28 Array Length 0 Javascript
Jan 17, 2016 - It’s possible to assign a different type than number to length. JavaScript will convert the primitive to a number. If the conversion result is NaN or number less than 0, an error is thrown Uncaught RangeError: Invalid array length. When you set a variable that points to an existing array to point to a new array, all you are doing is breaking the link the variable has to that original array. When you use array.length = 0 (and other methods like array.splice(0, array.length) for instance), you are actually emptying the original array.
 Check For Value Exist In Array Modeler Camunda Platform Forum
Check For Value Exist In Array Modeler Camunda Platform Forum
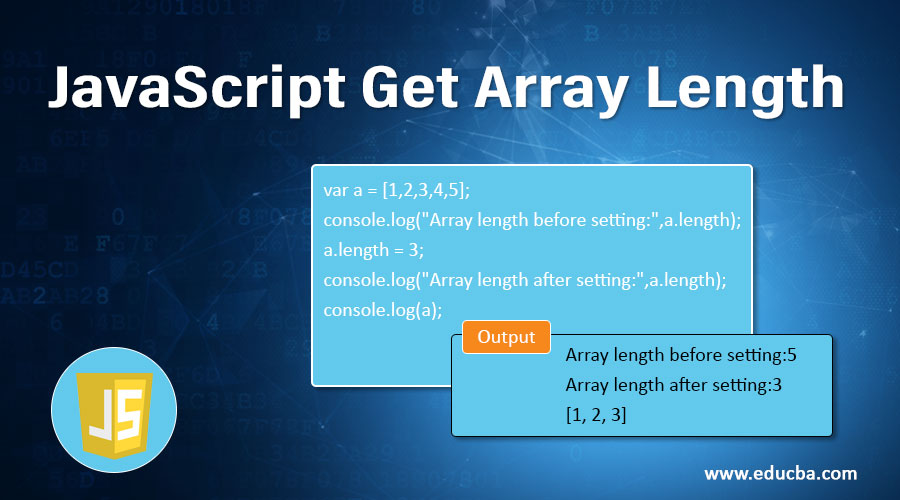
An array is a variable type in any programming language used to store multiple values of the same data type, such as a list of students or employees. The array.length property is used to get the total number of elements in an array. JavaScript Array length Property is explained in this article.

Array length 0 javascript. Jan 31, 2020 - This tutorial shows you various ways to empty an array in JavaScript. Apr 28, 2021 - length is a property of arrays in JavaScript that returns or sets the number of elements in a given array. The length property of an array can be returned like so. let desserts = [ JavaScript Python C++ Java Lua. You can also reassign the length property of an Array using the assignment operator =. Syntax to assign the Array length: array.length = <Integer>. This can be used to truncate or extend a given array.
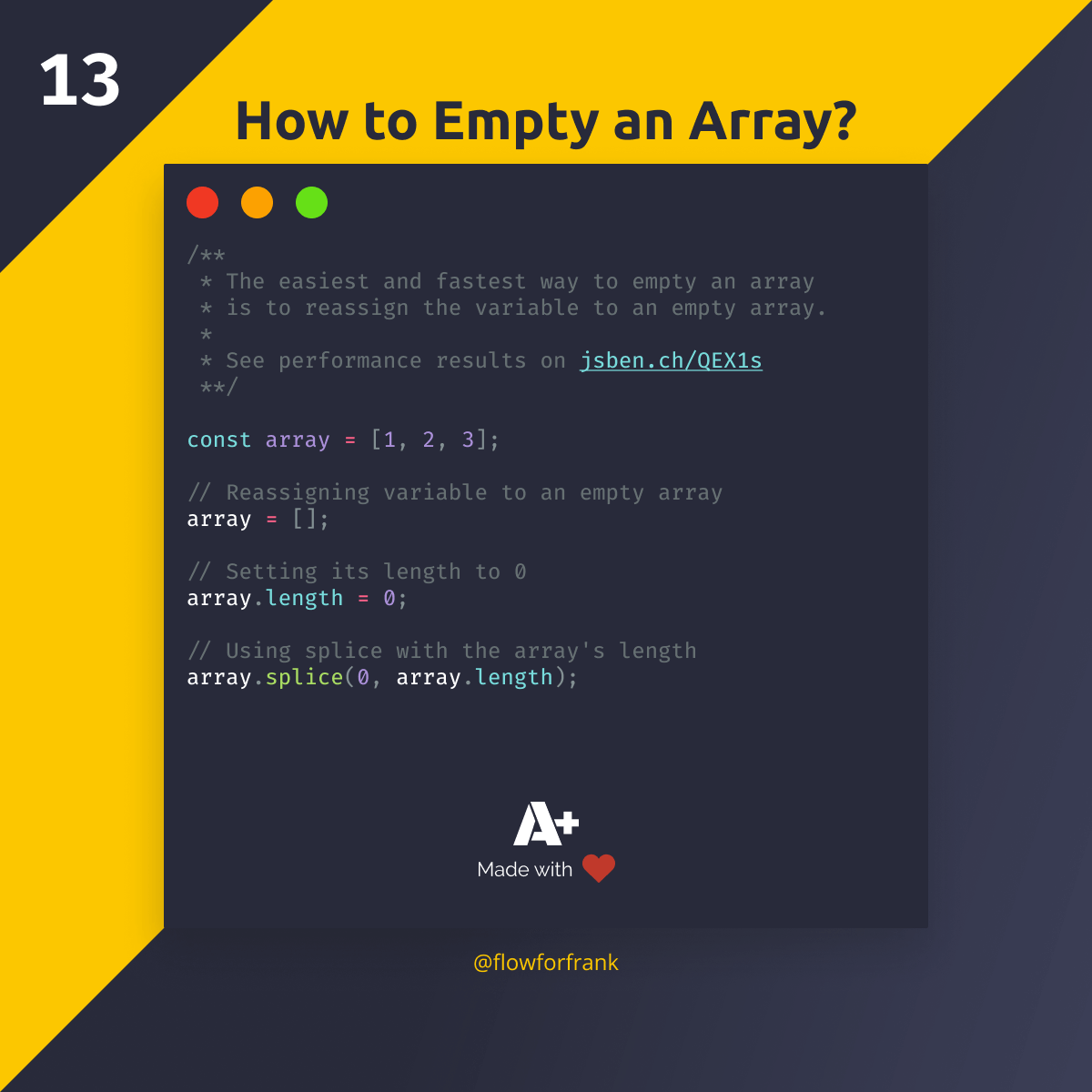
What exactly is the JavaScript Array length property. By definition, the length property of an array is an unsigned, 32-bit integer that is always numerically greater than the highest index in the array. The value of the length is 2 32. It means that an array can hold up to 4294967296 (2 32) elements. An array is a variable type in any programming language used to store multiple values simultaneously. Arrays come in helpful when there is a need to store several different values in a single variable. Arrays application is seen at many places, like implementing the matrices, data structures or storing data in tabular form. In this article, JavaScript Arrays are explained with examples. Method 1. This code will set the array variable " arr " to a new empty array. It will be perfect if you don't have references to the original array. arr = []; Method 2. By set the array length to zero. arr.length = 0. Method 3. Using .splice (), the .splice () function will return an array with all the removed items.
Array list is shown, array length is 0 and elements are undefined in react - Tutorial Guruji JavaScript May 29, 2021 Array list is shown, array length is 0 and elements are undefined in react So, basically i have two api calls in two different functions that are called from a single component page. CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. 1 week ago - The 2 in years[2] is coerced into a string by the JavaScript engine through an implicit toString conversion. As a result, '2' and '02' would refer to two different slots on the years object, and the following example could be true: ... A JavaScript array's length property and numerical properties ...
Dec 14, 2018 - You would think that Array length in javaScript is a trivial matter, and in some respects it might be. However on closer inspection there does seem to be more to it than what might appear to be the ca It is used to set the array length. array.length = number. It returns the length of array. array.length. Return Value: It returns a numerical value, denoting the number of elements in the array object. More example codes for the above property are as follows: Program 1: <script type = "text/javascript">. var arr = new Array ( "Geeks", "for ... Write a function that checks whether a person can watch an MA15+ rated movie javascript One of the following two conditions is required for admittance: checkbox Type 'Event' is not assignable to type 'boolean'. ... Element implicitly has an 'any' type because expression of type ';0' can't be ...
This post will discuss how to initialize an array with a range from 0 to N in JavaScript. There are several ways to create a numbered integer array from 0 (inclusive) to N (exclusive), incremented by step 1, where the value N is dynamic. 1. Using ES6 Spread operator. 2. Using Underscore range () method. Introduction to Dynamic Array in JavaScript. Dynamic Array in JavaScript means either increasing or decreasing the size of the array automatically. JavaScript is not typed dependent so there is no static array. JavaScript directly allows array as dynamic only. We can perform adding, removing elements based on index values. The JavaScript array “length” property returns the number of elements in an array, but it is a one-based value. So whenever you want to use the “length” property to say “hey, start from the first element in an array and go until you reach the last element,” start from zero, and go until you reach the array’s “length” property value, but “minus one!”
The fill () method changes all elements in an array to a static value, from a start index (default 0) to an end index (default array.length). It returns the modified array. JavaScript Array.length returning 0, You can use length property only if array contains elements associated with indexes. If it is associative array then length property will return 0. The JavaScript array “length” property returns the number of elements in an array, but it is a one-based value. Aug 08, 2017 - This property shows the number ... the length of an array. This property can be very beneficial when there is a lot of items stored in an array, and you need to know exactly how many are there: ... Note: the amount is always the highest index number +1, because an array list starts with 0...
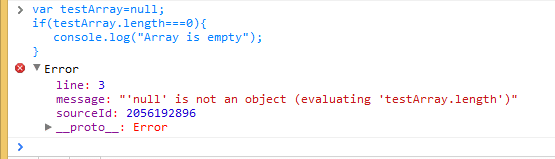
print elements from array with javascript Try to use for loop :for (var i=0; i<array.length; i++) console.log(i + ". " + array[i]); 5/10/2020 · This will return 0, as there are 0 items in the array. .length example two. We can also explicitly check if the array is empty or not. if (arr.length === 0) { console.log("Array is empty!") } If our array is empty, the above message will get logged. If the array has elements in it, the code within the if block will not run. Here's the third way to check whether or not an array is empty using .length. … May 06, 2021 - Still others don’t see these issues as drawbacks and prefer the simple elegance of writing length = 0. Regardless of the pros and cons associated with each of the aforementioned methods, you now know three distinct ways in which you can empty an array in JavaScript.
Jan 14, 2016 - Unexpected usage of Array.length / I like reading code of other developers. It’s a nice way to learn patterns, techniques and small tricks. Recently I found something about Array.prototype.length which caught my attention. JavaScript arrays are zero-indexed. The first element of an array is at index 0, and the last element is at the index value equal to the value of the array's length property minus 1. Using an invalid index number returns undefined. (btw, we don't really need the new) When you do Array(5) you're creating an object that kinda looks like this: { length: 5, __proto__: Array.prototype } - try console.dir( Array(5) ).Notice that it doesn't have any properties 0, 1, 2, etc.But when you apply that unto the Array constructor, it's like saying Array(undefined, undefined, undefined, undefined, undefined).
May 02, 2016 - Hi, please have a quick look at this CodePen: When I console.log() the length of the array, it returns 0 … even though I can iterate through the array. Why is that? Kind regards Thomas Description. The value of the length property is an integer with a positive sign and a value less than 2 to the 32nd power (2^32). You can set the length property to truncate an array at any time. When you extend an array by changing its length property, the number of actual elements increases; for example, if you set length to 3 when it is ... Get Array Length in JavaScript is a method used for retrieving the number of data/ elements in a particular array in the form of an unsigned 32 bit integer. The syntax for this method is ‘Array_name.length’, where array_name will be replaced with the actual array name and length is used to return the count of the total number of elements in the specified array.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 20, 2021 - The array can be checked if it is empty by using the array.length property. This property returns the number of elements in the array. If the number is greater than 0, it evaluates to true. This method and property can be both used together with the AND(&&) operator to determine whether the ... The element was removed, but the array still has 3 elements, we can see that arr.length == 3. That's natural, because delete obj.key removes a value by the key. It's all it does. Fine for objects. But for arrays we usually want the rest of elements to shift and occupy the freed place. We expect to have a shorter array now.
Sep 08, 2017 - Factoid: The following can cause unintended results and is probably frowned upon by most devs (along with using == rather than === in general). You can compare an array to a string, and javascript (if using == not ===) will coerce the array into one string with each item separated by commas, ... そもそも、lengthって名前が0以上の数値ってことが自明だから; JavaScriptでは、0がfalse、1以上はtrueとなるから; まとめ その1. 早いですが、一旦まとめます。 別に大した話じゃなく、配列の存在チェックはarray.lengthでなんら問題ないということです。 The length property of an array returns the length of an array (the number of array elements).
An array is an ordered list of values that you refer to with a name and an index. For example, consider an array called emp, which contains employees' names indexed by their numerical employee number. So emp would be employee number zero, emp employee number one, and so on. JavaScript does not have an explicit array data type. 5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍. In JavaScript, an Array is a dictionary that maps indices to elements. It can have holes - indices between zero and the length, that are not mapped to elements ("missing indices"). For example, the following Array has a hole at index 1: ... > Array.from({length: 3}, =>; 0) [ 0, 0, 0 ] Creating an Array with unique (unshared) objects:
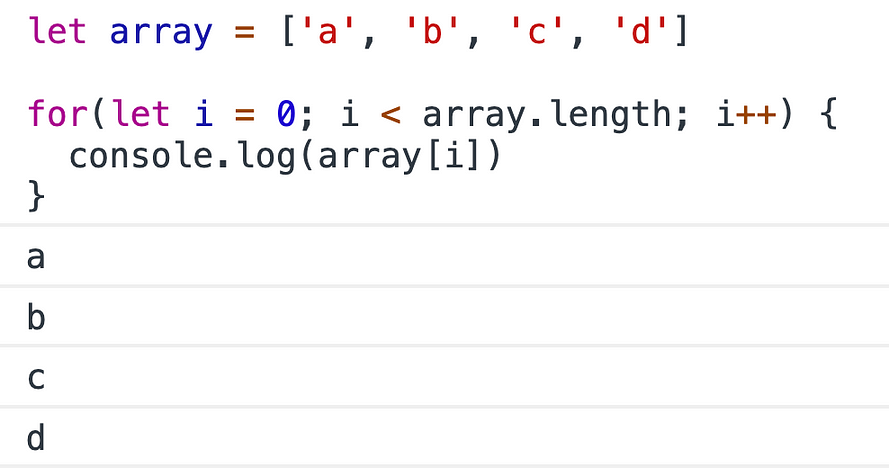
May 13, 2021 - Move all elements to the left, renumber them from the index 1 to 0, from 2 to 1 and so on. Update the length property. The more elements in the array, the more time to move them, more in-memory operations. If the length property cannot be converted into a number, the index used is 0. This includes the possibility of length being nonexistent, in which case length will also be created. Although strings are native, Array-like objects, they are not suitable in applications of this method, as strings are immutable. An array's length can be evaluated with the .length property. This is extremely helpful for looping through arrays, as the .length of the array can be used as the stopping condition in the loop. for (let i = 0; i < array.length; i++){ console.log(array[i]); } // Output: Every item in the array
 How To Empty An Array In Javascript Weekly Webtips
How To Empty An Array In Javascript Weekly Webtips
 React How To Show Array Length From Result Of The Other
React How To Show Array Length From Result Of The Other
 Lifetechfacts On Twitter 3 Ways To Empty Arrays In
Lifetechfacts On Twitter 3 Ways To Empty Arrays In
 Javascript Array Length Always Is 0 Stack Overflow
Javascript Array Length Always Is 0 Stack Overflow
-javascript.png) For Int I 0 I Array Length I Javascript Code Example
For Int I 0 I Array Length I Javascript Code Example

 Javascript Get Array Length 3 Useful Property Attributes Of
Javascript Get Array Length 3 Useful Property Attributes Of

 Javascript Array Length Get Number Of Elements In Array
Javascript Array Length Get Number Of Elements In Array
 Why Array Length Is Not Working While Array Is Filled By A
Why Array Length Is Not Working While Array Is Filled By A
 Javascript Array Length Get Number Of Elements In Array
Javascript Array Length Get Number Of Elements In Array
 Simple Array Length Always 0 Even If Content Present Stack
Simple Array Length Always 0 Even If Content Present Stack
 2021 Top 10 Javascript Advanced Amp Programming Interview
2021 Top 10 Javascript Advanced Amp Programming Interview
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 Javascript Array Length Returns 0 After Push In D3 Csv
Javascript Array Length Returns 0 After Push In D3 Csv
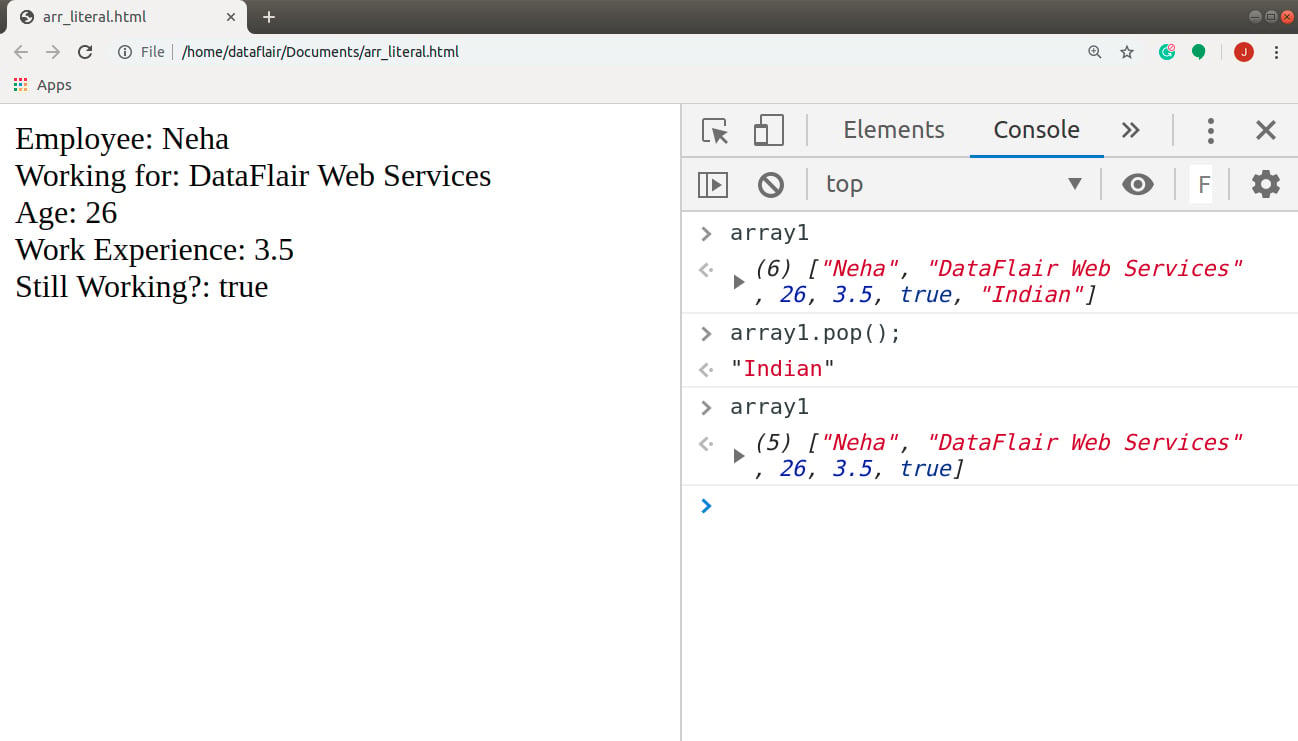
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Lifetechfacts On Twitter 3 Ways To Empty Arrays In
Lifetechfacts On Twitter 3 Ways To Empty Arrays In
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Javascript Array Length Of 0 Stack Overflow
Javascript Array Length Of 0 Stack Overflow
 Initialize Javascript Array With Objects Result In Array
Initialize Javascript Array With Objects Result In Array
Array Length In Javascript Javascript Array Length Property
 Why Is This Array Length If Else Check Not Working Stack
Why Is This Array Length If Else Check Not Working Stack
 Javascript Array Length Of 0 Stack Overflow
Javascript Array Length Of 0 Stack Overflow
 16 Tips For Array In Javascript That Every Beginner Should Know
16 Tips For Array In Javascript That Every Beginner Should Know
 Array Length Occasionally Does Not Recheck The Array Length
Array Length Occasionally Does Not Recheck The Array Length
 Know About Javascript Array Sagar Jaybhay
Know About Javascript Array Sagar Jaybhay

0 Response to "28 Array Length 0 Javascript"
Post a Comment