32 How To Insert Html Code In Javascript
By setting html.customData to a list of JSON files following the custom data format, you can enhance VS Code's understanding of new HTML tags, attributes and attribute values. VS Code will then offer language support such as completion & hover information for the provided tags, attributes and attribute values. Access the FULL COURSE here: https://academy.zenva /product/full-stack-web-development-mini-degree/?zva_src=youtube-description-javascriptcodeinhtmlfileTh...
 How To Add And Use Javascript Code In Html Tutorial Funda
How To Add And Use Javascript Code In Html Tutorial Funda
Go to the page and location you want to add your custom code, and add a section. Search for the HTML section and select Add. Paste or write your custom code into the Custom Code field. Customize the rest of the section, such as the accent color, title, center alignment toggle and height.

How to insert html code in javascript. All that remains is to insert our new block into its container, which is done here. The appendChild() method places block_to_insert as the last child of container_block. (That is, our new DIV will be placed after all other HTML elements, if any, in container_block.). The above is the bare minimum that you will typically need to do to inject a DIV block into a web page. To embed JavaScript in an HTML file, just add the code as the content of a <script> element. The JavaScript in the following example write a string of text to a web page. function includeHTML () {. var z, i, elmnt, file, xhttp; /* Loop through a collection of all HTML elements: */. z = document.getElementsByTagName("*"); for (i = 0; i < z.length; i++) {. elmnt = z [i]; /*search for elements with a certain atrribute:*/. file = elmnt.getAttribute("w3-include-html"); if (file) {.
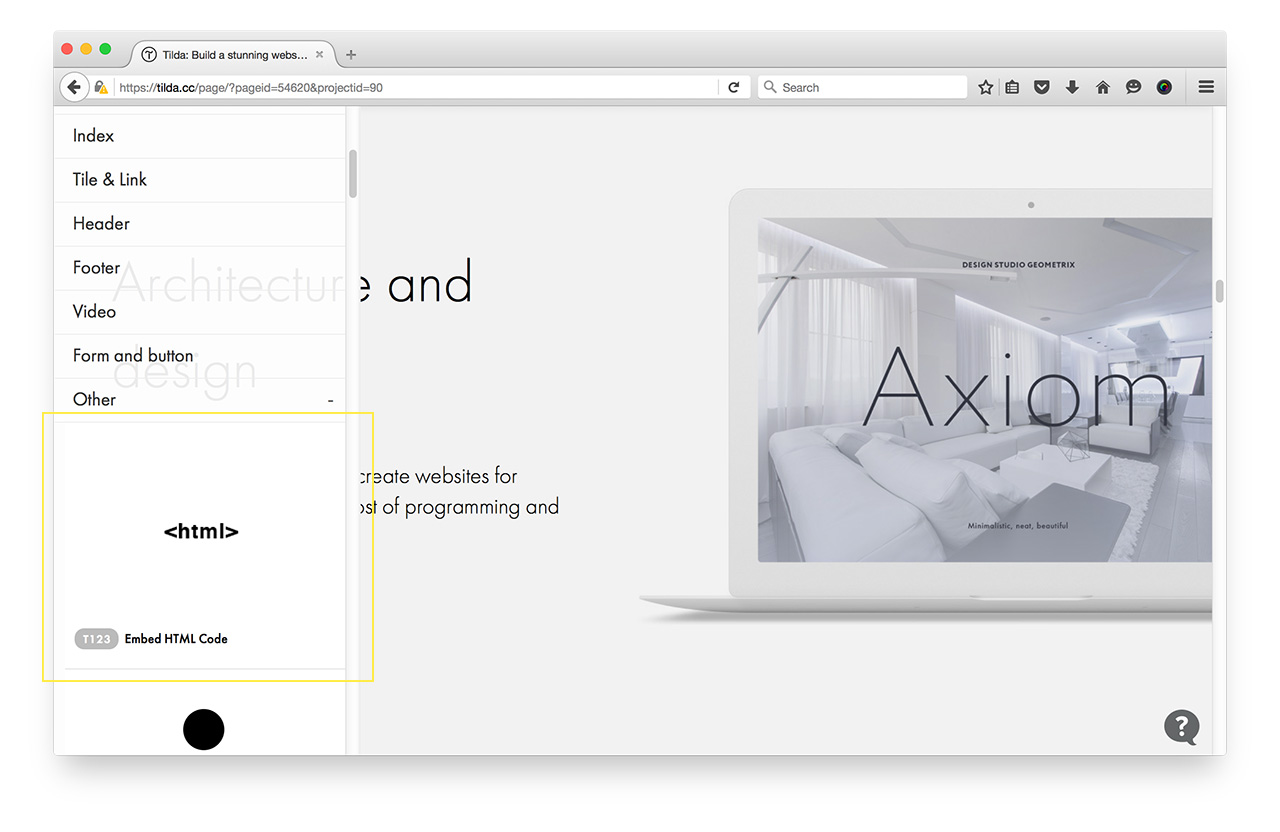
Insert HTML, JS & CSS - Embed Code. On the Insert panel use the Embed option. Choose the EMBED CODE tab. Type or paste the custom HTML, JavaScript and CSS into the code box. Use the NEXT button to preview how your code will look. Use the INSERT button to add the code to the page. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. Sometimes adding JavaScript to HTML directly doesn't look like the best way to go about it. Mostly because some JS scripts need to be used on multiple pages, therefore it's best to keep JavaScript code in separate files. This is why the more acceptable way to add JavaScript to HTML is via external file importing.
Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Unused variables and unreachable code. Unused JavaScript code, such the else block of an if statement that is always true or an unreferenced import, is faded out in the editor: You can quickly remove this unused code by placing the cursor on it and triggering the Quick Fix command (⌘. (Windows, Linux Ctrl+.)) or clicking on the lightbulb. The script tag is the correct method for adding Javascript to HTML. HTML cannot access or change Javascript code inside a script tag, but Javascript can access or change HTML. Variables created within one script tag cannot be accessed by another script tag somewhere else on a web page.
When an HTML document is loaded in a browser window, it becomes a Document object. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. After creation you can add attributes. If you want the element to show up in your document, you have to insert in into the DOM-tree of the document. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": As you can see above, the code works. Now it's time to add it to the extension, custom JavaScript for websites, and test if the code will work on future visits. To add it, left-click on the extension icon on your address bar and add the custom snippet, then click save. The page will immediately reload to try and test your added code.
8/4/2021 · Need to add some content, or update a certain part of the page using Javascript? There are 2 common ways to create and insert HTML elements in Javascript. By directly changing the inner HTML of an element – document.getElementById ("ID").innerHTML = "<p>Text</p>"; By creating and appending a new element. First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
The utilsScript is technically optional, but it provides a lot of really useful functionality like country specific placeholders and the E.164 formatting we'll use below.. Reload the page and you should see the country picker and a placeholder now. Process the phone number input to get the international format If I have a block of HTML with many tags, how do insert it in JavaScript? var div = document.createElement('div'); div.setAttribute('class', 'post block bc2'); div.innerHTML = 'HERE TOO MUCH HTML ... Reading the innerHTML property of an element. To get the HTML markup contained within an element, you use the following syntax: let content = element.innerHTML; Code language: JavaScript (javascript) When you read the innerHTML of an element, the web browser has to serialize the HTML fragment of the element's descendants.
There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − Script in <head>...</head> section. Script in <body>...</body> section. There are following three ways through which we can add the JavaScript code into the HTML document: Include the JavaScript code in <head>…</head> tag. Include the JavaScript code between the <Body> …</Body> tag and after the closing of the body tag. Link the separate file of JavaScript in HTML In HTML, JavaScript code must be inserted between <script> and </script> tags. There are three ways to add JavaScript to a web page: Placing the JavaScript code directly inside an HTML tag with events. Embedding the JavaScript code between a pair of <script> and </script> tag.
2/7/2019 · There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute; Using the insertAdjacentHTML() method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. Syntax: In HTML, you need to write your code between <script> and </script> tags. These tags define JavaScript code. It is suggested to only implement short JavaScript codes inside the <body> tag. Otherwise, the code can become hard to read. how to add text in html code In this lesson, you will learn how to use HTML to add text and headings in your Web pages. You'll also learn how to add mathematical notations, information about your Web page, and special characters (such as ampersands).
Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. Here's the code for a basic HTML web page: ... This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. The following code shows the CSS and JS inline in the HTML document.
 Insert Html Code Into About Page Netlify Cms Netlify
Insert Html Code Into About Page Netlify Cms Netlify
 Using Custom Html Javascript And Css On Your Landing Page
Using Custom Html Javascript And Css On Your Landing Page
Add Edit And Delete Rows From Table Dynamically Using
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
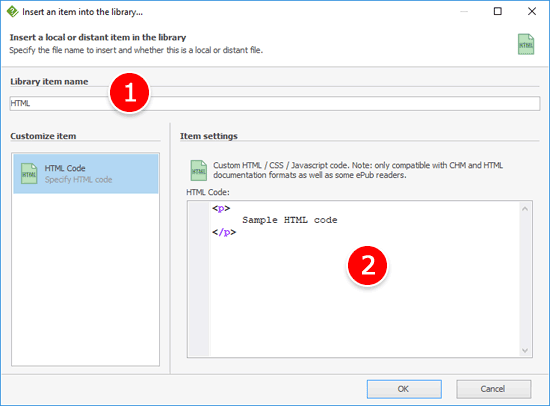
 Insert Code Snippet Into Html Code Example
Insert Code Snippet Into Html Code Example
 Linking Your Index Html Page To A Javascript File
Linking Your Index Html Page To A Javascript File
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Insert Html Code Into About Page Netlify Cms Netlify
Insert Html Code Into About Page Netlify Cms Netlify
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 How Javascript Implementation Adds Dynamic Interactivity
How Javascript Implementation Adds Dynamic Interactivity
 How To Embed Html Code Tilda Help Center
How To Embed Html Code Tilda Help Center
 How To Append Html Code To A Div Using Javascript
How To Append Html Code To A Div Using Javascript
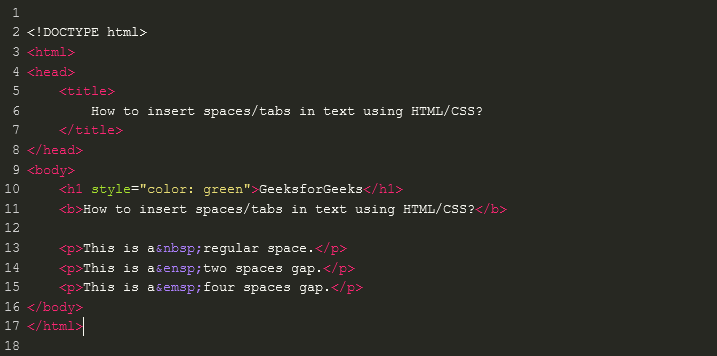
 How To Insert Spaces Tabs In Text Using Html Css Geeksforgeeks
How To Insert Spaces Tabs In Text Using Html Css Geeksforgeeks
 How To Include A Javascript Code In Your Html File
How To Include A Javascript Code In Your Html File
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Jimdo Add Placeholder To Html Using Javascript Jquery
Jimdo Add Placeholder To Html Using Javascript Jquery
 Web Development 8 Adding Javascript To Html File Steemkr
Web Development 8 Adding Javascript To Html File Steemkr
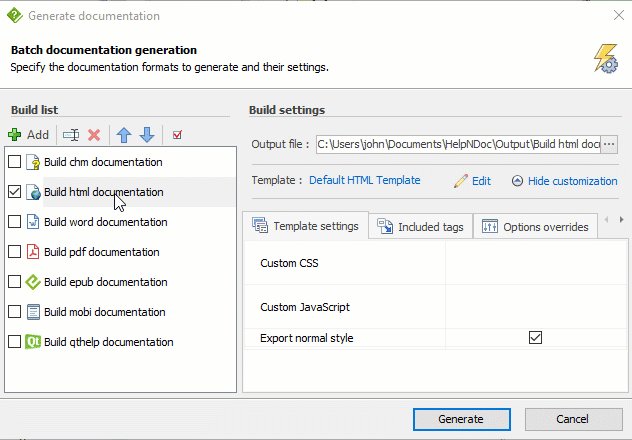
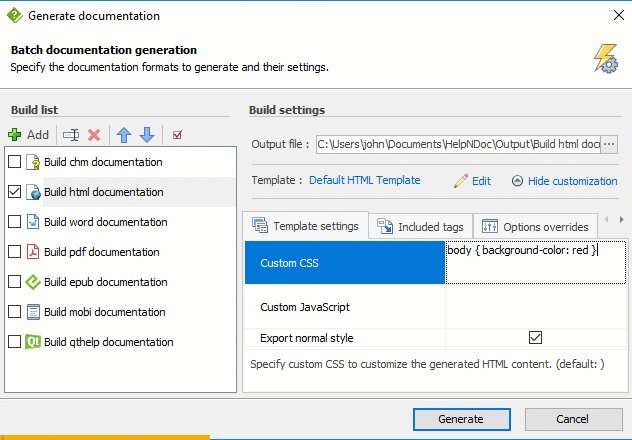
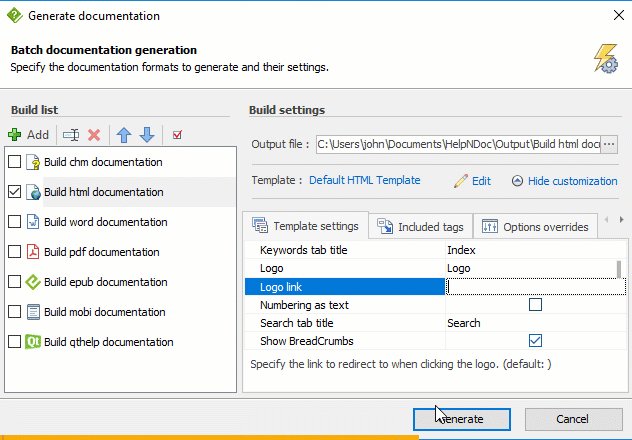
 Rapidly Add A Logo And Custom Css And Javascript Code To Your
Rapidly Add A Logo And Custom Css And Javascript Code To Your
 How To Insert Your Html Into An Email Message And Stop
How To Insert Your Html Into An Email Message And Stop
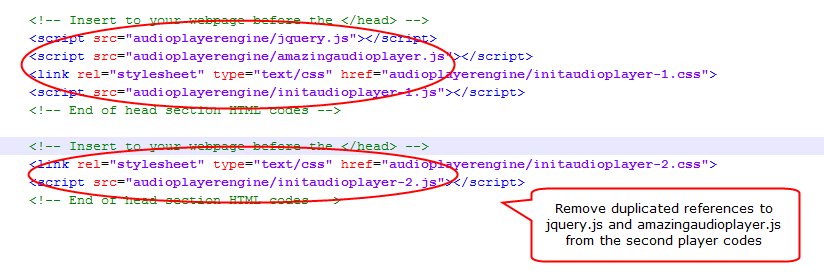
 How To Add Multiple Html5 Audio Players To One Webpage
How To Add Multiple Html5 Audio Players To One Webpage
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
 2 Ways To Add Html Code In Javascript A Quick Guide
2 Ways To Add Html Code In Javascript A Quick Guide

 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 How To Reformat Html Code In Javascript File In Phpstorm
How To Reformat Html Code In Javascript File In Phpstorm
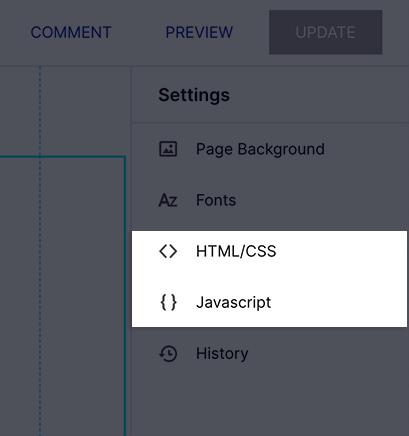
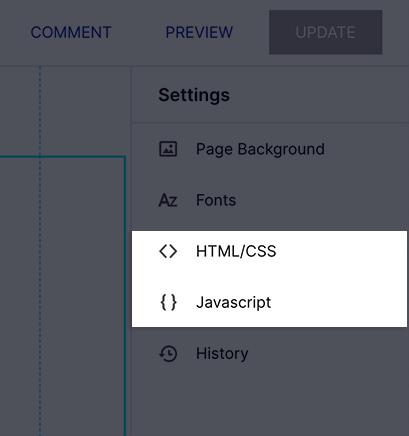
 How To Add Html Css Or Javascript
How To Add Html Css Or Javascript
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Solved How To Add Properly Html Code With Javascript Velo
Solved How To Add Properly Html Code With Javascript Velo
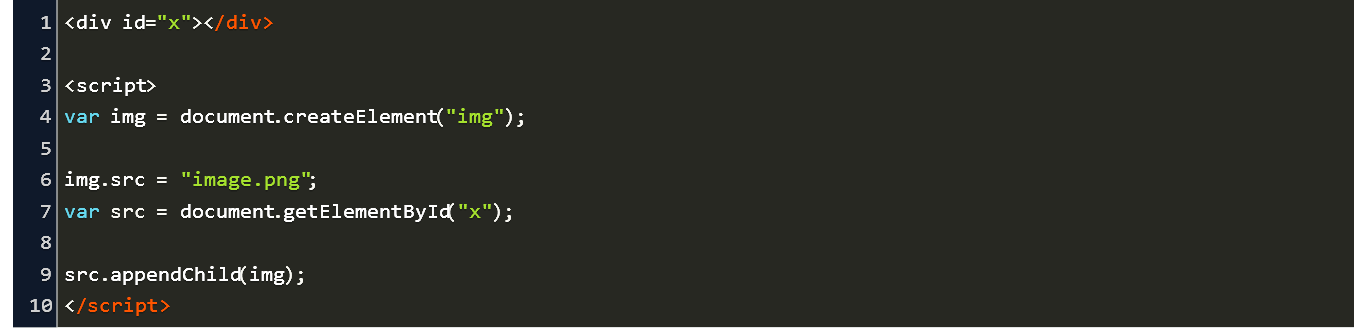
 Insert Image Into Html Javascript Code Example
Insert Image Into Html Javascript Code Example

0 Response to "32 How To Insert Html Code In Javascript"
Post a Comment