27 How To Call Javascript Function In Html
Javascript Web Development Front End Technology Object Oriented Programming. Let's say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function on the click of above button. You can use event attributes in an HTML control to call a Javascript function when an event occurs. HTML provides a set of such event attributes to cover a wide range of events. Few common examples - onclick, onchange, onload, onmouseover, onmouseoutand onkeydown. Please bear in mind that HTML event attributes work with actionable controls only.
 Define And Call A Function In Javascript With Example
Define And Call A Function In Javascript With Example
1/6/2016 · When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and is displayed using JavaScript alert message box.
How to call javascript function in html. 15/8/2021 · </html> JAVA SCRIPT CODE // JavaScript source code function createSubjectFunction() {var subject = document.getElementById("subjectname").value; debugger; var subjectObj = null; //var onlineWebApi = parent.Xrm.onlineWebApi; try {subjectObj = new Object(); subjectObj.name = "PHY"; Xrm.WebApi.createRecord("abc_subject", subjectObj).then(function (result) To include a JavaScript function, it is as simple as include a <script> tag and define the function inside the script block. Now, to call the function, add an onclick event on the employee name hyperlink and call the function. The below code does that. Calling a function as a constructor. Before we look at the code for calling a function as a constructor, let's take a moment and consider the purpose of a constructor. A constructor is meant to set up some initial state within an object. To construct it. That being the case, this is a more specialized case of how to call a function.
The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: 8/6/2016 · In order to call the function on page loading just simply call the function in the script section. Use inner HTML to display. Make the code easy and simple. Here is the script: function printdate() { document.getElementById("dat").innerHTML = Date(); } printdate(); //calling date You can also write the function like this: May 22, 2017 - I have a working JavaScript function declared in the head of an HTML page. I know how to create a button and call the function when the user clicks the button. I want to call it myself some where o...
The simplest way to use an HTML button to call a JavaScript function is shown below − ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes. Online Tutors ... The following example has two JavaScript functions defined in the header, which are activated by clicking on the links. Note that each link shows a different way of calling the function, you would only need to pick the one that suits you. <html> <head> <script type="text/javascript"> function ... This article explains how to call a JavaScript function to execute in an HTML body by using the <script> tag. It also shows how to create the function in a JavaScript file and link it to the HTML file. Call a JavaScript Function in a HTML <script> Tag If you are using a JavaScript function, one of the best places to call it in an HTML body is in a
Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ... Dec 11, 2019 - Functions in JavaScript can be called in different ways. At first glance, that may seem like a crazy statement. How can there be more than one way to call a function? Don’t we just call it? Well… Dec 27, 2016 - You might have noticed that HTML isn’t really a programming language. It’s a markup language, which means that it lets you specify the content of a webpage. But it doesn’t contain any logic- the stuff like if statements, for loops, and functions that you might expect from a coding language. This is where JavaScript ...
Sep 22, 2020 - Get code examples like "call javascript function from html" instantly right from your google search results with the Grepper Chrome Extension. The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. HTML,CSS,JavaScript,DHTML,XML,XHTML,ASP,ADO and VBScript tutorial from W3Schools.
If we want to call the JavaScript function in the Html then we have to follow the steps which are given below. Using these steps, we can easily access the JavaScript function. Step 1: Firstly, we have to type the script tag between the starting and closing of <head> tag just after the title tag. And then, type the JavaScript function. As for your question on having the code run after the user clicks the table cell, you can do this. Create the table outside of the script tags normally with HTML, but use the onclick feature in the table cells tag, referencing a javascript function you can create in the script tags. 8/8/2017 · In this tutorial, you will learn about JavaScript call function options. You will understand how to call a function in JavaScript as a function and as a method. We will also explain JavaScript call function options, such as function constructor and function method. Moreover, you will get acquainted with the this keyword.
First, you write a function and place it in the HTML Header attribute of the page containing your update form. Second, you call the function from an item on the page. The following example demonstrates how to add a JavaScript function to prevent users from adding commissions to employees who ... ............................ Please visit http://www.technomark.in/Call-Javascript-Function-On-HTML-Button-Click.aspx for more information. In this video, we... Now, whenever the user clicks on the submit button the JavaScript function will be called. You can call any JavaScript function by using this method. onsubmit event is the event that occurs when the submit button is clicked. You may also like to read,
A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...) First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section. To invoke this function in the html document, we have to create a simple button and using the onclick event attribute (which is an event handler) along with it, we can call the function by clicking on the button. Hence, we have to show an example to pass the parameter in JavaScript function from Html. Here, an Html structure in this Html structure. Also, I added scripting tags for using JavaScript functions. Firstly, looking at this code have the button and in this button. Include a JavaScript function event element of onClick().
Mar 14, 2019 - How to call a javascript function from PHP, You can execute Javascript through PHP by calling javascript code/function as a string in PHP and send it to the client browser to execute. PHP is a server-side programming language which means it executes at the server end and it will return the HTML ... In this tutorial, we're going to take a look at the HTML link tag and how you can call a JavaScript function inside it. Though this is a beginner tutorial, you'll still need to be familiar with the basics of both HTML and JavaScript to understand it. 4 days ago - Functions are very important and useful in any programming language as they make the code reusable A function is a block of code which will be executed only if it is called. If you have a few l
Solution 2. Accept Solution Reject Solution. Have you tried the setInterval () javascript function? It will automatically execute your code in a specified time (in milliseconds). Usage: JavaScript. Copy Code. setInterval ( [you code or function call] [, time interval in milliseconds] ); this will take care of updating your page via ajax without ... In this article, we will see how to call JavaScript function in HTML with two approaches that are discussed below. Approach 1: First, take a button by the input tag. After clicking the button, you can see a dialog box that pops up on the screen that has already been declared in the JavaScript function as an alert. Mar 05, 2020 - The constructor property returns the constructor function for all JavaScript variables. ... how to Create a class called Person which defines the generic data and functionality of a human with multiple interests in javascript
All Languages · call js function in html · “call js function in html” Code Answer’s · call js script in html · javascript by Alberto Arrojo on Nov 18 2020 Comment · <script src="file1.js" type="text/javascript"></script> <script src="file2.js" type="text/javascript"></script> · ... 8/8/2021 · How to call JavaScript function from HTML. Learn how to call JavaScript function from HTML elements. Posted on August 08, 2021. You can call and run a JavaScript function from HTML in several ways: Calling JavaScript function on HTML page load; Call a JavaScript function from an HTML <button> click event; Call a JavaScript function from HTML <form> submit event JavaScript - Functions, A function is a group of reusable code which can be called anywhere in your program. This eliminates the need of writing the same code again and again. It helps
JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... With the call() method, you can write a method that can be used on different objects. ... In JavaScript all functions are object methods. Using an HTML button to call a JavaScript function. Ask Question Asked 11 years, 8 months ago. Active 1 year, 8 months ago. Viewed 1.0m times 258 76. I am trying to use an HTML button to call a JavaScript function. Here's the code: <input type="button" value="Capacity Chart" onclick="CapacityChart();"> ... Nov 07, 2017 - I have a JavaScript function that fills a table: var col1 = ["Full time student checking (Age 22 and under) ", "Customers over age 65", "Below $500.00"]; var col2 = ["None", "None...
Jun 05, 2020 - How to Call JavaScript Function on Click Events of various HTML controls Invoking a JavaScript Function. The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term "call a function" instead of "invoke a function". It is also common to say "call upon a function", "start a function", or "execute a function". JavaScript Functions and Events. A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button.
The JavaScript runs on the client long after the JSP markup has been converted to HTML. It's best when asking client-side questions to show the client-side code rather than the server-side markup. It's best when asking client-side questions to show the client-side code rather than the server-side markup. 7/10/2020 · Using tags. This is the simplest method to call a javascript function in a HTML file. In this method, we will put our javascript function inside the <script> tags and if the function we wrote inside the tags is a simple one for example console.log () function and etc. then it will run automatically when we run our HTML file.
 How To Call Javascript Function On Button Click In Html
How To Call Javascript Function On Button Click In Html
 Javascript Fixing Function Is Not Defined Error
Javascript Fixing Function Is Not Defined Error
 Javascript Part 6 Calling Javascript Functions On An Event
Javascript Part 6 Calling Javascript Functions On An Event
 How To Call A Function In Javascript Pagedart
How To Call A Function In Javascript Pagedart
 How To Call A Javascript Function From Php
How To Call A Javascript Function From Php
 How To Delay Javascript Function Call
How To Delay Javascript Function Call
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
 Javascript Function Call From Html Tag
Javascript Function Call From Html Tag
 Javascript Functions Akanksha S Blog
Javascript Functions Akanksha S Blog
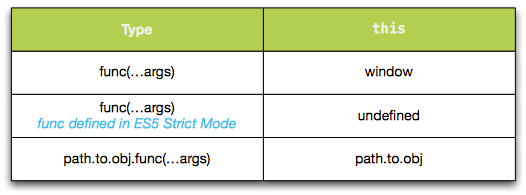
 Understanding Javascript Function Invocation And This
Understanding Javascript Function Invocation And This
 How To Call A Javascript Function From Php
How To Call A Javascript Function From Php
 How To Call A Function In Javascript Pagedart
How To Call A Function In Javascript Pagedart
1st Javascript Editor Online Help Call Javascript Function
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Call Javascript Function From Html Button Code Example
Call Javascript Function From Html Button Code Example
 Calling C Functions From Javascript Hands On Gui
Calling C Functions From Javascript Hands On Gui
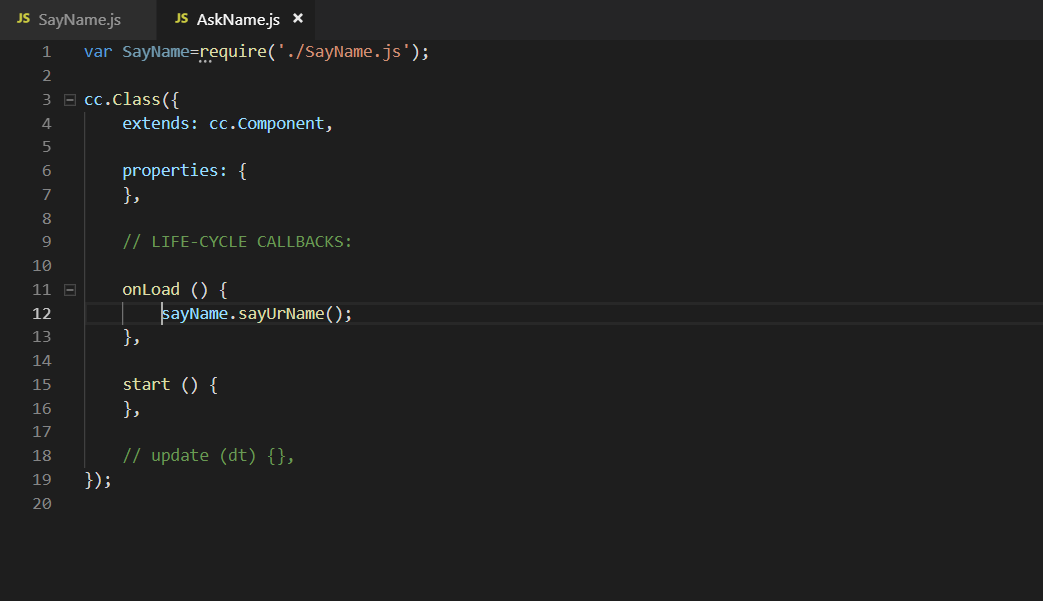
 Want To Call Function From Another Js File Cocos Creator
Want To Call Function From Another Js File Cocos Creator
 Anchor Tag Onclick Call Javascript Function Simple Code
Anchor Tag Onclick Call Javascript Function Simple Code
Reference How Do I Implement Javascript Functions Within The
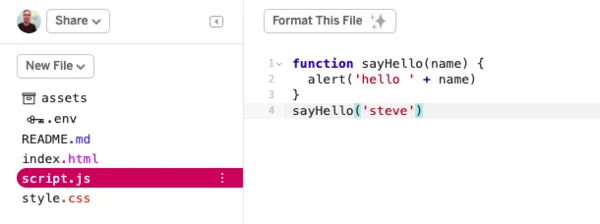
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
Calling A Javascript Method From Html Web Resource Is Not Working
 Load Local Html File Into Webview In Flutter Call Js
Load Local Html File Into Webview In Flutter Call Js
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
 How To Call Javascript Function From Java Applet
How To Call Javascript Function From Java Applet
0 Response to "27 How To Call Javascript Function In Html"
Post a Comment