29 How To Draw A Rectangle In Javascript
Sep 16, 2020 - Write a function called draw_rectangle that takes a Canvas and a Rectangle as arguments and draws a representation of the Rectangle on the Canvas ... Write a draw Chess Board function that accepts one parameter 'canvas' which is a canvas. It should draw an 8x8 chess board of #000 and #FFF squares. Problem Description. How to display string in a rectangle? Solution. Following example demonstrates how to display each character in a rectangle by drawing a rectangle around each character using drawRect() method.
May 22, 2017 - I'm trying to draw a rectangle by a user click, mouse move, and click. There are two problems with my code. Firstly, after one rectangle is drawn it is automatically assumed that another one will be

How to draw a rectangle in javascript. Step 3: Draw on the Canvas. Finally, you can draw on the canvas. Set the fill style of the drawing object to the color red: ctx.fillStyle = "#FF0000"; The fillStyle property can be a CSS color, a gradient, or a pattern. The default fillStyle is black. The fillRect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the ... Get a reference to an HTML image element. Before you can start to actually draw an image on the canvas, you'll somehow need to obtain a reference to the image you want to draw. There are multiple ways to do this, but in this first example you're going to do it the easy way and reference an image element on a web page.. An image element is a HTML container for images. I know there's a similar question here, but neither the question nor the answer have any code. What I want to do, is to port this functionality to a 100% Javascript solution. Right now I'm able t...
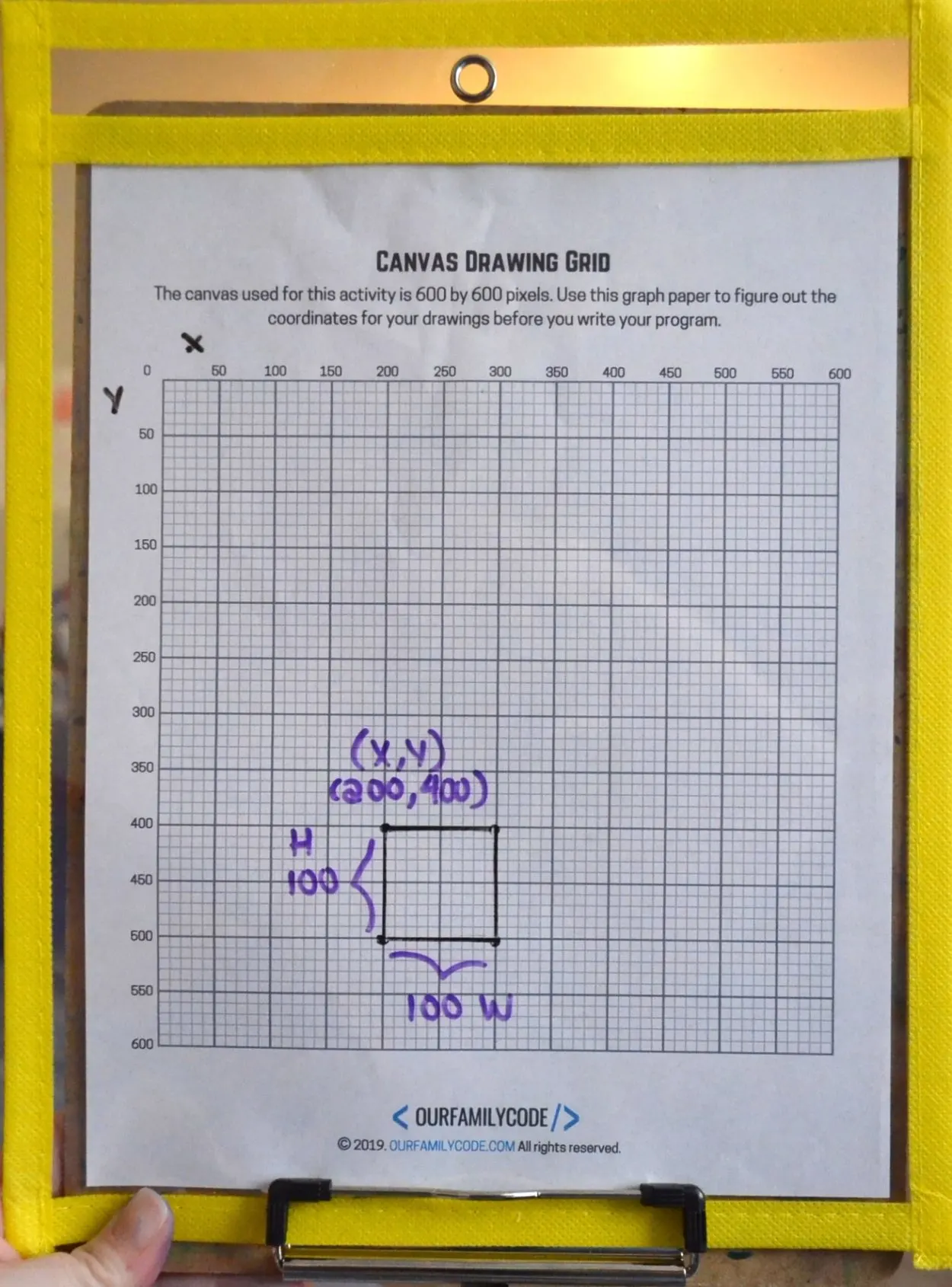
Parameter Y Grid Drawing. Check out how this rectangle looks on a grid drawing! The position of this rectangle is (300,400). Remember that the position of a rectangle is found by using the coordinates of the upper left corner. To tell a computer to draw this rectangle, we call: rect(200, 400, 100, 100). How to Draw Squares with JavaScript and HTML5 Canvas. To draw a square, instead of a rectangle, just make sure the width and height are equal, like so: var canvas = document.getElementById('canvas'); var ctx = canvas.getContext('2d'); var rectangle = new Rectangle(20, 20, 100, 100, '#2793ef'); rectangle.render(ctx); Drawing Multiple Rectangles ... Rectangle: Rectangles can be drawn using fillRect(x, y, width, height) and strokeRect(x, y, width, height) method on context. fill and stroke are ink methods and each case it means to draw a rectangle with a filled color, or to draw a rectangular outline of a color. The default color is black.
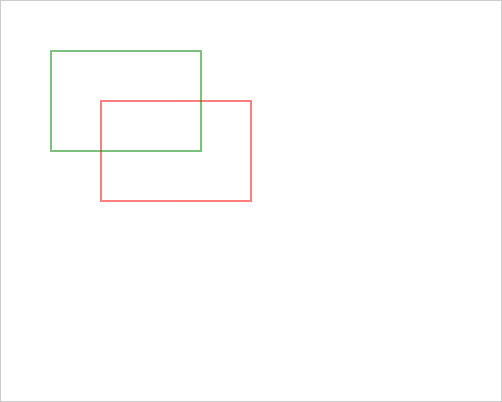
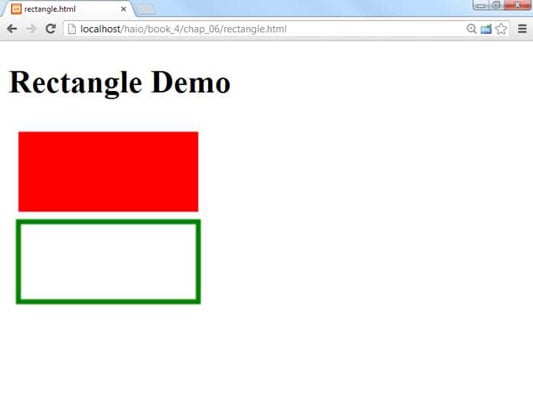
The fillRect () method allows you to draw a filled rectangle at (x,y) position with a specified with and height on a canvas. The following shows the syntax of the fillRect () method: ctx.fillRect ( x, y, width, height ); Code language: CSS (css) In this syntax: x is the x-axis coordinate of the starting point of the rectangle. How it works. First, select the canvas element by using the querySelector () method. Next, check if the browser supports the canvas API. Then, get the 2D drawing context from the canvas element. After that, set the stroke style to red and use the strokeRect () method to draw the first outline rectangle. Finally, set the stroke style to green ... Browse other questions tagged javascript html5-canvas paperjs or ask your own question. The Overflow Blog The Overflow #84 and 85: How Dwarf Fortress is built
var rect = new Rectangle(100, 50); Then, we will set the location of the rectangle to be 60 pixels to the right, 150 pixels down. Lastly, we'll finish by setting its color to red and adding it to the canvas. Example: 8 Ball. Here's one more complex example: We will draw an 8 ball on the canvas. We first will create a new ball with a radius of 100. 5 days ago - The CanvasRenderingContext2D.rect() method of the Canvas 2D API adds a rectangle to the current path. May 28, 2016 - I am trying to create a simple canvas program where the user can consistently create new shapes. This one is just a basic rectangle creator (I am hoping to expand it more to circles, lines, and maybe
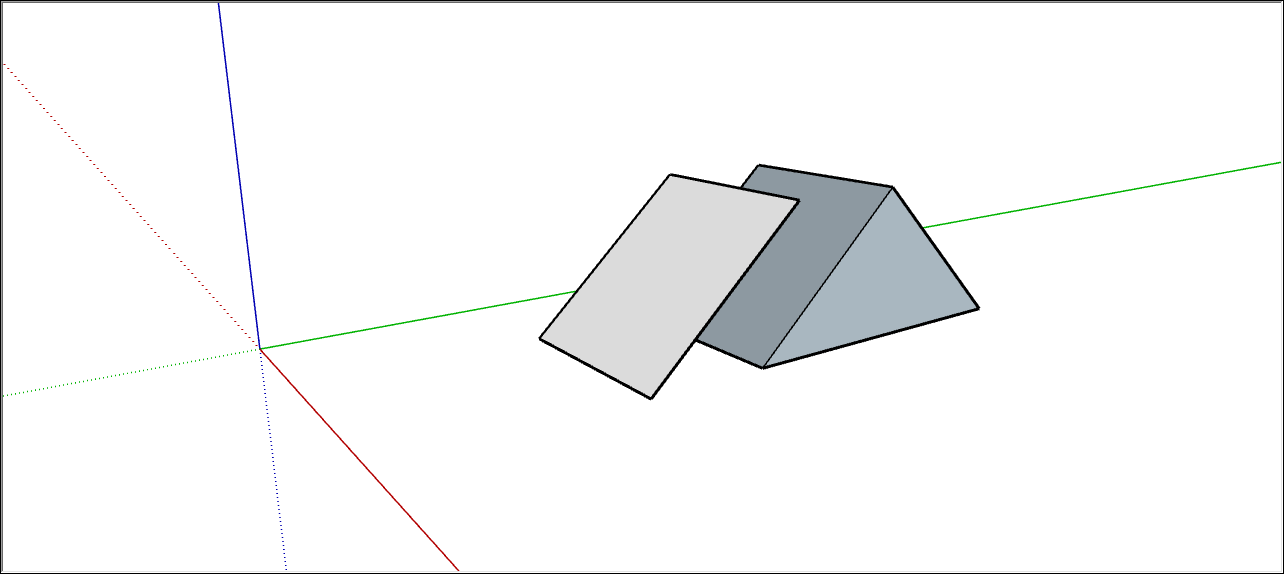
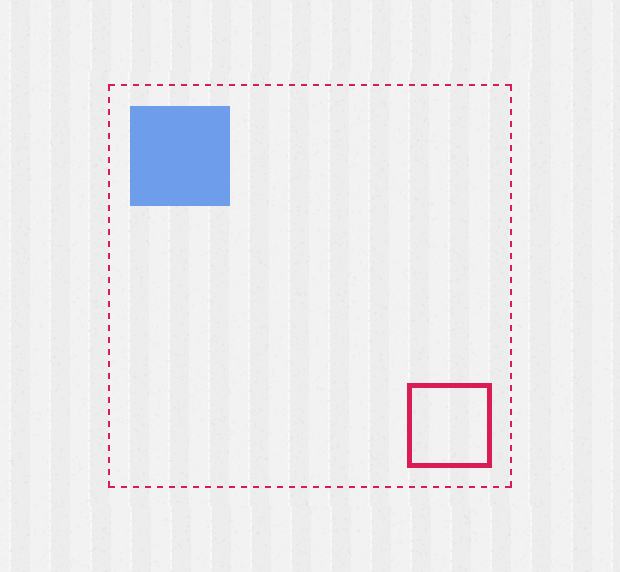
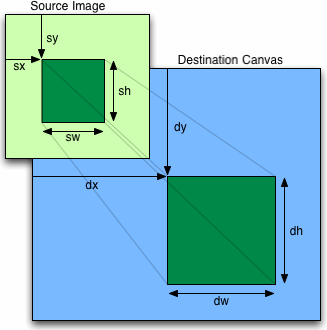
The trapezoid (1) is easiest to draw using a path. Pick suitable center coordinates and add each of the four corners around the center. The diamond (2) can be drawn the straightforward way, with a path, or the interesting way, with a rotate transformation. To use rotation, you will have to apply a trick similar to what we did in the flipHorizontally function. Code language: CSS (css) The clearRect() has four parameters that define an area to erase:. x is the x-axis coordinate of the starting point of the rectangle.; y is the y-axis coordinate of the starting point of the rectangle.; width is the rectangle's width. The sign of the width will determine the direction of the rectangle. Positive values are to the right while the negative values are to ... The canvas element has a DOM method called getContext, which obtains rendering context and its drawing functions. This function takes one parameter, the type of context 2d. To draw a rectangle with HTML5 canvas, use the fillRect (x, y, width, height) method: You can try to run the following code to learn how to draw a rectangle with HTML5 Canvas.
Creating and Drawing on an HTML5 Canvas using JavaScript. ... On the next line, we create and draw a rectangle (a square in this case). There are two different methods we use to draw the path to the screen: ctx.strokeRect(x, y, width, height) — this creates a "stroked" rectangle. Stroke is the same thing as an outline or border Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript program to draw a rectangular shape. Sorry for it being so crappy I just hadn't planned ahead.
Mar 17, 2017 - I am a JavaScript beginner, an want to make my first website. I have a rectangle, and i would like to draw another one inside of this rectangle with the mouse. var canvas = document.getEleme... Steps for drawing a line in JavaScript. To draw a line on a canvas, you use the following steps: First, create a new line by calling the beginPath() method. Second, move the drawing cursor to the point (x,y) without drawing a line by calling the moveTo(x, y). Finally, draw a line from the previous point to the point (x,y) by calling the lineTo ... Here we are setting a fill color using the canvas' fillStyle property (this takes color values just like CSS properties do), then drawing a rectangle that covers the entire area of the canvas with thefillRect method (the first two parameters are the coordinates of the rectangle's top left hand corner; the last two are the width and height you want the rectangle drawn at — we told you those ...
The fillRect() JavaScript method explained. Learn how to draw a rectangle with JavaScript using the fillRect() method. Posted on March 25, 2021. The fillRect() method is a method from Canvas API that allows you to draw a colored rectangle on top of the HTML <canvas> element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How do I draw a simple rectangle using javascript? Hello I regularly need to add a simple rectangle around an existing pdf (so it can be cut after printing). Any chance to do this with javascript? This line of code returns an array of four numbers representing the edges of a rectangle in the order Left, Top, Right, Bottom.
In this tutorial, you will learn how to draw a rectangle on mouse click. Java Swing: Draw rectangle on mouse click. In this tutorial, you will learn how to draw a rectangle on mouse click. Sometimes, there is a need of mouse clicks in swing applications instead of buttons. To add this mouse interaction, Java has provide an interface MouseListener. See the Pen javascript-drawing-exercise-2 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript program to draw the following rectangular shape. Next: Write a JavaScript program to draw two intersecting rectangles, one of which has alpha transparency. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
With the draw function, we draw the rectangle using the four points that we figured out using the mouseDown and mouseMove functions. The starting x and y coordinates are rect.startX and rect.startY and the width and height are set with rect.w and rect.h. May 24, 2017 - This is my puzzle. I used some code from an online source to draw a rectangle using canvas and have been adjusting it to suit my needs. The original code worked fine, but it's clearly coded to star... The HTML <canvas> element is used to draw graphics on a web page. The graphic to the left is created with <canvas>. It shows four elements: a red rectangle, a gradient rectangle, a multicolor rectangle, and a multicolor text.
A port of the Processing visualization language to JavaScript. - GitHub - processing-js/processing-js: A port of the Processing visualization language to JavaScript. Sep 06, 2020 - Write a function called draw_rectangle that takes a Canvas and a Rectangle as arguments and draws a representation of the Rectangle on the Canvas Aug 05, 2019 - Learn the basics of rendering shapes with the HTML canvas element and the corresponding JavaScript API.
The rect () method creates a rectangle. Tip: Use the stroke () or the fill () method to actually draw the rectangle on the canvas. JavaScript syntax: context .rect ( x,y,width,height ); Access the full material and source code on Zenva Academy: https://academy.zenva /product/the-complete-mobile-game-development-course-platinum-edition-pre... Code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. The style attribute is used to define CSS properties for the rectangle. The CSS fill property defines the fill color of the rectangle. The CSS stroke-width property defines the width of the border of the rectangle.
In addition to the three methods we saw in Drawing rectangles, which draw rectangular shapes directly to the canvas, there's also the rect() method, which adds a rectangular path to a currently open path. rect(x, y, width, height) Draws a rectangle whose top-left corner is specified by (x, y) with the specified width and height. JavaScript Vector-draw Library. How many times you wished if you could only draw an arrow on your web page? Or few lines here and there? Unfortunately, HTML offers nothing in this department, and using images takes bandwidth and slows down the loading of your pages. Courtesy of Walter Zorn, you can now use JavaScript to draw objects on your web ... fillRect (x, y, width, height) Draw a rectangle start from coordinate x and y and size of width x height. strokeRect (x, y, width, height) Draw a rectangle with just its edges. clearRect (x, y, width, height) Clear the area specified in x, y coordinate and area of width x height. Blue Square. Erase Everything.
draw(Rectangle2D) drawRoundRect(int x, int y, int width, int height, int arcWidth, int arcHeight) With: (x, y) is the upper left corner of the rectangle. width and height: specify dimension of the rectangle. raised: specifies whether the rectangle edges are raised or sunk when drawing a 3D rectangle. p5.js a JS client-side library for creating graphic and interactive experiences, based on the core principles of Processing. If you’re not sure where to begin or what to learn next, this is a great place to start. Check out our top coding courses, Skill Paths, and Career Paths.
 Draw Rectangle Using Web Application In Typescript
Draw Rectangle Using Web Application In Typescript
 Html Javascript Draw A Rectangle In The Chegg Com
Html Javascript Draw A Rectangle In The Chegg Com
 Create Multiple Custom Rectangles In P5 Js Coding Questions
Create Multiple Custom Rectangles In P5 Js Coding Questions
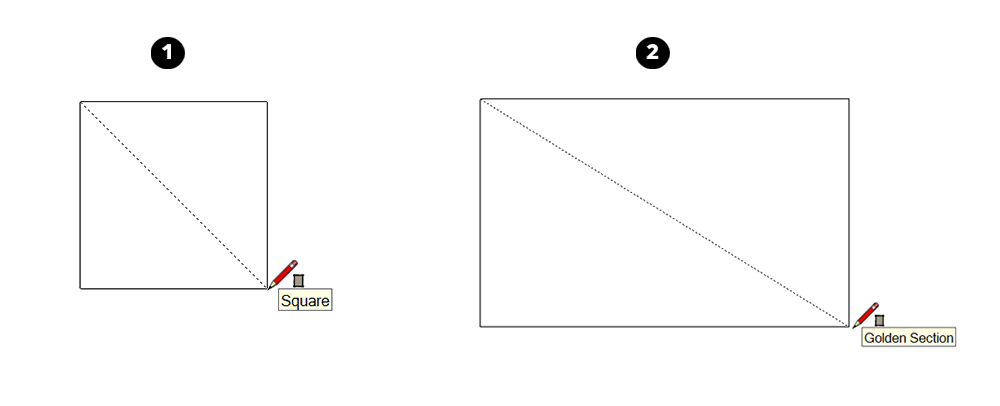
 Drawing Basic Shapes Sketchup Help
Drawing Basic Shapes Sketchup Help
 Draw A Square In Javascript Using Canvas Stack Overflow
Draw A Square In Javascript Using Canvas Stack Overflow
 Codeflow Powerful Ideas Docs Tutorials
Codeflow Powerful Ideas Docs Tutorials
 Draw Rectangle On Javascript Canvas Code Example
Draw Rectangle On Javascript Canvas Code Example
 Drawing Basic Shapes Sketchup Help
Drawing Basic Shapes Sketchup Help
Canvas Rectangle In Html5 Tech Funda
 How To Use Javascript Strokerect To Draw An Outlined Rectangle
How To Use Javascript Strokerect To Draw An Outlined Rectangle
 How To Draw A Rectangle 5 Steps With Pictures Wikihow
How To Draw A Rectangle 5 Steps With Pictures Wikihow
 How To Draw Shapes On Javascript S Canvas For Html5 And Css3
How To Draw Shapes On Javascript S Canvas For Html5 And Css3
 How To Draw A Rectangle 5 Steps With Pictures Wikihow
How To Draw A Rectangle 5 Steps With Pictures Wikihow
 How To Drawing Rectangle Using Canvas In Javascript
How To Drawing Rectangle Using Canvas In Javascript
 How To Code A Rectangle With Javascript Our Family Code
How To Code A Rectangle With Javascript Our Family Code
 Getting Started With Pixi Js Ihatetomatoes
Getting Started With Pixi Js Ihatetomatoes
 Python Program To Print Rectangle Star Pattern
Python Program To Print Rectangle Star Pattern
Making And Moving Selectable Shapes On An Html5 Canvas A
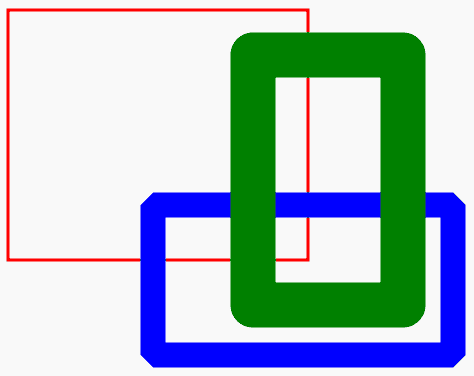
 Drawing Rectangles Examples With Java Graphics2d
Drawing Rectangles Examples With Java Graphics2d
 Drawing Shapes With Canvas Web Apis Mdn
Drawing Shapes With Canvas Web Apis Mdn
 How To Make A Rectangle In Javascript Youtube
How To Make A Rectangle In Javascript Youtube
 Html5 Canvas Rectangle W3resource
Html5 Canvas Rectangle W3resource
 How To Code A Rectangle With Javascript Our Family Code
How To Code A Rectangle With Javascript Our Family Code
 Javascript How To Draw Two Rectangles That Can Be Controlled
Javascript How To Draw Two Rectangles That Can Be Controlled
 How To Draw A Text String Using Javascript Filltext Method
How To Draw A Text String Using Javascript Filltext Method




0 Response to "29 How To Draw A Rectangle In Javascript"
Post a Comment