22 Javascript Import Other Js Files
31/7/2019 · In native JavaScript before ES6 Modules 2015 has been introduced had no import, include, or require, functionalities. Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different ... Export default. In practice, there are mainly two kinds of modules. Modules that contain a library, pack of functions, like say.js above.; Modules that declare a single entity, e.g. a module user.js exports only class User.; Mostly, the second approach is preferred, so that every "thing" resides in its own module.
 How To Use Npm And Import Export Modules In Javascript By
How To Use Npm And Import Export Modules In Javascript By
Aug 30, 2017 - The project Hype.codes was created and is supported by the Evrone team. This is a resource for IT professionals and those who are interested in cryptocurrency and blockchain technology.

Javascript import other js files. Get code examples like "import javascript file in another js file" instantly right from your google search results with the Grepper Chrome Extension. Since ECMAScript 6 (or ES6) you can use the export or import statement in a JavaScript file to export or import variables, functions, classes or any other entity to/from other JS files. For example, let's suppose you've two JavaScript files named "main.js" and "app.js" and you want to export some variables and functions from "main.js" to "app.js". Include an external JS file from ... - Real's Javascript How-to ... This HowTo is useful if you need to include another JS file from "external.js" or to do a "conditionnal include". The included script is inserted into the DOM and not using document.write. Let's say we have a JS file called second.js. ... var imported = ...
Hello Nataliecardot. Yes it refers to file or folder that stays at the same level Example: node_modules public src App.css App.js. Like these cases u import like this import './App.css' coz they are at the same level if it were folder u would name folder name import whatever file it is js css. Good luck to your studies Jun 29, 2017 - Is there something in JavaScript ... file? ... The old versions of JavaScript had no import, include, or require, so many different approaches to this problem have been developed. But since 2015 (ES6), JavaScript has had the ES6 modules standard to import modules in Node.js, which is ... Mar 16, 2020 - if i import 2 javascript files into an html file, will variables with the same name mess each other up ... File is included via import here. ... Install and run react js project...
Loading a JavaScript file into another with Node.js Without turning it into module, you can also include a file in another with functions of Node. At command line, the JavaScript interpreter can not itself include a file in the file that it interprets, because it is designed to handle files already loaded into memory by the browser. React Hooks. If you are a fan of Hooks in React, then useEffect is a great way to append external JS files. You can read my article on using the Effect Hook.. To give a gist useEffect is similar to componentDidMount and componentDidUpdate life cycle methods in React class components.. If your effect returns a function, React will run it when it is time to clean up, basically the ... I had this challenge where I had to find some way to obtain a value of a variable from one A.js file and use the value of variable in B.js file. I also had the limitation where I couldn't merge A.js with B.js. It wasn't practical to make a third file placing the common parts of codes from A.js and B.js into it.
Let's say the above file is saved with the name getDate.js Now if we want to import the above function in another Javascript file in the same folder we can write the code as: Use the export and import Statement. Since ECMAScript 6 (or ES6) you can use the export or import statement in a JavaScript file to export or import variables, functions, classes or any other entity to/from other JS files.. For example, let's suppose you've two JavaScript files named "main.js" and "app.js" and you want to export some variables and functions from "main.js" to "app.js". In the file src/api/index.js you try to import ../config.js and ../ means it should be in the parent directory of the current file, therefore it looks for the file src/config.js, but that doesn't exist.You need to go up one more directory. Your import should be: import * as config from '../../config.js'; If you want to import a file from the current directory you would use ./, like this:
The require statement was used for the last thousand years and people seemed to be happy about them. Except when they weren't, and used use or some other freakish statements to reference functions in other files.. Once JS is referenced using require you can use functions/methods within them in more than one way (incl. this singleton pattern which you shouldn't use). 3/6/2009 · So all you would need to do to import JavaScript is: $.import_js('/path_to_project/scripts/somefunctions.js'); I also made a simple test for this at Example. It includes a main.js file in the main HTML and then the script in main.js uses $.import_js() to import an additional file called included.js, which defines this function: 28/6/2019 · With modern Javascript (ES6 + ES7 + ES8 + ES9), it is possible to import one javascript file into another. First create the second file. I will call mine get-data.js and I will make it a sibling of my index.js file. inside get-data.js I will wrap my code inside of …
The import directive loads the module by path ./sayHi.js relative to the current file, and assigns exported function sayHi to the corresponding variable.. Let's run the example in-browser. As modules support special keywords and features, we must tell the browser that a script should be treated as a module, by using the attribute <script type="module">. The module1.js JavaScript file is imported using the src attribute of script tag within the "head" section of the HTML file. Since the JavaScript file is imported, the contents are accessible within the HTML file. We create a button which when clicked triggers the JavaScript function. For the most part, you will include the JavaScript as an external file. ... The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files.
In the example below, the default export with a named export is imported: // main.js import { default as Site, welcome } from './site.js'; new Site ('W3Docs'); Finally, if you try to import everything * as an object, the default property will be exactly the default export, like here: if i import 2 javascript files into an html file, will variables with the same name mess each other up ... File is included via import here. Import an entire module's contents This inserts myModule into the current scope, containing all the exports from the module in the file located in /modules/my-module.js. import * as myModule from '/modules/my-module.js'; Here, accessing the exports means using the module name ("myModule" in this case) as a namespace.
Mar 16, 2020 - if i import 2 javascript files into an html file, will variables with the same name mess each other up ... File is included via import here. In order to include these variables and functions in another file, say main.js, you can use the import keyword as: // import the variables and function from module.js import { message, number, multiplyNumbers } from './modules.js'; console.log(message); // hello world console.log(number); // 10 console.log(multiplyNumbers(3, 4)); // 12 console.log(multiplyNumbers(5, 8)); // 40 Javascript Import Javascript Import statement is used to import bindings that are exported by another module. Using the Javascript import, the code is easier to manage when it is small and bite-size chunks. This is the thinking behind keeping functions to only one task or having files contain only a few or one component at a time.
The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it. When a module updates the value of a binding that it exports, the update will be visible in its ... RYANTADIPARTHI (6073) you can use a import line for whatever you want to import like this: import { hello } from './module.mjs'; For example the code I showed you is importing hello from the module of module.mjs, so for you, you can do this: import {YOUR INFO} from 'script.js'. 10 months ago. GeneralBaker (55) Import and Export in Node.js. Importing and exporting files are important parts of any programming language. Importing functions or modules enhances the reusability of code. When the application grows in size, maintaining a single file with all the functions and logic becomes difficult. It also hinders the process of debugging.
How to import local json file data to my JavaScript variable? Javascript Web Development Object Oriented Programming We have an employee.json file in a directory, within the same directory we have a js file, in which we want to import the content of the json file. This enables us to import the identifier in another JavaScript file. Here it goes: ... On the first line we import function from xyz.js similarly to how we exported it. We use identifier/function name in our case logXyz and than specify from which file we want to import it. Dec 04, 2019 - How can you reliably and dynamically load a JavaScript file? This will can be used to implement a module or component that when ‘initialized’ the component will dynamically load all needed JavaScript library scripts on demand. The old versions of JavaScript had no import, include, or require, ...
Apr 16, 2020 - Until some years ago, it was not possible to import one js file or block of code from one file… | Web design web development news, website design and online marketing. Web design, development, javascript, angular, react, vue, php, SEO, SEM, web hosting, e-commerce, website development and ... I did looked for solution at different forums, but they all suggest exporting function from js file and import them to Vue component file. But I am not using any js build systems like node. I just want to keep it straight. I did have included js files on HTML page, so the function should be available on HTML page. Please guide me on this. Thank ... Nov 23, 2020 - In this article, you learned about ... those files using a modular approach, and the import and export syntax for named and default exports. To learn more about modules in JavaScript, read Modules on the Mozilla Developer Network. If you'd like to explore modules in Node.js, try our How ...
In node.js, the recommended way is to make file1 a module then you can load it with the require function: require ('path/to/file1.js'); It's also possible to use node's module style in HTML using the require.js library. In ES6 JS architecture, we can export the variables or functions in JS file, so other module can use. Here, we will create simple calculator using import/export functionality in Lightning Web Component framework. Let's see. Step 1: First, we are going to create a LWC named "calculator" where we will define only JS file that is ... 5/3/2020 · ES6 Modules¶. Node.js v13.8.0 supports ECMAScript (ES6) modules without any flag. However, all the files included must have the .js extension:
Mar 16, 2020 - if i import 2 javascript files into an html file, will variables with the same name mess each other up ... File is included via import here. Re: How to import a javascript class and extend it in another script unit As a kind of fun example of what all this looks like in TestComplete, I've attached a little "story". Put all 5 files in a JavaScript project in TestComplete and run the "battle" function in BridgeOfKhazadum.js. When you import.js file in your html the order is very important and you can think that the previous \<script> tags are like imports. For example if you script requires jQuery you will need to import first jQuery library and then your script: <script src= "jquery-3.3.1.min.js" ></script> <script src="your-script.js"></script>
Throughout this article, we've used .js extensions for our module files, but in other resources you may see the .mjs extension used instead. V8's documentation recommends this, for example. The reasons given are: It is good for clarity, i.e. it makes it clear which files are modules, and which are regular JavaScript. JavaScript currently does not provide a "native" way of including a JavaScript file into another like CSS (@import), but all the above mentioned tools/ways can be helpful to achieve the DRY principle you mentioned. I can understand that it may not feel intuitive if you are from a Server-side background but this is the way things are.
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Import Js File To Another Js File Code Example
Import Js File To Another Js File Code Example
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 How To Import Js File From Src File Into Index Html Stack
How To Import Js File From Src File Into Index Html Stack
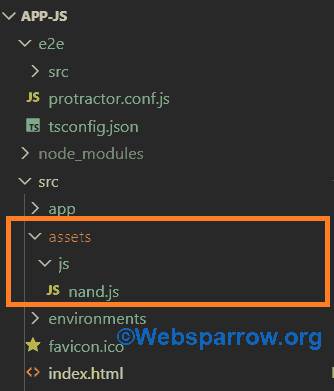
 How To Add Javascript File In Angular Project Websparrow
How To Add Javascript File In Angular Project Websparrow
 Typescript Programming With Visual Studio Code
Typescript Programming With Visual Studio Code
 Javascript Laravel 8 Include Certain Javascrip File Into
Javascript Laravel 8 Include Certain Javascrip File Into

 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Node Js Modules Import And Use Functions From Another File
Node Js Modules Import And Use Functions From Another File
 Dynamic Import Of Javascript Module From Stream Stack Overflow
Dynamic Import Of Javascript Module From Stream Stack Overflow
 Provide A Way To Add The Js File Extension To The End Of
Provide A Way To Add The Js File Extension To The End Of
 How To Call External Javascript Function Which Is In Separate
How To Call External Javascript Function Which Is In Separate

 Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
 Require Is Not Defined Error Comes When I Try To Import Js
Require Is Not Defined Error Comes When I Try To Import Js
 Include External Javascript Libraries In An Angular
Include External Javascript Libraries In An Angular
 How To Add External Css Amp Javascript File In Angular Project
How To Add External Css Amp Javascript File In Angular Project
 Import Javascript File In Another Js File Code Example
Import Javascript File In Another Js File Code Example
 Javascript Editing Bootstrap Studio
Javascript Editing Bootstrap Studio

0 Response to "22 Javascript Import Other Js Files"
Post a Comment