32 Text Function In Javascript
In JavaScript, text is displayed in elements. This tutorial focuses on the use of the paragraph or '<p>' element. There are multiple ways to display text on a web page in JavaScript, the easiest is: document.write (" Text to display. "); Unfortunately, the document.write method will overwrite all the text on Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
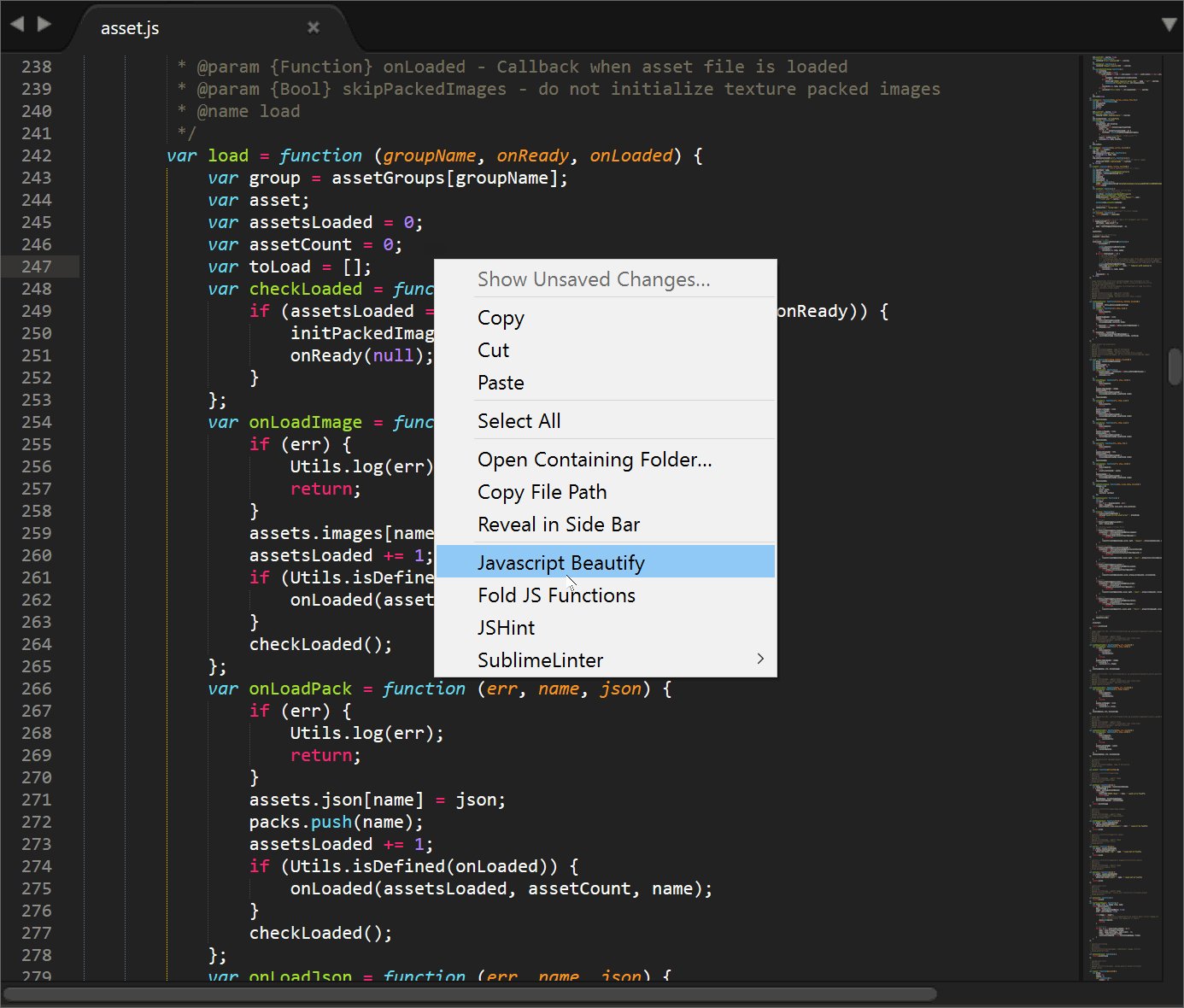
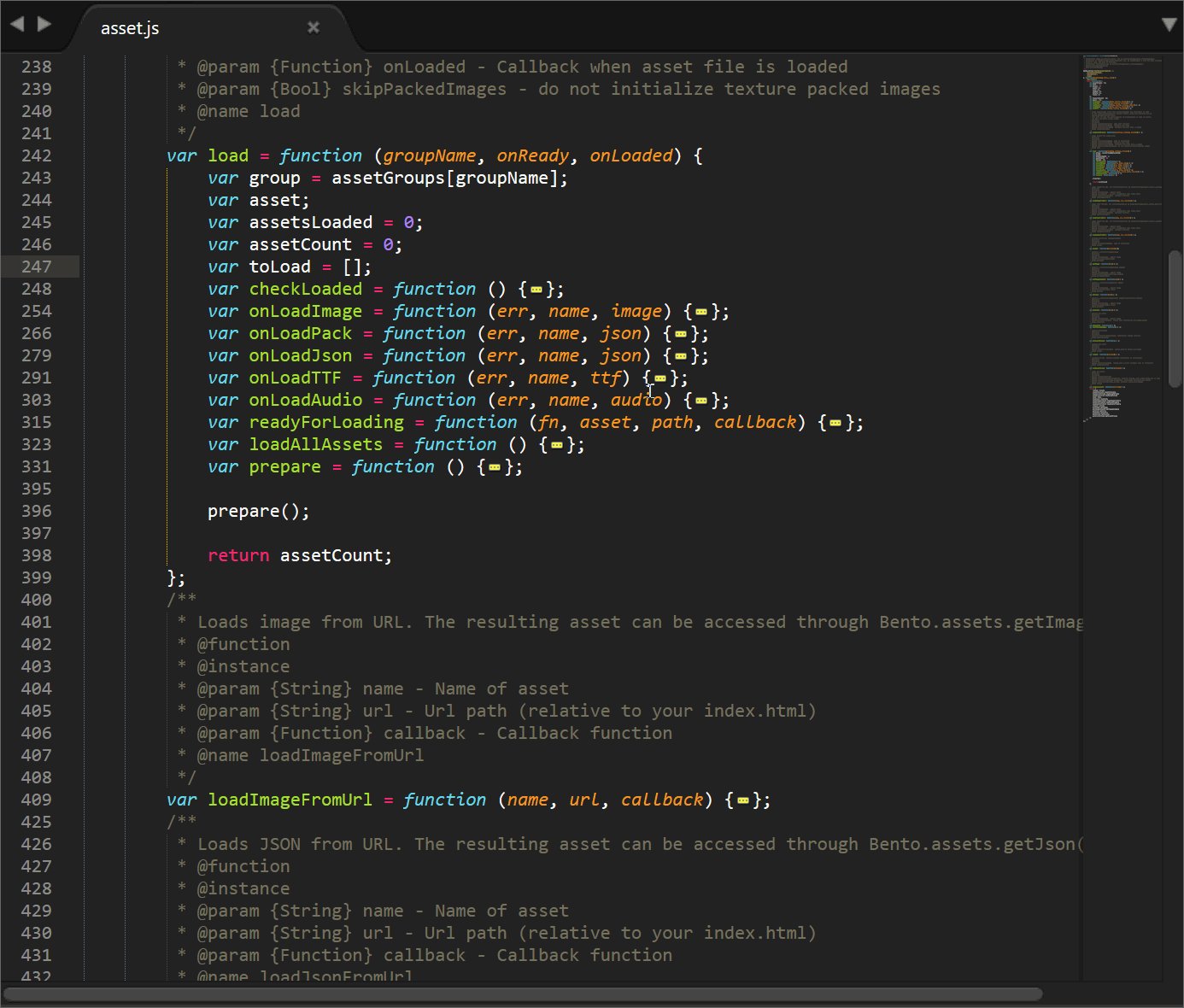
 Fold Javascript Functions Packages Package Control
Fold Javascript Functions Packages Package Control
Sep 14, 2020 - Moving on with this article on Javascript String functions, let’s understand replace function. ... Searches and replaces the regular expression (or sub string) portion (match) with the replaced text instead.

Text function in javascript. Callback Function: It is the callback function which has further two arguments (err, data). If the operation fails to extract the data, err shows what is the fault, else data argument will contain the data from the file. Suppose there is file with name Input.txt in the same folder as the JavaScript program. Javascript - innerText. The innerText property can be used to write the dynamic text on the html document. Here, text will not be interpreted as html text but a normal text. It is used mostly in the web pages to generate the dynamic content such as writing the validation message, password strength etc. JavaScript does not offer Left and Right functions. Use the following functions to extract the left or the right part of a string.
Using a Custom-Written Function to Create and Download Text Files in JavaScript This approach will create text data on the fly and then use JavaScript to create a text file and then download it. JavaScript's String type is used to represent textual data. It is a set of "elements" of 16-bit unsigned integer values (UTF-16 code units). Each element in the String occupies a position in the String. The first element is at index 0, the next at index 1, and so on. A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...)
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. @Maitreya The OP is using <input type="button"> so element.value is the correct way to change the button's displayed text. innerText , innerHTML , and textContent would be used if you are using <button></button> since it has a opening and closing tag. Jul 20, 2021 - For user-defined Function objects, the toString method returns a string containing the source text segment which was used to define the function. JavaScript calls the toString method automatically when a Function is to be represented as a text value, e.g. when a function is concatenated with ...
The styles and paragraph code are the same except a JavaScript function was added and the "onmouseover" event inserted into the paragraph HTML tag. The onmouseover event calls the JavaScript function "ChangeStyle." When the user hovers the mouse over the paragraph, the text color changes to black. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 27, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: Template literals are enclosed by the backtick (` `) (grave accent) character instead of double or single quotes.Template literals can contain placeholders. These are indicated by the dollar sign and curly braces (${expression}).The expressions in the placeholders and the text between the backticks (` `) get passed to a function. JavaScript String Functions To begin with, a string is an object in Javascript-capable of storing data which is in the text format. In easy words, a character array or a sequence of letter or characters in Javascript can be referred to as strings. A single character in an array has no separate type in Javascript.
Aug 01, 2010 - Can Javascript get a function as text? I'm thinking like the inverse of eval(). slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0. Nov 05, 2018 - I'm building web application in OutSystems. I'm trying to change the display of a text using java script · var customizedtext = '<span class='mystyle'>' + document.getElementById("demo").innerHTML + '</span>';
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). 3 weeks ago - Next, we'll turn our attention to strings — this is what pieces of text are called in programming. In this article, we'll look at all the common things that you really ought to know about strings when learning JavaScript, such as creating strings, escaping quotes in strings, and joining strings ... Definition and Usage The text () method sets or returns the text content of the selected elements. When this method is used to return content, it returns the text content of all matched elements (HTML markup will be removed). When this method is used to set content, it overwrites the content of ALL matched elements.
Execute a javascript function by clicking on text - Real's Javascript How-to ... NOTE : The style "cursor: pointer" works in Mozilla and Netscape 6+, IE6/Win, and IE5.x/Mac, but not IE5.x/Win where the "cursor: pointer" must be used. IE6/Win and IE5.x/Mac accept both the "pointer" and "hand"! p5.js a JS client-side library for creating graphic and interactive experiences, based on the core principles of Processing. A string containing the JavaScript statements comprising the function definition.
The task is to create a function from the string given in the format of function. Here are few techniques discussed with the help of JavaScript. Approach 1: Use the Function() Constructor to create a function from the string. It accepts any number of arguments(in form of string). Last one should be the body of the function. Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. Mar 29, 2011 - Here is a list of all the basic JavaScript String Functions for your reference. They include functions for basic string manipulation and are very useful for jQuery scripts. Examples of the JavaScript string functions in action
There are a few methods for displaying text in HTML using JavaScript. We can divide these methods into two broad categories: Writing text in the document itself. Displaying text in a message box ... Description. When a return statement is used in a function body, the execution of the function is stopped. If specified, a given value is returned to the function caller. For example, the following function returns the square of its argument, x , where x is a number. If the value is omitted, undefined is returned instead. function showMessage(from, text = anotherFunction()) { } Evaluation of default parameters In JavaScript, a default parameter is evaluated every time the function is called without the respective parameter. In the example above, anotherFunction () isn't called at all, if the text parameter is provided.
The TEXT function lets you change the way a number appears by applying formatting to it with format codes. It's useful in situations where you want to display numbers in a more readable format, or you want to combine numbers with text or symbols. JavaScript Strings. A JavaScript string stores a series of characters like "John Doe". A string can be any text inside double or single quotes: let carName1 = "Volvo XC60"; let carName2 = 'Volvo XC60'; Try it Yourself ». String indexes are zero-based: The first character is in position 0, the second in 1, and so on. Can someone help me with a javascript function that can highlight text on a web page. And the requirement is to - highlight only once, not like highlight all occurrences of the text as we do in case of search.
Changing HTML Text using JavaScript. Changing the text of web page or a particular part of a web page by invoking click event using JavaScript. In the above code, I have created a function named as func1 () to target div element which has id as "divElement". But function will call only when click event is happening. The replace() Method¶. The replace() RegExp method replaces the specified string with another string. The method takes two parameters the first one is the string that should be replaced, and the second one is the string replacing from the first string. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The code $( "div.demo-container" ).text() would produce the following result:. Demonstration Box list item 1 list item 2. The .text() method cannot be used on form inputs or scripts. To set or get the text value of input or textarea elements, use the .val() method. To get the value of a script element, use the .html() method.. As of jQuery 1.4, the .text() method returns the value of text and ...
 Exploring Javascript S Eval Capabilities And Closure Scoping
Exploring Javascript S Eval Capabilities And Closure Scoping
 Function In Javascript To Find And Locate Text Which Is
Function In Javascript To Find And Locate Text Which Is
 Call Javascript Function From Html Code Example
Call Javascript Function From Html Code Example
Javascript Tutorial Functions The Definitive Guide
 Top Javascript Fixes Recipes Formstack Salesforce App
Top Javascript Fixes Recipes Formstack Salesforce App
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Match Function In Javascript Guide To Match Function In
Match Function In Javascript Guide To Match Function In
 Function In Javascript Types Of Javascript Functions
Function In Javascript Types Of Javascript Functions
 How To Toggle Html Display With Javascript With Pictures
How To Toggle Html Display With Javascript With Pictures
 Javascript Functions Graphdb Se 9 8 0 Documentation
Javascript Functions Graphdb Se 9 8 0 Documentation
 How To Chain Functions In Javascript Jamis Charles Digital
How To Chain Functions In Javascript Jamis Charles Digital
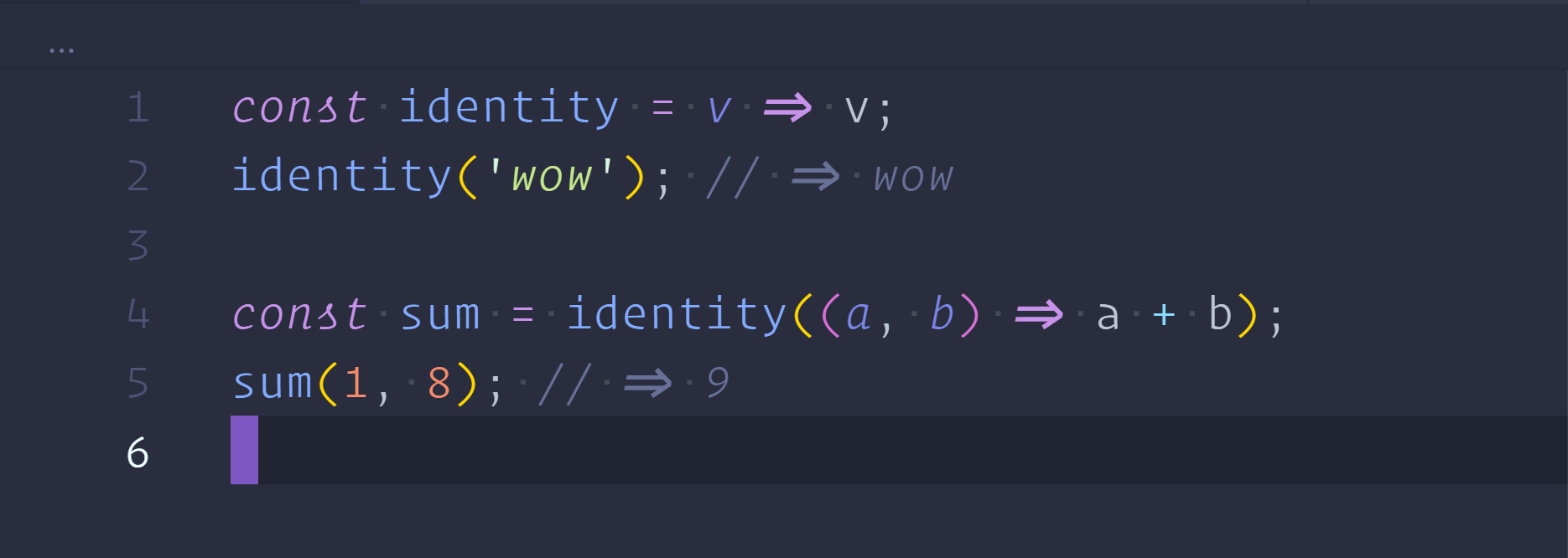
 Part 6 Javascript Functions Returning Functions From
Part 6 Javascript Functions Returning Functions From
 How Can I Call A Javascript Function Multiple Times From C
How Can I Call A Javascript Function Multiple Times From C
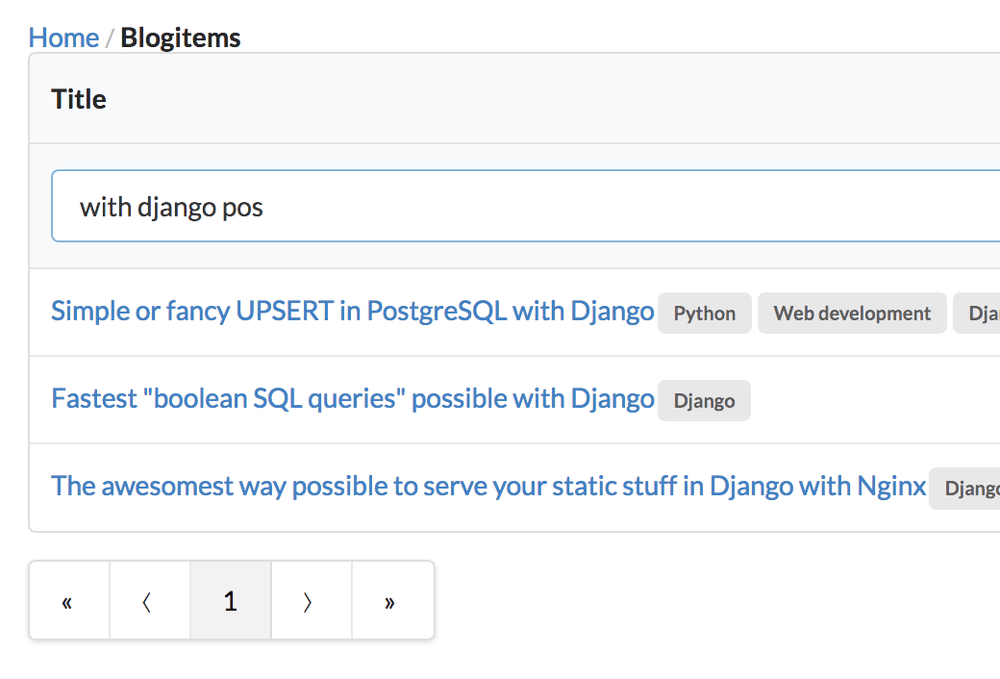
 A Darn Good Search Filter Function In Javascript Peterbe Com
A Darn Good Search Filter Function In Javascript Peterbe Com
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 Callback Function Javascript Tuts Make
Callback Function Javascript Tuts Make
 How To Get Text From Input Javascript Code Example
How To Get Text From Input Javascript Code Example
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
 Javascript Functions Studytonight
Javascript Functions Studytonight
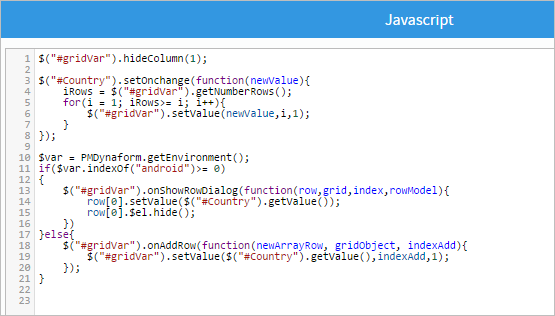
 3 3 3 6 Javascript Functions And Methods Grid
3 3 3 6 Javascript Functions And Methods Grid
 How To Update A Text In A New Opened Window Through Jquery
How To Update A Text In A New Opened Window Through Jquery
 How To Create A Custom Callback In Javascript Geeksforgeeks
How To Create A Custom Callback In Javascript Geeksforgeeks
 How To Call A Javascript Function In Html Javatpoint
How To Call A Javascript Function In Html Javatpoint
 Implement Copy On Click Using Javascript By Javascript Jeep
Implement Copy On Click Using Javascript By Javascript Jeep
 How To Correctly Wrap A Javascript Function Trackjs
How To Correctly Wrap A Javascript Function Trackjs
 What Is A Function In Javascript And How Do We Use It
What Is A Function In Javascript And How Do We Use It
 String Variable Returned Object In Javascript Stack Overflow
String Variable Returned Object In Javascript Stack Overflow
 String Array In Javascript Type Of Array In Javascript With
String Array In Javascript Type Of Array In Javascript With
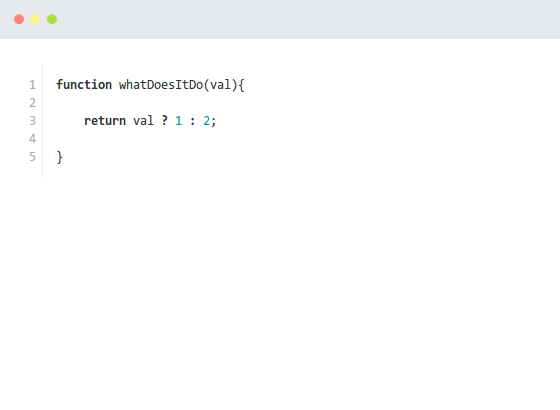
 Javascript Quiz What Does This Function Do Tutorialzine
Javascript Quiz What Does This Function Do Tutorialzine


0 Response to "32 Text Function In Javascript"
Post a Comment