29 Iterate Javascript Object Properties
loops - javascript iterate array - Iterate through object properties. javascript iterate object key, value / javascript / object . How does the variable propt represent the properties of the object? It's not a built-in method or property. Why does it come up with every property in the object? The common ways to iterate over objects in Javascript are: The easiest way, use a for-of loop to run through the object. for (let KEY of OBJECT) { ... } Use Object.keys () to extract the keys into an array and loop through it. for (let i of keys) { ... } Use Object.values () to extract the values and loop through.
 Javascript Why Does The For In Loop Pick Variables From
Javascript Why Does The For In Loop Pick Variables From
28/11/2011 · If you want to be able to iterate over all objects you can add it as a prototype of Object: Object.prototype[Symbol.iterator] = function*() { for(p of Reflect.ownKeys(this)){ yield this[p]; } } This would enable you to iterate over the values of an object with a for...of loop, for example: for(val of obj) { console.log('Value is:' + val ) }

Iterate javascript object properties. Apr 16, 2019 - Read writing from Chidume Nnamdi 🔥💻🎵🎮 on Medium. I am looking for a job | I am available for gigs, full-time and part-time jobs, contract roles | Hire Me! | 📦 : kurtwanger40@gmail | Twitter: @ngArchangel. Jan 08, 2020 - Why It’s Time to Ditch the for…in Loop in JavaScript — The Best Ways to Iterate through Objects in JS ... Since ES5.1, we have new features for iterating through the properties of an object. In the past, we only had the for...in loop to accomplish this. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.
Because Object.values(meals) returns the object property values in an array, the whole task reduces to a compact for..of loop.mealName is assigned directly in the loop, so there is no need for the additional line like it was in the previous example.. Object.values() does one thing, but does it well. This is a true path to clean code. 3. Object.entries() returns pairs of property values and keys 1 week ago - The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbols), including inherited enumerable properties. JavaScript is one of the programming languages which lets you iterate on Object properties without using any complex tool or API. Let's learn how to do it…Elegantly! A1 historical way if Iteration...
Jul 20, 2018 - Once in a while, you may need to loop through Objects in JavaScript. The only way to do so before ES6 is with a `for...in` loop. The problem with a `for...in` loop is that it iterates through properties in the Prototype chain. When you loop through an object with the `for...in` loop, you need to 2/11/2019 · You can also call Object.entries() to generate an array with all its enumerable properties, and loop through that, using any of the above methods: Object. entries ( items ). map ( item => { console . log ( item ) }) Object. entries ( items ). forEach ( item => { console . log ( item ) }) for ( const item of Object. entries ( items )) { console . log ( item ) } In this tutorial, we will review how to create an object, what object properties and methods are, and how to access, add, delete, modify, and loop through object properties. Creating an Object. An object is a JavaScript data type, just as a number or a string is also a data type. As a data type, an object can be contained in a variable.
24/10/2019 · There are two methods to iterate over an object which are discussed below: Method 1: Using for…in loop: The properties of the object can be iterated over using a for..in loop. This loop is used to iterate over all non-Symbol iterable properties of an object. Some objects may contain properties that may be inherited from their prototypes. Object.entries returns a list of object property keys and values pairs: [ [key1, value1], [key2, value2], …, [keyN, valueN]] As you can see, the keys are returned besides the values. So, use this one in case you want to do something with the keys. Javascript. The simplest way to iterate over an object with Javascript (and known) is to use a simple for .. in loop. How it works is really simple, the for loop will iterate over the objects as an array, but the loop will send as parameter the key of the object instead of an index.
JavaScript's Array#forEach () function lets you iterate over an array, but not over an object. But you can iterate over a JavaScript object using forEach () if you transform the object into an array first, using Object.keys (), Object.values (), or Object.entries (). Feb 14, 2020 - A ubiquitous problem most programmers encounter is looping over an enumerable data set. JavaScript provides many tools to solve this problem: for and while loops, forEach, for...in and for...of loops. Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain.. Object.keys. The Object.keys() method takes the object as an argument and returns the array with given object keys.. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object.
Jan 14, 2020 - How to elegantly and simply iterate on Object properties in ES6 and beyond? iterate over array of object javascript and access the properties. Andrew Ng. Code: Javascript. 2021-06-11 01:40:39. for ( let item of items) { console .log (item); // Will display contents of the object inside the array } -1. Looping over or Iteration Object Properties is one of the most common thing which you will face in your day to day coding life. There are various methods to do it and we are going to learn and talk about the same i.e iterating over an object properties, in JavaScript. Using For…in Loop to Iterate over Object Properties
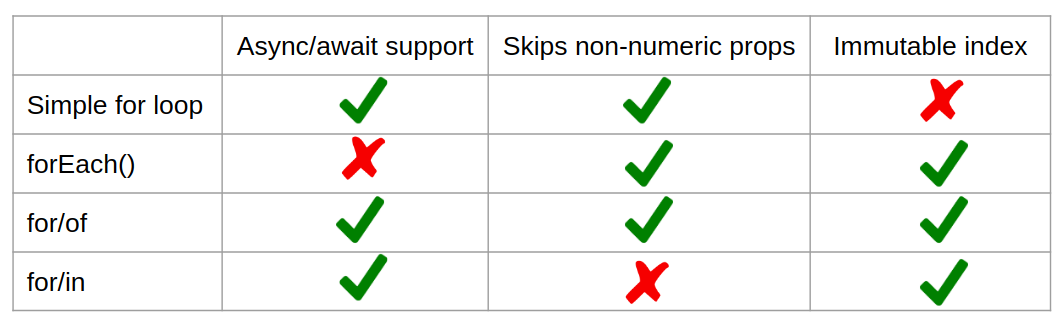
20/2/2020 · Since the objects in JavaScript can inherit properties from their prototypes, the fo...in statement will loop through those properties as well. To avoid iterating over prototype properties while looping an object, you need to explicitly check if the property belongs to the object by using the hasOwnProperty() method: for (const key in user) {if (user. hasOwnProperty (key)) {console. log (` … JavaScript specifies characteristics of properties of objects via internal attributes surrounded by the two pair of square brackets e.g., [ [Enumerable]]. There are two types of object properties: data properties and accessor properties. 1) Data properties A data property contains a single location for a data value. 5/10/2020 · The result shows Object.keys is the fastest method to iterate over an object with 100 properties, three times faster than Object.values, and more than four times faster than Object.entries.
The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of ... Object.entries () The Object.entries () method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). The Object.keys () method will return an array of keys. If you put this in a variable and put it in a console.log () you will see an array of the keys. var objectKeys = Object.keys (experienceObject); // Result is: ["name", "title", "yearsExperience"]
for-in is one of the simple loop in JavaScript used to iterate the key properties of an object. It returns keys of an object not object itself. It also enumerates the parent properties of an object using prototype inheritance. hasOwnProperty() method in if conditional expression used to ignore parent properties. 15 hours ago - This is just one example of how I have used JavaScript object properties as an array index. I have found this technique useful in many situations. Bonus: It is not a god idea to iterate over an array using for for ... in loop. That's because this expression iterates over the enumerable properties. The 3 methods to loop over Object Properties in JavaScript are: Object.keys (Mozilla Developer reference) Object.entries (Mozilla Developer reference) For-in loop (Mozilla Developer reference)
Mar 29, 2020 - Summary: in this tutorial, you will learn various ways to iterate an object in JavaScript. ... for...in loop allows you to iterate the enumerable properties of an object. In each iteration, you can get the object key and by using that you can access the property value. For example: The property order is the same as in the case of looping over the properties of the object manually. The hasOwnProperty() Method¶ The hasOwnProperty() method returns a boolean value that indicates if the object has the specified property as its own property or not. If the object contains the "key" property, a function is created. Oct 03, 2019 - It iterates over object properties. Javascript arrays are just a specific kind of object with some handy properties that help you treat them as arrays, but they still have internal object properties and you don't mean to iterate over these. for...inalso iterates over all enumerable properties ...
Iterate over the property (key,value) pairs of an object: Iterate over the keys, use each key to retrieve the corresponding value. Other languages make this simpler, but not JavaScript. Apr 16, 2019 - One of the for..* loop statements in JavaScript. This for..in statement can be used to iterate through objects. It only collects enumerable properties. Object.keys returns an array of an object's enumerable property names. Enumerable properties are properties set "via simple assignment or via a property initializer". Since JavaScript objects have a lot of additional properties (e.g. constructor, __proto__), we don't want to include these types of properties when operating on our object.
Jul 26, 2018 - This concept can be used to traverse over the arrays in javascript. Technique 2 : For In For in statement can be used to iterate over all the enumerable properties of javascript Arrays and Objects. Order is not guaranteed in this technique. What are Enumerable Properties?
 Looping Through Object Properties In Vue
Looping Through Object Properties In Vue
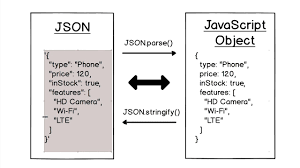
 Speedy Tip How To Loop Through A Json Response In Javascript
Speedy Tip How To Loop Through A Json Response In Javascript
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful
 3 Ways To Access Object Properties In Javascript Object
3 Ways To Access Object Properties In Javascript Object
 How To Iterate Over Javascript Object Properties And Values
How To Iterate Over Javascript Object Properties And Values
 How To Iterate Through An Object Keys And Values In Javascript
How To Iterate Through An Object Keys And Values In Javascript
 How To Iterate Through An Object Keys And Values In Javascript
How To Iterate Through An Object Keys And Values In Javascript
 Javascript Es6 Iterables And Iterators By Deepak Gupta
Javascript Es6 Iterables And Iterators By Deepak Gupta
 4 Ways To Iterate Over Objects In Javascript Simple Examples
4 Ways To Iterate Over Objects In Javascript Simple Examples
 Three Different Ways To Loop Through Javascript Objects By
Three Different Ways To Loop Through Javascript Objects By
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
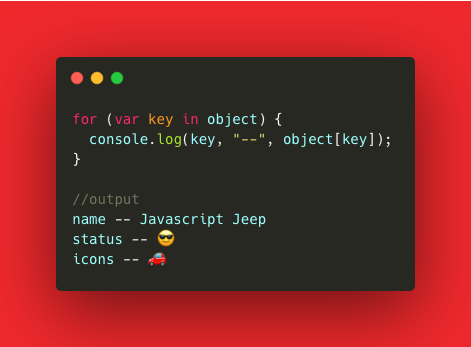
 Javascript Iterate Through Object Properties Code Example
Javascript Iterate Through Object Properties Code Example
 Javascript Iterate Over Object Properties By Ron Yosef
Javascript Iterate Over Object Properties By Ron Yosef
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com

Javascript Tutorial Looping Through All Properties Of Object
Javascript Tutorial Looping Through All Properties Of Object
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
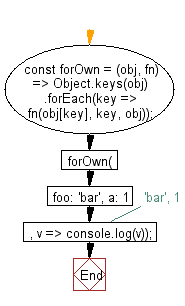
 Javascript Fundamental Es6 Syntax Iterate Over All Own
Javascript Fundamental Es6 Syntax Iterate Over All Own
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Iterate Over Objects In Javascript Leigh Halliday
Iterate Over Objects In Javascript Leigh Halliday
 How To Iterate Through An Array In Javascript Mastering Js
How To Iterate Through An Array In Javascript Mastering Js
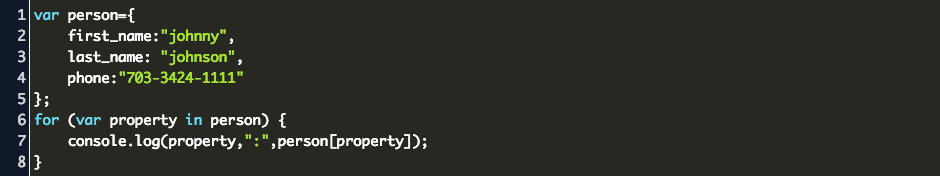
 Iterate Through The Keys Of An Object With A For In
Iterate Through The Keys Of An Object With A For In
 Iterate Through Each Values From Object Datatype Learn
Iterate Through Each Values From Object Datatype Learn
 How To Loop Through Object Properties With Ngfor In Angular
How To Loop Through Object Properties With Ngfor In Angular



0 Response to "29 Iterate Javascript Object Properties"
Post a Comment