28 Link Javascript To Html And Css
Links. Links are one of the most basic, yet deeply fundamental and foundational building blocks of the web. Click a link, and you move to another page or are moved to another place within the same page. Table of Contents. HTML implementation; Styling and CSS considerations; JavaScript considerations; Accessibility considerations; HTML ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
You have to link those files to your HTML file to run CSS styles and JavaScript code on the front end. Where you have to place the JS link code in HTML? Generally, CSS styles are included in between <HEAD> and </HEAD> tag. You can write anywhere in between the HEAD section.

Link javascript to html and css. Jul 26, 2013 - Next, we need to hook these CSS and JavaScript files up into our index.html file.…So, let's take the index.html file and open it up in your chosen text editor.…After that title tag, let's hit Return. And let's start by typing beginning tag,…type link, rel for relationship equals style ... Jul 18, 2017 - Check out what Olajide Nathaniel has posted on SoloLearn To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Combining CSS variables with calc() expressions is just plain awesome: html { --header-height: 40px } .page-content { top: calc(var(--header-height) + 10px) } CSS Variables and JavaScript. We recently came across Lea Verou's slider polyfill which expresses an interesting use of CSS Variables to communicate between JavaScript and CSS. connect external css & javascript to htmlSoftware Used In Tutorial:-Visual Code (64-bit) UserProject Description:-HTML, CSS, JavaScript
CSS file. Now we have the CSS, in other words, the style of our page. To modify each element in our HTML file, we can select them using ids, classes or the tag names themselves, though the last ... May 26, 2020 - When you’re working with HTML, styles, and scripts and you’re working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your JavaScript files in another folder. Do the same for your HTML files. To link a CSS file ... First, create the HTML file Create a CSS file and save it using the.css extension (This file only will only contain the styling code.) Link the CSS file in your HTML file using tag in header section of HTML document.
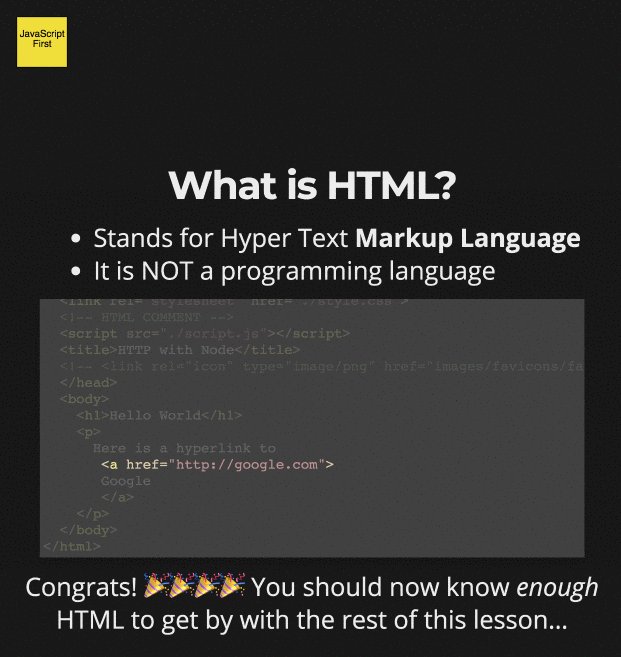
CSS Object Model (CSSOM) InsertRule() According to MDN: The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript. It is much like the DOM, but for the CSS rather than the HTML. It allows users to read and modify [the] CSS style dynamically. The CSSStyleSheet.insertRule() method inserts a new CSS rule to a ... Action: A JavaScript demonstration. Make a new HTML document, doc5.html. Copy and paste the content from here, making sure that you scroll to get all of it: Make a new CSS file, style5.css. Copy and paste the content from here: Make a new text file, script5.js. Copy and paste the content from here: // JavaScript demonstration var square ... HTML, however, has several limitations. It cannot, for example, be used to make interactive web pages and it cannot be used to store data. A modern day web page (and, by extension, a website) is created by using several different languages, like XML, HTML, CSS and JavaScript. JavaScript is the language that adds interactivity to your web page.
Style the link as a button¶. Add a link styled as a button with CSS properties. A href attribute is the required attribute of the <a> tag. It specifies a link on the web page or a place on the same page where the user navigates after clicking on the link. Linking HTML to CSS is the best option for easy website maintenance. You have to use the <link> element to link HTML to CSS. The element itself is empty, but it contains three attributes: rel describes the relationship between the HTML document and a linked document. Tutorial of how to link any html document to any css stylesheet in atom, adobe dreamweaver, visual studio code, sublime, and any code text editor. Thank you ...
JavaScript is what animates HTML and CSS, and it's what brings your website to life. JavaScript can be compared to the body's ability to perform actions such as walking or talking. So when you add JavaScript to HTML and CSS, it transforms the body from being a beautifully dressed mannequin into a real-life walking talking human being. There are two ways to add JavaScript to HTML and make them work together. Now that we have talked about JavaScript and have seen what some of its advantages can be, let's take a look at some of the ways we can link JavaScript to HTML. Adding JavaScript directly to a HTML file. The first way to add JavaScript to HTML is a direct one. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
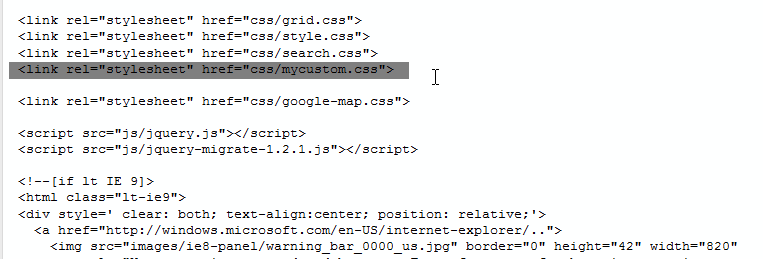
This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. The following code shows the CSS and JS inline in the HTML document. The HTML element specifies relationships between the current document and an external resource. This element is most commonly used to link to stylesheets, but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other things. Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to link the CSS using Inline Style. And, this section helps you to understand how to link the CSS using Inline Style. Step 2: Now, we have to use the style attribute at the starting of that text on which we want ...
Jul 30, 2017 - This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document and as a separate file. The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ... So you use the script element to add JavaScript to an HTML document. 0:17. You can place script tags almost anywhere in an HTML file. 0:21. But most typically you'll find script tags placed either in the head of the page or 0:25. within the body of the page just before the closing body tag. 0:30.
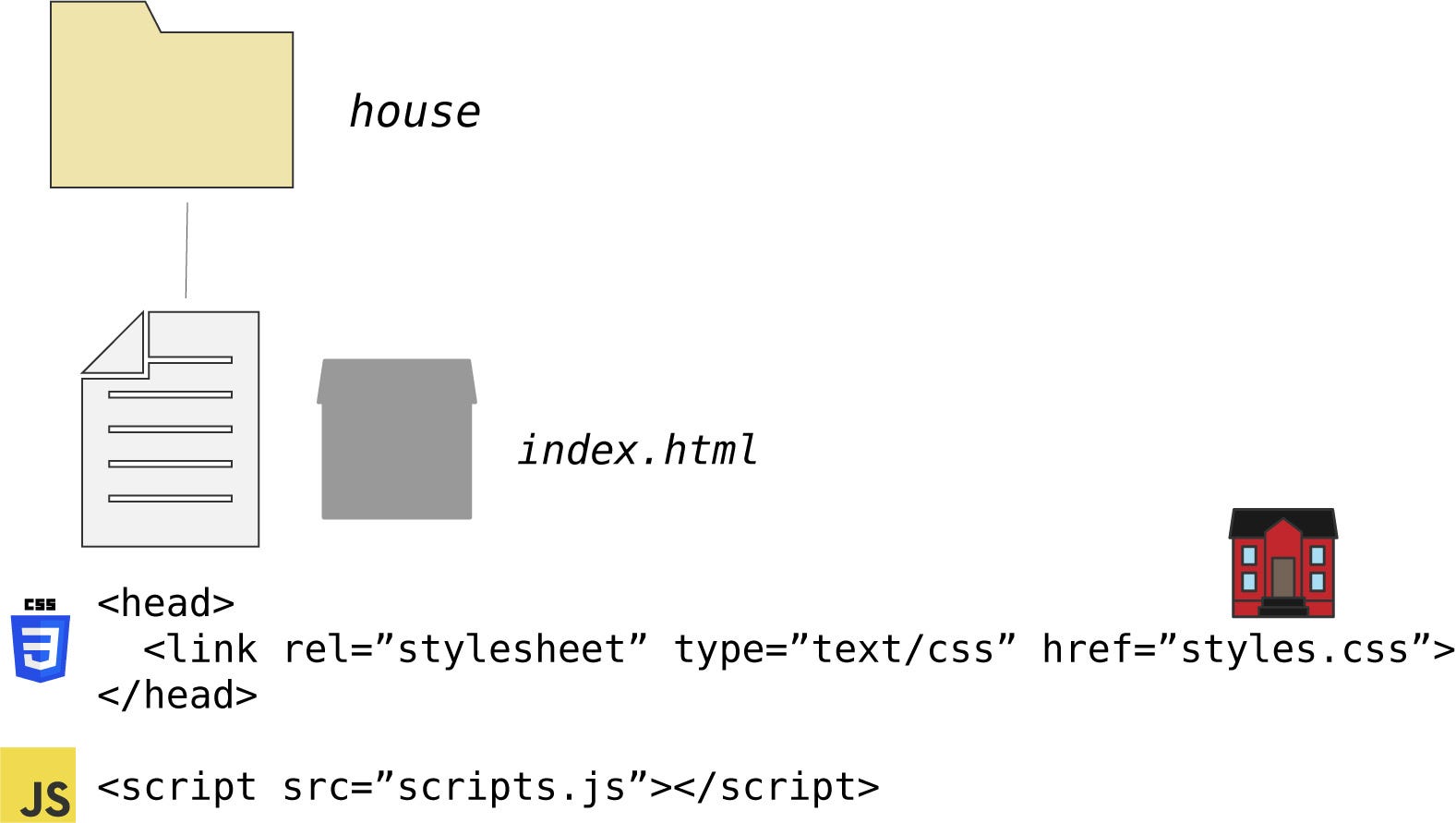
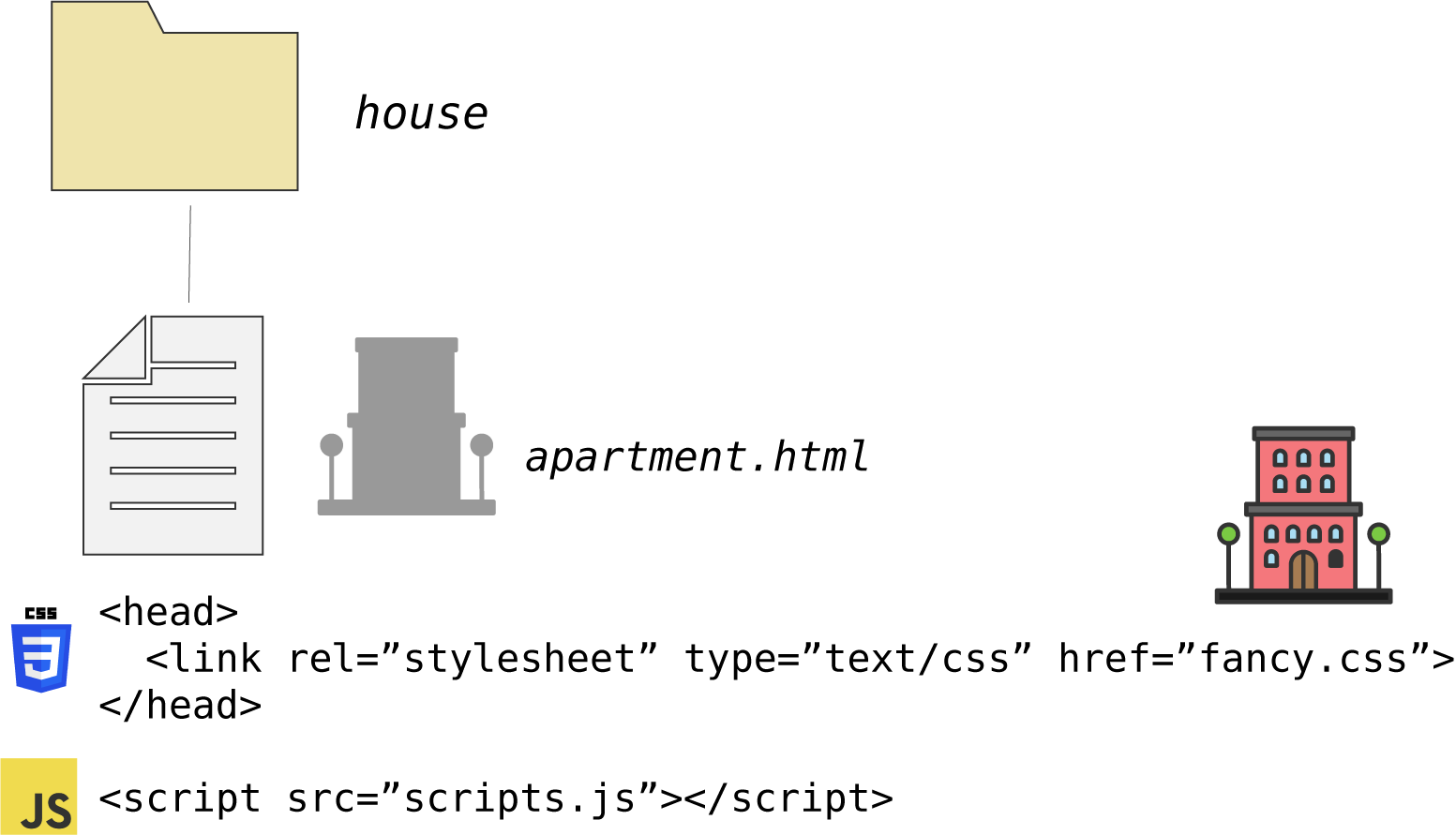
The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Feb 09, 2015 - <head> <title>WEBPAGE</title> <script ... Library\My Documents\HTML project\web.css"/> ... That looks okay; however, the CSS should load before the JavaScript so it is present when the JS fires. There may be style changes in the script. If the CSS is loaded after the script runs, ... Nov 20, 2018 - The CSS and JavaScript files simply modify the HTML. They need to be referenced in the HTML file in order to be loaded. That is why in the diagram above, the folder itself is the same, But the HTML file and the code that links it to the other files is different.
JavaScript (JS) Often confused with the Java programming language, the JavaScript or simply JS makes your site interactive. If you know HTML, CSS and JavaScript you can start developing simple online games. JS is used to validate forms before submitting, to animate slideshows, and to bring the site alive. CSS can be added to HTML documents in 3 ways: Inline - by using the style attribute inside HTML elements Internal - by using a <style> element in the <head> section External - by using a <link> element to link to an external CSS file Use document.getElementsByTagName () method to get HTML head element. Create new link element using createElement ('link') method. Initialize the attributes of link element. Append link element to the head.
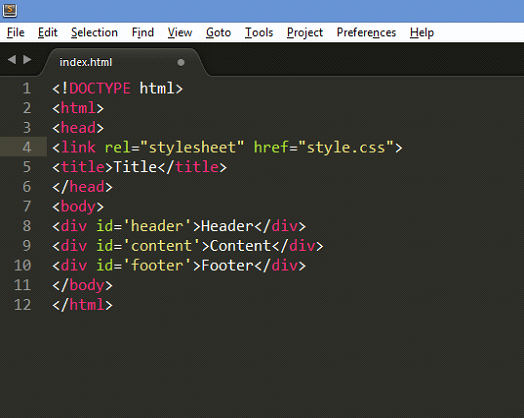
Visit the website and click the On Add Project button as shown below. Step 2: Give a Name to your project and click on the Continue button. Step 3: Now click on the Continue button. Step 4: Now choose Default Account For Firebase and click on the Create Project button. Step 5: Now your project is created and you are now good to go. In order to link to your CSS and JavaScript files, you will need an HTML document within which to work. Open css-and-js.html and enter the following HTML: <!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'/> <title>Linking to CSS and JavaScript</title> </head> <body> </body> </html> CSS can be added to HTML by linking to a separate stylesheet file, importing files from existing stylesheets, embedding CSS in a style tag, or adding inline styles directly to HTML elements. Many of these methods can also be done with javascript.
How to link CSS, javascript and HTML files together. Ask Question Asked 6 years, 11 months ago. Active 6 years, 11 months ago. Viewed 2k times 0 I am trying to learn web dev and did a few courses from codeacademy. It just teaches syntax and meaning of stuff but not how to implement them. Nov 06, 2011 - The reasoning for <link> at the top is browsers have to reflow the layout as CSS files load (if they're not in the <head>) moving elements around while the user is trying to interact with the page. For <script> files at the end, browsers have to (in most cases) block processing the HTML while a JavaScript ... Wrapping Up. As a web developer, the three main languages we use to build websites are HTML, CSS, and JavaScript. JavaScript is the programming language, we use HTML to structure the site, and we use CSS to design and layout the web page. These days, CSS has become more than just a design language, though.
CSS cheat sheet; Javascript cheat sheet; HTML tutorial; Bootstrap tutorial; Bootstrap cheat sheet; Mastering Bootstrap, highly likely the best path currently available to building optimized and beautiful websites with HTML and CSS. If you have any questions about creating a website with HTML and CSS, don't hesitate to submit them in the comments. Jun 29, 2019 - When you’re working with HTML, styles, and scripts and you’re working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your JavaScript files in another folder. Do the same for your HTML files. To link a CSS file ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
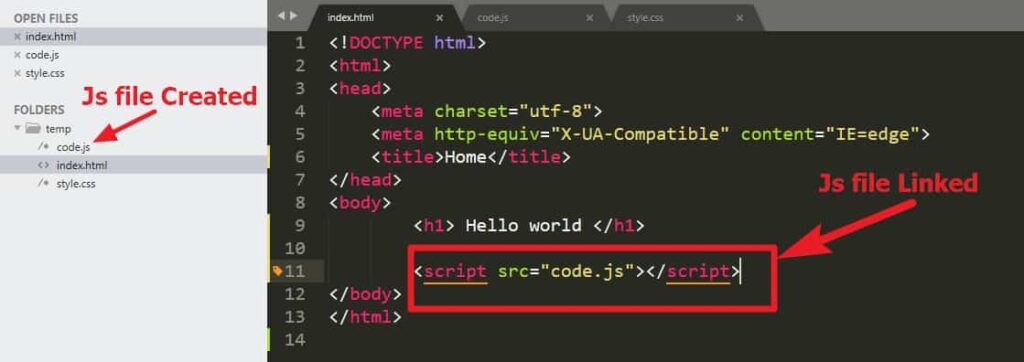
 Linking Your Index Html Page To A Javascript File
Linking Your Index Html Page To A Javascript File
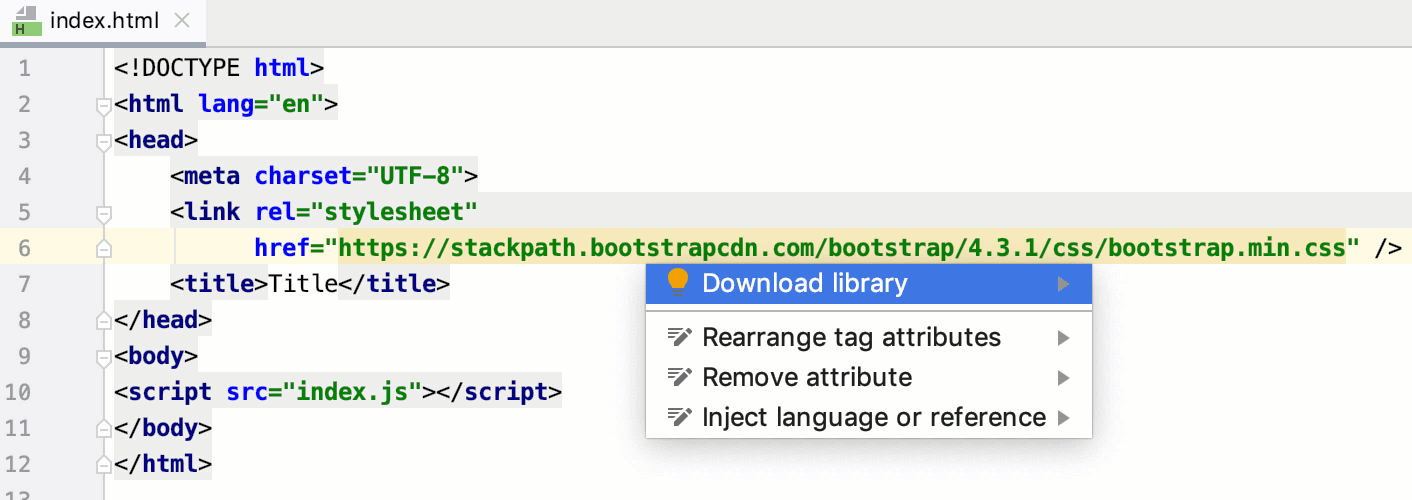
 Using Bootstrap With Vue Js Gitbook
Using Bootstrap With Vue Js Gitbook
Add Anchor Link As List Item In Html And Css
 How To Display Example Code On Your Website Coders Guidebook
How To Display Example Code On Your Website Coders Guidebook
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
 How To Build A Website With Only Javascript By Hans Mcmurdy
How To Build A Website With Only Javascript By Hans Mcmurdy
Linking To External Css Or Javascript Need Help Bubble Forum
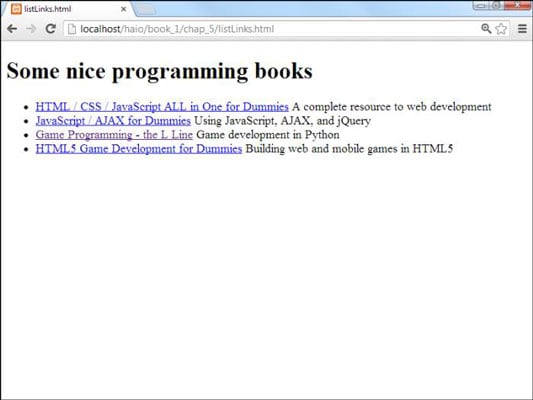
 How To Make Lists Of Links For Html5 And Css3 Programming
How To Make Lists Of Links For Html5 And Css3 Programming
 Link Js To Html Link Css And Js Files With An Html File
Link Js To Html Link Css And Js Files With An Html File
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Pop Up Banner Youtube Link Promotion Using Html Css And
Pop Up Banner Youtube Link Promotion Using Html Css And
 How To Use Css Variables Like A Pro Logrocket Blog
How To Use Css Variables Like A Pro Logrocket Blog
 The Absolute Basics Of Html Css And Javascript
The Absolute Basics Of Html Css And Javascript
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
 How To Make A Website Using Html Css And Javascript Blog
How To Make A Website Using Html Css And Javascript Blog
 Js Animated How To Add External Css Stylesheets References
Js Animated How To Add External Css Stylesheets References
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
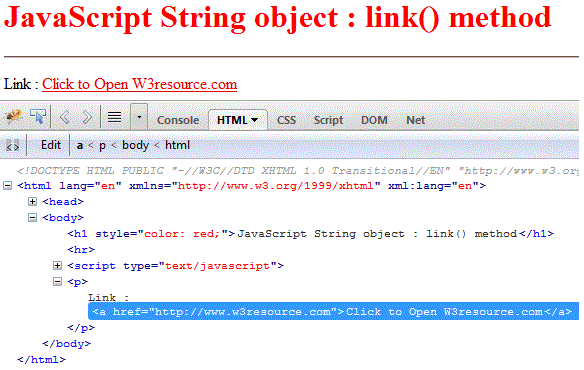
 Javascript Link Method String Object W3resource
Javascript Link Method String Object W3resource
 Highlight Current Page With Html Css Js Show Active Link Or
Highlight Current Page With Html Css Js Show Active Link Or
 How To Include External Css And Js In Wordpress Page Code Quora
How To Include External Css And Js In Wordpress Page Code Quora
 How To Make A Simple Calculator Using Html Css And Javascript
How To Make A Simple Calculator Using Html Css And Javascript
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
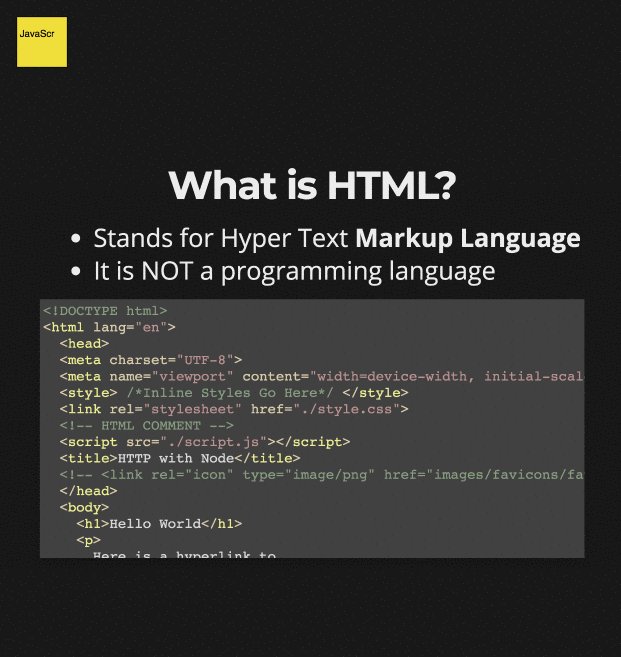
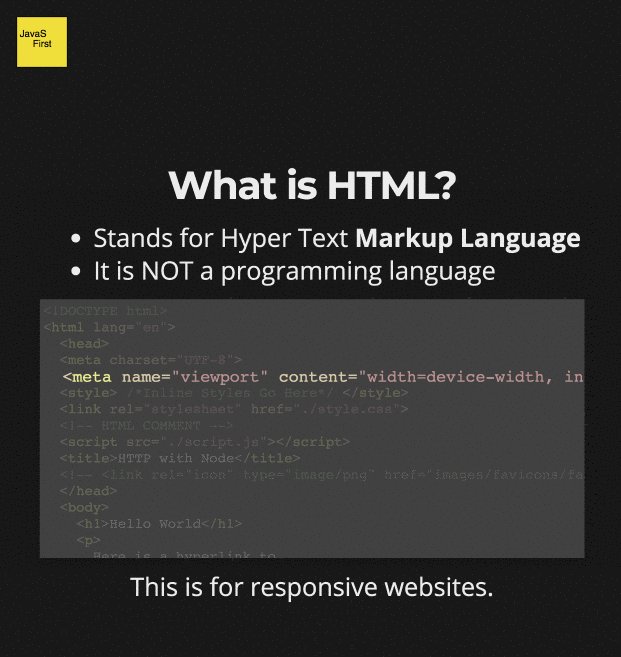
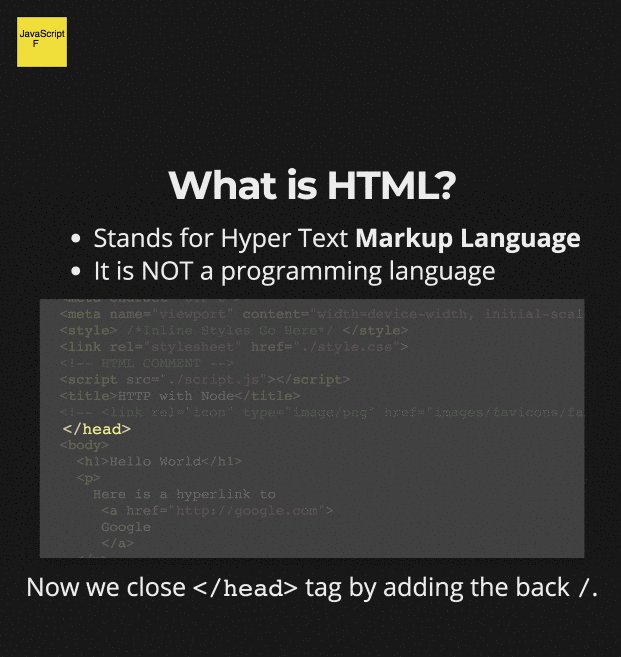
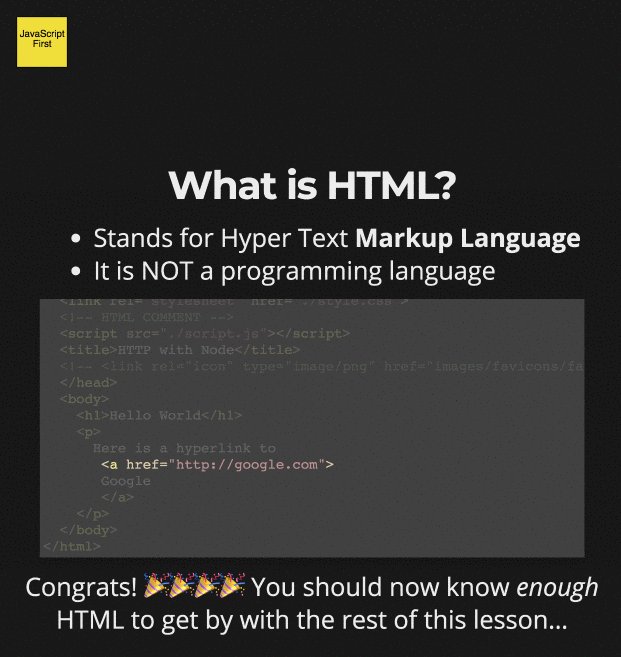
 How To Link Javascript To Html Html Script Src Attribute
How To Link Javascript To Html Html Script Src Attribute
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint




0 Response to "28 Link Javascript To Html And Css"
Post a Comment