33 Validation For String In Javascript
validator.js is a great and easy input validation module to use. It can be used in Node.js and client-side JavaScript. JavaScript provides faster client-side form validation than server-side validation does. Server-side validation requires more time first occurring on the server, which requires the user's input to be submitted and sent to the server before validation occurs. Thus, client-side validation helps to create a better user experience.
Checkbox is a HTML input which defines square box which allows users to make a selection by clicking the checkbox. Here are some more tutorials on Javascript validation. Alphanumeric validation in javascript. Mobile number validation in javascript. Checkbox Validation In Javascript

Validation for string in javascript. You can write a JavaScript form validation script to check whether the required field (s) in the HTML form contains only letters and numbers. Javascript function to check if a field input contains letters and numbers only 22/3/2011 · As you can see the function validate() checks if the entered string contains characters that does NOT (notice the ^ symbol) match the numbers 0 to 9 including white spaces and special characters. Javascript Validation Alphabets However, you should not only trust the JavaScript email validation, but you should also validate it on the server-side. Here's the above script in action: ... An email is a string consist of 3 parts: username, @ symbol and domain. The first part of an email address is the username. @ symbol fits in between the username and the domain of your ...
Here, you learn to validate a registration form that has the First Name, Last Name, Email Address, Mobile Number, Password & Confirm Password. After learning it, You can easily create a client-side form validation in javascript. slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0. There are two main methods for JavaScript form validation: server-side (using CGI scripts, ASP, etc), and client-side( usually done using JavaScript). Usually, the client-side JavaScript form validation method is adopted. it is easier to do and quicker too, because, the browser does not have to connect to the server to validate the form.
To learn more about the includes() method, check out JavaScript String includes() Method guide. 3. String search() Method. The search() method searches the position of the substring in a string and returns the position of the match. The search value can be a string or a regular expression. It returns -1 if no match is found. The above code has an input box and a rectangular div tag. There is, however, a few pieces of AngularJS code that we'll see in a moment. The passwordStrength variable that you see in the ng-style tag holds all the styling information for the strength rectangle. The style information we're going to use is as follows: Email Validation in JavaScript is defined as validating user credentials according to user requirements. Validation is a process to authenticate the user in any programming language. As with other programming languages. JavaScript provides the feature to validate the page elements on the client side.
JavaScript string length validation. String length validation in JavaScript is used to make sure that number of characters entered in a specified field will be restricted. For example name field should have a length of 8-10 characters only. Email validation using Regular Expressions. The most common way to validate an email with JavaScript is to use a regular expression (RegEx). Regular expressions will help you to define rules to validate a string. If we summarize, an email is a string following this format: 1. First part of an email. uppercase and lowercase letters: a-z and A-Z ... Reversing a String: 7. Trimming a String Using Regular Expressions: 8. String encode and decode: 9. Capitalizing the First Letter in Each Word of a String: 10. Playing with Strings: 11. Using the String Object's Link Method: 12. Using a for Loop to Reverse a String: 13. Concatenate JavaScript String: 14. String length: number of characters in a ...
Compare the Case Insensitive strings in JavaScript; How to create multi-line strings in JavaScript? Optimum way to compare strings in JavaScript; ... Below is a code in HTML, CSS, and JavaScript to validate a form. HTML is used to create the form.JavaScript to validate the form. CSS to design the layout of the form. Form validation: <script> Yup is a JavaScript schema builder for value parsing and validation. Define a schema, transform a value to match, validate the shape of an existing value, or both. ... (onlyKnownKeys: boolean = true, message?: string | function): Schema. Validate that the object value only contains keys specified in shape, pass false as the first argument to ... This will work: var regex = /^[a-z|\-|\s]+$/ //For this regex make use of the 'or' | operatorstr = 'test- ';str.match(regex); //["test- ", index: 0, input: "test- ", groups: undefined]str = 'testT- ' // string now contains an Uppercase Letter so it shouldn't match anymorestr.match(regex) //null. Share.
In this tutorial, you will learn how to validate user input using JavaScript, different type of format, length, type etc. When user enter data in any form field, we accept that as string form only, so in true sense we validate a string to check if the string containing data as per our business need. How to validate user input using JavaScript Most often, the purpose of data validation is to ensure correct user input. Validation can be defined by many different methods, and deployed in many different ways. Server side validation is performed by a web server, after input has been sent to the server. Client side validation is performed by a web browser, before input is sent to a web server. Checking the type of data such as string vs number for fields such as social security number. Ensuring that the value entered is a valid value such as country, date, and so on. How to set up client side validation. ... Inline validation using JavaScript
JavaScript has an inbuilt function to parse the JSON object and which is supported by latest browsers. Before using JSON string, it has to be valid or it will throw an exception. Here is the function which validates the JSON string. Validate JSON data using JavaScript Function. Introduction to JavaScript Form Validation. Form validation performs the accuracy check on forms created and checks whether the user-submitted information is correct. The validation of forms usually occurs on the server-side, once the required information entered by the client. After the validation of the form, if there is any incorrect ... There are lots of validation libraries for Date Validation in JavaScript. Bypassing an invalid date string, the Date instance would still be created.
A regular expression (regex) is a pattern that can be used to match character combinations in text strings, so regexps are ideal for form validation and serve a variety of other uses in JavaScript. Regexps are quite complex, and we don't intend to teach you them exhaustively in this article. So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. To get a string contains only letters (both uppercase or lowercase) we use a regular expression (/^ [A-Za-z]+$/) which allows only letters. Next the match () method of string object is used to match the said regular expression against the input value. Here is the complete web document.
Javascript how to validate input text field for Numbers, Decimal, Uppercase, Lowercase and String data The following Javascript uses the test() method tests for a match in a string. This method returns true if it finds a match, otherwise it returns false. Validating JSON in javascript. Javascript provides two methods to work with JSON. JSON.strinfify which converts a JSON data to a string and JSON.parse which converts string back to the JSON. We can use the JSON.parse method by wrapping it inside a try catch block to check if the string is properly parsed or not. javascript function that checks if string just has numbers; javascript validate string is number; is numeric javascript; js check if string is number or not; how to check to see if string has integers javascript; javascrip check if a string is a number; js check if var is string; how to know if there a number in a string javascript
12/12/2013 · <script language="JavaScript"> //Get the name var name = prompt("What is your Name?"); //validate if(name && name.length <=20) { var i = name.split(','); if(i.length<3){ document.write ("Please use the format Last name, first name, middle initial"); }else{ //output document.write ("Your name is: " +name); } }else{ document.write ("Please use the format Last name, first name, middle initial"); } </script>
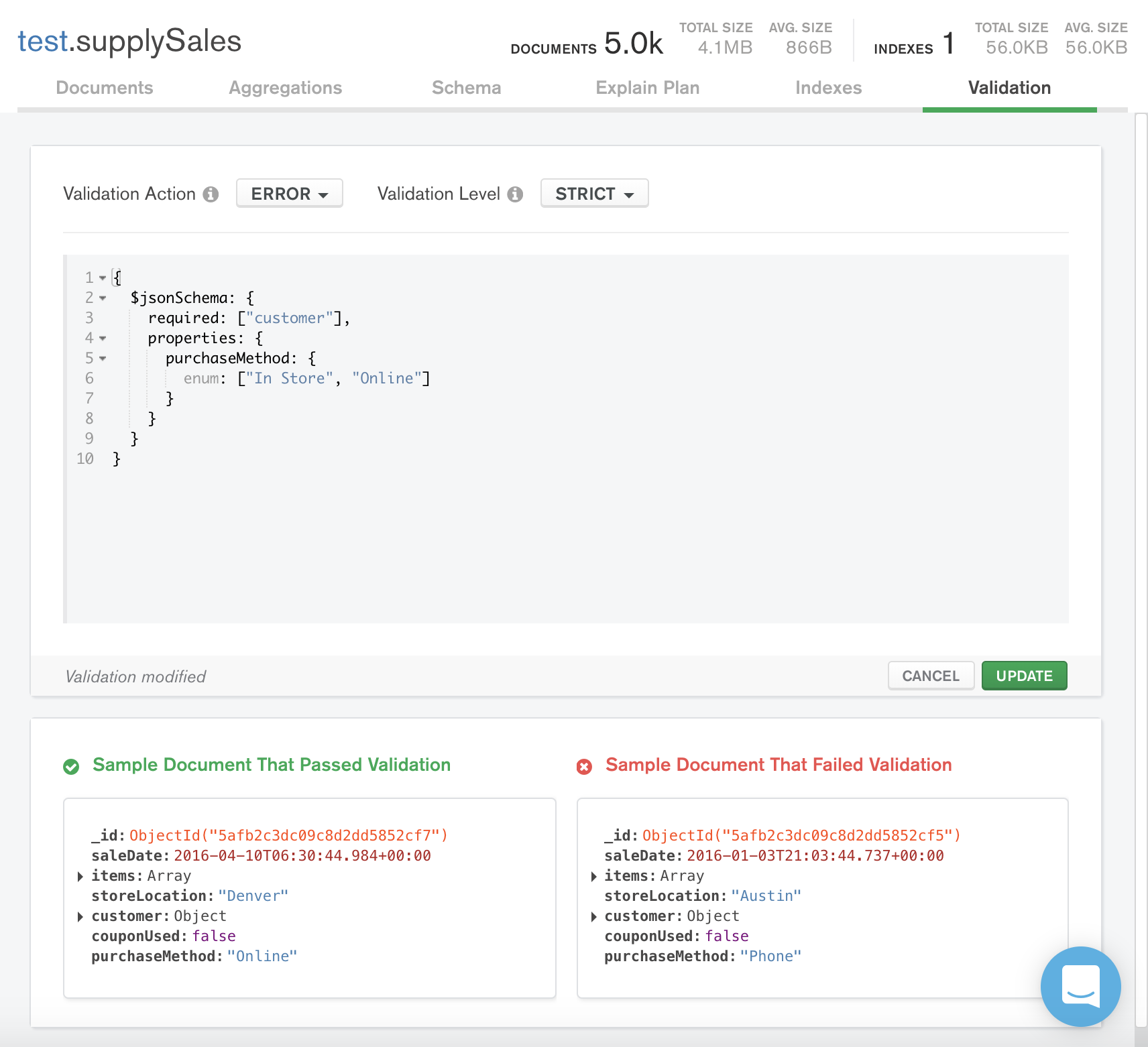
 Set Validation Rules For Your Schema Mongodb Compass
Set Validation Rules For Your Schema Mongodb Compass
 Validate Json String Using Javascript
Validate Json String Using Javascript
 How To Validate An Email Address In Javascript Stack Overflow
How To Validate An Email Address In Javascript Stack Overflow
 Validate Email Address Textbox Using Javascript Stack Overflow
Validate Email Address Textbox Using Javascript Stack Overflow
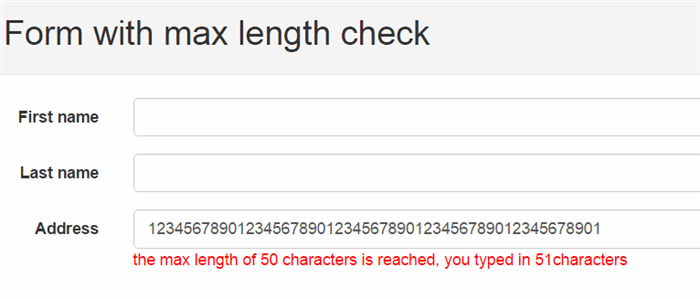
 Solutions For Javascript Maxlength Check Codeproject
Solutions For Javascript Maxlength Check Codeproject
Javascript Form Validation With Example Codingstatus
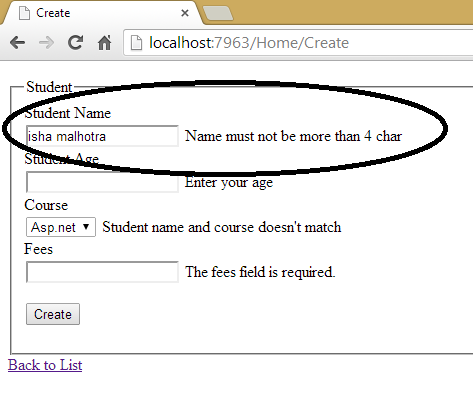
 Javascript Validation Compare String In Dropdown List With
Javascript Validation Compare String In Dropdown List With
Adobe Acrobat Javascript Validating Fields With Custom
 Vue Js Forms Tutorial Form Validation In Vue With Vuelidate
Vue Js Forms Tutorial Form Validation In Vue With Vuelidate
 Validation In Java Applications Dzone Java
Validation In Java Applications Dzone Java
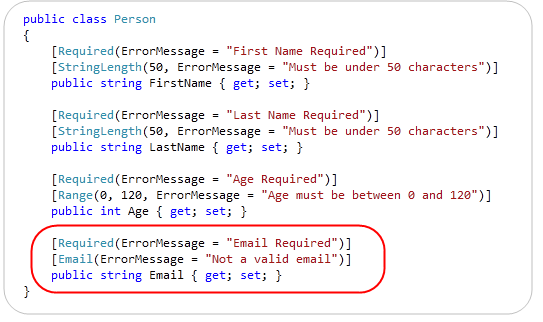
 Scottgu S Blog Asp Net Mvc 2 Model Validation
Scottgu S Blog Asp Net Mvc 2 Model Validation
 Validation In Java Applications Dzone Java
Validation In Java Applications Dzone Java
 Validation Rules Studio Pro 9 Guide Mendix Documentation
Validation Rules Studio Pro 9 Guide Mendix Documentation
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
 Compare Two Dates With Javascript Stack Overflow
Compare Two Dates With Javascript Stack Overflow
 Verify Input Value In Javascript Code Example
Verify Input Value In Javascript Code Example
 How To Add React Form Validation
How To Add React Form Validation
 Yup Javascript Object Schema Validator Jquery Plugins
Yup Javascript Object Schema Validator Jquery Plugins
 String Length Validation In Mvc Validation In Mvc
String Length Validation In Mvc Validation In Mvc
 Html Bootstrap Validating Form Confirming The Input Value
Html Bootstrap Validating Form Confirming The Input Value
 Alphanumeric Validation In Javascript Alphanumeric
Alphanumeric Validation In Javascript Alphanumeric
 File Type Validation While Uploading It Using Javascript
File Type Validation While Uploading It Using Javascript
Perform Remote Validation In Asp Net Core Binaryintellect
 Getting Started Validating Form Input
Getting Started Validating Form Input
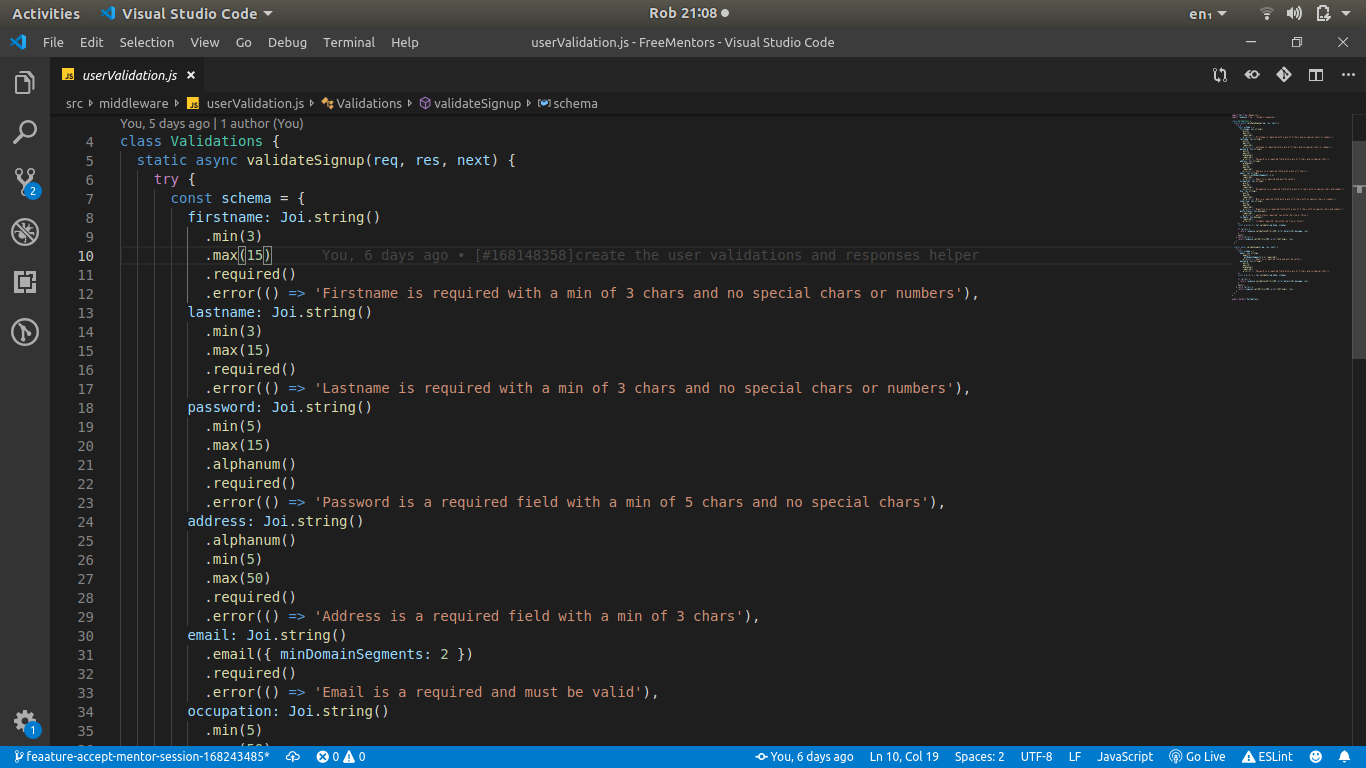
 Javascript Input Validations With Joi By Sharon Andisi Medium
Javascript Input Validations With Joi By Sharon Andisi Medium
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Form Validation With Javascript Check For An Empty Text Field
Form Validation With Javascript Check For An Empty Text Field
 20 Javascript Libraries To Build Form Validation Like A Boss
20 Javascript Libraries To Build Form Validation Like A Boss
 How To Use Empty String With Javascript Function Code Example
How To Use Empty String With Javascript Function Code Example
 Check Input Validation Javascript Stack Overflow
Check Input Validation Javascript Stack Overflow
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Javascript Validation With Regular Expression Count Number
Javascript Validation With Regular Expression Count Number

0 Response to "33 Validation For String In Javascript"
Post a Comment