34 Javascript Radio Button Group
Apr 05, 2013 - I want to get the selected value from a group of radio buttons. Here's my HTML: To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise.
 Radio Buttons With 2 Way Exclusivity Css Tricks
Radio Buttons With 2 Way Exclusivity Css Tricks
Here we put the "Onclick" option of radio button by using Html code and for calling the method from JavaScript, we are using "handleClick (this)" method in the JavaScript which is mentioned in below: radio button checked event using javascript Below is our JavaScript function, which will show or hide the textbox using JavaScript.
Javascript radio button group. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Learn, how to programmatically check or uncheck a radio button using JavaScript. The radio buttons are mostly used to set the group of related options, where only one radio button is selected at a time. For example, choosing between two contact methods. To use the first radio button, we have to call rbobject [0], for second box it is rbobject [1] and so on. Here are the events, dom properties and method associated with Radio Button element. Event Handlers: Associated with Form type Radio Button: All the examples below use a javascript function output. <script language=javascript>.
The name of the radio button group is use to group the radio buttons. First of all you have to find how many radio buttons in the group. Then you have to check which radio button is clicked and get the value of it. You can use the bellow JavaScript program to validate multiple radio button group. It allows the users to choose one value from the group of radio buttons. Radio buttons are basically used for the single selection from multiple ones, which is mostly used in GUI forms. You can mark/check only one radio button between two or more radio buttons. In this chapter, we will guide you on how to check a radio button using the JavaScript programming language. Nov 22, 2016 - Hi, Beginning with Hype, I wish to carry out a multiple-choice questionnaire and to analyze the result. I have Study “Achieve Online Learning English Sample” but the part which interests to me is closed in a symbol ! How create can I create radio button with js ? Tanks in advance.
A group of radio buttons in HTML allows the user to select only one option from multiple options. In this tutorial, we will learn how to create a group of HTML radio buttons and get which one is selected using JavaScript. Creating a Group of Radio Buttons in HTML In HTML radio buttons are grouped by a unique name attribute. HTML Radio Button - Radio Group and Attributes. HTML Radio button is typically used to select a particular option from a group of related options. To define a radio button, we use the <input> element of HTML. When a particular option is selected using a radio button, the other options are deselected i.e., one can only select a single option ... You can simply use the jQuery :checked selector in combination with the val() method to find the value of the selected radio button inside a group.
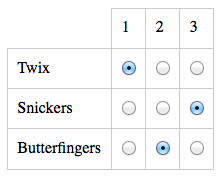
Don't worry, here we will show you how to check if one radio button in each group is checked using jQuery. In the example script, there are three questions and each question has two radio buttons to select an option. Now before submitting the user input, we will check if one radio button in each group is checked using jQuery. A radio group is defined by giving each of radio buttons in the group the same name. Once a radio group is established, selecting any radio button in that group automatically deselects any currently-selected radio button in the same group. You can have as many radio groups on a page as you like, as long as each has its own unique name. Radio Button Groups With the jqxRadioButton, you can make a choice among a set of mutually exclusive, related options. You can choose one and only one option.
Button Style: Check. Radio Button Choice: Yes (this is the export value I believe though I don't quite know how to use it properly) neither are checked by default but if one is checked I would like to have a variable set to the text "Approved" and if the other radio button is checked I would like to set the variable to contain "Disapproved" Group1. Yes. No. Group2. SIP. CPBX. When you select the "Yes" or "No radio button from Group 1 I need to hide or display certain text fields, i grouped all of the fields I am showing/hiding. Here is my javascript code for the "Yes" button, I have it set to onMouseUp for the event. When I run it I get nothing, I think radio1 is null. How to get the value of the selected radio button in a group using JavaScript. A getRadioVal function is demonstrated and explained.
Finding the Selected Button in a Radio Group : RadioButton Radio « Form Control « JavaScript DHTML Javascript Web Development Object Oriented Programming Let's say the following is our radio button group − <label> Gender: <input type="radio" name="gender" value="Male" />Male <input type="radio" name="gender" value="Female" checked/>Female </label> To check a radio in radio group, you need to set checked property to true in JavaScript. 7/6/2019 · Create Bootstrap Radio Button Group. To create radio button group in Bootstrap is very easy, just add the following code in your HTML layout. Bootstrap Radio Button Toggle State. To trigger the active state in the Bootstrap radio button we need to pass data-toggle="button" in the button.
The disabled property sets or returns whether a radio button should be disabled, or not. A disabled element is unusable and un-clickable. Disabled elements are usually rendered in gray by default in browsers. This property reflects the HTML disabled attribute. This complete example used a radio button group with the form. As soon as the user submits the form, the value will be used for the API endpoint communication. The checked property of the radio button is responsible to selected it once it finds the suitable value from the current state. Nov 19, 2011 - <%@ Page Language=”C#” ... type=”text/javascript”> /* Getting Id of Div in which radio button will be add*/ var containerDivClientId = “<%= containerDiv.ClientID %>”; /*variable count uses for define unique Ids of radio buttons and group name*/ var count ...
This post will discuss how to create a dynamic radio button using JavaScript and jQuery. 1. Using jQuery. With jQuery, you can set radio button attributes using the .prop () method and .append () method to append the radio button at the end of a container. The following example creates a radio button, its label, and optionally a <br> tag. 10/12/2008 · Re: How do I deselect a radio button group with javascript ? Dec 09, 2008 02:31 PM | Wyerarch | LINK If it's a complicated page, and it's one that is generated with aspx, then it is likely that the name has been prefixed by asp. If you want to use the required attribute for only one input of the radio group, this snippet is for you.. Although setting the required attribute for all inputs is more clear, it is unnecessary (if you don't need to dynamically generate radio-buttons).. To group radio buttons, they should have the same value for the name attribute. This allows us to select only one radio button at once and ...
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Reference a Group of Radio Buttons. Normally, you reference form inputs and select elements with document.nameOfForm.nameOfElement.However, if you try to reference a radio button in this manner, it will return an array. You can then loop through this array, which is helpful if you want to validate that a choice has been made. java2s | © Demo Source and Support. All rights reserved
myForm.elements.namedItem("my-radio-button-group-name").value The above will yield the value of a checked (or selected, as it is also called) radio button element, if any, or null otherwise. The crux of the solution is the namedItem function which works with radio buttons specifically. 4/3/2012 · This may seem silly and downright stupid but I can't seem to figure out how to check the value of a radio button group in my HTML form via JavaScript. I have the following code: <input type="radio" id="genderm" name="gender" value="male" /> <label for="genderm">Male</label> <input type="radio" id="genderf" name="gender" value="female" /> <label for="genderf">Female</label> Check Radio Button Using JavaScript Select the Radio Button Using ID. One of the best possible ways to preselect a radio button is to refer to it by its ID. To select the DOM element using ID, we add the prefix # to the ID and set the checked value as true. document.querySelector('#myradio_1').checked = true; Output: Radio button 1 is selected.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The <input type="radio"> defines a radio button. Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time. Note: The radio group must have share the same name (the value of the name attribute) to be treated as a group. In order to uncheck a radio button, there is a lot of methods available, but we are going to see the most preferred methods. Example 1: This example unchecks the radio button by using Javascript checked property. The JavaScript Radio checked property is used to set or return the checked state of an Input Radio Button.
A group of flowable toggle buttons, with multiple / single selection support and button customization. android-library radio-buttons toggle-buttons Updated Feb 7, 2021 Note: When a user clicks on a radio-button, it becomes checked, and all other radio-buttons with equal name become unchecked. In a radio group, you can only select one radio button. To find the selected radio button, you follow these steps: Select radio buttons by using a DOM method such as querySelectorAll () method. Get the checked property of the radio button.
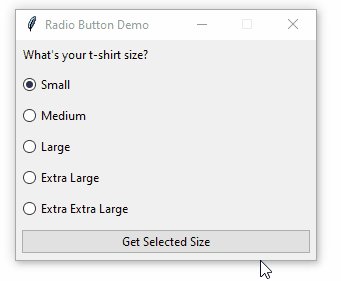
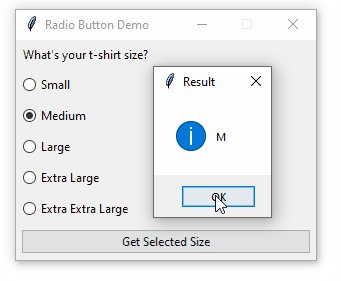
Just like any other DOM element, you are able to manipulate radio buttons using JavaScript. To show you how it works, I have created a small example, where we use JavaScript to check which option have been selected and then ask the user for confirmation about it before submitting the form: Description This pair of JavaScript functions can get or set the checked value of a group of radio buttons. These functions are specially designed for dynamic pages, and work without error with zero, one, or more radio buttons. Also, because the radio length is saved before looping, this function is much faster.
 How To Check A Radio Button Using Javascript Javatpoint
How To Check A Radio Button Using Javascript Javatpoint
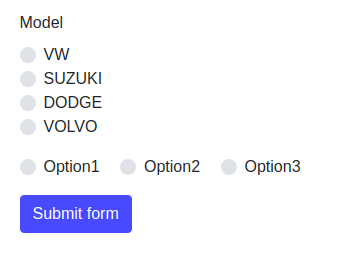
 Spring Boot Bootstrap Thymeleaf Radio Button Frontbackend
Spring Boot Bootstrap Thymeleaf Radio Button Frontbackend
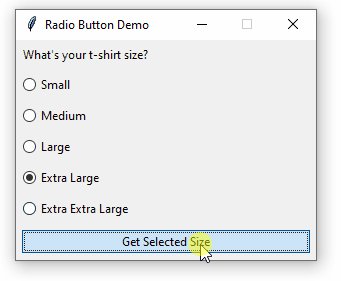
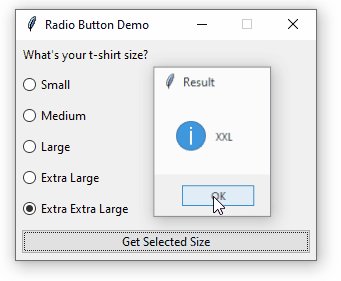
 Learn How To Create Tkinter Radio Buttons By Practical Examples
Learn How To Create Tkinter Radio Buttons By Practical Examples
 How To Make Material Ui Radio Buttons Float Left Stack
How To Make Material Ui Radio Buttons Float Left Stack
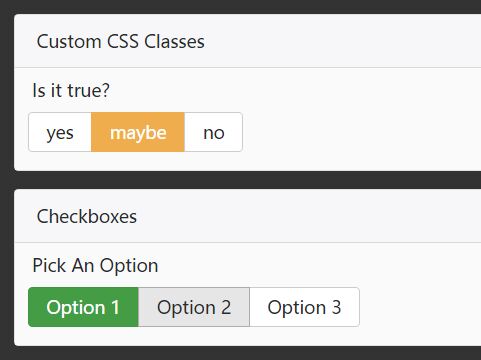
 10 Best Custom Checkbox And Radio Input Replacements 2021
10 Best Custom Checkbox And Radio Input Replacements 2021
Radio Buttons In React Js React Tips
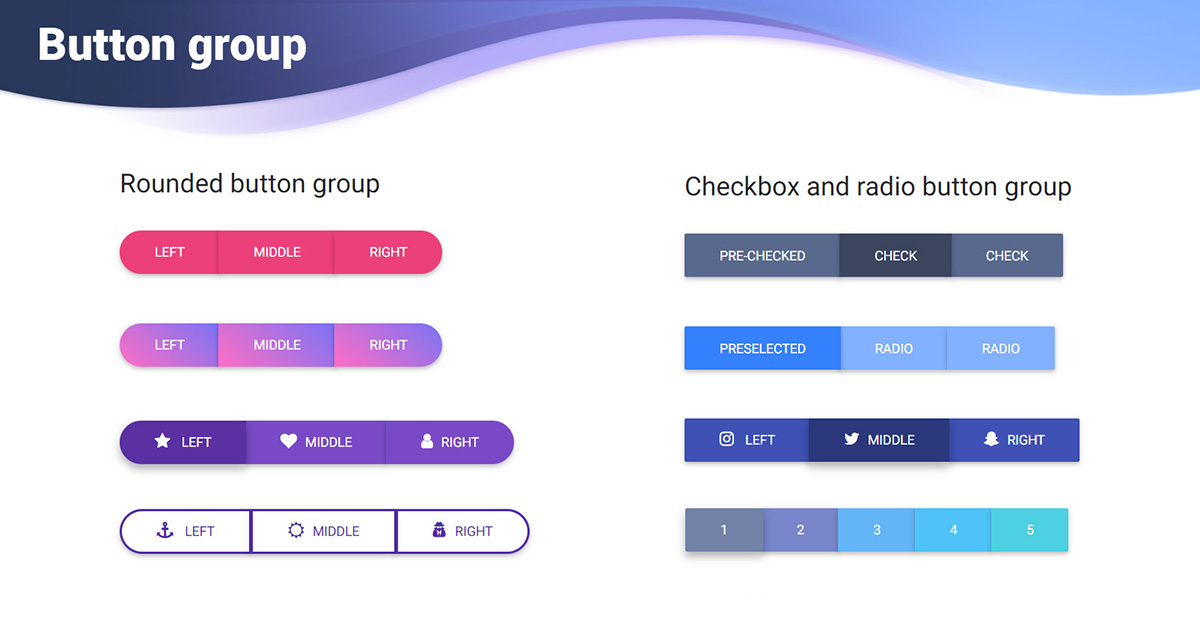
 Bootstrap 4 Button Group Examples Amp Tutorial Basic
Bootstrap 4 Button Group Examples Amp Tutorial Basic
 React Native Create Custom Radio Button Android Ios Tutorial
React Native Create Custom Radio Button Android Ios Tutorial
 Jquery How To Unselect All Radio Button In Radio Group
Jquery How To Unselect All Radio Button In Radio Group
 Radiobutton React Native Paper
Radiobutton React Native Paper
 Stylish Radio Button Group With Angularjs Angular Script
Stylish Radio Button Group With Angularjs Angular Script
 Creating A Radio Button Component In React Dev Community
Creating A Radio Button Component In React Dev Community
 Radiocontrol Block Editor Handbook Wordpress Developer
Radiocontrol Block Editor Handbook Wordpress Developer
 Code Challenge Bootstrap Radio Button Group
Code Challenge Bootstrap Radio Button Group
 Javascript How To Tell Which Radio Button Is Checked
Javascript How To Tell Which Radio Button Is Checked
 How To Create Radio Buttons In Html 9 Steps With Pictures
How To Create Radio Buttons In Html 9 Steps With Pictures
 Radio Buttons Always Select One
Radio Buttons Always Select One
 Css Stylish Custom Checkbox And Radio Input By Mahmoud
Css Stylish Custom Checkbox And Radio Input By Mahmoud
 How To Create Radio Button And Group In Swiftui Thinkdiff
How To Create Radio Button And Group In Swiftui Thinkdiff
 How To Disable Radio Button Using Javascript Javatpoint
How To Disable Radio Button Using Javascript Javatpoint
 Create Radio Button Component In React Native Positronx Io
Create Radio Button Component In React Native Positronx Io
 Handling Radio Buttons And Checkboxes Using Selenium
Handling Radio Buttons And Checkboxes Using Selenium
 25 Radio Button Css Styles Examples Onaircode
25 Radio Button Css Styles Examples Onaircode
 Js Sheet Switch Sheets Via Radio Button Group Widgets
Js Sheet Switch Sheets Via Radio Button Group Widgets
 Using Radio Button And Check Box In Android Android
Using Radio Button And Check Box In Android Android
 Radio Input Based Toggle Button Group With Pure Css Css Script
Radio Input Based Toggle Button Group With Pure Css Css Script
 Simple Radio Button Styling With Vue Js
Simple Radio Button Styling With Vue Js
 Js Batch Selection Radio Button In Browser Programmer Sought
Js Batch Selection Radio Button In Browser Programmer Sought
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript

0 Response to "34 Javascript Radio Button Group"
Post a Comment