25 How To Get Class Name In Javascript
May 11, 2021 - Just like literal objects, classes may include getters/setters, computed properties etc. Here’s an example for user.name implemented using get/set: Using vanilla javascript (getElementById element is singular, class and name are plural) //1.
 38 Javascript Get Element By Class Name Javascript Nerd Answer
38 Javascript Get Element By Class Name Javascript Nerd Answer
Handy, but there's another caveat: if your object has a prototype chain (aside from Object), you will get the the name of the first link in that chain, not the name of the constructor used to create the object. Take the following example: function Daddy() {}; function Me() {}; Me.prototype = new Daddy; me = new Me;.me.constructor.name then unexpectedly returns 'Daddy', not 'Me'.

How to get class name in javascript. Getting only one element by class name. If you are looking to only get one element that has a particular class name, then you do something like this: //Get every HTML element that has the CSS class "inactive" var elements = document.getElementsByClassName('inactive'); //Get the first element var firstElement = elements.item(0); //Log to the console console.log(firstElement); <!DOCTYPE html> <html> <head> <title> How to get class name by ID javascript </title> </head> <body> <p id="myId" class="myClass"> Paragraph </p> <button onclick="myFunction ()"> Click me </button> <script> function myFunction () { var p= document.getElementsByClassName('myClass').id alert (p); } </script> </body> </html> As there is no direct getClass () method in JavaScript to get the object's class name, you can use several options which will help you solve this problem. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced)
Function.name was officially added to the standard in ES6, making this a standards-compliant means of getting the "class" of a JavaScript object as a string. If the object is instantiated with var obj = new MyClass (), it will return "MyClass". It will return "Number" for numbers, "Array" for arrays and "Function" for ... Tip: Also see How To Toggle A Class. Tip: Also see How To Remove A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference. Jul 20, 2021 - The class expression is one way to define a class in ECMAScript 2015. Similar to function expressions, class expressions can be named or unnamed. If named, the name of the class is local to the class body only. JavaScript classes use prototype-based inheritance.
Code language: JavaScript (javascript) This example calls the getElementsByClassName() method on the document object, therefore, it searches for the elements with the class heading-secondary in the entire document. In this tutorial, you learned how to use the getElementsByClassName() method to select elements by one or more class names. Use document.getElementsByClassName("xyz"). This will return a NodeList (like an array) of objects that have that class name. Unfortunately, this function does not exist in older versions of IE. Use document.getElementsByTagName("span")and then loop over those objects, testing the.classNameproperty to see which ones have the desired class. Dec 11, 2020 - If you're experimenting with code in a web browser, such as the Firefox Web Console (Tools > Web Developer > Web Console) and you 'Run' a definition of a class with the same name twice, you'll get a SyntaxError: redeclaration of let ClassName;. (See further discussion of this issue in bug 1428672.)
Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Class are represented with .classname dot followed by class name in CSS. 1 week ago - The name className is used for this property instead of class because of conflicts with the "class" keyword in many languages which are used to manipulate the DOM. className can also be an instance of SVGAnimatedString if the element is an SVGElement. It is better to get/set the className of ... Function.namewas officially added to the standard in ES6, making this a standards-compliant means of getting the "class" of a JavaScript object as a string. If the object is instantiated with var obj = new MyClass(), it will return "MyClass". It will return "Number" for numbers, "Array" for arrays and "Function" for functions, etc.
The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. Related FAQ. Here are some more FAQ related to this topic: How to check if an element exists in jQuery; How to select an element with multiple classes with jQuery Apr 28, 2021 - This post will discuss how to get the class name of an element in JavaScript and jQuery. ... A simple and fairly efficient solution to getting the value of an element’s class attribute is to use jQuery’s .attr() method. This method is demonstrated below:
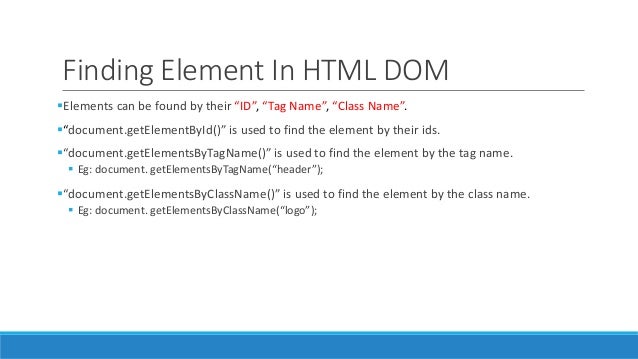
Because JavaScript represents classes as functions, you can access the name property to retrieve the name of the class. Retrieve the class name in static methods by either using this.name or Class.name: class User { static className() { return this.name } } console.log(User.className()) Be Aware of a Static "name" Property in Classes Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document How to get class name by ID javascript. Need a Website Or Web Application Contact : +91 9437911966 (Whatsapp) Note: Paid Service.
var elements = document.getElementsByClassName('fruit') console.log(elements); HTMLCollection (2) [div.fruit.apples, div.fruit.oranges] You will notice that the JavaScript getElementsByClassName () method is plural unlike the singular getElementById (). Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. How to Get the Class Name of an Object in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the name Property. You can use the name property of the object's constructor function to get the name of the class that is used to instantiated the object. Let's take a look an example:
GetElementsByClassName () method is used to retrieve a collection or array of all the HTML elements that are child nodes of the element on which this method is called and have the class as mentioned in the parameter of this method. 1 week ago - The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s). The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; Example: This ...
Oct 23, 2019 - Get code examples like "javascript get class name" instantly right from your google search results with the Grepper Chrome Extension. here s couple of answers answer1 answer2 hope that can help How to get value by class name Javascript - Learn How to get value by class name Javascript with easy example and code. HTML CSS Javascript jQuery AJAX PHP Java MORE ... So in this example we will learn how to get value by class name Javascript
Code language: JavaScript (javascript) Output: vertical main. To set a class to an element, you use the following code: element.className += newClassName; The += operator adds the newClassName to the existing class list of the element. To completely overwrite all the classes of an element, you use a simple assignment operator. For example: CSS At-rules CSS Properties CSS ... Color Names CSS Web Safe Fonts CSS Aural Properties ... PHP Array Functions PHP String Functions PHP File System Functions PHP Date/Time Functions PHP Calendar Functions PHP MySQLi Functions PHP Filters PHP Error Levels ... You can simply use the attr() method to get or retrieve the class name of an ... The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To change the class name of an above div element, first we need to access it inside the JavaScript using the document.getElementById () method then it has className property which is used to assign a new class to an element by removing the existing classes. const el = document.getElementById("first"); el.className = "col-12";
The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property.
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
 Adding Methods To A Class In Javascript Code Example
Adding Methods To A Class In Javascript Code Example
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 How To Add Event Listener To Class In Javascript Code Example
How To Add Event Listener To Class In Javascript Code Example

 How To Get Child Element By Class Name Html Dom
How To Get Child Element By Class Name Html Dom
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 Reactjs Dynamically Added Class To Html Elements Therichpost
Reactjs Dynamically Added Class To Html Elements Therichpost
 Element Classname Only Returns Undefined Stack Overflow
Element Classname Only Returns Undefined Stack Overflow
 How To Check If An Element Contains A Class In Javascript
How To Check If An Element Contains A Class In Javascript
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Get Name Of Object Or Class Stack Overflow
Get Name Of Object Or Class Stack Overflow
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
 How To Hide An Html Element By Class Using Javascript
How To Hide An Html Element By Class Using Javascript
How To Check If An Element Has A Class In Javascript Quora
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
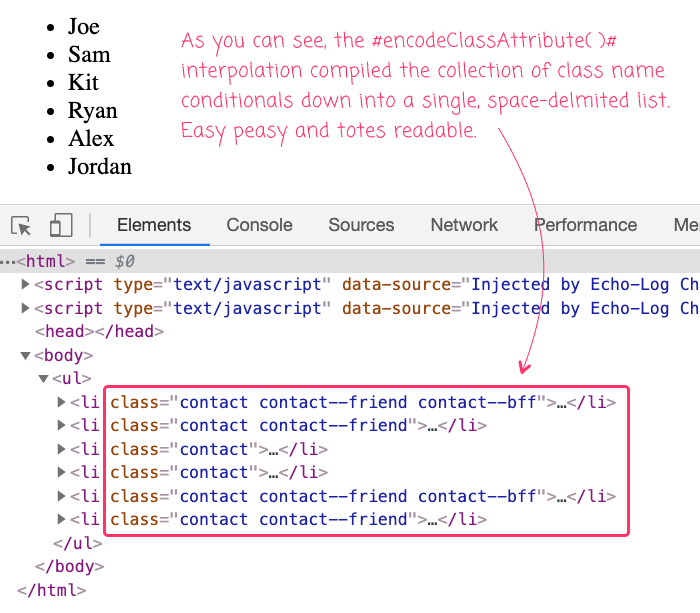
 Collecting Html Class Name Attributes In Template Rendering
Collecting Html Class Name Attributes In Template Rendering

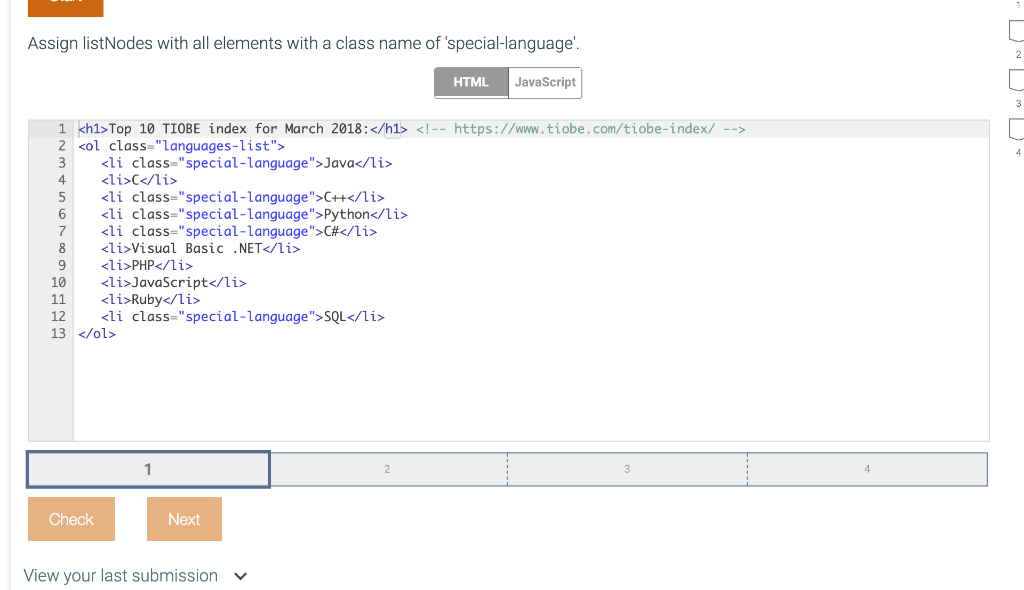
 Select Elements In Sequence By Group Class Name Stack
Select Elements In Sequence By Group Class Name Stack

0 Response to "25 How To Get Class Name In Javascript"
Post a Comment