29 How To Iterate Array In Javascript
If you want to do it "in chunks", the best is to extract the keys in an array. As the order isn't guaranteed, this is the proper way. In modern browsers, you can use let keys = Object.keys(yourobject); The reduceRight () method runs a function on each array element to produce (reduce it to) a single value. The reduceRight () works from right-to-left in the array. See also reduce (). The reduceRight () method does not reduce the original array.
 Javascript Foreach How To Loop Through An Array In Js
Javascript Foreach How To Loop Through An Array In Js
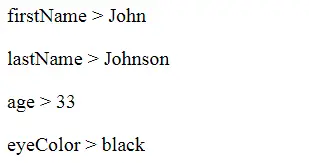
To iterate through an array of objects in JavaScript, you can use the forEach () method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript:

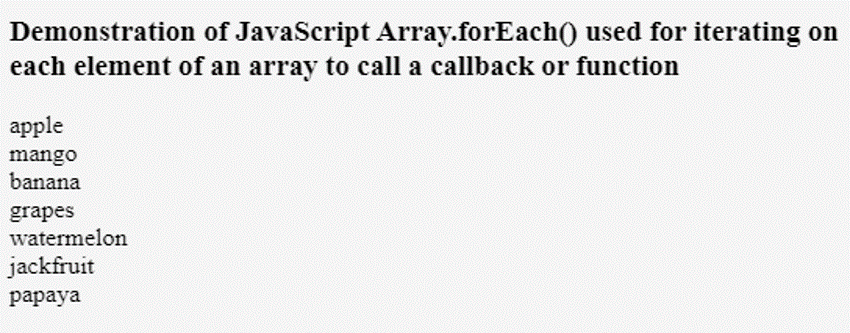
How to iterate array in javascript. The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. The forEach () is a method of the array that uses a callback function to include any custom logic to the iteration. The forEach () will execute the provided callback function once for each array element. The callback function takes up 3 arguments: currentValue - value of the current element Iteration methods operate on every item in an array, and often perform a new function. We went over how to loop through arrays, change the value of each item in an array, filter and reduce arrays, and find values and indices. To review the basics of arrays, read Understanding Arrays in JavaScript.
3 weeks ago - The forEach() method executes a provided function once for each array element. Note that Array.flat() method flatten the nested array at one level deep. That is why we have called this method two times numbers.flat().flat() to flatten at two levels deep.. Also note that Array.flat() method is shorter version of Array.flatMap() method, both works same: 2 days ago - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ...
4 weeks ago - The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript I have an array like var arr = { 30,80,20,100 }; And now i want to iterate the above array and add the iterated individual values to one function return statement for example. function iterate() { return "Hours" + arr[i]; } I had tried in the following approach The Array.filter () method is arguably the most important and widely used method for iterating over an array in JavaScript. The way the filter () method works is very simple. It entails filtering out one or more items (a subset) from a larger collection of items (a superset) based on some condition/preference.
Use Array.sort and String.localCompare to sort the array lexographically (by the name property), then map over the result to get the taxNumber property. There are multiple ways one can iterate over an array in Javascript. The most useful ones are mentioned below. Using for loop. Using while loop. This is again similar to other languages. using forEach method. The forEach method calls the provided function once for every array element in the order. Most, if not all, of the ways to iterate through arrays, can be used to iterate through the array-like objects. Which means you can use the for and for…in statements to iterate over array-like objects. You can also use forEach and other Array.prototype methods to iterate over array-like objects.
Feb 14, 2020 - This data can come in the form of arrays, lists, maps, or other objects. Luckily, developers have at their disposal a variety of tools applicable to this exact problem. The JavaScript language, in particular, provides a diverse array of iteration devices. Below is a brief explanation of many ... You can even iterate an array using a simple for loop in javascript. However, it is better to use some available functions provided they fulfill your purpose. Here is the list of the functions that iterate or call a function repetitively for each element in the array in javascript. Welcome to a beginner's tutorial on how to iterate an array in Javascript. So you have just begun with Javascript and trying to loop through a "dreaded" array? The common ways to iterate an array in Javascript are: for (let INDEX in ARRAY) {...
From the classic for loop to the forEach() method, various techniques and methods are used to iterate through datasets in JavaScript. One of the most popular methods is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. JavaScript arrays are objects. typeof [] === 'object'. That means arrays can have non-numeric properties. The primary reason to avoid using for/in is that for/in iterates over non-numeric properties, whereas for, forEach (), and for/of skip non-numeric properties. Dec 14, 2019 - In JavaScript there are many ways to loop through Array. Loops which can break or skip (continue) an iteration:
ES2015 added iterators and iterables to JavaScript. Arrays are iterable (so are strings, Maps, and Sets, as well as DOM collections and lists, as you'll see later). Iterable objects provide iterators for their values. The new for-of statement loops through the values returned by an iterator: JavaScript language revisions and updates have added the following iteration methods for arrays: forEach, map, and filter. These methods accept a function as their first argument.[1] Each element of the array is passed in turn to this function which accepts three arguments: the current element's ... Jul 02, 2019 - It executes a provided function for each value of the array (from left-to-right). The return value of the function is stored in an accumulator. In this example, Reduce accepts two parameters, the accumulator (all) and the current element (hero). The reduce method iterates through each element ...
Oct 19, 2019 - Handling an array of data is unavoidable and it’s very common when it comes to building any sort of application. In this article, I’m going to show you 6 different approaches to how you can loop… Sep 03, 2016 - As long as your JavaScript implementation is compliant with the previous edition of the ECMAScript specification (which rules out, for example, versions of Internet Explorer before 9), then you can use the Array#forEach iterator method instead of a loop. In that case, you pass a function to be ... forEach() Loop. The Array.forEach() method was introduced in ES6 and it runs the specified function once for each element of the array in ascending order. Here is an example that demonstrates how to use forEach() to iterate through array elements in JavaScript:
Mar 11, 2020 - Javascript arrays are pretty interesting, let's explore some ways to iterate/loop through an array. Nov 05, 2020 - This loop requires assigning a temporary name to each of the element of the array. It runs extremely fast in case of small data set. It is much more readable in comparison to the traditional for loop. It performs an iteration over JavaScript’s in-built iterate objects like String, Map, Set ... An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array. Starting at index[0] a function will get called on index[0], index[1], index[2], etc… forEach() will let you loop through an array nearly the same way as a for loop:
JavaScript array types provide the method forEach () in order to iterate over the specified array. forEach () method is called with the array variable. The forEach () method accepts a function which has 3 parameters to be used for the loop. These 3 parameters are; The forEach method takes the callback function as an argument and runs on each object present in the array. For the best learning experience, I highly recommended that you open a console (which, in Chrome and Firefox, can be done by pressing Ctrl+Shift+I), navigate to the "console" tab, copy-and-paste each JavaScript code example from this ... 1. for loop So, this is one of the old-fashioned ways through which we can iterate over arrays in javascript. It is a pretty simple syntax that is common across most programming languages. So, we initialize some variable and then iterate till the length of array and accessing array element on each iteration.
16 hours ago - As the language has matured so have our options to loop over arrays and objects. JavaScript objects are also arrays, which makes for a clean solution to index values by a key or name. ... JavaScript for loops iterate over each item in an array. JavaScript arrays are zero based, which means ... Apr 28, 2021 - This article will provide you with a solid understanding of exactly how to iterate over an Array data structure in JavaScript. Whether you are just beginning to learn JavaScript or are here for a refresher, there will be value for you either way. This article will walk you through one Array.from() Creates a new Array instance from an array-like or iterable object.. Array.isArray() Returns true if the argument is an array, or false otherwise.. Array.of() Creates a new Array instance with a variable number of arguments, regardless of number or type of the arguments.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. It appears you may just have missed the "messages" property in the data, so the loop is likely iterating the root Object rather than the Array:. for (var key in data.messages) { var obj = data.messages[key]; // ... } Unless data was set to messages before the given snippet.. Though, you should consider changing that to a normal for loop for the Array: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
array.forEach () method iterates over the array items, in ascending order, without mutating the array. The first argument of forEach () is the callback function called for every item in the array. The second argument (optional) is the value of this set in the callback. JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In JavaScript, you'll often need to iterate through an array collection and execute a callback method for each iteration. And there's a helpful method JS devs typically use to do this: the forEach () method. The forEach () method calls a specified callback function once for every element it iterates over inside an array.
 How To Loop Through A Javascript Array
How To Loop Through A Javascript Array
 Iterate With Javascript Do While Loops Issue 35110
Iterate With Javascript Do While Loops Issue 35110
 Javascript Foreach Vs For Loop To Iterate Through Arrays
Javascript Foreach Vs For Loop To Iterate Through Arrays
 Foreach Vs For Loops In Javascript What S The Difference
Foreach Vs For Loops In Javascript What S The Difference
 Js For Loop Tutorial How To Iterate Over An Array In Javascript
Js For Loop Tutorial How To Iterate Over An Array In Javascript
 Javascript Foreach How To Loop Through An Array In Js
Javascript Foreach How To Loop Through An Array In Js
 Javascript Iterate Array Multiple Ways Of Iterating Array
Javascript Iterate Array Multiple Ways Of Iterating Array
Use Map Instead Of A For Loop To Iterate Over An Array
 Javascript Loop Iterate Through An Array Or An Object
Javascript Loop Iterate Through An Array Or An Object
 Javascript Loop Through Array Of Objects Stack Overflow
Javascript Loop Through Array Of Objects Stack Overflow
 Javascript Quiz For Loop Iterate Array In Two Ways Js Startup
Javascript Quiz For Loop Iterate Array In Two Ways Js Startup
 How To Iterate An Array In Javascript Simple Examples
How To Iterate An Array In Javascript Simple Examples
Need Some Help Regarding Basic Data Structure Challenge
 Iterate Nested Array Which Is Dynamically Created Stack
Iterate Nested Array Which Is Dynamically Created Stack
 How To Properly Iterate Through Nested Arrays With Javascript
How To Properly Iterate Through Nested Arrays With Javascript
 Javascript Es6 Iterables And Iterators By Deepak Gupta
Javascript Es6 Iterables And Iterators By Deepak Gupta
 How To Use Foreach To Iterate An Array In Javascript
How To Use Foreach To Iterate An Array In Javascript
 How To Loop Iterate Array In Javascript Wisetut
How To Loop Iterate Array In Javascript Wisetut
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
 Javascript Array Map Iterate Array Element Tuts Make
Javascript Array Map Iterate Array Element Tuts Make
 Javascript For Loop How To Loop Through An Array In Js
Javascript For Loop How To Loop Through An Array In Js
 Foreach L P In Javascript Javascript Provides N Number Ways
Foreach L P In Javascript Javascript Provides N Number Ways
Handlebars How To Iterate Through An Array Of Objects
 Javascript Foreach Powered Array For Loop
Javascript Foreach Powered Array For Loop
 How To Use Foreach To Iterate An Array In Javascript
How To Use Foreach To Iterate An Array In Javascript
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
 5 Working With Arrays And Loops Javascript Cookbook Book
5 Working With Arrays And Loops Javascript Cookbook Book
 How To Iterate A Foreach Over An Object Array Key Values From
How To Iterate A Foreach Over An Object Array Key Values From
0 Response to "29 How To Iterate Array In Javascript"
Post a Comment