Formatting Fail On Save Stack Overflow
 25 Best Vscode Extensions For Javascript Developers By Ann
25 Best Vscode Extensions For Javascript Developers By Ann
 Sap Gui Scripting Visual Studio Code Editor Sap Blogs
Sap Gui Scripting Visual Studio Code Editor Sap Blogs
 How To Install Visual Studio Code Editor In Sel Amp Opensuse
How To Install Visual Studio Code Editor In Sel Amp Opensuse
 10 Must Have Vs Code Extensions For Javascript Developers
10 Must Have Vs Code Extensions For Javascript Developers
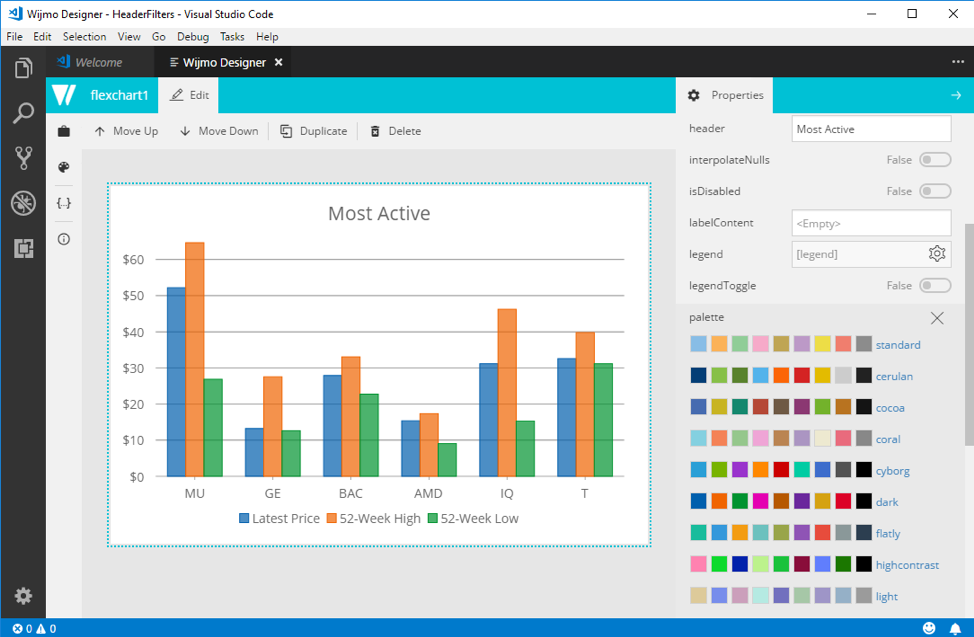
 Using The Wijmo Designer Extension For Visual Studio Code Wijmo
Using The Wijmo Designer Extension For Visual Studio Code Wijmo
 How To Add Webviews To A Visual Studio Code Extension By
How To Add Webviews To A Visual Studio Code Extension By
 Getting Started With Aws Toolkit For Visual Studio Code
Getting Started With Aws Toolkit For Visual Studio Code
 Dive Into Node Js Development With This Visual Studio Plugin
Dive Into Node Js Development With This Visual Studio Plugin
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
0 Response to "27 Javascript Plugin Visual Studio"
Post a Comment