34 Javascript Execute On Document Ready
One of the goals of jQuery's $(document).ready() function is that the standard javascript window.onload event won't run until everything on the page is loaded (including images, etc.), even though functions can usefully start running well before that. So $(document).ready() runs as soon as ... While the document ready is a jQuery event which means that it is only available in the jQuery library, the window.onload is a pure JavaScript event, and therefore, available in most browsers and libraries. The other main difference is apparent from their definitions. The window.onload event waits for the content unlike $ (document).ready ().
 Document Ready Amp Ordering Gt Javascript For Php Geeks
Document Ready Amp Ordering Gt Javascript For Php Geeks
jQuery.ready / DOMContentLoaded occurs when all of the HTML is ready to interact with, but often before its been rendered to the screen. The load event occurs when all of the HTML is loaded, and any subresources like images are loaded. Use setTimeout to allow the page to be rendered before your code runs.

Javascript execute on document ready. document.ready javascript w3schools document on ready javascript javascript document onload document ready vs window load document ready vanilla js document ready not working javascript document ready event without jquery jquery document ready shorthand javascript document ready without jquery javascript document onload document ready vs window ... Mar 24, 2020 - Get code examples like "call function on document ready jquery" instantly right from your google search results with the Grepper Chrome Extension. Feb 07, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
It works, but I think your solution that places the function outside of document ready function may be best. chris_upjohn August 30, 2014, 3:42pm #4 Dec 14, 2017 - The ready() method is used to make a function available after the document is loaded. Whatever code you write inside the $(document ).ready() method will run once the page DOM is ready to execute JavaScript code. This would be a time where I would trigger a custom event that all of your other files would bind to, you would only have one ready handler, which would do stuff, then trigger the custom event.. So, somewhere else in your code, instead of using $(document).ready, you would use $(window).bind('setup', function() { //code here...
Jul 23, 2019 - File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is disabled on this system. ... Cannot inline bytecode built with JVM target 1.8 into bytecode that is being built with JVM target 1.6. Please specify proper '-jvm-target' option ... Failed to execute goal ... In such scenarios, we simply use .NET's Register Script methods for emitting JavaScript code, which is absolutely fine. If you are using jQuery, you would write the logical flow of events to be executed in $(document).ready() function. However, if you are using Register script methods with jQuery, the output will not be as expected. What is $ (document).ready () equivalent in JavaScript? In jQuery, if you want an event to work on your page, you should call it inside the $ (document).ready () function. Everything inside it will load as soon as the DOM is loaded and before the page contents are loaded. $ (document).ready (function () { alert ("Document loaded successful!");
Jun 20, 2018 - Interested to learn more about Document ready? Check out our Example where we use JS or jQuery to make sure that all external scripts are loaded properly! Apr 25, 2016 - 81 votes, 64 comments. jQuery is useful and all but I do not want to add it to my code just for the $(document).ready();, especially if I am not … JavaScript DOM — Check if document is ready September 30, 2020 Atta To check if the document is ready and run some code, you can add an event handler to the DOMContentLoaded event of the document object.
Oct 28, 2020 - File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is disabled on this system. ... Cannot inline bytecode built with JVM target 1.8 into bytecode that is being built with JVM target 1.6. Please specify proper '-jvm-target' option ... Failed to execute goal ... jQuery offers two methods to execute code and attach event handlers: $ (document).ready and $ (window).load. 16/1/2017 · jQuery detects this state of readiness for you. Code included inside $ ( document ).ready () will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $ ( window ).on ( "load", function () { ... }) will run once the entire page (images or iframes), not just the DOM, is ready.
26/9/2014 · If this part needs to wait until the document is ready, then it should also have the code for that wrapped around it: <script type= "application/javascript"> $(document).ready(function(){ $("#currentdate").html(EMBEDformatAMPM()); var myVar = setInterval(function(){myTimer()},30000); function myTimer() { $("#currentdate").html(EMBEDformatAMPM()); } }); </script> 12/3/2016 · The anonymous function passed as parameter in ready() function is executed once as soon as the document is ready. But what if you are not using JQuery in your project? Here is a little JS tip to detect the ready state of document in pure JavaScript. You can detect if document is ready in three ways, sorted by preference. 1. Listening for DOMContentLoaded The ready event occurs when the DOM (document object model) has been loaded. Because this event occurs after the document is ready, it is a good place to have all other jQuery events and functions. Like in the example above. The ready () method specifies what happens when a ready event occurs.
In this article, we will see how to run a code when page load using jQuery. To run a code at page load time, we will use ready() method. This method helps to load the whole page then execute the rest code. This method specifies the function to execute when the DOM is fully loaded. Syntax: $(document).ready(function) The.ready () method offers a way to run JavaScript code as soon as the page's Document Object Model (DOM) becomes safe to manipulate. This will often be a good time to perform tasks that are needed before the user views or interacts with the page, for example to add event handlers and initialize plugins. Calling $ (document).ready () multiple times. The answer is that yes, it can be called multiple times. For example, you might have several Javascript library files and each of them may need to do something after the DOM has loaded. You could then easily put a $ (document).ready () into each of them and they will all be run when the DOM's loaded.
The Document.readyState property describes the loading state of the document. When the value of this property changes, a readystatechange event fires on the document object. 24/7/2014 · So far as I know, you can add the Document.Ready to a function, then calling ajax function to this function, please refer to the code below: <script type="text/javascript"> function alertTest() { $(document).ready(function() { alert('$(document).ready() has been called'); }); //calling other ajax function } alertTest(); </script> This function is the equivalent of jQuery's $(document).ready() method: document.addEventListener('DOMContentLoaded', function(){ // do something }); However, in contrast to jQuery, this code will only run properly in modern browsers (IE > 8) and it won't in case the document is already rendered at the time this script gets inserted (e.g. via ...
27/3/2012 · Check if the document is already ready. If so, execute all ready handlers. If we haven't installed event listeners yet to know when the document becomes ready, then install them now. If document.addEventListener exists, then install event handlers using.addEventListener () for both "DOMContentLoaded" and "load" events. Feb 15, 2016 - The cross-browser way to check if the document has loaded in pure JavaScript is using readyState. SharePoint uses its own body onload function called _spBodyOnLoadFunctionNames which will collide with your document ready (run before or after). If you are loading your JavaScript files through the elements.xml file (through a feature in Visual Studio), this can be particularly problematic with the order of how things load.
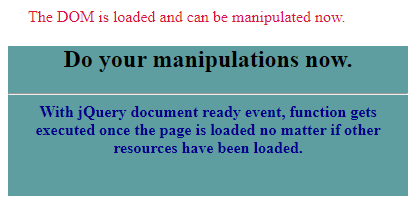
You call jQuery's $ function, passing to it the document object. The $ function returns an enhanced version of the document object. This enhanced object has a ready () function you can call, to which you pass a JavaScript function. Once the DOM is ready, the JavaScript function is executed. How to validate that string contains only alphanumeric value with some spacial character and with whitespace and how to validate that user can only input alphanumeric with given special character or space in a textbox (like name fields or remarks fields). Running code when the document is ready. A page can't be manipulated safely until the document is "ready." Here's how to make sure code isn't run prematurely. This function is the equivalent of jQuery's $ (document).ready () method: document. addEventListener ( 'DOMContentLoaded', function () {. // do something.
Jan 11, 2019 - The DOMContentLoaded event fires when the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading. The DOMContentLoaded event triggers on document when the DOM is ready. We can apply JavaScript to elements at this stage. Script such as <script>...</script> or <script src="..."></script> block DOMContentLoaded, the browser waits for them to execute. Images and other resources may also still continue loading. Dec 14, 2017 - The ready() method is used to make a function available after the document is loaded. Whatever code you write inside the $( document ).ready() method will run once the page DOM is ready to execute JavaScript code. You can try to run the following code to learn how to use to use $(document).ready() ...
JavaScript and jQuery library offers several ways to execute a method after the DOM is ready. This post provides a detailed overview of methods to accomplish this. 1. Using JavaScript. In pure JavaScript, the standard method to detect a fully loaded page is using the onload event handler property. Regular Expressions for the Rest of Us. Sooner or later you'll run across a regular expression. With their cryptic syntax, confusing documentation and massive learning curve, most developers settle for copying and pasting them from StackOverflow and hoping they work. We will discuss how to run JavaScript using jQuery after page load. Run JavaScript after page loaded completely using jQuery. There is a difference between DOM is ready and when the whole page finished loading. Once the whole page finished loading you will be able to access images everything. Our requirement is to run the code after the page ...
Nov 17, 2018 - How to run JavaScript as soon as we can, but not sooner Nov 20, 2016 - The ready method makes sure that code is only executed when all DOM elements are safe to be manipulated. But what does this mean? When you’re executing JavaScript code inside the · section of an HTML document then this would make sure that the code is executed when the browser has loaded ... 2/10/2015 · Also, you may not understand what a $ (document).ready (function () { }) handler is. It is a function, that executes once the document object in jQuery is ready. Then the function to execute is where you write the code, the code then attaches the jQuery function handlers to jQuery objects.
Apr 15, 2011 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! These are the different types of Document Ready functions typically used in jQuery (aka jQuery DOM Ready). A lot of developers seem to use them without really knowing why. So I will try to explain why you might choose one ... The vanilla JavaScript DOMContentLoaded event is fired when the DOM is ready, but there could still be resources that are being loaded (e.g. images, external stylesheets, etc). If you want to instead start manipulating elements when the full page has loaded, you can use the load event.
 Embedding Your Javascript Into A Sharepoint Page David Lozzi
Embedding Your Javascript Into A Sharepoint Page David Lozzi
 Window Onload Vs Document Ready Stack Overflow
Window Onload Vs Document Ready Stack Overflow
 Cascading Dropdown Or Filtered Values In Lookup Columns In
Cascading Dropdown Or Filtered Values In Lookup Columns In
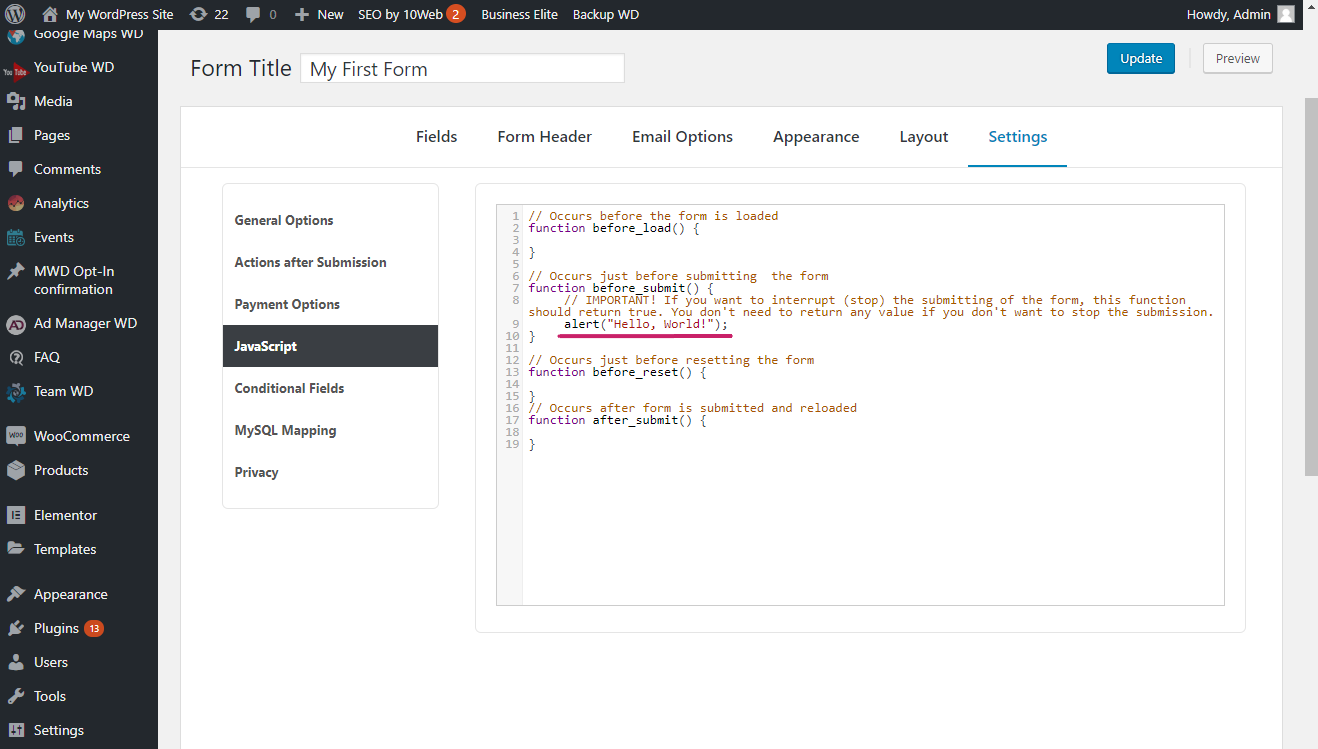
 Settings Javascript 10web Help Center
Settings Javascript 10web Help Center
Javascript Ask Javascript Jquery Exception With Document
 How To Wait For The Dom Ready Event In Plain Javascript
How To Wait For The Dom Ready Event In Plain Javascript
 The Purpose Of Jquery Is To Make It Much Easier To Use
The Purpose Of Jquery Is To Make It Much Easier To Use
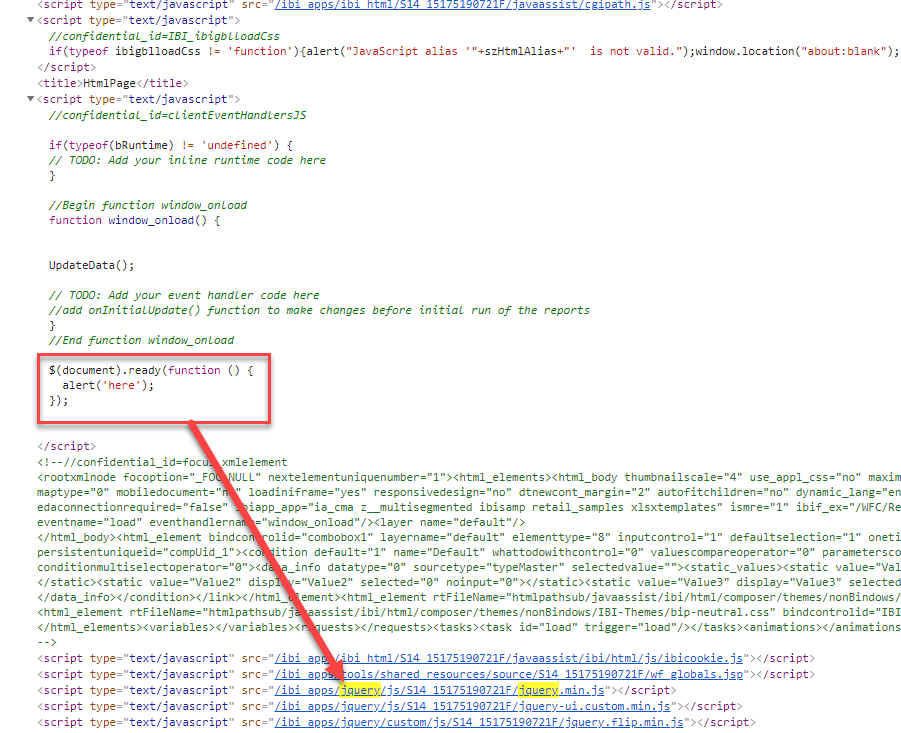
 Solved Jquery In App Studio Page Topic
Solved Jquery In App Studio Page Topic
 Jquery Onload Examples To Implement Jquery Onload Method
Jquery Onload Examples To Implement Jquery Onload Method
 Document Ready Function Don T Work Stack Overflow
Document Ready Function Don T Work Stack Overflow
 Jquery Cheat Sheet By Fraserk Download Free From
Jquery Cheat Sheet By Fraserk Download Free From
 Are Deferred Scripts Executed Before Domcontentloaded Event
Are Deferred Scripts Executed Before Domcontentloaded Event
 Logo Sparcs Org 1 Jquery Tutorial Presenter ㅎㅇㅎㅇ Ppt
Logo Sparcs Org 1 Jquery Tutorial Presenter ㅎㅇㅎㅇ Ppt
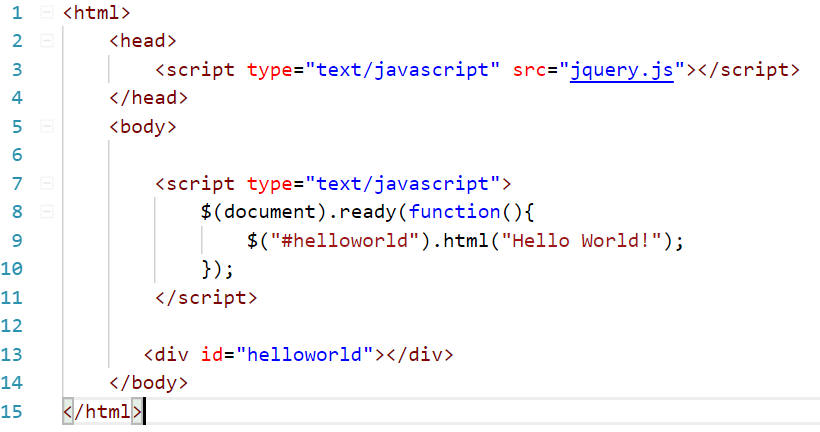
 Jquery Introduction And Hello World Carl De Souza
Jquery Introduction And Hello World Carl De Souza
 Deferring Javascript Can Dramatically Speed Up Your Website
Deferring Javascript Can Dramatically Speed Up Your Website
 Jstree Search Example Code Example
Jstree Search Example Code Example
 How To Execute Javascript Code From Input Stack Overflow
How To Execute Javascript Code From Input Stack Overflow
 Functions Assignment 2 Is Now Due On Wednesday Nov 25
Functions Assignment 2 Is Now Due On Wednesday Nov 25
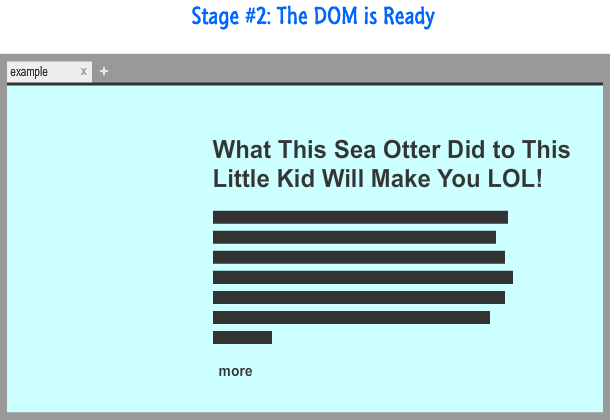
 Running Your Javascript At The Right Time
Running Your Javascript At The Right Time
 Can I Use Js To Pull Html Assets Into My Page Zendesk Help
Can I Use Js To Pull Html Assets Into My Page Zendesk Help
 Difference Between Document Ready And Body Onload In Jquery
Difference Between Document Ready And Body Onload In Jquery
 User Defined Fields Amp Forms Custom Items With Javascript
User Defined Fields Amp Forms Custom Items With Javascript
 Preventing Javascript Files From Loading Multiple Times
Preventing Javascript Files From Loading Multiple Times
 Variable Declared Inside Document Ready Not Accessible In
Variable Declared Inside Document Ready Not Accessible In
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
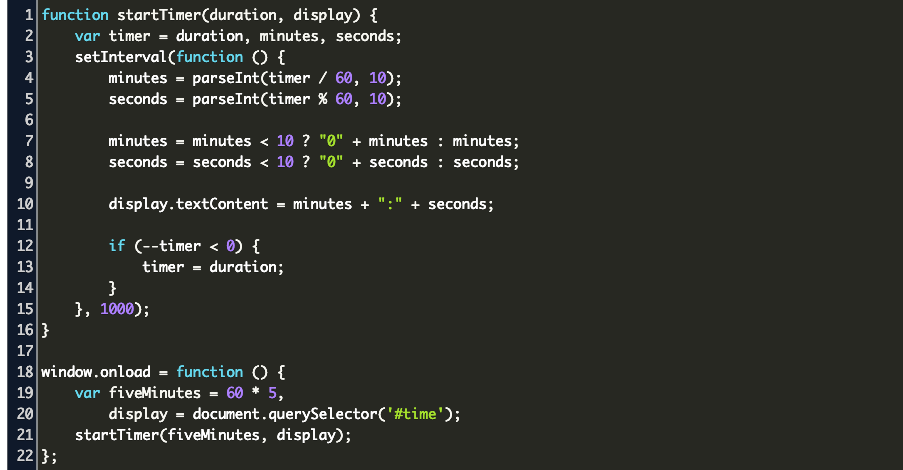
 Countdown Timer Javascript Stack Overflow Code Example
Countdown Timer Javascript Stack Overflow Code Example
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
Use Jquery To Highlight Values In A Table Learn Web Tutorials
 How Can I Hide Code And Rerun All Cells In A Jupyter Notebook
How Can I Hide Code And Rerun All Cells In A Jupyter Notebook
 Jquery Javascript Is A Powerful Language But It Is Not Always
Jquery Javascript Is A Powerful Language But It Is Not Always
How To Hide Questiosn Row In Discussions List

0 Response to "34 Javascript Execute On Document Ready"
Post a Comment