31 Nested Callbacks In Javascript
When JavaScript was first released, callbacks were the standard approach for handling asynchronous operations. Callbacks are conceptually simple — you pass a function as a parameter that should be called later (when the async code completes). ... Nested callbacks can lead to deeply nested code — commonly called ... Using nested callbacks is a programming pattern familiar to most JavaScript developers, but code with deeply nested callbacks can be difficult to read and understand. As an alternative to nested callbacks, the Office JavaScript API also supports an implementation of the promises pattern.
 Callbacks Vs Promises Dev Community
Callbacks Vs Promises Dev Community
The original code used functions with no parameters as callbacks, you use functions with 1 parameter. If myObject uses the callback as callback(), then the first call will be ok (it will be function(){}()), but the second call will not be ok (it will be undefined()). - TibosOct 23 '13 at 13:31

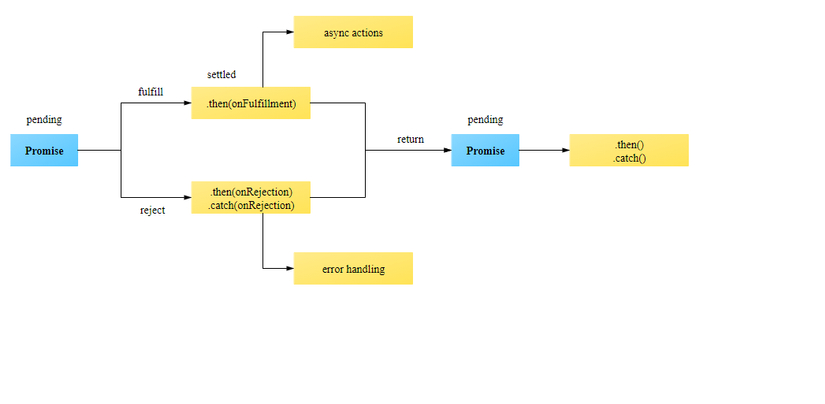
Nested callbacks in javascript. Many JavaScript libraries use the callback pattern to manage asynchronous operations. A program of any complexity will most likely need to manage several asynchronous operations at various levels of concurrency. A common pitfall that is easy to fall into is nesting callbacks, which makes code ... In the above example, each callback is nested. Each inner callback is dependent on its parent. This leads to the "pyramid of doom" style of callback hell. Promises. To avoid the callback hell situation, ES6 introduces a solution: Promises, Let's discuss how a promise works in JavaScript. JavaScript Callbacks are Pretty Okay. I've seen a fair amount of callback bashing on Hacker News recently. Among the many proposed solutions, one of them strikes me as particularly clean: "asynchronous wait" or "wait and defer". iced-coffee-script had this a while ago. Kal just debuted with an identical solution, only differing in syntax.
Set Maximum Depth of Nested Callbacks (max-nested-callbacks) Many JavaScript libraries use the callback pattern to manage asynchronous operations. A program of any complexity will most likely need to manage several asynchronous operations at various levels of concurrency. The ancient solution to synchronize these calls was via nested callbacks. This was a decent approach for simple asynchronous JavaScript tasks, but wouldn't scale because of an issue called callback hell. The code for the three simple tasks would look something like this: const verifyUser = function (username, password, callback) { To be honest, this code looks long and ugly with 5 nested callbacks. Imagine 10+ nested callbacks, that, will be a lot more difficult to follow. So, what do we do? Are there any better way of doing it? Maybe the real question here is what is the right way to manage nested callbacks? or you prefer to call it as callback hell?
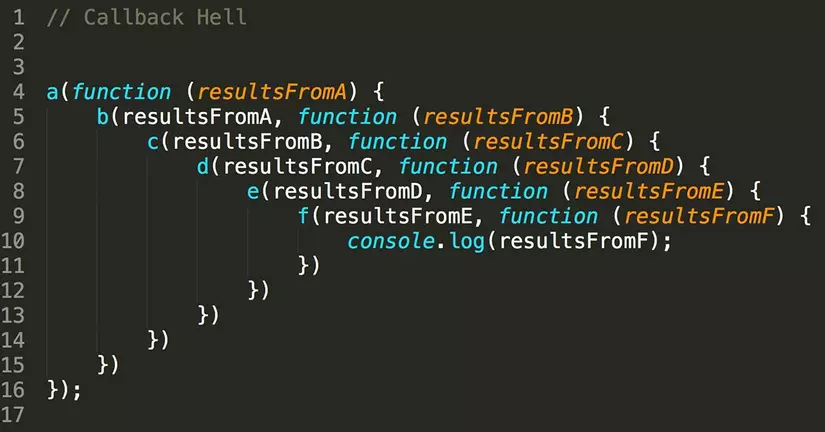
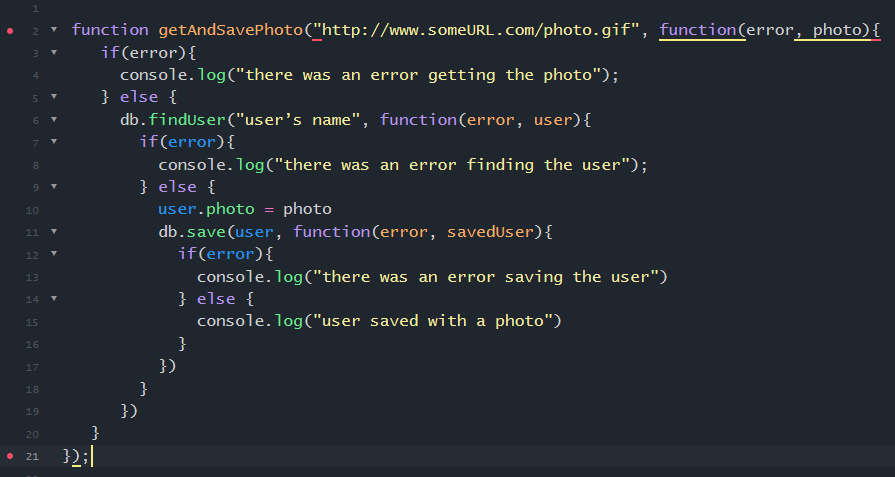
When reading code (especially messy, unorganized code), its easy to lose track of the logic flow, or even syntax, when small spaces are congested with so many nested callbacks. One way to help combat this is to name your functions, so all you'll have to do is glance at the name and you'll a better idea as to what it does. However, due to the nested nature of callbacks, code can end up getting messy if you have a lot of consecutive asynchronous requests that rely on each other. This was a big frustration for JavaScript developers early on, and as a result code containing nested callbacks is often called the "pyramid of doom" or "callback hell." All the filesystem operations are handled through callbacks - that's the way we do things in JavaScript. The example is quite simple and while it's specific to node, it illustrates a pretty common case of deeply nested callbacks in JavaScript.
JavaScript Callbacks A callback is a function passed as an argument to another function. Using a callback, you could call the calculator function (myCalculator) with a callback, and let the calculator function run the callback after the calculation is finished: You can use async functions and the await keyword natively in new JS engines that support it or use TypeScript or Babel to convert code into the previous specifications of JavaScript. ... Use ES2017 async functions and await to write flat asynchronous code instead of infinite nesting callbacks. A callback is a function that is passed into another function as an argument to be executed later. (Developers say you "call" a function when you execute a function, which is why callbacks are named callbacks). They're so common in JavaScript that you probably used callbacks yourself without knowing they're called callbacks.
Apr 30, 2020 - In other words, when we want to run some async functions in sequence, we have to fit them into the callbacks of the previous one, which makes nesting callbacks happen. I hope the explanation till here is clear enough for you (if it’s not, ask your questions in the comment section and I will ... With XHR requests, JavaScript developers are limited to using callbacks in order to model asynchronicity. Fetch allows you to create HTTP requests, which are easily handled using JavaScript Promises. In terms of handling asynchronous control-flow, Promises are a massive step up from callbacks. With proper formatting, I think this is quite a nice syntactic capability. However, I often see a pattern which I don't particularly like, but appears to be a necessary evil in non-blocking models. This is the ever-present nesting of callback functions:
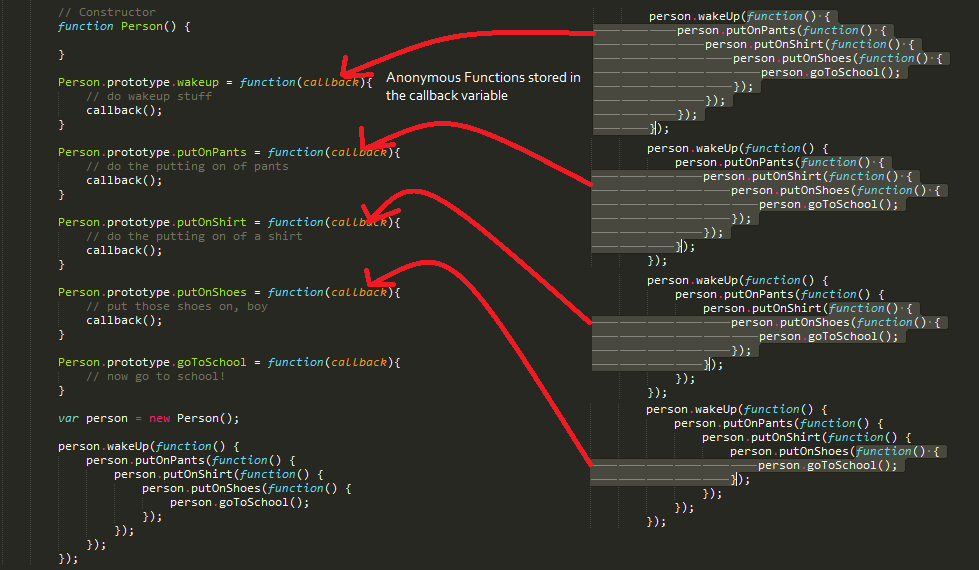
Aug 02, 2017 - An immediate still callback based approach to flatten this nested callback structure is a library conveniently named async. ... Please join me in this series of Asynchronous Adventures where I will be highlighting how to handle asynchronous code in JavaScript from the basic stuff, to the advanced, ... JavaScript callbacks can be named functions or anonymous functions (e.g., lines 2, 3, or 5 of Listing 1). Each approach has its tradeoffs. Named callbacks can be reused and are easily identified in... However, for our problem with many nested callbacks, that didn't look good at all. In fact, most would say it's bad practice to have callbacks nested that deep. Here's another solution to that problem without using callbacks. function Person() { } Person.prototype.initMorningRoutine = function(){ console.log("Better get up and get ready ...
If we want to wait for something in JavaScript, we need to use a callback. To make the burger, we have to get the beef first. We can only cook the beef after we get the beef. const makeBurger = () => { getBeef (function (beef) { // We can only cook beef after we get it. A Brief History Of Asynchronous JavaScript. The most apparent solution came in the form of nested functions as callbacks. This solution led to a problem popularly known to developers as callback hell, making the code difficult to manage and debug. Even today, many applications feel the burn of it. Then, we got Promises. The first callback, in turn, calls function2. Once function2 completes its network call, it executes the second callback. The Second callback calls function3. Once function3 completes its network call, it executes the third callback.
Callbacks are one of the critical elements to understand JavaScript and Node.js. Nearly, all the asynchronous functions use a callback (or promises). In this post, we are going to cover callbacks in-depth and best practices. This post assumes you know the difference between synchronous and asynchronous code. JavaScript is an event-driven language. A common pattern to handle asynchronous events is to use callbacks. As these callbacks are nested to chain operations, the code gets difficult to write and even more difficult to understand. Promises are special objects in Javascript that can be used to avoid the callback hell. The resulting code is more readable and easier to write. Nested callbacks in javascript. Ask Question Asked 7 years, 4 months ago. Active 7 years, 4 months ago. Viewed 219 times 0 I have a small problem with nested callbacks in javascript. Apparently im doing something wrong, but i did my research and tried to follow the tutorials avaialble throughout the web. I know that my code works ...
For instance, the get JSON function has a callback in its body, 0:03. which then executes a callback path to it. 0:08. Then, that function produces another callback, 0:11. which invokes a function that calls yet another callback. 0:14. Each callback adds a level of nesting. 0:17. And when you have lots of callbacks, the code could get ... What is callback hell? This is a big issue caused by coding with complex nested callbacks. Here, each and every callback takes an argument that is a result of the previous callbacks. In this manner, The code structure looks like a pyramid, making it difficult to read and maintain. I don't think callbacks vs promises vs whatever else really make a difference for me, the biggest impact comes from keeping code simple, not nested and split up into small modules. Regardless of the method you choose, always **handle every error** and **keep your code simple**. ### Remember, ...
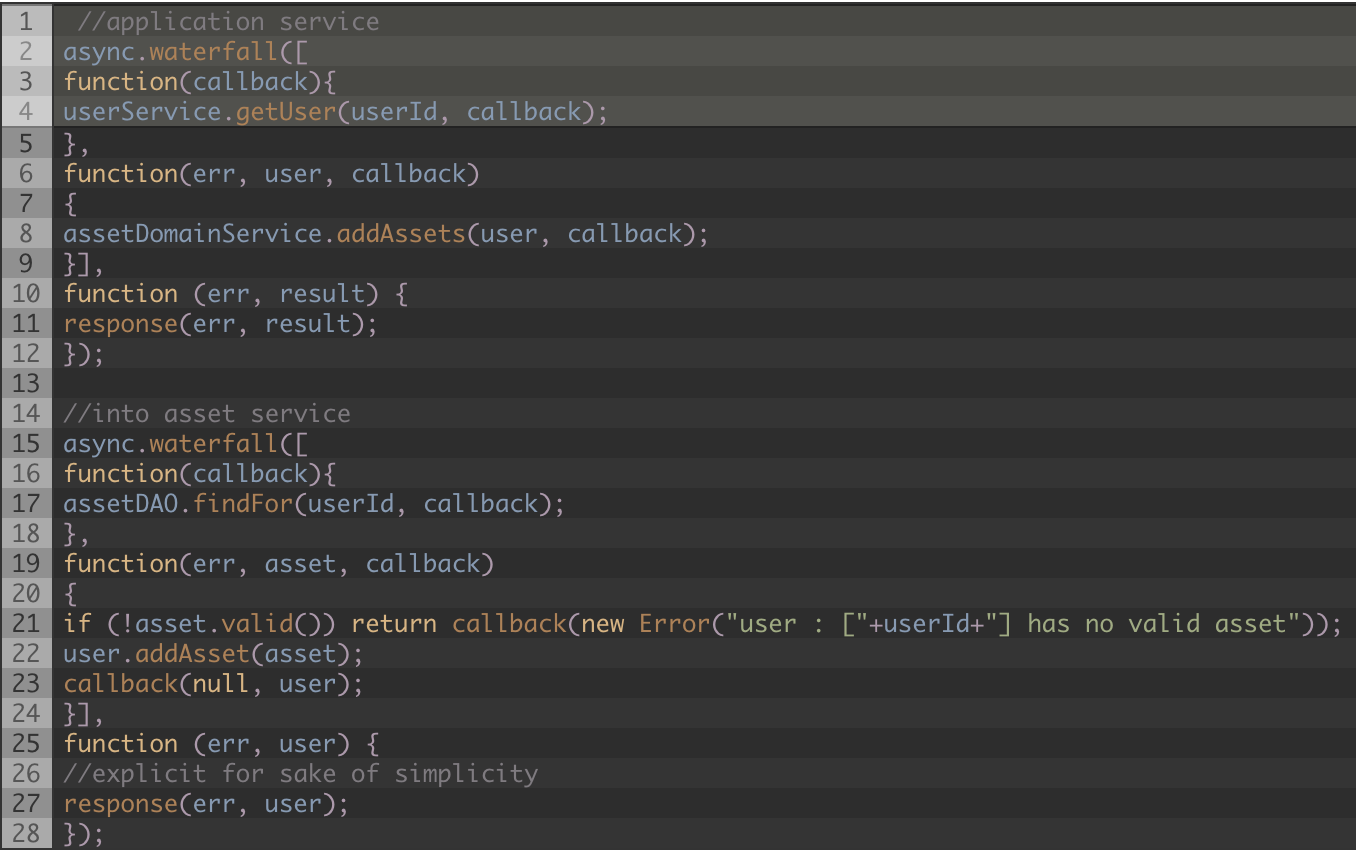
Nov 10, 2011 - It has a async.series function you can use to avoid long nesting. ... Run an array of functions in series, each one running once the previous function has completed. [...] ... tasks - An array of functions to run, each function is passed a callback it must call on completion. callback(err, ... However, due to the nested nature of callbacks, code can end up getting messy if you have a lot of consecutive asynchronous requests that rely on each other. This was a big frustration for JavaScript developers early on, and as a result code containing nested callbacks is often called the "pyramid of doom" or "callback hell." This is why understanding JavaScript callbacks is essential to understanding asynchronous programming in JavaScript. In the client browser callbacks enable JavaScript code to make a call that might take a long time to respond, like a web service API call, without "freezing" the web page while it waits for a response.
May 24, 2017 - Im building an app with Nodejs. Im fairly fluent with Front end javascript where asynchronous events rarely get too complex and don't go that deep. But now that I'm using Node which is all event dr... Mar 04, 2019 - This pattern is called “error first callbacks” and is very common. It is the standard pattern for callback-based APIs in NodeJs. This means that for every callback declared we need to check if there is an error and that just adds to the mess when dealing with nested callbacks. Dealing with nested callbacks 8th May 2019 JavaScript is a strange language. Once in a while, you have to deal with a callback that's in another callback that's in yet another callback.
4 weeks ago - This post covers what tools and techniques you have at your disposal when handling Node.js asynchronous operations. Learn how to avoid the callback hell ! Microsoft Office Development - BetterSolutions · Users ARE Developers · Microsoft Office Expertise and Automation for End Users
 Javascript Tutorial Explore Nested Functions And Scope With Closures
Javascript Tutorial Explore Nested Functions And Scope With Closures
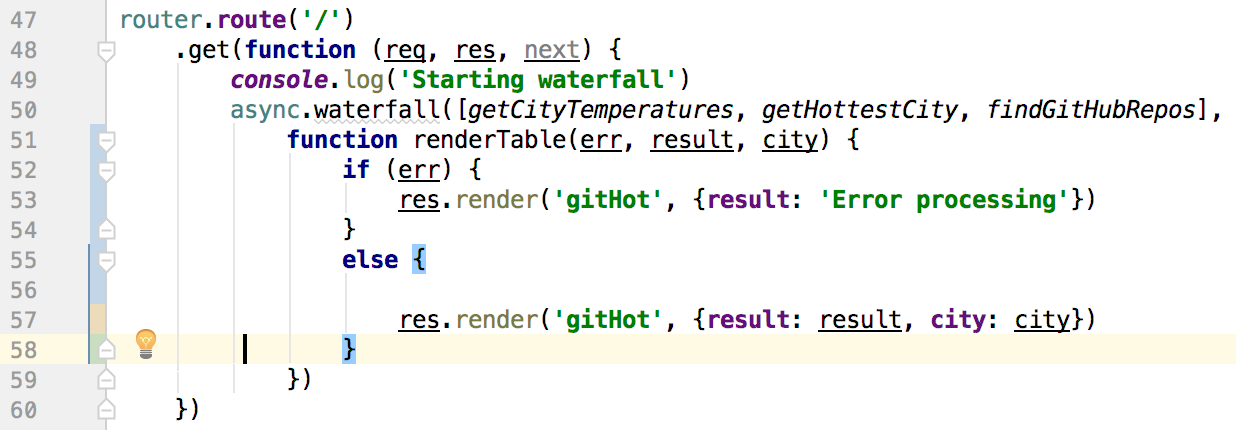
 Composing The Results Of Nested Asynchronous Calls In
Composing The Results Of Nested Asynchronous Calls In
![]() How To Deal With Nested Callbacks And Avoid Callback Hell
How To Deal With Nested Callbacks And Avoid Callback Hell
 Nodejs Callback Function And Its Concept Webnexs
Nodejs Callback Function And Its Concept Webnexs
Callbacks In Javascript In This Article We Will Discuss
 Function Callback In Nodejs Java Developer Zone
Function Callback In Nodejs Java Developer Zone
 The Callback Syndrome In Node Js
The Callback Syndrome In Node Js
 Understanding Javascript Callbacks And Best Practices
Understanding Javascript Callbacks And Best Practices
 Solve Callback Hell With Composition Egghead Io
Solve Callback Hell With Composition Egghead Io
 How To Deal With Nested Callbacks And Avoid Callback Hell
How To Deal With Nested Callbacks And Avoid Callback Hell
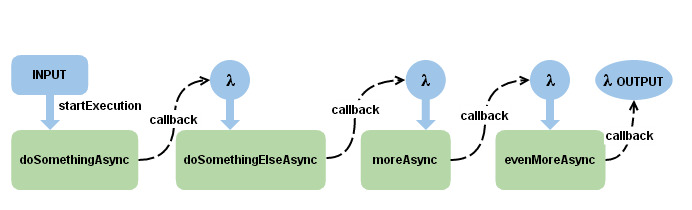
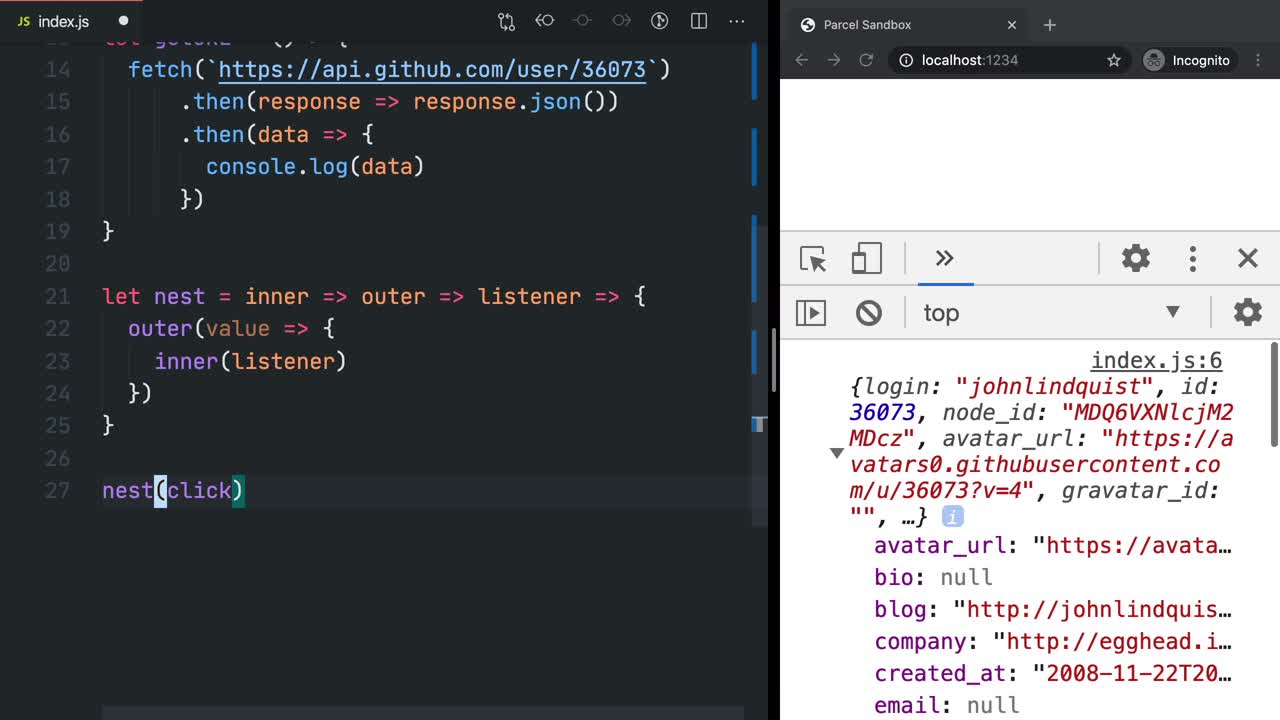
 How To Avoid Infinite Nesting Callbacks
How To Avoid Infinite Nesting Callbacks
 Cleaning Up Deep Callback Nesting With Node S Eventemitter
Cleaning Up Deep Callback Nesting With Node S Eventemitter
 Javascript Promises Callbacks And Async Await For Beginners
Javascript Promises Callbacks And Async Await For Beginners
 Asynchronous Handling Story In Javascript Part 1 Itzone
Asynchronous Handling Story In Javascript Part 1 Itzone
Javascript Callback Functions What Are Callbacks In Js And
 Handling Sequential Ajax Calls Using Jquery
Handling Sequential Ajax Calls Using Jquery
 Understanding Javascript Callbacks And Best Practices
Understanding Javascript Callbacks And Best Practices
 How To Easily Understand Callbacks In Javascript Khalil
How To Easily Understand Callbacks In Javascript Khalil
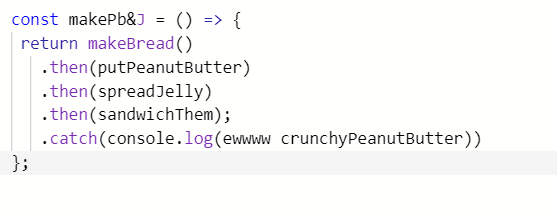
 Ending The Nested Tree Of Doom With Chained Promises
Ending The Nested Tree Of Doom With Chained Promises
 How To Solve Render Props Callback Hell
How To Solve Render Props Callback Hell
 Understanding Javascript Callbacks
Understanding Javascript Callbacks
 Understanding Javascript Promises Solution For Nested Callbacks
Understanding Javascript Promises Solution For Nested Callbacks
 What Are Callbacks In Node Js Admet
What Are Callbacks In Node Js Admet
 An Introduction To Callbacks Promises And Async Await In
An Introduction To Callbacks Promises And Async Await In
 Asynchronous Javascript From Callback Hell To Async And
Asynchronous Javascript From Callback Hell To Async And
 Javascript Callback Hell Solved Dzone Web Dev
Javascript Callback Hell Solved Dzone Web Dev
Are Callbacks Dead In Javascript Quora
 Staying Sane With Asynchronous Programming Promises And
Staying Sane With Asynchronous Programming Promises And
 Asynchronous Programming With Callbacks In Javascript
Asynchronous Programming With Callbacks In Javascript

0 Response to "31 Nested Callbacks In Javascript"
Post a Comment