34 Javascript Canvas Fill Polygon
Fabric.js demos. · Custom controls, polygon. This demo shows how to use the controls api to modify the shape of a polygon. This may be difficult to grasp because it requires understanding internal polygon logic, along with anchor points and transformations. In this demo, we've applied both zoom and translation to the canvas in order to be ... nodeFillSapce: true, // If true, each node's final position can be outside the canvas boundary. nodeOverflow: true, // If true, a glowing effect is added to each node, its relations and fill respectively. nodeGlowing: false, // Indicates the width of the canvas on which to paint each node.
 Regular Polygons Procedure For Canvas Can Be Adapted For
Regular Polygons Procedure For Canvas Can Be Adapted For
To drag and drop shapes with Konva, we can set the draggable property to true when we instantiate a shape, or we can use the draggable() method. The draggable() method enables drag and drop for both desktop and mobile applications automatically. To detect drag and drop events with Konva, we can use the on() method to bind dragstart, dragmove, or dragend events to a node.
Javascript canvas fill polygon. Questions: How to draw filled polygon in Android ? Answers: You need to set the paint object to FILL Paint paint = new Paint(); paint.setStyle(Paint.Style.FILL); Then you can draw whatever you want, and it will be filled. canvas.drawCircle(20, 20, 15, paint); canvas.drawRectangle(60, 20, 15, paint); etc. For more complex shapes you need to use the ... Python Canvas.create_polygon - 10 examples found. These are the top rated real world Python examples of tkinter.Canvas.create_polygon extracted from open source projects. You can rate examples to help us improve the quality of examples. Note: Read the guide on using TypeScript and Google Maps. // This example creates a simple polygon representing the Bermuda Triangle. const map = new google. maps. Map ( document. getElementById ( "map" ), {. // Define the LatLng coordinates for the polygon's path. // Construct the polygon. const bermudaTriangle = new google. maps. Polygon ( {.
The <polygon> element defines a closed shape consisting of a set of connected straight line segments. The last point is connected to the first point. The last point is connected to the first point. For open shapes, see the <polyline> element. Javascript Next.js. nextjs "mssql" server Javascript Next.js. router nextjs Javascript Next.js. archiver compressed file in nodejs Javascript Node.js. Append text into a file nodejs Javascript Node.js. api uber eat node js Javascript Node.js. mocha test cases in node js example Javascript Node.js. mock sqs.sendMessage node js Javascript Node.js ... In this short article we want to show how to draw stroke line according indicated points using HTML5 Canvas and Javascript. Quick solution: Copy. xxxxxxxxxx. 1. context.beginPath(); 2. context.moveTo( 20, 40); // point 1. 3.
To create a polygon with Konva, we can instantiate a Konva.Line () object with closed = true attribute. To define the path of the line you should use points property. If you have three points with x and y coordinates you should define points property as: [x1, y1, x2, y2, x3, y3]. Is HTML5 canvas and image on polygon possible? Javascript Web Development Front End Scripts. Yes, it is possible. Create a pattern using the image, and then set the pattern to fillStyle. Here, obj is our image object −. var context = canvas.getContext ("2d"); var pattern = context.createPattern (obj, "repeat"); context.fillStyle = pattern ... Using JavaScript it is possible to fill polygon with some color in following way. 1. lineTo(), closePath() and stroke() methods example. In this example it has been shown how to fill polygon with color. Read this article how to only draw polygon border.
The canvas means polygon is movable and can be stretched according to requirement. Further, the polygon can be customized when it comes to the initial fill color and its coordinates. Approach: To make it possible we are going to use a JavaScript library called FabricJS. The canvas polygon means the polygon is movable and can be stretched according to requirement. Further, the polygon can be customized when it comes to initial stroke color, height, width, fill color, or stroke width. To make it possible we are going to use a JavaScript library called FabricJS. Canvas - Gradients Gradients can be used to fill rectangles, circles, lines, text, etc. Shapes on the canvas are not limited to solid colors. There are two different types of gradients: createLinearGradient (x,y,x1,y1) - creates a linear gradient
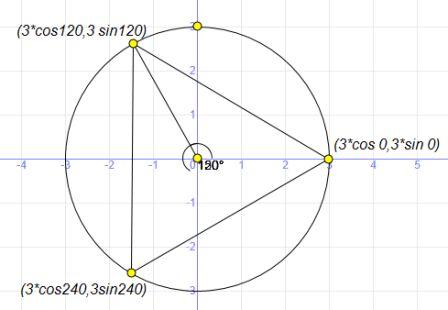
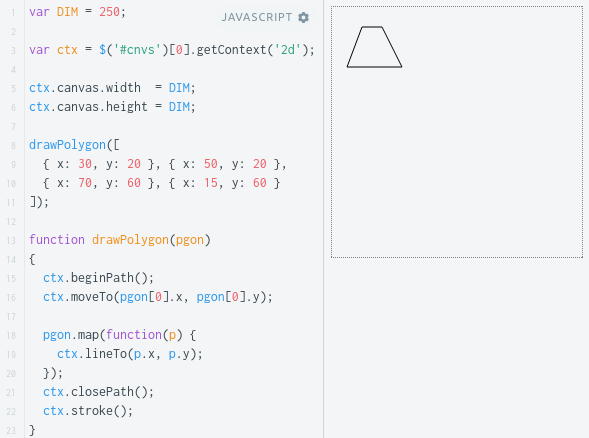
First we have to identify the points on HTML5 canvas and then use context.lineto() method for drawing lines and finally use stroke or fill method to make polygon visible. Here is the sample code for Drawing HTML5 Canvas Polygon. Html5 canvas API comes with so many options and we can draw anything using Javascript, based upon path abstractions. The "draw" helper method. This method takes three parameters: radius, or how far the pen is from the center; the angle relative to the star's three o'clock position; an action, which is either moveTo or lineTo; Note that radius and angle are numbers, while action is a string. Before we call this draw function, let's analyze how it works.. Plotting star points with math jPolygon is a javascript library that allows drawing a polygon in a HTML5 canvas over an image. It supports undo and clear funcions. To finalize the polygon press CTRL + mouse Click .
Definition and Usage The fill () method fills the current drawing (path). The default color is black. Tip: Use the fillStyle property to fill with another color/gradient. Javascript Draw two semicircle arcs on a canvas. Javascript Extend a line before and after original endpoints. Javascript Fill a path. Javascript Fill rectangle. Javascript Fill Triangle. Javascript Get random points on circle. Javascript Link lines to create shape. Javascript Link mouse clicked points with lines. Don't use moveTo, as that creates a new polygon to fill ... Browse other questions tagged javascript canvas html5-canvas or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization. Podcast 370: Changing of the guards: one co-host departs, and a new one enters ...
Drawing rectangles¶. There are four methods that draw rectangles on the canvas: fill_rect(x, y, width, height=None): Draws a filled rectangle. If height is None, it is set to the same value as width.. stroke_rect(x, y, width, height=None): Draws a rectangular outline. 21/3/2013 · fillStyle will set the background property but will not fill. fill() will fill the shape according to fillStyle. If there is no fillstyle then it will fill with black. So above are the explanation for what we are doing for drawing the simple polygon. Now we will draw a new shape tringle. Draw Triangle We all know that a circle is 360 degree. But the canvas API doesn't work with angles specified in degrees. The Canvas API as well as the trigonometric functions provided by Javascript such as Math.sin and Math.cos all use radians as the units for specifying angles. A full circle of 360 degrees equates to 2Π (or 2 * Pi) radians.
In the previous lesson, we learned about the Canvas Web API and what it is used for. In a nutshell, the Canvas Web API gives us the capability to draw 2D/3D objects natively on the Web using the… If sides < 3 we cannot make a polygon so return directly. Further, calculation of next angle, HTML5 canvas & JavaScript trig. functions will take radian as the unit to specify angles of polygon rather than degrees. And 2*,Math.PI is equal to 360 degrees. Now moving the center of polygon to points (x,y) using translate method. First let's look at the rectangle. There are three functions that draw rectangles on the canvas: fillRect(x, y, width, height) Draws a filled rectangle. strokeRect(x, y, width, height) Draws a rectangular outline. clearRect(x, y, width, height) Clears the specified rectangular area, making it fully transparent.
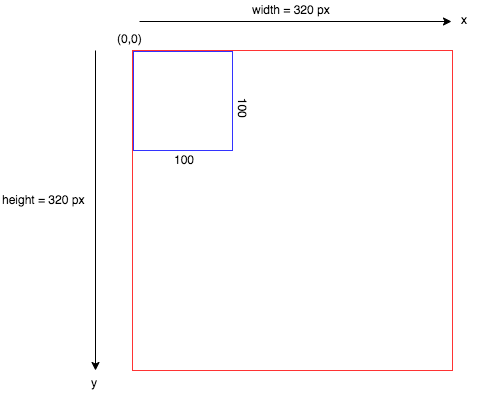
If I want to create a triangular button then how do I go about making it fill the space it is contained within? So I create my own button template <Style x:Key="AddButton" TargetType="{x:Type Button}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Button ... · Try using Microsoft Expression Design 4.0 and export your ... Tip: Use the stroke () method to actually draw the path on the canvas. Tip: Use the fill () method to fill the drawing (black is default). Use the fillStyle property to fill with another color/gradient. JavaScript … 26/2/2014 · If you want your polygon to be visually centered in the canvas, you must also calculate the offset of the center of your polygon itself: // calc the max values of x,y in the polygon and divide by 2 var centerPolyX = 100/2; // max x comes from coordinate 100,50 var centerPolyY = 100/2; // max y comes from coordinate 50,100
Drawing regular polygons can be done by choosing the position for the center of the polygon, moving to the perimeter and then drawing a series of lines using the Math.cos (), Math.sin () and Math.PI functions. In JavaScript, angles are measured in radians. There are 2*PI radians in a circle.
 Using Shape Tools Figma Help Center
Using Shape Tools Figma Help Center
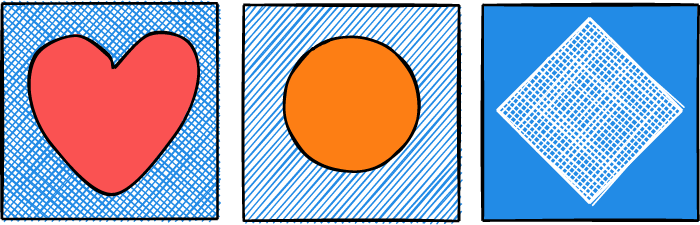
 A Reusable Function To Clip Images Into Polygons Using Html5
A Reusable Function To Clip Images Into Polygons Using Html5
 How To Draw Polygon Using Html5 Canvas Arunkumar Blog
How To Draw Polygon Using Html5 Canvas Arunkumar Blog
Github Rightdroid Leaflet Polycol Polycol Is A Leaflet
Html5 Canvas Tutorial Gt Render A Rounded Polygon
 Creating Art With Html Canvas And Javascript By Varun
Creating Art With Html Canvas And Javascript By Varun
 Interactive Svg Polygon Graph In Javascript Polygonchart Js
Interactive Svg Polygon Graph In Javascript Polygonchart Js
 How To Draw Geometrical Shapes In Html Canvas Via Javascript
How To Draw Geometrical Shapes In Html Canvas Via Javascript
 Canvas Bringing Web Graphics To Life Lyonscg
Canvas Bringing Web Graphics To Life Lyonscg
 Drawing Shapes With Canvas Web Apis Mdn
Drawing Shapes With Canvas Web Apis Mdn
 Javascript 如何用 Canvas Paperjs 绘制平行线 Canvas
Javascript 如何用 Canvas Paperjs 绘制平行线 Canvas
 Positioning A Polygon By Its Origin Fabric Js Stack Overflow
Positioning A Polygon By Its Origin Fabric Js Stack Overflow
 Using Shape Tools Figma Help Center
Using Shape Tools Figma Help Center
 Trigonometry In Css And Javascript Beyond Triangles Codrops
Trigonometry In Css And Javascript Beyond Triangles Codrops
 Working With Canvas Javafx 2 Tutorials And Documentation
Working With Canvas Javafx 2 Tutorials And Documentation
 Create Your Own Html5 Canvas Toolkit With Vanilla Javascript
Create Your Own Html5 Canvas Toolkit With Vanilla Javascript
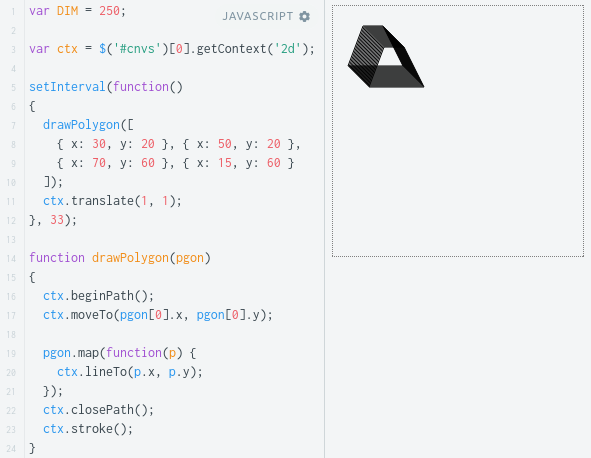
 Creative Coding Basics Polygons Translation And Rotation
Creative Coding Basics Polygons Translation And Rotation
 Canvas Bringing Web Graphics To Life Lyonscg
Canvas Bringing Web Graphics To Life Lyonscg
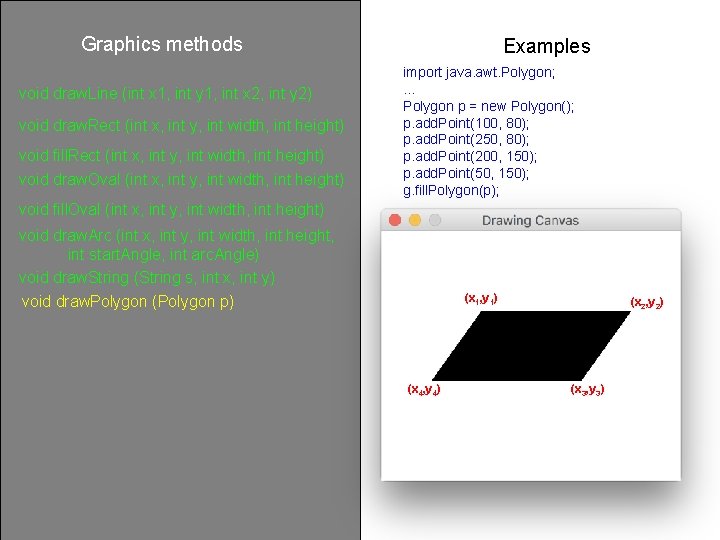
 Graphics Drawing Canvas Canvas New Drawing Canvas Note
Graphics Drawing Canvas Canvas New Drawing Canvas Note
 Canvas Bringing Web Graphics To Life Lyonscg
Canvas Bringing Web Graphics To Life Lyonscg
 Polygon With A Hole In The Middle With Html5 S Canvas Stack
Polygon With A Hole In The Middle With Html5 S Canvas Stack
 Detailed Illustration Of Canvas Polygon Spider Chart
Detailed Illustration Of Canvas Polygon Spider Chart
Draw A Rectangle With Border And Fill On Htnl5 Canvas In
 Fill In Outer Area Of An Interior Polygon Stack Overflow
Fill In Outer Area Of An Interior Polygon Stack Overflow
Polygon Libtess Fill In Webgl Bl Ocks Org
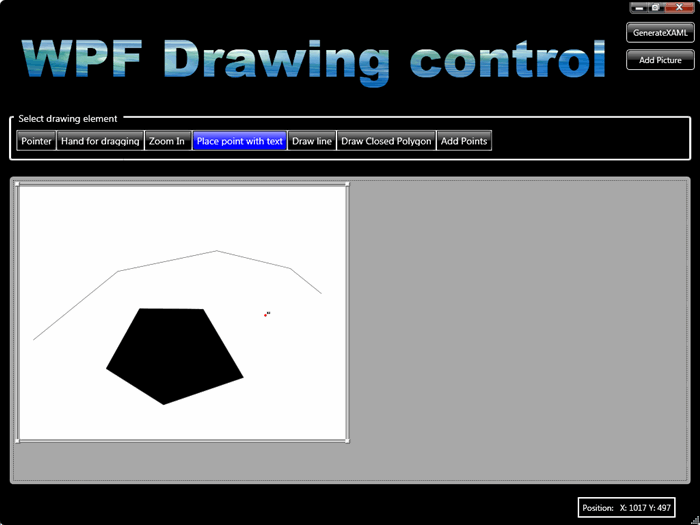
 Wpf Drawing Canvas Control Codeproject
Wpf Drawing Canvas Control Codeproject
 Javascript How To Draw Pixel On Canvas Element Dirask
Javascript How To Draw Pixel On Canvas Element Dirask
 Creating Art With Html Canvas And Javascript By Varun
Creating Art With Html Canvas And Javascript By Varun
Polygon Libtess Fill In Webgl Bl Ocks Org
Polygon Libtess Fill In Webgl Bl Ocks Org
Webgl Polygons Fill With Libtess Js


0 Response to "34 Javascript Canvas Fill Polygon"
Post a Comment