26 Salesforce Custom Button Onclick Javascript Example
June 1, 2021. Akhil Kulkarni. When working in LWC, there will be a scenario where you may have to click a button based on some criteria or some condition from backend (Client side JavaScript section). In HTML, for every tag there is a unique attribute Id. Similarly, when working with LWC's HTML, for every tag there are multiple unique ... 21/9/2018 · Now create a custom button: Goto --> Setup --> Object --> Buttons, links and Actions section-->Click New Button or Link. Enter the Name of the button Behaviour : Execute Javascript Content source : On-Click Javascript. use below JS: {!REQUIRESCRIPT("/soap/ajax/30.0/connection.js")} {!REQUIRESCRIPT("/soap/ajax/30.0/apex.js")} if({!Account__c.Name}!=Null)
 Custom Button Onclick Javascript Reference Current Date
Custom Button Onclick Javascript Reference Current Date
4/6/2017 · Custom button - OnClick JavaScript I have a custom button on the Event to open a pdf with info from event and related task notes. I need to recreate it as an OnClick JavaScript, so that if the Event field '"Approved by:" is blank they receive an alert, but I cannot seem to get to right.
Salesforce custom button onclick javascript example. Now add this custom button to your Case page layout, and voila, you have a one-click button that will bring up your email complete with template. But wait, there's more! To this we can actually add a few more bells and whistles. By default the Send An Email page likes to BCC the sender. Many call center agents I talk to find this rather annoying. Now edit your Case page layout. Click on the Detail Page Buttons box and it will be highlighted, then click the Edit Properties button. Here you'll be able to hide the standard Close Case button and show your new custom Close Case button. Finally test your new button by making a test case and closing it. Voila! Click Setup Customize Accounts Buttons and Links. Tip For a new button on a custom object, navigate to Setup Develop Objects, and click the name of the object. b. In the Custom Buttons and Links related list, click New. c. Name the button and set its attributes as follows: Label: Welcome! Name: Welcome Description: Welcome message to user.
After you tab (or click) out of that field Salesforce should auto-populate the "Name" field. Choose the "Display Type" of "List Button" and check the box next to the "Display Checkboxes (for Multi-Record Selection)" option. For "Behavior" you should select "Execute JavaScript" and for "Content Source" you should select "OnClick JavaScript." Click "New" in the Custom Buttons and Links section. Adding a new button. We're now ready to make this button work in the Service Cloud Console. When filling in the fields, we want to make sure that- "Display Type" is "Detail Page Button"-"Behavior" is "Execute Javascript"-"Content Source" is "OnClick Javascript" Salesforce: Custom button OnClick JavaScript with condition (number field)Helpful? Please support me on Patreon: https://www.patreon /roelvandepaarWith t...
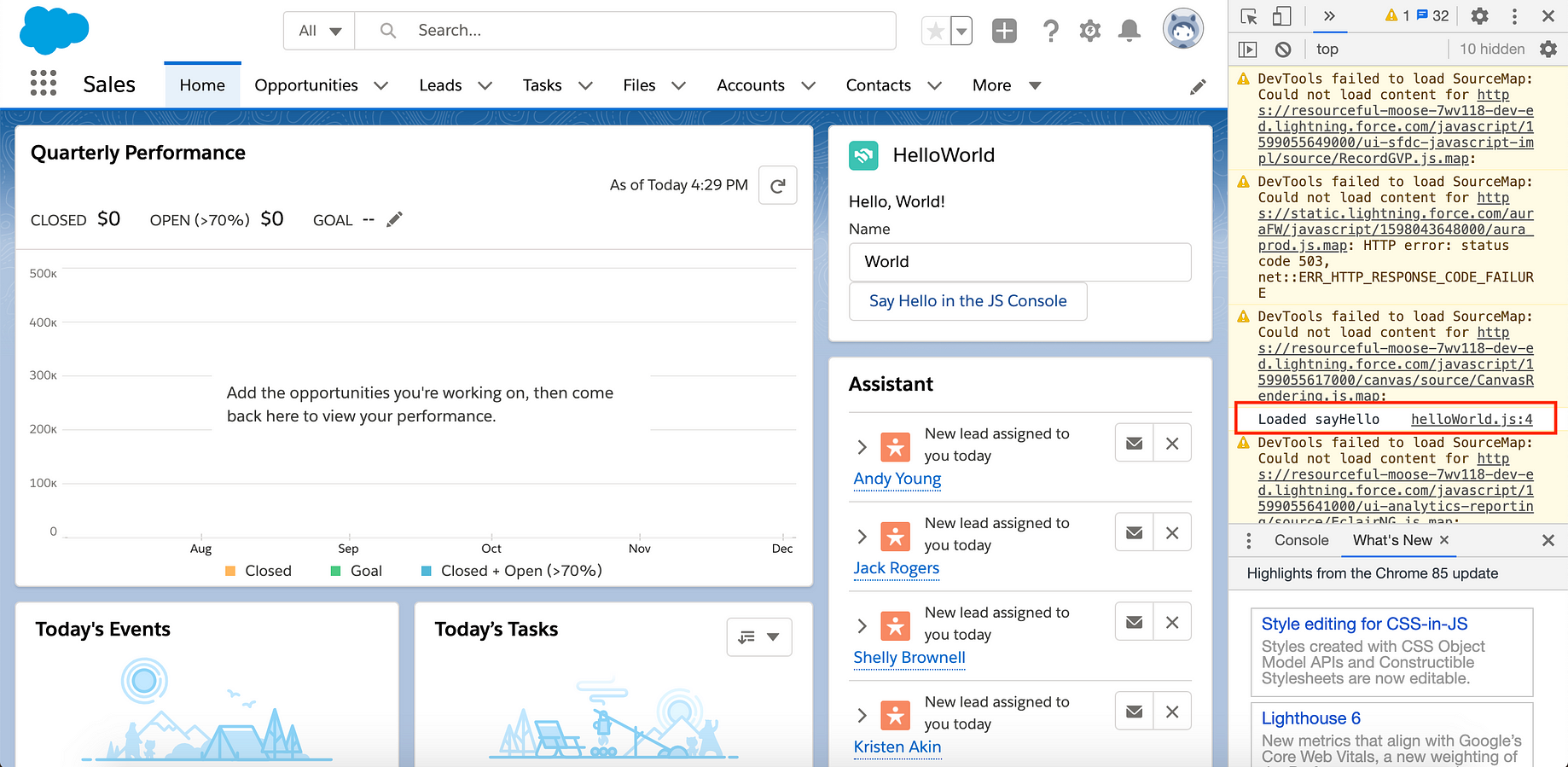
35 Salesforce Custom Button Onclick Javascript Example. Written By Roger B Welker Sunday, August 22, 2021 Add Comment. Edit. Salesforce custom button onclick javascript example. Custom Salesforce Button To Execute Javascript. Salesforce Quickaction Lightning Component With Custom Header. Chintan Shah S Blog Salesforce Rest Api On Standard Page. Learn how to create custom Javascript buttons in your Salesforce CRM in this Salesforce training videos for beginners, administrators, and developers.https:/... The Lightning Experience doesn't support onclick JavaScript buttons. These custom buttons are easy to spin up and extremely handy to conditionally redirect users to new pages. I've made use of them in Salesforce Classic for several years now and was dissapointed to hear that they are not supported with Lightning.
Tagged: commandButton, Javascript Button, Javascript in Salesforce, OnClick, Salesforce Function, Salesforce Visualforce Page Manpreet updated 4 years, 4 months ago 2 Members · 2 Posts Salesforce® Discussions From Setup, click Object Manager, then click Energy Audit. Click Buttons, Links, and Actions, then New Button or Link. Name the button Audit Guidelines. Select List Button. Paste the file URL into the large text box. Use everything after the domain portion of the URL to create the custom link. In this article we are going to show some examples of how Javascript can be used to work with one or more records in a list view or related list. These are examples for Salesforce Classic, if you want to know about updates to Javascript Buttons in Lightning Experience, check out this article.
Before you begin, ensure you have the proper permissions to create a custom button in Salesforce. Next, navigate to Setup > Object Manager > [Select Object in Question] > Buttons, Links, and Actions. Next, select New Button or Link. On the button creation screen: Add the button label and name. Click the Detail Page Button radio button. Select ... At the moment if we create visualforce pages we have to include custom javascript on command buttons to disable them. This is to stop a command button from executing its action method multiple times in a row if a user clicks on the button lots of times. JavaScript buttons can be converted to Custom URL buttons by updating the content source of the button from OnClick JavaScript to URL. Quick Actions: Quick actions can be used to replace buttons that populate a new record with values based on the values in the record where a user clicks the button. Quick Actions can be created by navigating to ...
onclick button referencing function defined in static resource file not working I am trying to implement a custom task button which uses some common javascript function. When I just paste the code into the edit onClick javascript editor - it works.... but I don't want to have all this duplicated code each time I want to use a common javascript ... Custom button OnClick JavaScript with condition (number field) In Salesforce , I've created a custom detail page button that will create a new Case record from a custom object. All is working well, until I tried to add a piece that sets a checkbox field on Case to true when a number field on the custom object is less than a specific number. I have a custom button in account page. While creating the button i have selected OnClick Javascript as Content Source. Can i write a code in the text area provided there to invoke the Account Save action?If possible what would be the code? Eventually i want to invoke a trigger when i click on this custom button.
Salesforce Javascript OnClick. Ask Question Asked 9 years ago. Active 9 years ago. ... When I use '==' the button doesn't do anything period. No error, nothing. - Zach Colon Aug 8 '12 at 20:23 @ZachColon, I gave some sample code. ... Doesn't mean not in this example. - Zach Colon Aug 8 '12 at 20:27. Ok, good clarification. The answers my ... The button works okay, but I want to prefill some of the fields on the Quote with field values from the oppty. My understanding is to create a custom button. However, I am finding it difficult to get it to link to the oppty like the standard quote button (e.g. oppty name and account name default, quote line items are also included. JavaScript buttons and links are types of actions in the Salesforce Classic UI that let you create inline JavaScript code that can be invoked via a button or link embedded on a record or list page. For example, maybe you prepopulate new records with data upon creation and update values in fields based on other logic.
Converting Javascript Buttons For
 Custom Button Conditional Redirect To Url Using Javascript
Custom Button Conditional Redirect To Url Using Javascript
 Enhance Salesforce With Point And Click Tools Manualzz
Enhance Salesforce With Point And Click Tools Manualzz
 Invoke Apex Class From Javascript Button In Salesforce
Invoke Apex Class From Javascript Button In Salesforce
 Force Unlimited Call Apex Class From Custom Button
Force Unlimited Call Apex Class From Custom Button
Modal Popup Lightning Web Component Lwc Salesforce Blog
Custom Button Onclick Javascript Salesforce Developer
 Using Custom Javascript Modules As Static Resources In
Using Custom Javascript Modules As Static Resources In
Part I 6 Types Of Buttons In Salesforce Salesforce Blog
Legacy Docusign Esignature For Salesforce How To Create A
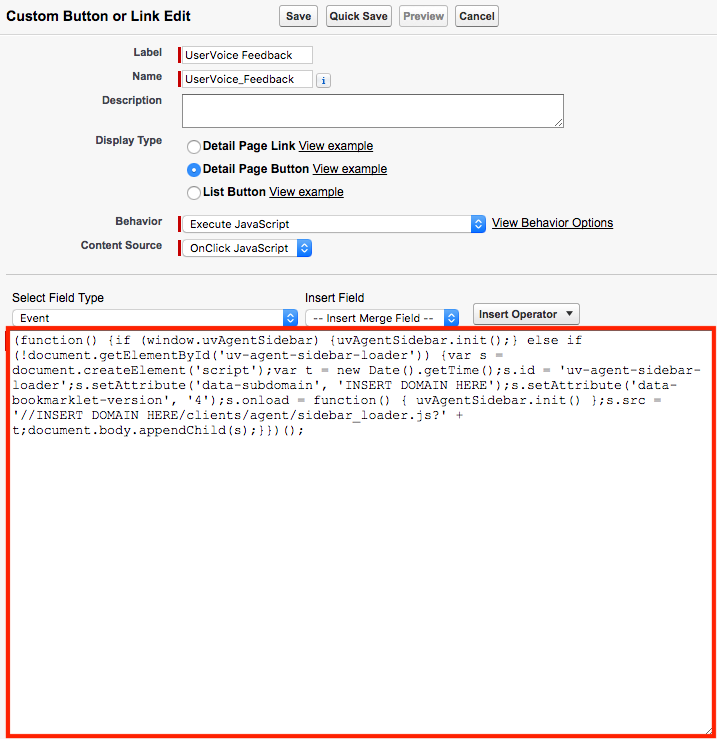
 Salesforce Contributor Sidebar Button Uservoice Developer
Salesforce Contributor Sidebar Button Uservoice Developer
 Salesforce Most Asked Interview Q Amp A All About Salesforce
Salesforce Most Asked Interview Q Amp A All About Salesforce
Add Custom Button To A Salesforce Standard Page Biswajeet
 Creating Custom Javascript Buttons In Salesforce
Creating Custom Javascript Buttons In Salesforce
 Using Custom Javascript Modules As Static Resources In
Using Custom Javascript Modules As Static Resources In
 Custom Validation In A Lightning Input Field On Click Button
Custom Validation In A Lightning Input Field On Click Button
 Sfdcshred Replacing A Standard Redirect Onclick Javascript
Sfdcshred Replacing A Standard Redirect Onclick Javascript
 Bikash Bhusal Salesforce How To Create Case From An
Bikash Bhusal Salesforce How To Create Case From An
 Infallible Techie How To Return Value From Apex Method To
Infallible Techie How To Return Value From Apex Method To
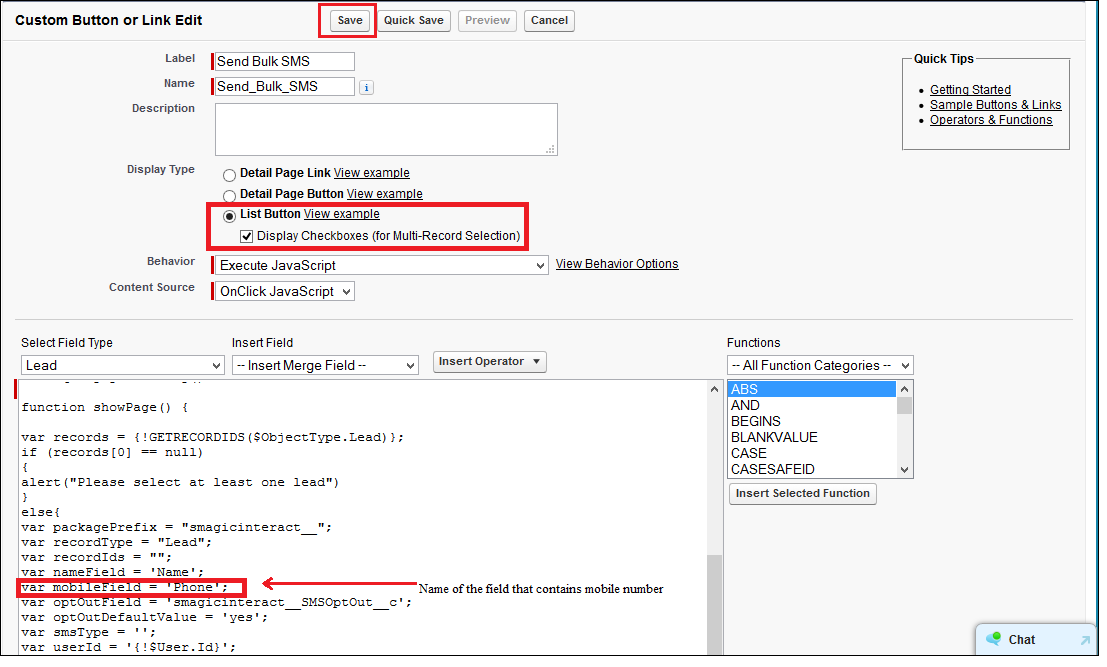
 Table Of Content Gt Sms Magic Messaging Setup Gt Setting Up Sms
Table Of Content Gt Sms Magic Messaging Setup Gt Setting Up Sms
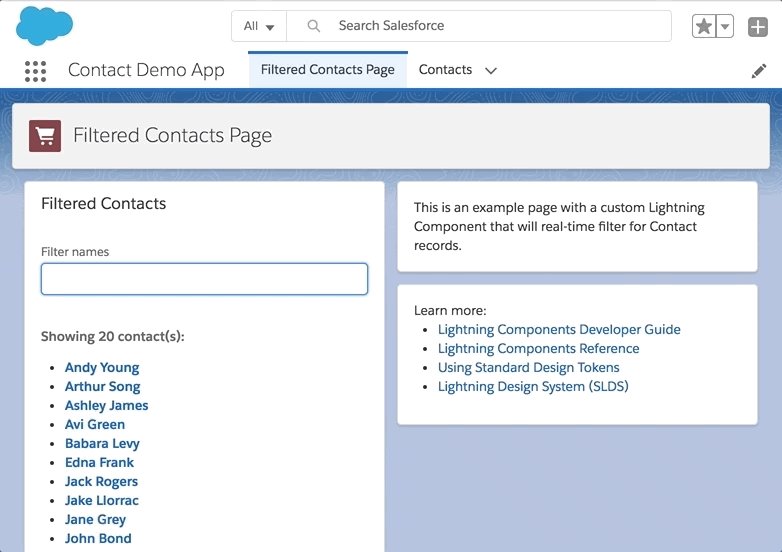
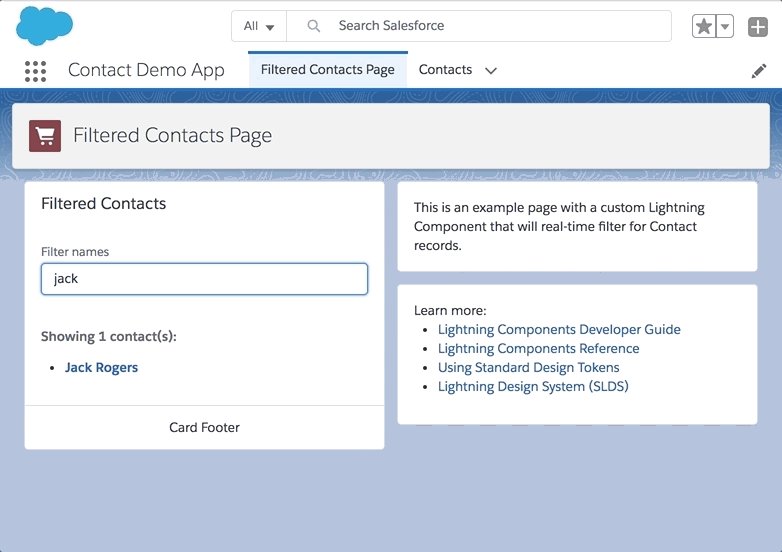
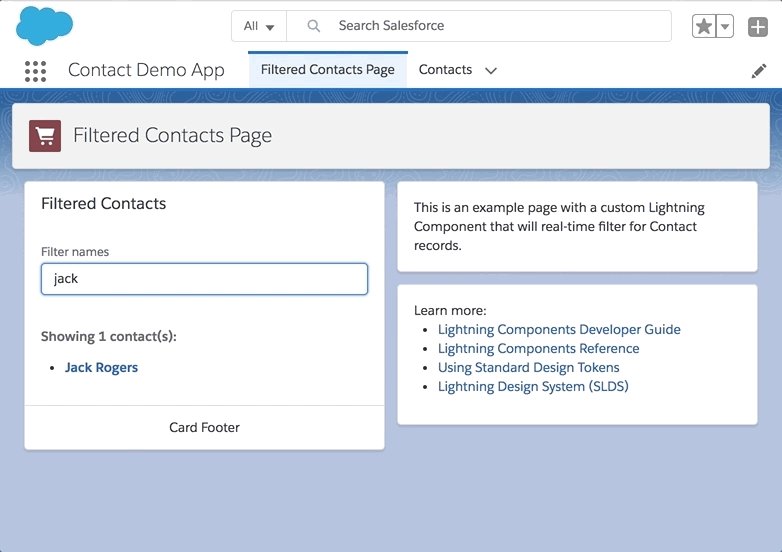
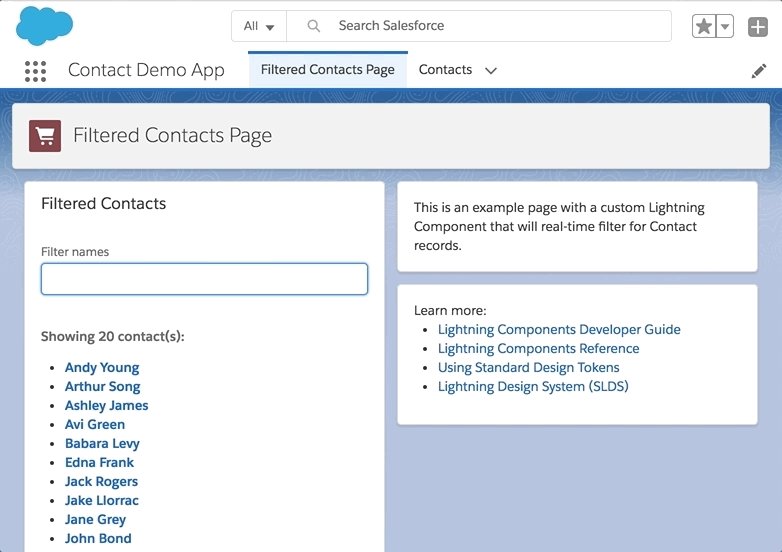
 Building A Real Time Filtered List With Custom Lightning
Building A Real Time Filtered List With Custom Lightning
How To Pass Parent Objects S Id To Custom Button Dynamically
 Best Salesforce Development Company Spring Soa
Best Salesforce Development Company Spring Soa
Legacy Docusign Esignature For Salesforce How To Create A
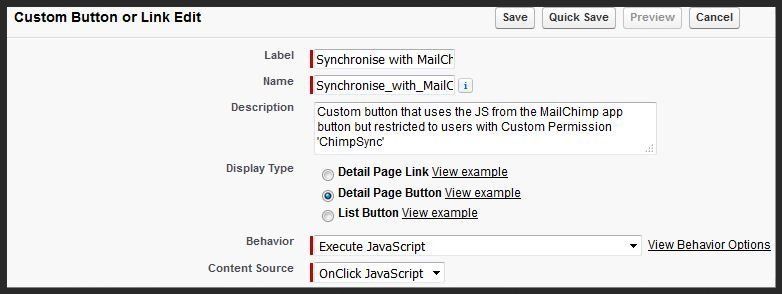
 Control Access To A Custom Button
Control Access To A Custom Button
0 Response to "26 Salesforce Custom Button Onclick Javascript Example"
Post a Comment