33 Javascript For React Native
8 Answers8. Here is my simple code FormData with react-native to post request with string and image. I have used react-native-image-picker to capture/select photo react-native-image-picker. NOTE you can change image/jpeg to other content type. You can get content type from image picker response. Providing some other solution; we're also using ... React Navigation is a community effort led by Facebook and Expo to provide an easy-to-use navigation solution for React Native apps. It's a JavaScript implementation which means that it works across iOS and Android. You'll be working with this library in this tutorial.
 Using React With React Native Analysis Of Reactjs And React
Using React With React Native Analysis Of Reactjs And React
React. A JavaScript library for building user interfaces. Get Started. Take the Tutorial. ... React can also render on the server using Node and power mobile apps using React Native. A Simple Component. React components implement a render() method that takes input data and returns what to display. This example uses an XML-like syntax called JSX.

Javascript for react native. Updated 06/04/2021 : adding select input and date picker. Handling forms in react native is a crucial task in your journey as a react native developer, you can't think about developing a new react native app without dealing with forms, at least for login and sign up screen in case your app is retrieving data in the most of the cases. Visual Studio Marketplace. Launch Quick Open: Linux: Ctrl+P. macOS: ⌘P. Windows: Ctrl+P. Paste the following command and press Enter: ext install dsznajder.es7-react-js-snippets. JavaScript Environment JavaScript Runtime#. When using React Native, you're going to be running your JavaScript code in two environments: In most cases, React Native will use JavaScriptCore, the JavaScript engine that powers Safari.Note that on iOS, JavaScriptCore does not use JIT due to the absence of writable executable memory in iOS apps.
Since our approach invokes native code from pure Javascript, in the unfortunate case of a bug, you'll be able to update remotely with awesome tools like Microsoft CodePush. 3. When a React Native component left out a property. Overall, the React Native team did a great job wrapping the basic native components you need. The Scenario Setup for this tutorial Step 1: Create an Amazon Cognito Identity Pool Step 2: Add a Policy to the Created IAM Role Step 3: Create app using create-react-native-app Step 4: Install the Amazon S3 package and other dependencies Step 5: Write the React Native code Step 6: Run the Example Possible Enhancements Create React App. In order to learn and test React, you should set up a React Environment on your computer. This tutorial uses the create-react-app.. The create-react-app is an officially supported way to create React applications.. If you have NPM and Node.js installed, you can create a React application by first installing the create-react-app.
We are all used to coding in JavaScript, HTML5, React, React Native, VueJS, AngularJS, VanillaJS, and so on… We usually use these frameworks to make making UI's or web apps with animations, transitions, and event listeners nice and easy. It's not that much different when creating simple 2D JavaScript games or 2D HTML5 games. A React Native bridge method works only with standard JSON types. These are strings, numbers, booleans, arrays and maps. You'll need to convert native objects to structures that have only these ... Communication between native modules and JavaScript thread happens through an event bus or, to be more specific, the bridge. In my last article I described how to check what passes through your bridge in a React Native application, which can be really helpful to debug your events.
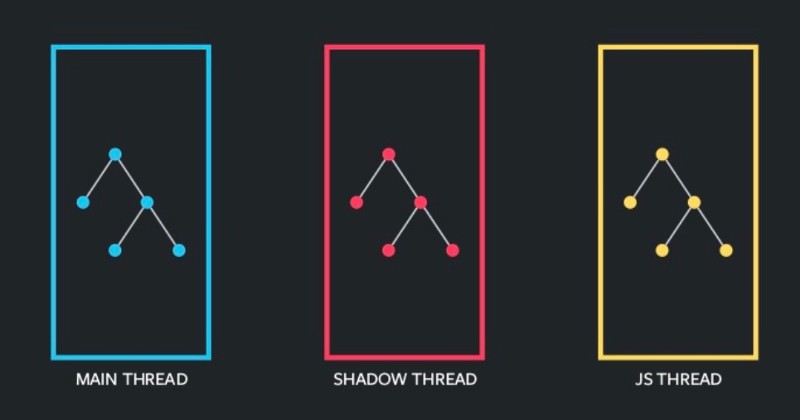
A bit more in detail, React-Native communicates over the React-Native Bridge with its own Javascript thread to all the native components in a native thread. It's like a browser , but instead of rendering divs, tables, spans, or h3's, it renders native components. React uses an HTML-in-JavaScript syntax called JSX (JavaScript and XML). Familiarity with both HTML and JavaScript will help you to learn JSX, and better identify whether bugs in your application are related to JavaScript or to the more specific domain of React. ... For instance, React Native can be used to build mobile applications; React 360 ... The up-to-date, in-depth, complete guide to React Native. Create beautiful mobile apps with JavaScript and React. Deliver high quality mobile apps, at light speed. Building the same app in both Swift and Java is time-consuming. With React Native, you can release a native app on both iOS and Android from a single codebase.
JavaScript Everywhere is the perfect companion for navigating the ever-changing modernJavaScript ecosystem. Adam teaches React, React Native, and GraphQL in a clear,approachable way so you can build robust web, mobile, and desktop applications. - Peggy Rayzis, Engineering Manager at Apollo GraphQL The React Native plugin for Application Insights JavaScript SDK collects device information, by default this plugin automatically collects: Unique Device ID (Also known as Installation ID.) Device Model Name (Such as iPhone X, Samsung Galaxy Fold, Huawei P30 Pro etc.) Device Type (For example, handset, tablet, etc.) 8/8/2021 · JavaScript is the number one programming language for internet applications. Before taking this course, you only need to have a basic knowledge of HTML and CSS. In our course, the basics of React Native and JavaScript are dealt with in detail and students are provided to test what they have learned with code quizzes prepared for each subject.
React Native Geolocation. The Geolocation API is used to get the geographical position (latitude and longitude) of a place. It extends the Geolocation web specification. This API is available through the navigator.geolocation globally, so that we do not need to import it.. In Android, Geolocation API uses android.location API. However, this API is not recommended by Google because it is less ... It is called JSX, and it is a syntax extension to JavaScript. We recommend using it with React to describe what the UI should look like. JSX may remind you of a template language, but it comes with the full power of JavaScript. JSX produces React "elements". We will explore rendering them to the DOM in the next section. The React Native is an extension of React, a popular JavaScript framework to develop web applications, which allows you to build native Android and iOS applications in JavaScript.
React Native is a JavaScript framework for building native mobile apps. It uses the React framework and offers large amount of inbuilt components and APIs. Audience. This tutorial is designed for JavaScript and React developers who aspire to learn mobile building skills. Leverage your JavaScript and React skills for mobile iOS and Android platforms using React Native. Examples in this course allow you to get started quickly and see your changes immediately in React Native using Expo, or use pure React Native standalone if you prefer. 4/3/2019 · In most cases, React Native will use JavaScriptCore, the JavaScript engine that powers Safari. Note that on iOS, JavaScriptCore does not use JIT due to the absence of writable executable memory in iOS apps. When using Chrome debugging, all JavaScript code runs within Chrome itself, communicating with native code via WebSockets. Chrome uses V8 as its JavaScript engine.
The React Native community has setup a template to use TypeScript in React Native. If you're using Expo just select one of their TypeScript templates when setting up your project. Initial setup on a new app is definitely not a reason to avoid using TypeScript in React Native. The React Native Docs have an entire page dedicated to using ... React Native is an open-source JavaScript framework introduced by Facebook. It is used for developing a real, native mobile application for iOS and Android platforms. It uses only JavaScript to build a mobile app. It is like React, which uses native components rather than using web components as building blocks. 30/8/2020 · import React, { useState } from "react"; import { SearchBar } from "react-native-elements"; const SearchScreen = (props) => { const [searchDetails, setSearchDetails] = useState(); const [data, setData] = useState([]); const recipes = props.navigation.getParam('recipes') console.log(recipes) const searchFilterFunction=(text)=>{ setSearchDetails(text) const newData = recipes.filter( item => { item.name …
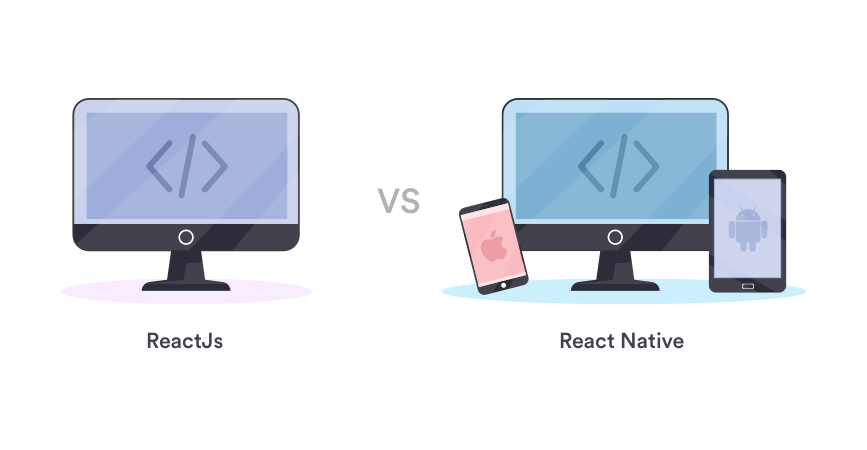
React Native is an entire platform allowing you to build native, cross-platform mobile apps, and React.js is a JavaScript library you use for constructing a high performing UI layer. React.js is the heart of React Native, and it embodies all React's principles and syntax, so the learning curve is easy. For instance, an entry-level JavaScript web designer will make a fraction of what a senior level React Native programmer might make. And that senior level programmer might understand other key issues—such as how to develop a mobile app with proper security and user privacy controls, cross-platform protocols, third-party modules and testing ... React Native combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces. Use a little—or a lot. You can use React Native today in your existing Android and iOS projects or you can create a whole new app from scratch.
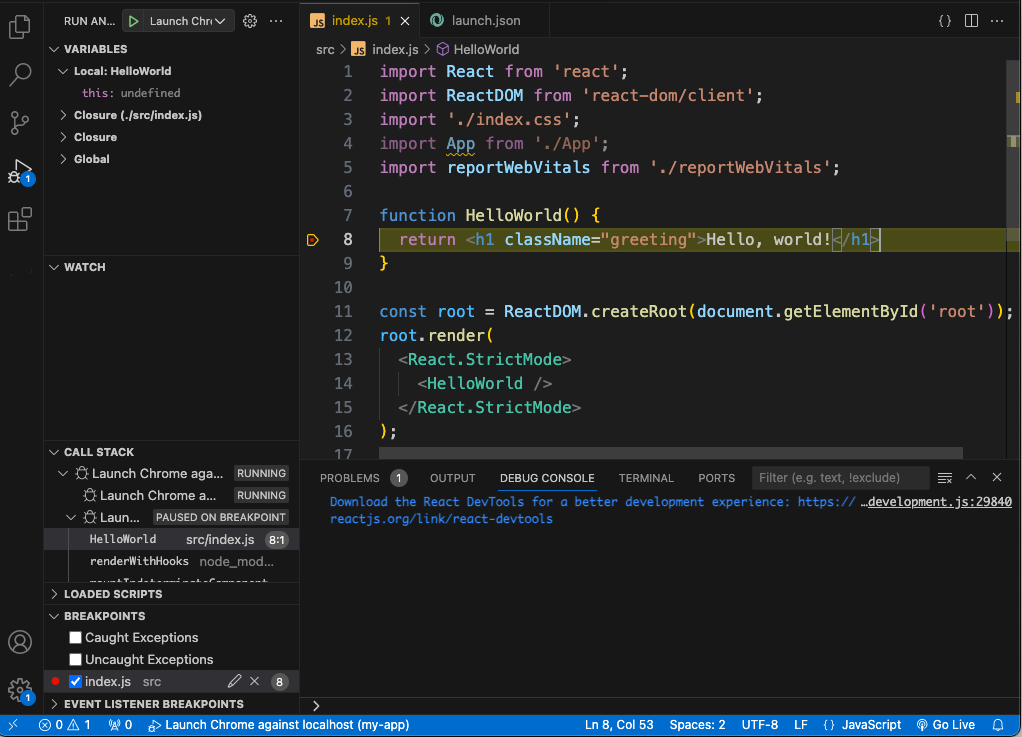
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 Reactjs Vs React Native Key Difference Advantages And
Reactjs Vs React Native Key Difference Advantages And
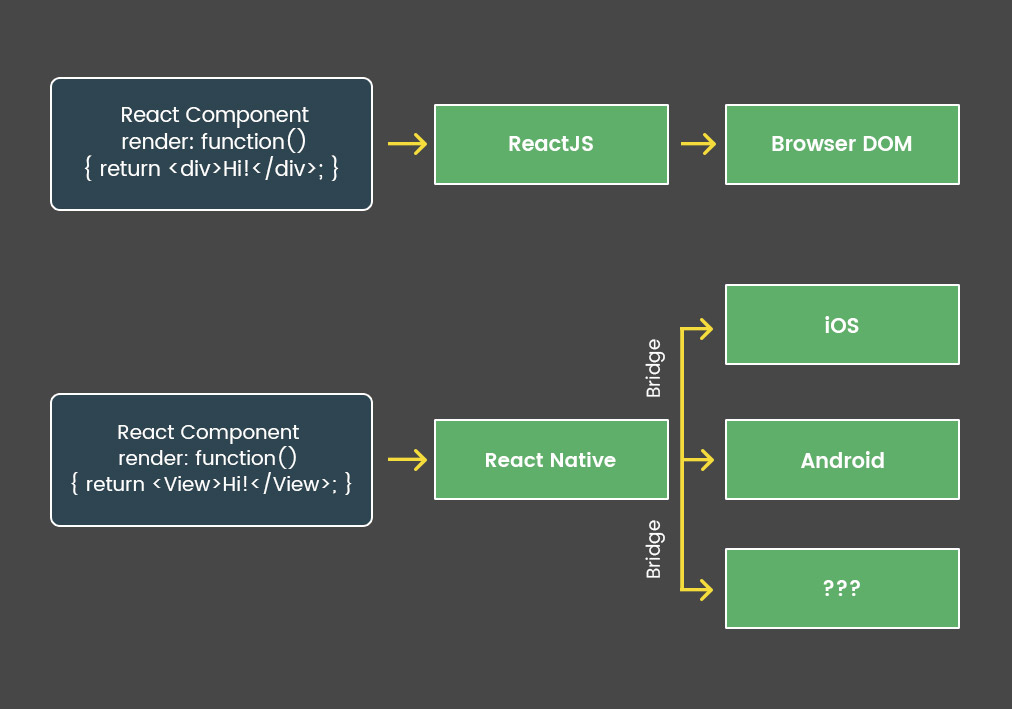
 Writing Cross Platform Apps With React Native
Writing Cross Platform Apps With React Native
 Reactjs Vs React Native Which Is Better React Native Or Reactjs
Reactjs Vs React Native Which Is Better React Native Or Reactjs
 How The React Native Bridge From Javascript To Native World
How The React Native Bridge From Javascript To Native World
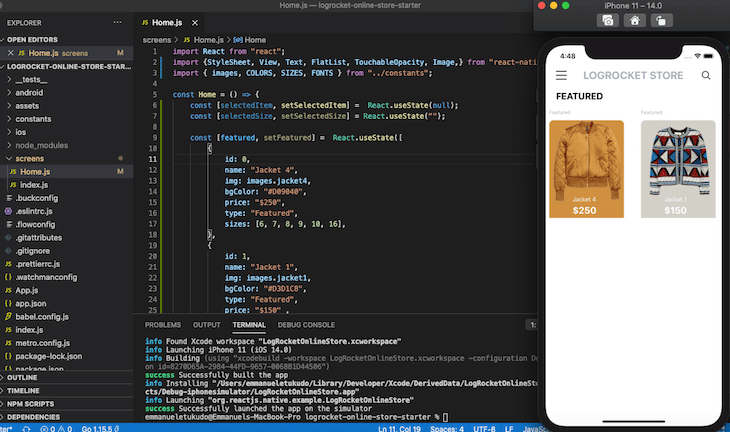
 Building A Real World React Native App In 60 Minutes
Building A Real World React Native App In 60 Minutes
 How To Build A Port Scanner With Javascript Using React
How To Build A Port Scanner With Javascript Using React
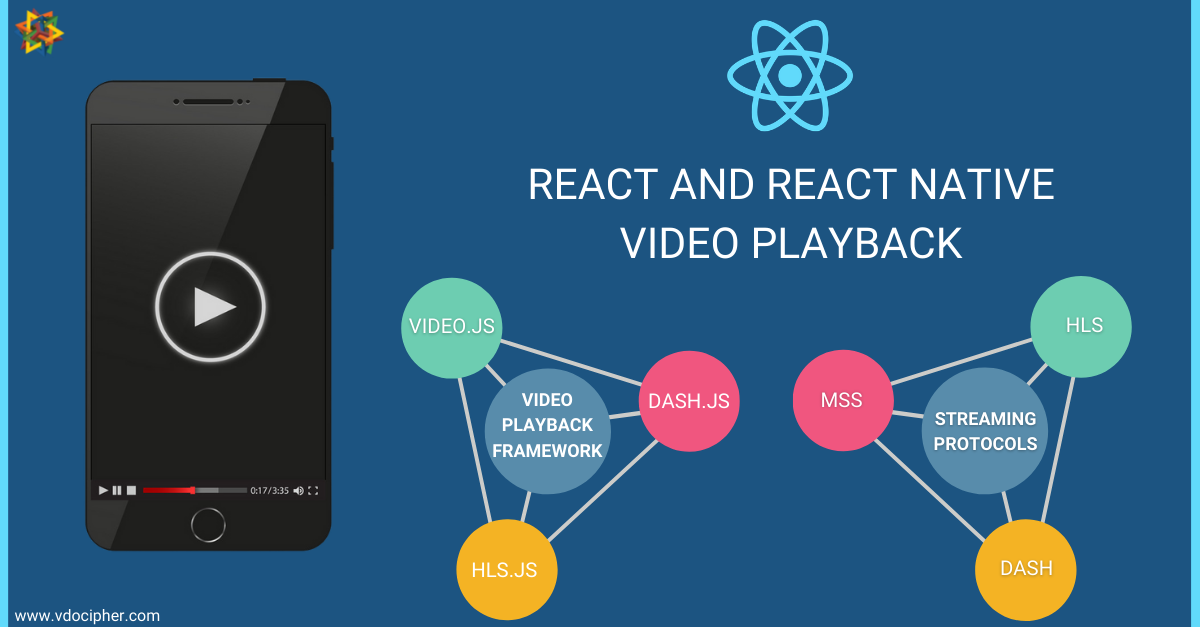
 React Amp React Native Video Playback Simple Guide Vdocipher
React Amp React Native Video Playback Simple Guide Vdocipher
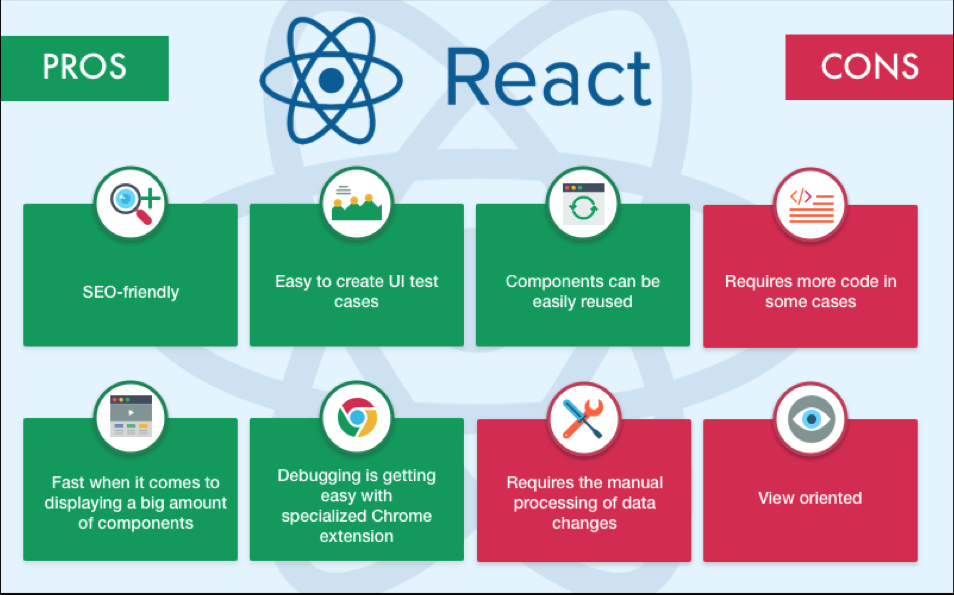
Reactjs Vs React Native Key Differences Pros And Cons
 React Js Vs React Native Vs React Vr A Clear Difference
React Js Vs React Native Vs React Vr A Clear Difference
 Reactjs Vs React Native Key Differences You Need To Know
Reactjs Vs React Native Key Differences You Need To Know
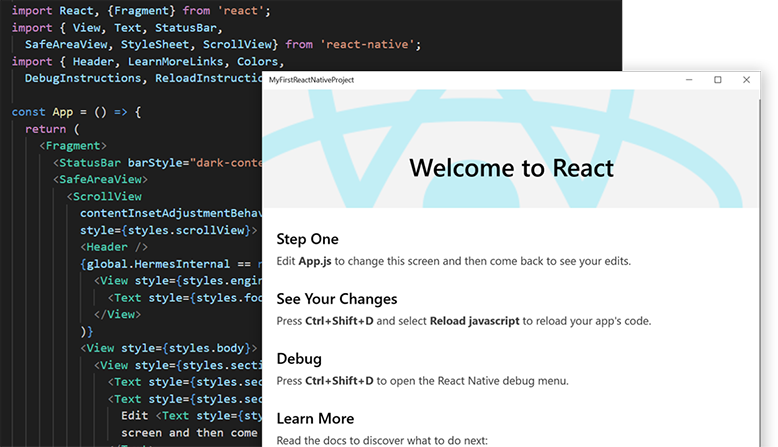
 React Native For Windows Macos Build Native Windows
React Native For Windows Macos Build Native Windows
 React Native Tutorial For Beginners Toptal
React Native Tutorial For Beginners Toptal
 A Look At React Native And React Js Dzone Web Dev
A Look At React Native And React Js Dzone Web Dev
 React Native For Android Development On Windows Microsoft Docs
React Native For Android Development On Windows Microsoft Docs
 React Native What Is It And Why Is It Used By Thinkwik
React Native What Is It And Why Is It Used By Thinkwik
 Roadmap To Becoming A React Native Developer In 2018 For
Roadmap To Becoming A React Native Developer In 2018 For
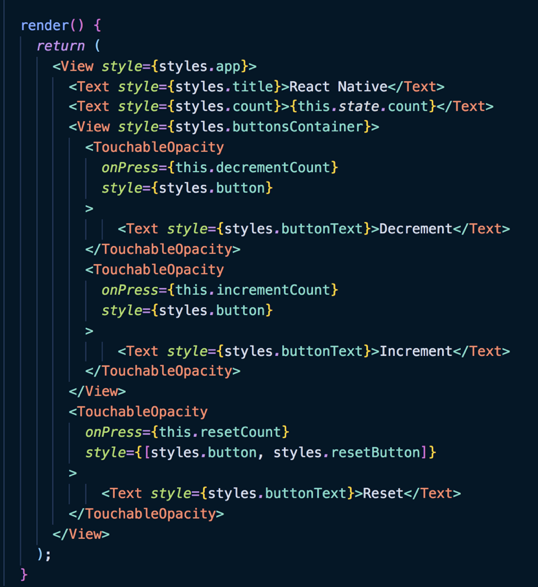
 React Native Styling Tutorial With Examples Logrocket Blog
React Native Styling Tutorial With Examples Logrocket Blog
 Transitioning From React Web To React Native Development By
Transitioning From React Web To React Native Development By
 React Native For Windows Macos Build Native Windows
React Native For Windows Macos Build Native Windows
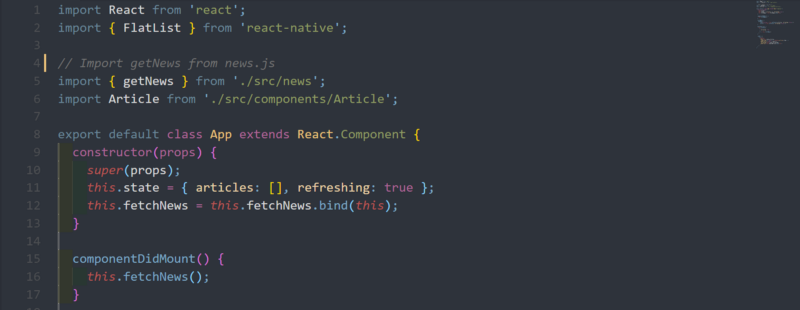
 How To Build A News App With React Native
How To Build A News App With React Native
 How React Native Constructs App Layouts And How Fabric Is
How React Native Constructs App Layouts And How Fabric Is
 Pros And Cons Of React Native For Cross Platform App
Pros And Cons Of React Native For Cross Platform App
 Bootstrapping Your React Native App Dev Community
Bootstrapping Your React Native App Dev Community
 Why Airbnb Is Moving Off Of React Native Software
Why Airbnb Is Moving Off Of React Native Software
 Difference Between React Js And React Native Blog
Difference Between React Js And React Native Blog
 React Native How To Setup Your First App By Aman Mittal
React Native How To Setup Your First App By Aman Mittal
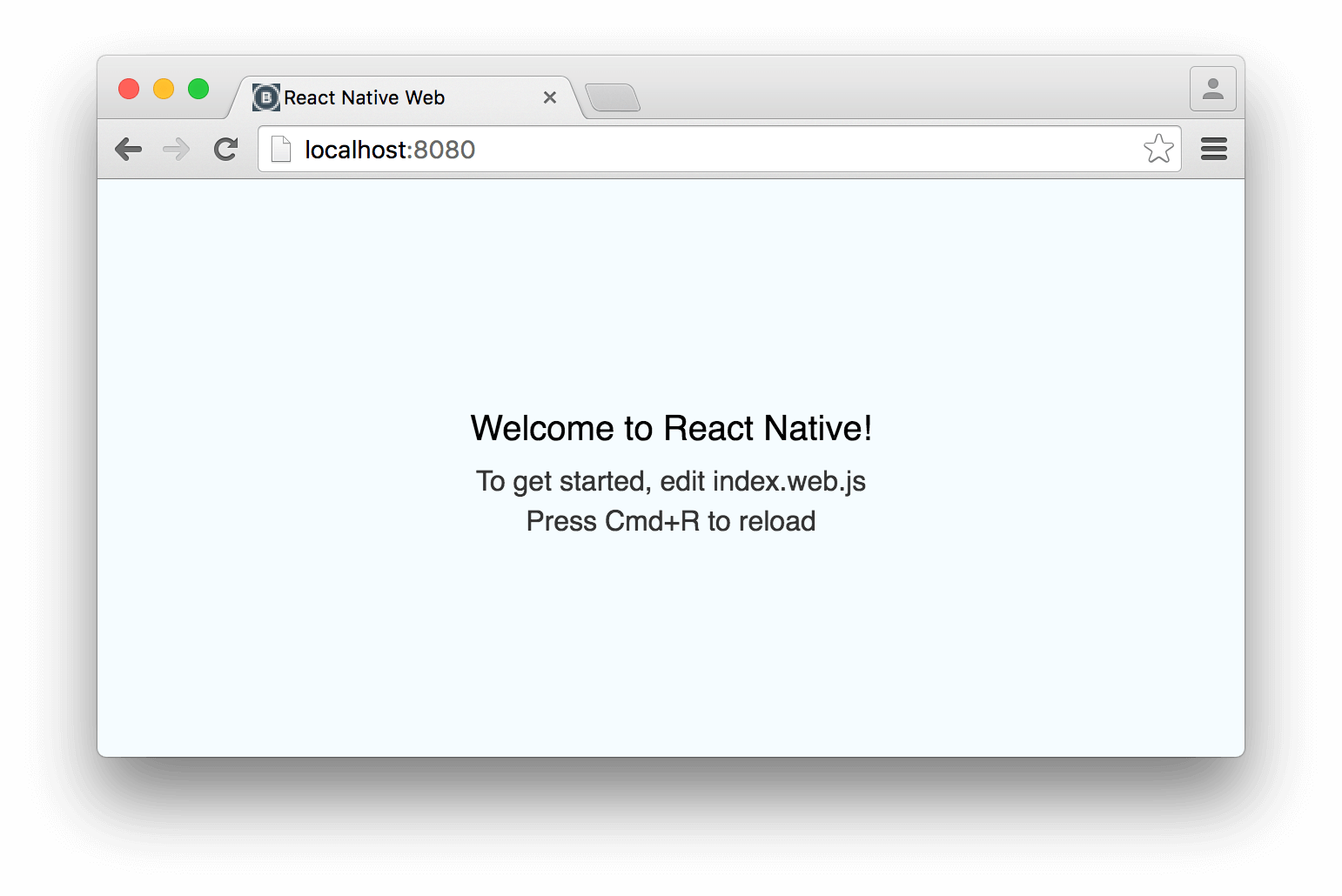
 React Native For Web A Glimpse Into The Future Smashing
React Native For Web A Glimpse Into The Future Smashing
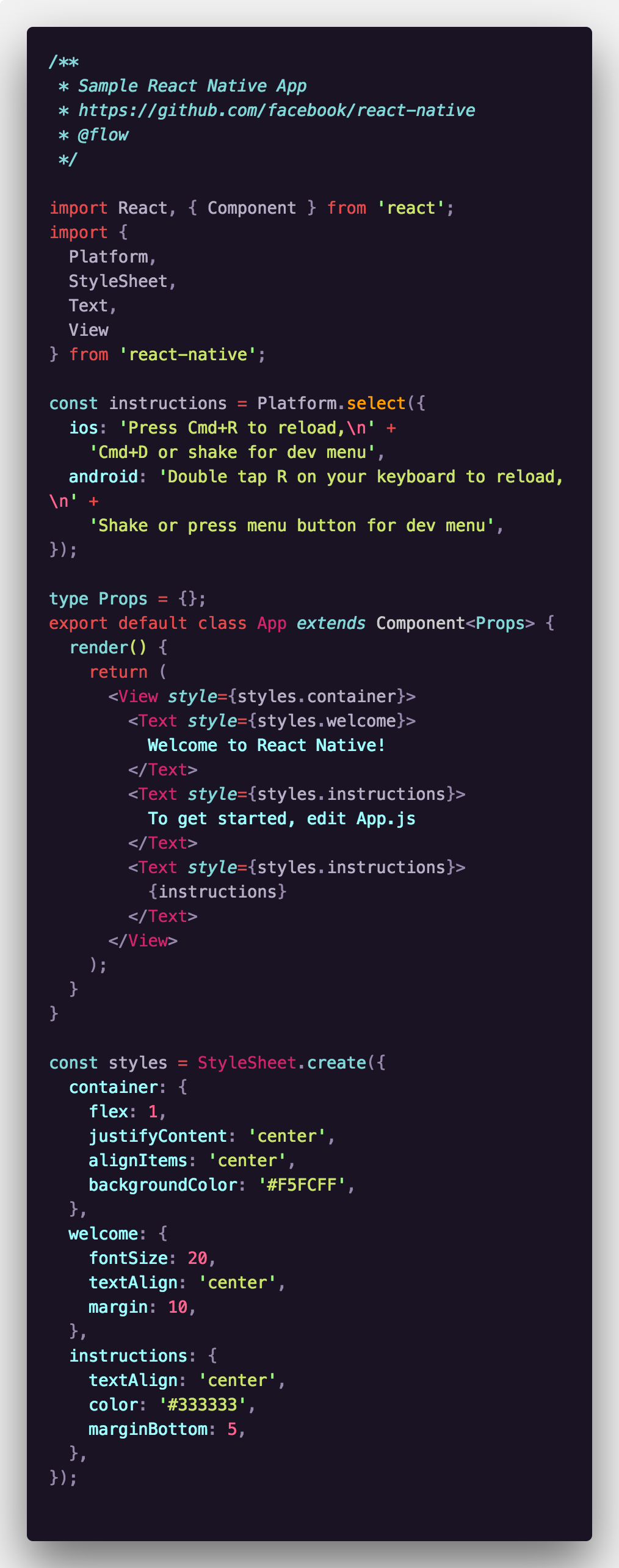
 React Native Tutorial Building Ios Apps With Javascript
React Native Tutorial Building Ios Apps With Javascript
How To Share Code Between React Native Amp React Js Bits And
 The Major Differences Between Reactjs And React Native
The Major Differences Between Reactjs And React Native

0 Response to "33 Javascript For React Native"
Post a Comment