25 Rest Operator In Javascript
Aug 04, 2019 - If you’re unsure what the rest operator is and what it does, you’re in the right place!. “Understanding the JavaScript Rest Parameter” is published by Trevor-Indrek Lasn. With the spread operator you have an easy way of creating a clone of the object or array. Using the Rest Operator. The Rest operator allows you to have an almost unlimited amount of arguments as an array. Here's the rest operator used to turn arguments into an array:
 Stephanie On Twitter Ever Been Confused What Those 3 Dots
Stephanie On Twitter Ever Been Confused What Those 3 Dots
Here are six lesser known tricks when using rest and spread with JavaScript objects. 1. Adding Properties. Clone an object while simultaneously adding additional properties to the (shallow) cloned object. In this example user is cloned and password is added into userWithPass. 2.

Rest operator in javascript. Sep 01, 2019 - Array.from operates on both array-likes and iterables. The spread syntax works only with iterables. So, for the task of turning something into an array, Array.from tends to be more universal. 30/8/2021 · Rest operator is used while defining functions. It does the exact opposite of spread. It takes the values passed as arguments in a function and converts them into an array. This is not the same as arguments object in JavaScript. Methods like forEach (), reduce (), … JavaScript | Rest parameter Last Updated : 16 Apr, 2019 Rest parameter is an improved way to handle function parameter, allowing us to more easily handle various input as parameters in a function. The rest parameter syntax allows us to represent an indefinite number of arguments as an array.
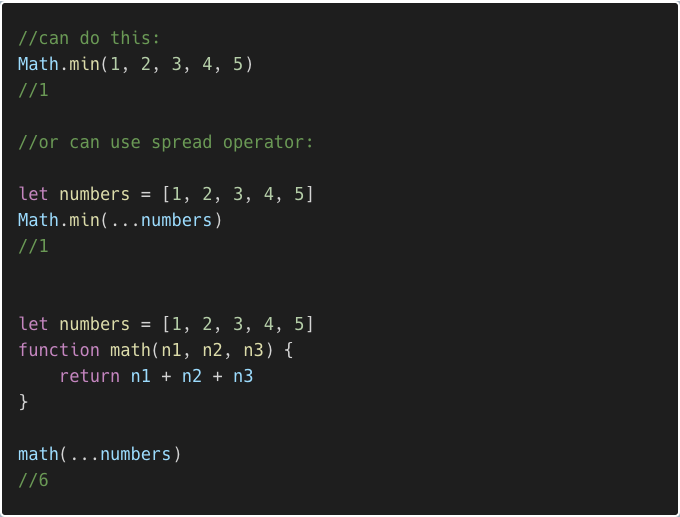
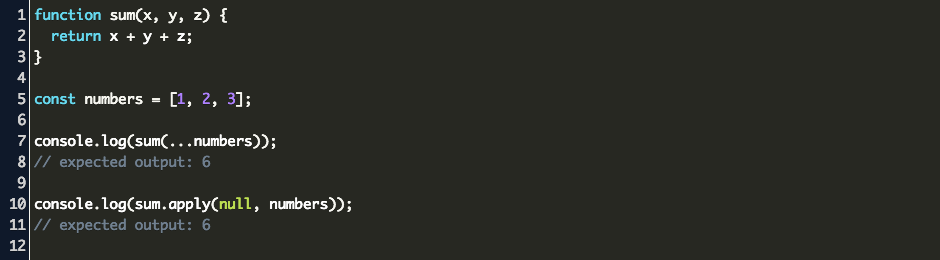
How to use rest operator in JavaScript? Rest operator is also known as Rest parameter. It was introduced in ES6. It allows you to pass any number of arguments to a function. Let's see the problem that is faced by the developers before the introduction of rest operator. Consider a function sum() that calculates the sum of two numbers Dec 21, 2018 - While generally, you would want ... spread operator is significantly faster. The spread syntax also enforces immutability, which is really important if you are working with data that should not be mutated. Basically, the spread syntax allows us to copy, into the new array, the values of already defined array(s). ... Now, the rest 😁. The ... Dec 04, 2019 - Today we are going to talk about the Rest Operator, unlike the spread operator, collects all the remaining elements in a matrix. multiply(1,2,3), the result will always be 2 because in Javascript we…
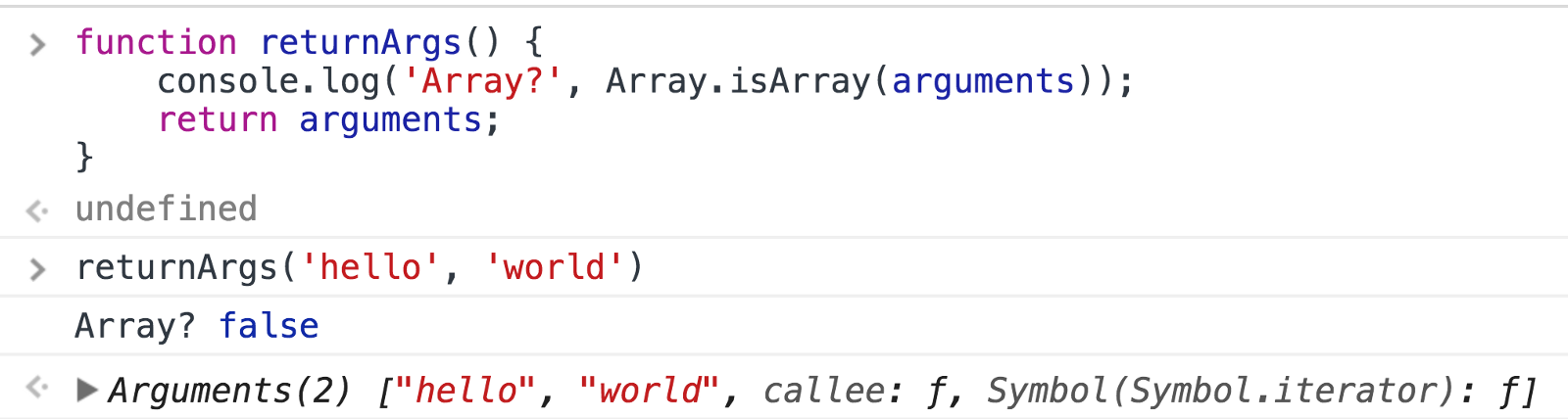
We use... As both spread and rest operator in JavaScript and they both perform differently or precisely the opposite functions. The operator is simply overloaded for rest and spread both. In this article, we'll talk about how and where to use rest operators in Javascript and eventually differentiate it from the spread operator. Rest. The rest parameter allows us to pass an indefinite number of parameters to a function and access them in an array. Rest works in a similar way as the spread operator but will iterate over all arguments passed to a function and allow you to access them in array. Key Takeaways. The "arguments" is a special array-like object that contains all the parameters passed by their index. The "rest" parameters pass and handle an arbitrary number of arguments. The "spread" operator is used to convert the iterable objects like an array to a list of independent parameters.
Rest Operator: Rest syntax looks exactly like spread syntax, but is used for destructuring arrays and objects.Rest syntax is the opposite of spread syntax. Rest Operator. Very shortly we will mention the rest operator, which looks exactly like the spread operator. It allows us to represent an indefinite number of arguments as an array - basically collects all remaining arguments of a function into an array. It functions similar to the spread operator, but there is a slight difference. The rest operator, is used to group remaining arguments in, usually in functions. The spread operator, on the other hand, is used to split a group of values in JavaScript. Key takeaway: rest groups, spread splits.
The spread operator also acts upon strings, separating each individual character into a new string element. Therefore, using an array function for converting these into integers, the array created above is equivalent to the one below: Learn two modern techniques to work with arrays and objects in JavaScript. Published Jan 03, 2019. You can expand an array, an object or a string ... This operator has some pretty useful applications. ... (null, a) but that's not as nice and readable) The rest element is useful when working with array destructuring: const numbers = [1, 2, 3 ... May 28, 2021 - in this tutorial, you will learn how to use the JavaScript rest parameters to gather parameters and put them all in an array.
Aug 15, 2018 - Using the rest parameter (…), which is the same syntax as the spread operator, we can pass an indefinite number of parameters to our function. These parameters are available within our function as an array called args (or whatever name you passed the function). Bit operators work on 32 bits numbers. Any numeric operand in the operation is converted into a 32 bit number. The result is converted back to a JavaScript number. The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers. Because of this, in JavaScript, ~ 5 will not return 10. It will return -6. JavaScript Object Destructuring, Spread Syntax, and the Rest Parameter - A Practical Guide. In JavaScript, we use objects to store multiple values as a complex data structure. There are hardly any JavaScript applications that do not deal with objects. Web developers commonly extract values from an object property to use further in programming ...
Javascript Web Development Object Oriented Programming The rest operator (…) allows us to call a function with any number of arguments and then access those excess arguments as an array. The rest operator also allows us in destructuring array or objects. The spread operator (...) spreads out the elements of an array (or iterable object). The rest operator condenses elements. The spread and rest operators are ... Javascript Rest Operator allows us to represent an indefinite number of arguments as an array. The rest operator is an improved way to handle the function parameters, letting us to more efficiently handle various input as parameters in the function.
Javascript's three dots ( ... ): Spread vs rest operators. Javascript's ECMA6 came out with some cool new features; ... is one of these new Javascript functionalities. It can be used in two different ways; as a spread operator OR as a rest parameter. Rest parameter: collects all remaining elements into an array. Rest parameters. The rest parameter syntax allows a function to accept an indefinite number of arguments as an array, providing a way to represent variadic functions in JavaScript. The source for this interactive example is stored in a GitHub repository. Welcome to javascript course. This is a new javascript course designed, created and recorded fresh in 2020. This course will give you a fantastic start for y...
Destructuring, rest parameters, and spread syntax are useful features in JavaScript that help keep your code succinct and clean. If you would like to see destructuring in action, take a look at How To Customize React Components with Props , which uses this syntax to destructure data and pass it to custom front-end components. Aug 20, 2018 - The evolution of JavaScript to ES6 version has brought a whole array of new tools and utilities. These tools allow us to perform some common operation in a more concise and elegant way. One such new… The rest operator is used to pass a variable number of arguments to a function, and it has to be the last one in the arguments list. If the name of the function argument starts with the three dots, the function will get the rest of the arguments in an array. The ES6 rest operator is represented by three dots (…).
Rest parameters are exactly opposite of spread operator. Spread operator is used to expand all the items of the arrays while Rest parameters is used to condense different items to form an array. Rest parameters are also indicated with... in javascript. Mar 31, 2019 - This Rest Parameter and Spread Operator , I hope you enjoyed and learned . “TELL ME AND I FORGET. TEACH ME AND I REMEMBER. INVOLVE ME AND I LEARN.” –BENJAMIN FRANKLIN · Don’t just read about it , try it ! Happy learning .. ... New JavaScript and Web Development articles every day. Coding tutorials and news. The developer homepage gitconnected && skilled.dev.
Spread and rest operator in JavaScript can be used with syntax '…'. Although the syntax is the same it is called different as spread or rest based on its use. Spread operator: The spread operator is used to split up array elements or object properties. Example of spread operator on array: Jul 20, 2021 - In the above example, the spread ... to the rest parameter. ... Objects themselves are not iterable, but they become iterable when used in an Array, or with iterating functions such as map(), reduce(), and assign(). When merging 2 objects together with the spread operator, it is assumed ... 2/2/2021 · When ... is at the end of function parameters, it’s “rest parameters” and gathers the rest of the list of arguments into an array. When ... occurs in a function call or alike, it’s called a “spread syntax” and expands an array into a list. Use patterns: Rest parameters are used to create functions that accept any number of arguments.
If you see (…) dots on the function call then it is a spread operator. If you see (…) dots on the function parameter then it is a rest parameter. Spread operator helps us to merge Arrays or Objects. Apr 03, 2019 - Let’s go over how we can use ES6 feature rest and spread operators to make our code more flexible! Oct 15, 2019 - In the above example of the Rest Operator in JavaScript, we created the function called fun and receiving the arr parameter using the rest parameter. Now It doesn’t matter how many parameters you will pass in fun function it will grab all of them as an array.
 Rest Operator Vs Spread Operator In Functions By Muesingb
Rest Operator Vs Spread Operator In Functions By Muesingb
 Javascript Spread Operator Code Example
Javascript Spread Operator Code Example
 Exploring The Spread Operator And Rest Parameter In Javascript
Exploring The Spread Operator And Rest Parameter In Javascript
 How Javascript Rest Parameters Actually Work
How Javascript Rest Parameters Actually Work
 How To Use Spread And Rest Operator In Javascript By Md
How To Use Spread And Rest Operator In Javascript By Md
 Javascript Nuggets Rest Operator
Javascript Nuggets Rest Operator
 Javascript S Spread Operator Amp Its Identical Twin The Rest
Javascript S Spread Operator Amp Its Identical Twin The Rest
 Rest Parameter And Spread Operator In Javascript Es6
Rest Parameter And Spread Operator In Javascript Es6
 Array Destructuring Spread Operator Rest Operator
Array Destructuring Spread Operator Rest Operator
 Javascript Es6 Spread Operator And Rest Parameters By Luke
Javascript Es6 Spread Operator And Rest Parameters By Luke
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
 Rest Parameters And Spread Operators In Javascript Es2015
Rest Parameters And Spread Operators In Javascript Es2015
 Javascript Spread Operator And Rest Parameters
Javascript Spread Operator And Rest Parameters
 Es6 Use The Rest Operator With Function Parameters Spread
Es6 Use The Rest Operator With Function Parameters Spread
 Array Destructuring In Es6 Tutorial And Example
Array Destructuring In Es6 Tutorial And Example
 Three Dots In Javascript By Sagar Gavhane Bits
Three Dots In Javascript By Sagar Gavhane Bits
 Javascript Rest Parameter Geeksforgeeks
Javascript Rest Parameter Geeksforgeeks
 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python
 How To Use The Spread And Rest Operator Dev Community
How To Use The Spread And Rest Operator Dev Community
 Node 5 10 Spread Operator Not Working Stack Overflow
Node 5 10 Spread Operator Not Working Stack Overflow
 Spread And Rest Operator In Javascript Dev Community
Spread And Rest Operator In Javascript Dev Community
 Spread And Rest Operator Javascript Array Object Destructuring Hindi 31
Spread And Rest Operator Javascript Array Object Destructuring Hindi 31
 Javascript Static Code Analysis Amp Security Review Tool
Javascript Static Code Analysis Amp Security Review Tool
 Simon Hoiberg On Twitter Javascript Tip Don 39 T Use
Simon Hoiberg On Twitter Javascript Tip Don 39 T Use
0 Response to "25 Rest Operator In Javascript"
Post a Comment