33 Javascript Download Video File
To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ... 28/3/2021 · This method is helpful to create an object URL that represents a blob or a file. Here is what it looks like creating an object URL: const url = URL.createObjectURL( blob); Now we have an object URL, we can simply call the download () method defined above to save the JSON response as a file: download…
 How To Download File From Server Using Javascript Javascript File Download Example For Beginners
How To Download File From Server Using Javascript Javascript File Download Example For Beginners
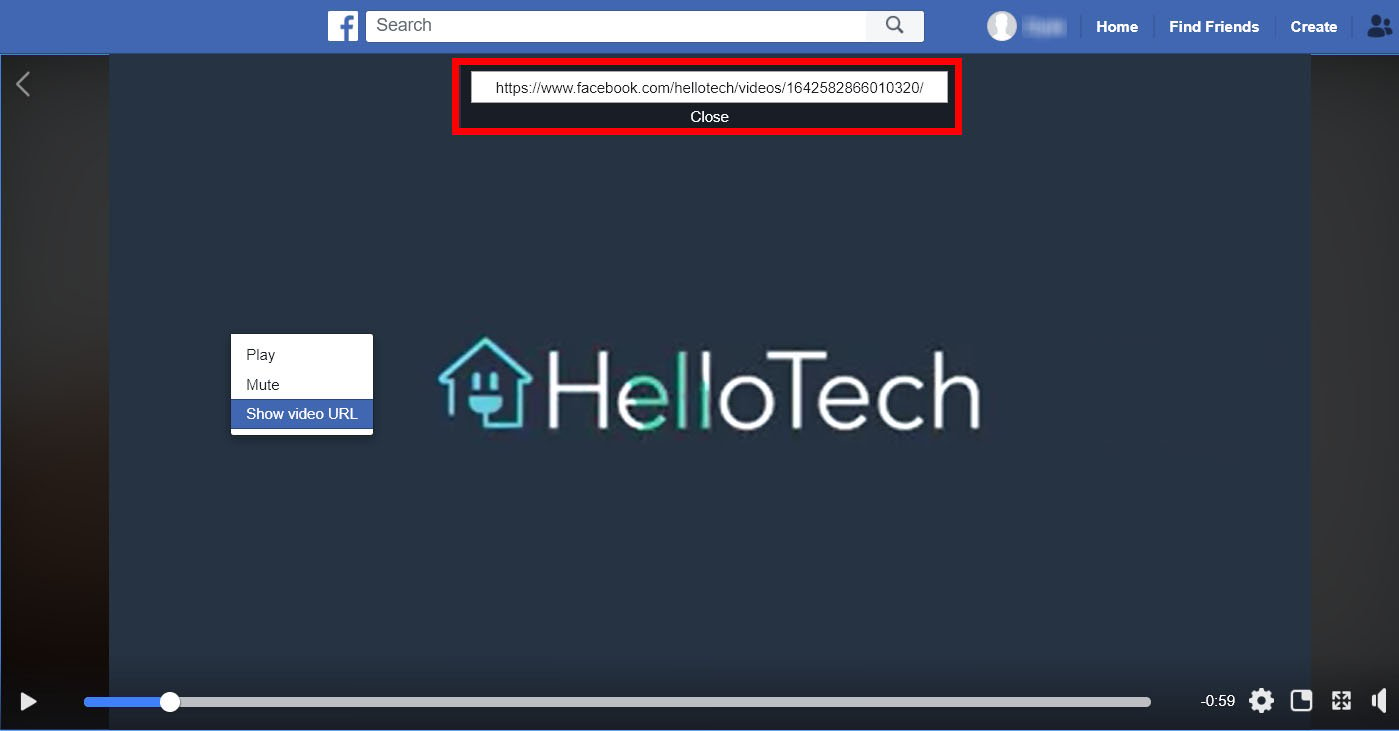
18/9/2019 · That's usually a video player. The embed tag has a URL, use JavaScript to parse the URL that's written in the embed tag, you have your video URL. if you use JavaScript to navigate to a page, you can effectively download it. For instance if you used . window.location.href = 'VIDEO URL'; you would download the video. Example embedded code:

Javascript download video file. A quick tutorial on 2 different ways to save and download a Javascript file. 21/11/2019 · Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function. It is done without sending an action request to a server. Video.js (Video JS or VideoJS) is a JavaScript-based video player that uses the HTML5 video functionality built into advanced browsers. This HTML 5 video player offers a consistent look between browsers, providing a way to natively embed videos on your website, and have it look the same for all users, regardless of platform, device, or browser.
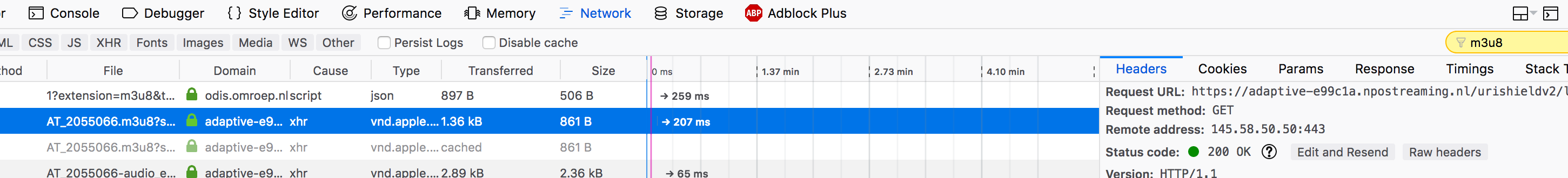
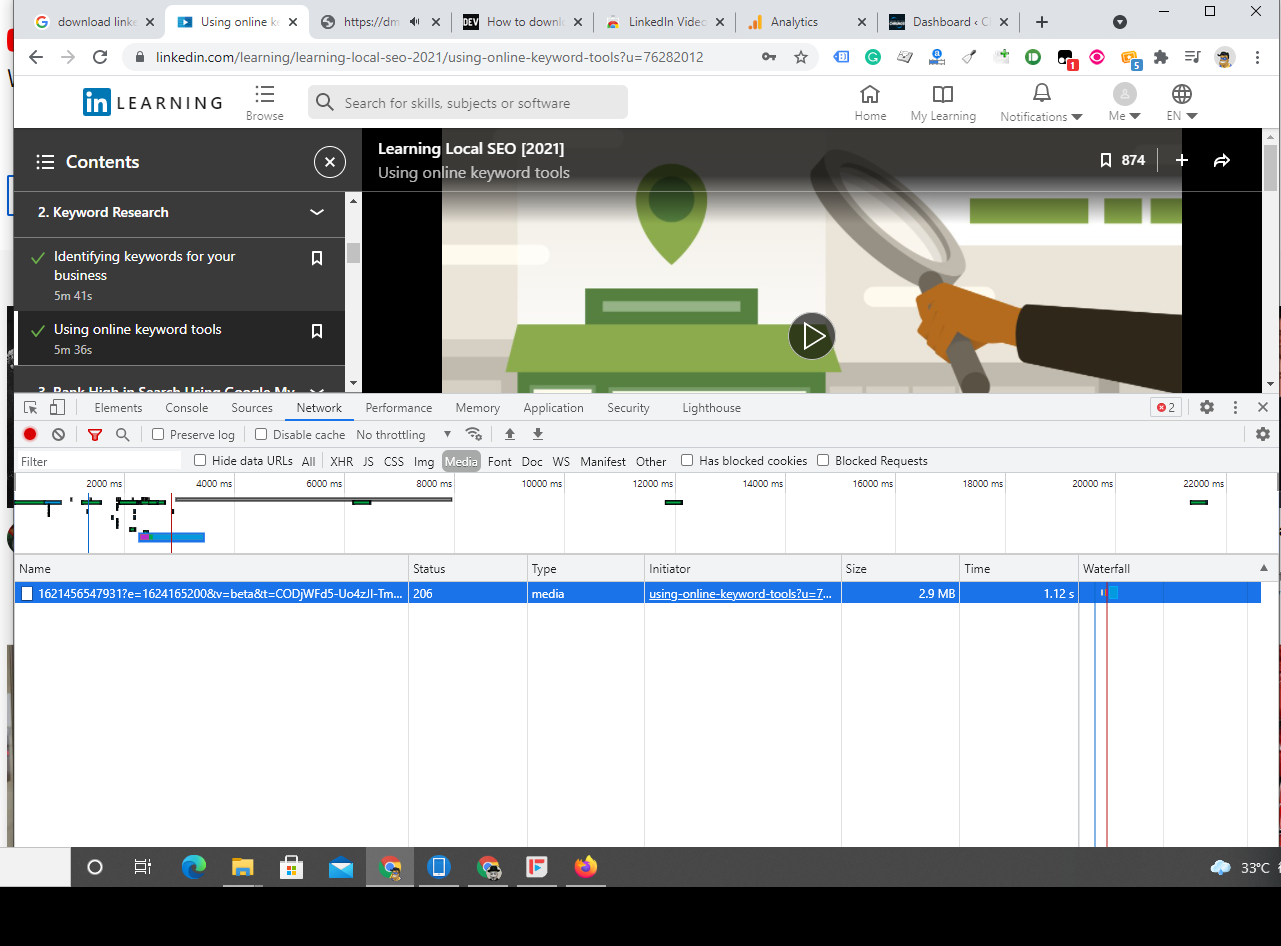
Download JavaScript Data as Files on the Client Side February 09, 2019. When building websites or web apps, creating a "Download as file" link is quite useful. For example if you want to allow user to export some data as JSON, CSV or plain text files so they can open them in external programs or load them back later. 3/6/2021 · Next, hit the F12 button. This opens the developer tools panel. Select the Network tab and press the “Clear” button, the red circle that looks like a record button on a video recording app. This stops any current network activity and gives you a clean slate from which to download. So here we introduce four easy and popular methods to download your desired HTML5 videos. Method 1 - Download HTML5 Videos with the Special Built-in Downloader. Method 2 - Desktop HTML5 Video Downloader. Method 3 - Online HTML5 Video Downloader. Method 4 - Download a HTML5 Video with Browser Extension/Add-on.
The download () function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, or Typed Array of data, or via a dataURL representing the file's data as base64 or url-encoded string. No matter the input format, download ... Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function
A relatively simple example is video/webm; codecs="vp8, vorbis", which says that the file is a WebM video using VP8 for its video and Vorbis for audio. Server support for video If the MIME type for the video is not set correctly on the server, the video may not show or show a gray box containing an X (if JavaScript is enabled). Download Sample Codes. Download. Make sure files are run from a server. Sending an AJAX Request. A XMLHttpRequest object is used to make a normal AJAX request. However when downloading binary files, the responseType property of the request object is set to blob.. var request = new XMLHttpRequest(); request.responseType = 'blob'; The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a "save as".
Definition and Usage. The download attribute specifies that the target (the file specified in the href attribute) will be downloaded when a user clicks on the hyperlink.. The optional value of the download attribute will be the new name of the file after it is downloaded. There are no restrictions on allowed values, and the browser will automatically detect the correct file extension and add ... How to download File Using JavaScript/jQuery ? Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to implementation as well as folder structure where you can see the file location. Create an anchor tag link on the normal HTML page. We want to download a file when we click on an anchor tag ... How to extract javascript videos from a webpage; ... My question is about the way to extract some video files from webpage to my HDisk ... make a dummy html page with the link on it so you can right-click to download it. Of course, if the WMA file streams the media, you'll need something like Creative's Stream Recorder. 01-30-2006, 09:30 AM #9.
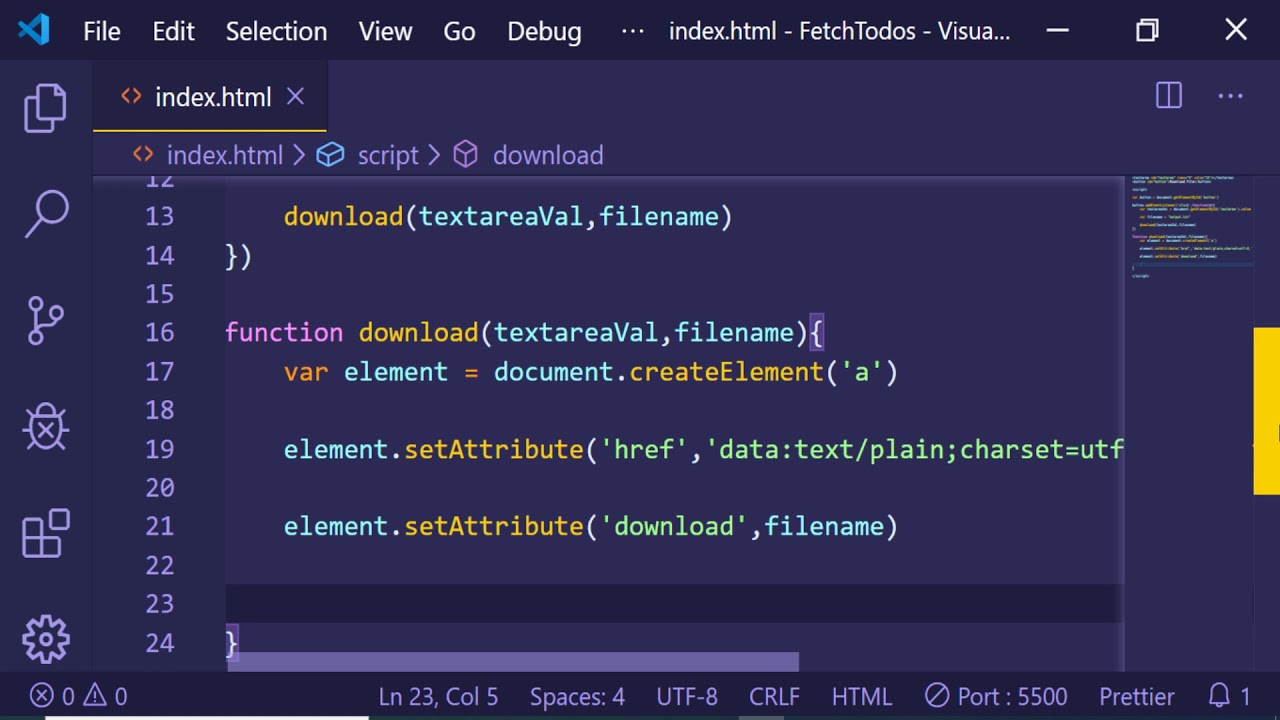
Video Object. The Video object represents an HTML <video> element. Note: The <video> element is not supported in Internet Explorer 8 and earlier versions. Access a Video Object. You can access a <video> element by using getElementById(): The canPlayType property is how we are able to detect support for a video format in the browser. To use it, we need to create an instance of the <video> element and check if it supports the canPlayType method. If it does, it is safe to assume that HTML5 video is supported so the default controls are promptly disabled in favour of our custom controls.. The native controls have been replaced by ... How to Download File From Server Using Javascript | Javascript File Download Example For BeginnersWelcome Folks My name is Gautam and Welcome to Coding Shiks...
At a click, a text file Download needs to be initiated. So, we need to call the function Download when the button above is clicked! Here is how to do it: document.getElementById ("dwn-btn").addEventListener ("click", function () { // Generate download of hello.txt file with SomeText var text = SomeText var filename = "hello.txt"; download ... 5/5/2020 · JavaScript Snippet – Download Picture/Video. There are a couple of ways to download media assets on the web. One of them involves making an HTTP request to the location of the media asset and using JavaScript inbuilt methods to manipulate the asset. <button onclick="downloadImage ()">Download Image</button>. To get started, we add a button to ... In this case how would you stream the file from a remote url to the browser? The download attribute in html5 is kinda broken, not well supported and doesn't allow different origin downloads. services like dropbox, and others allow the user to stream the file and you can see this by viewing the download progress in the browser.
A special download attribute can be used inside of an <a href> tag that will tell the browser to download the file instead of navigating to it. The code below will tell the browser to prompt the user to save the file. The addition of the "download" tag will force a file download dialog box to appear when the link to the file is clicked. Part of the HTML5 spec, the HTMLMediaElement API provides features to allow you to control video and audio players programmatically — for example HTMLMediaElement.play(), HTMLMediaElement.pause(), etc.This interface is available to both <audio> and <video> elements, as the features you'll want to implement are nearly identical. Let's go through an example, adding features as we go. Using a Custom-Written Function to Create and Download Text Files in JavaScript Use Axios Library to Download Files In this article, we will learn how to download files using JavaScript. Automatic downloading files help us retrieve files directly from the URL with a JavaScript function without contacting any servers.
Instead, we'll send the form to PHP through JavaScript. Create a file called upload.js. First, let's define two variables - the URL where we want to send the data, and the DOM element for the form. upload.js // Define processing URL and form element const url = 'process.php' const form = document. querySelector ('form') While we are working with Javascript we may find our self in a situation where we need to let users download blob as File. So In this post, I'll share basic javascript function which allows us to download blob as a file in the browser. It is quite a large JavaScript file, and it will take a long time to load and evaluate. We haven't yet thoroughly tested the performance - use it at your own risk. Pontential Uses Audio / Video Editing and Conversion. This is what we are doing in the browser with https://video-funhouse.herokuapp . Obviously, this could be expanded and optimized.
Brightcove is the main sponsor of the project, employing many of the core members and investing thousands of engineering hours every year in Video.js and Video.js plugins. The Brightcove Player is built on Video.js and used on thousands of video websites, ensuring Video.js can handle the most professional use cases.
 How To Download An Embedded Video From Any Website
How To Download An Embedded Video From Any Website
 Youtube Annoyances Remover Greasemonkey Javascript 2020 01
Youtube Annoyances Remover Greasemonkey Javascript 2020 01
 Downloading Scraping Streaming Online Video Blob Ts Files
Downloading Scraping Streaming Online Video Blob Ts Files
 Download File From Server Javascript Code Example
Download File From Server Javascript Code Example
 How To Download An Embedded Video From Any Website
How To Download An Embedded Video From Any Website
 3 Battle Tested Ways To Download Youtube Videos Without Any
3 Battle Tested Ways To Download Youtube Videos Without Any
 Separate Window Is Opening Up To Download The Video File
Separate Window Is Opening Up To Download The Video File
 All Video Downloader Website 28 Websites Support Tiktok
All Video Downloader Website 28 Websites Support Tiktok
 How To Download Files With Javascript By Stan Georgian Itnext
How To Download Files With Javascript By Stan Georgian Itnext
 3 Ways To Download Linkedin Learning Courses All At Once
3 Ways To Download Linkedin Learning Courses All At Once
 How Do We Download A Blob Url Video Stack Overflow
How Do We Download A Blob Url Video Stack Overflow
 How To Download Data In Js Format For Oading Purpose Its
How To Download Data In Js Format For Oading Purpose Its
5 4 Use The Html5 File Api To Generate And Download Files
Github Webomnizz File Download With Progressbar File
 How To Download Videos From Discord
How To Download Videos From Discord
Can I Download Files In Google Drive From The Option Setting
 How To Download Files With Javascript
How To Download Files With Javascript
 Javascript Node Js Script To Download Images Code Example
Javascript Node Js Script To Download Images Code Example
![]() Black Js File Document Icon Download Js Button Line Icon On
Black Js File Document Icon Download Js Button Line Icon On
 Generate Text File And Download Using Javascript Phpcoder Tech
Generate Text File And Download Using Javascript Phpcoder Tech
 The Top 4 Ways To Download Embedded Videos
The Top 4 Ways To Download Embedded Videos
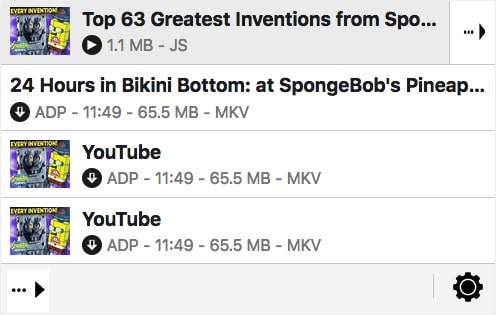
 How To Download A Video From Facebook On Any Device
How To Download A Video From Facebook On Any Device
 How To Download Files With Javascript By Stan Georgian Itnext
How To Download Files With Javascript By Stan Georgian Itnext
 Video Js Closed Captions Subtitles And Interactive Transcript
Video Js Closed Captions Subtitles And Interactive Transcript
 Download Youtube Video Thumbnail In Php Amp Javascript
Download Youtube Video Thumbnail In Php Amp Javascript

 Download Video From Alibaba Blackhatworld
Download Video From Alibaba Blackhatworld
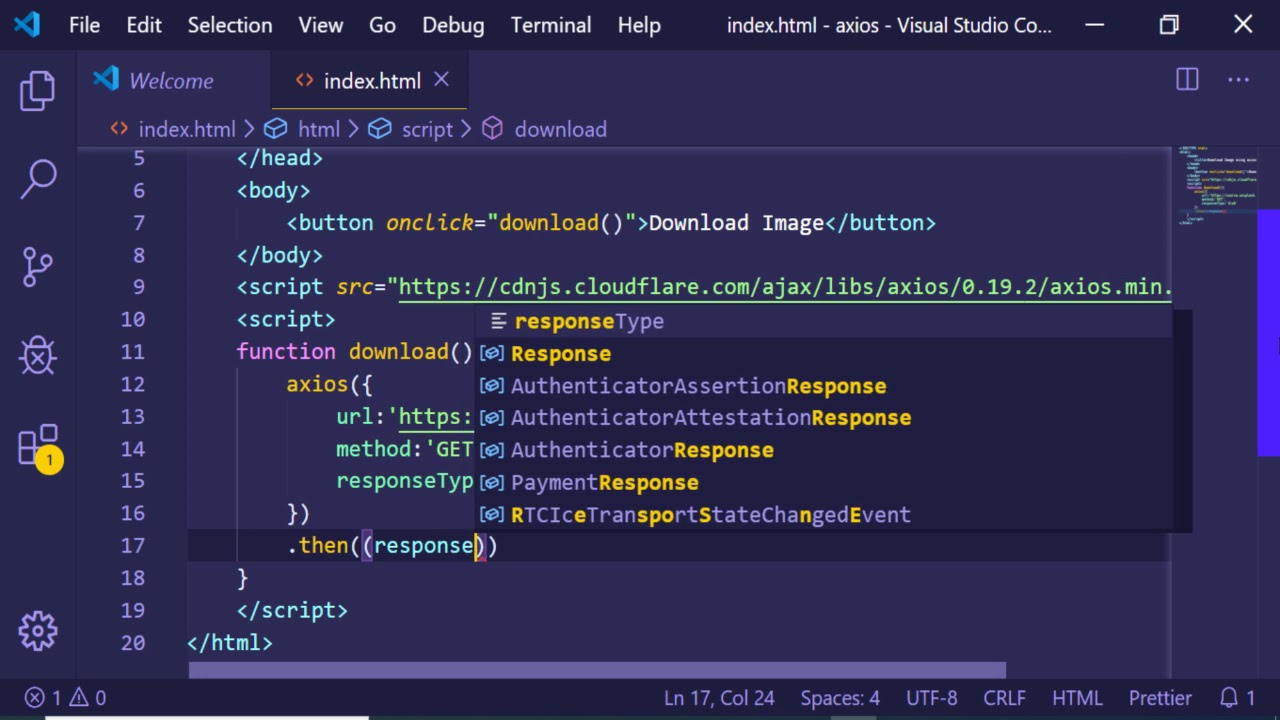
 How To Download Files And Images From Inernet Using Axios In Javascript
How To Download Files And Images From Inernet Using Axios In Javascript
 How To Download Files Using Javascript Js File Downloader
How To Download Files Using Javascript Js File Downloader
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 Download Youtube Video Thumbnail In Php Amp Javascript By
Download Youtube Video Thumbnail In Php Amp Javascript By

0 Response to "33 Javascript Download Video File"
Post a Comment