26 Link Javascript File To Html
5/12/2012 · This is how you link a JS file in HTML. <script type="text/javascript" src="http://ajax.googleapis /ajax/libs/jquery/1.7.1/jquery.min.js"></script>. <script> - tag is used to define a client-side script, such as a JavaScript. type - specify the type of the script. src - script file … May 21, 2020 - One of the first JavaScript files added is Google Analytics to track page loads and visitors. ... In this tutorial, we are going to cover how to link JavaScript to HTML. We will look at:
Javascript In Html Trinkets Trinket Blog
The first way to add JavaScript to HTML is a direct one. You can do so by using the <script></script> tag that should encompass all the JS code you write. JS code can be added: between the <head> tags

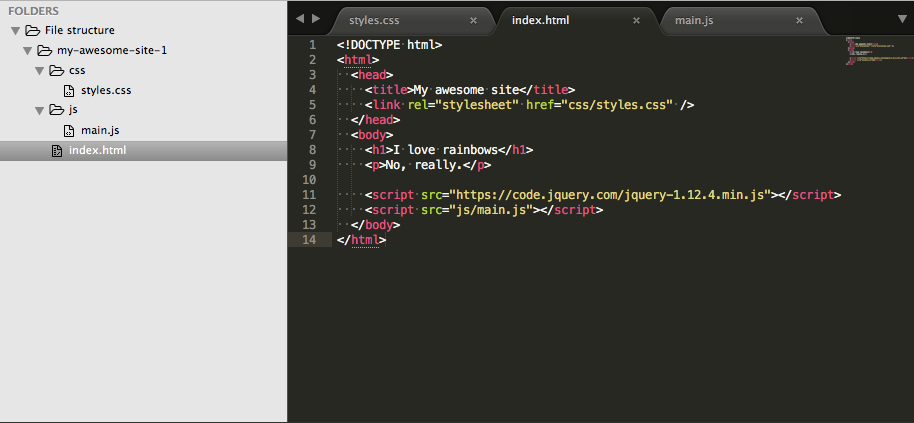
Link javascript file to html. Nov 09, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. May 26, 2020 - When you’re working with HTML, styles, and scripts and you’re working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your JavaScript files in another folder. Do the same for your HTML files. To link a CSS file ... Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below.
The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. Aug 26, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Hey guys, I made a Javascript file in notepad called "Javascript.JS". Now i want to link it with my HTML file, I typed this between my title tags: Can someone tell me what i do wrong ^^? This makes JavaScript the commanding officer of the HTML. The <script> Tag. The power to change and make the HTML dynamic using JavaScript is enabled using <script> tag. It can be used to define the function of JavaScript in the same code or by calling a file that contains the Javascript in the same folder, file, or external location. How to link a file of JavaScript to Html file.
Have all of your CSS files in one folder and all your JavaScript files in another folder. Do the same for your HTML files. To link a CSS file with your HTML file, you have to write the next script on your HTML file inside the head tag. Homepage / HTML / "how to link your js file to html" Code Answer's By Jeff Posted on August 31, 2021 In this article we will learn about some of the frequently asked HTML programming questions in technical like "how to link your js file to html" Code Answer's. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In order to link to your CSS and JavaScript files, you will need an HTML document within which to work. Open css-and-js.html and enter the following HTML: <!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'/> <title>Linking to CSS and JavaScript</title> </head> <body> </body> </html> There are 3 ways to include Javascript in HTML: Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script>. That covers the quick basics, but there are more things to take note of. Read on for more examples! When working with files for the web, JavaScript needs to be loaded and run alongside HTML markup. This can be done either inline within an HTML document or in a separate file that the browser will download alongside the HTML document. This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document ...
Embedding JavaScript Code in Your HTML Page There is also a second way to include JavaScript code in your HTML files, and that's by directly embedding the JS code itself. This method is nearly identical to the one above, and thus the same rules from above apply here. Note: When the src attribute is specified, the <script> element must be empty. This simply means that you cannot use the same <script> element to both embed the JavaScript and to link to an external JavaScript file in an HTML document. 16/11/2011 · In HTML, you can either embed JavaScript on web page or external JavaScript file, or implemented both ways together. 1. External JavaScript file. Create a new file end with “ .js ” file extension, and put JavaScript code inside. That’s all, you just created an external JavaScript file 🙂.
The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ... To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as shown above. For example, you can keep the following content in filename.js file and then you can use sayHello function in your HTML file after including the filename.js file. How to connect JavaScript to HTML? If you want to keep JavaScript code in a separate file and use it in HTML whenever it's needed. Create another file and save it by.js extension and write JavaScript code within.js file. Use this JavaScript file in HTML document by <script> element.
You should write long JavaScript codes in separate files, as dividing the code in portions makes it more readable. In HTML, you need to write your code between <script> and </script> tags. These tags define JavaScript code. It is suggested to only implement short JavaScript codes inside the <body> tag. Given an HTML document and the task is to create a JavaScript link and add it to the document using JavaScript. Approach: Create an anchor <a> element. Create a text node with some text which will display as a link. Append the text node to the anchor <a> element. Set the title and href property of the <a> element. Append <a> element in the body. The HTML element specifies relationships between the current document and an external resource. This element is most commonly used to link to stylesheets, but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other things.
How to link a file of JavaScript to Html file. ... To link an external JavaScript file named myScript.js to an HTML page that is in the same directory as the JavaScript file, what would you use? Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Add the script tag the HTML head of your own website to add JavaScript. 1/6/2019 · How to Link JavaScript to HTML. Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with “SRC” Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the “myscripts.js” file name with your JS file name. 2. Link File Inside Folder
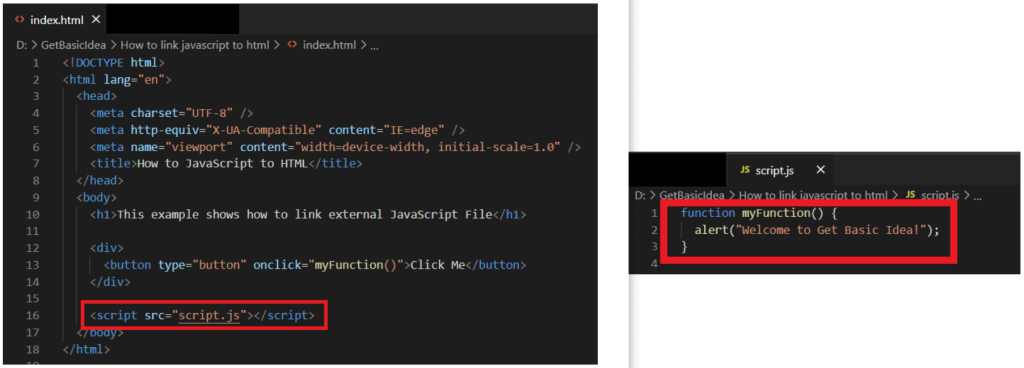
Jun 29, 2019 - When you’re working with HTML, styles, and scripts and you’re working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your JavaScript files in another folder. Do the same for your HTML files. To link a CSS file ... The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. 21/12/2019 · Link JavaScript to HTML with the script src Attribute The ‘src’ attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named ‘script.js’ and wanted to add its functionality to your HTML page, you would add it like this:
The „link" element is a blessing. It allows for easy embedding of stylesheets and JavaScripts needed in multiple documents. It didn't allow the embedding of HTML files, though. To achieve that we were limited to the „iframes" element or the JavaScript method „XMLHttpRequest()". Thanks to the new HT... How many JS files can one link? I remember Dave saying only to use two, but I could be off, and I went back through the courses to try and find the answer, but couldn't seem to. For instance, let's say we have a JS folder inside our main project folder and then an "app.js" file and a "students.js" file inside the JS folder. Working Demo:http://codifyacademy /youtube/wk06/video-09/Download the source code here:https://github /chrisbrody/Youtube-Videos/tree/master/wk06/video...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How can we write external JavaScript file? An example of external JavaScript is given below. May 28, 2013 - I've finished the whole section except this one. Can someone please tell me the answer for it? And where and how to put it? Thanks
Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. If you're new to JavaScript programming, you may want to take this JavaScript beginners course before we start off. The A Link Tag in HTML. The A tag in HTML is used to create hyperlinks on a webpage. Clicking on this link tag will take you to another page elsewhere on the website or to another website on the Internet. To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file.
20/4/2017 · How to link a javascript file to index.html file? < script > src = "shout.js" < /script> ```index.html <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>JavaScript Basics</title> </head> <body> <script>src="shout.js"</script> </body> </html>
 How To Link Javascript To Html
How To Link Javascript To Html
 Link Css And Js Files With An Html File By Rodrigo Torrico
Link Css And Js Files With An Html File By Rodrigo Torrico
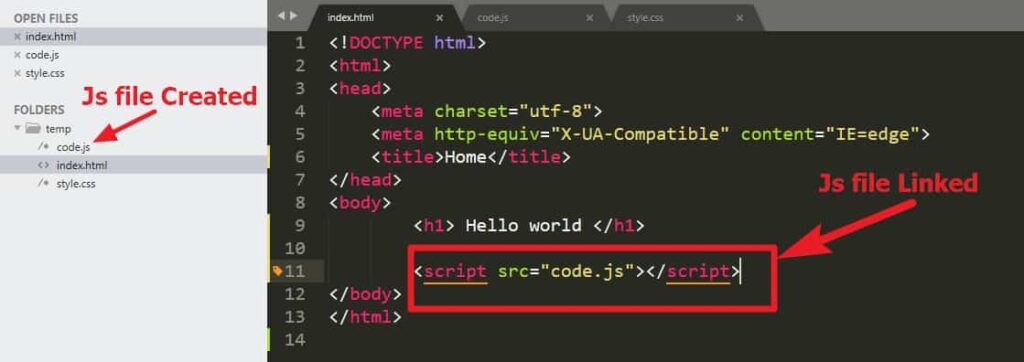
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Front End Architecture Part 1 File Structure By Gavyn
Front End Architecture Part 1 File Structure By Gavyn
 How To Include A Javascript File In Another Javascript File
How To Include A Javascript File In Another Javascript File
 Javascript Files Are Served Up As Html Files When Using
Javascript Files Are Served Up As Html Files When Using
Spring Mvc How To Include Js Or Css Files In A Jsp Page
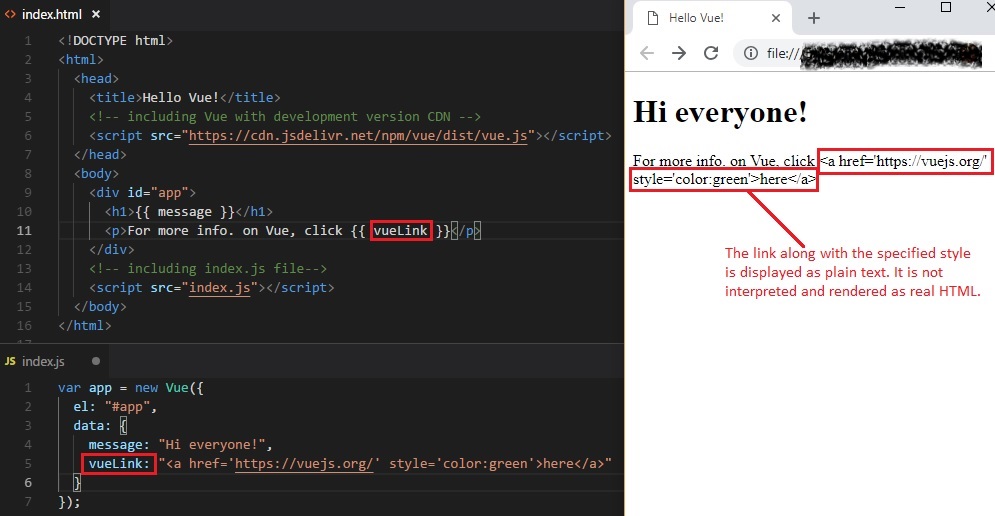
 5 Data Binding Part 1 Text Raw Html Javascript
5 Data Binding Part 1 Text Raw Html Javascript
 Linking Your Index Html Page To A Javascript File
Linking Your Index Html Page To A Javascript File
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Create And Link An External Javascript File
Create And Link An External Javascript File
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Javascript Tricks How To Include A Javascript File In Another Javascript File
Javascript Tricks How To Include A Javascript File In Another Javascript File
 Using An External Javascript File
Using An External Javascript File
 Flask Application How To Link A Javascript File To Website
Flask Application How To Link A Javascript File To Website
 When Using Clientless Access Cvpn Some Urls Referenced In
When Using Clientless Access Cvpn Some Urls Referenced In
 Html File Not Pulling Information From Javascript File
Html File Not Pulling Information From Javascript File
 Html Code Amp Lt Javascript Examples Eecs 1012 Chegg Com
Html Code Amp Lt Javascript Examples Eecs 1012 Chegg Com
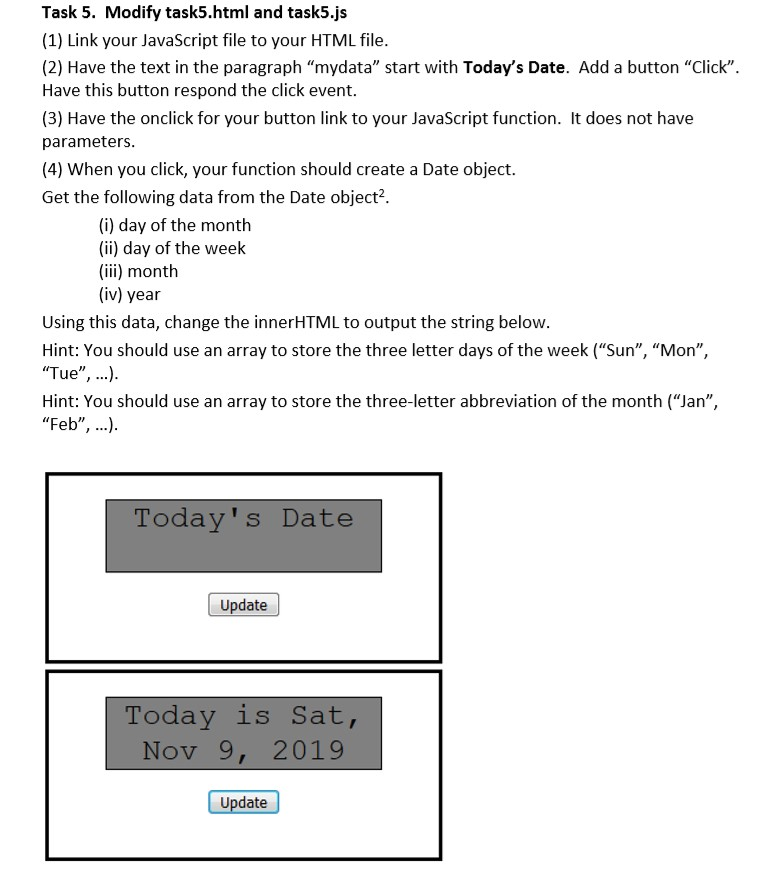
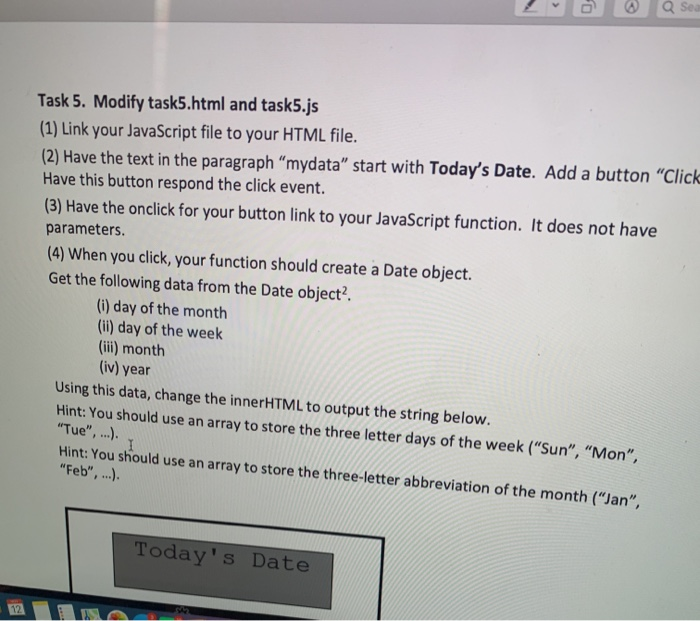
 2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com
2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com
 Input Type File Gt Html Hypertext Markup Language Mdn
Input Type File Gt Html Hypertext Markup Language Mdn
 How To Link A Javascript To A Html File Esther Goh Tok Mui
How To Link A Javascript To A Html File Esther Goh Tok Mui
 How To Link Javascript To Html Html Script Src Attribute
How To Link Javascript To Html Html Script Src Attribute
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
 Loading Script Files Dynamically
Loading Script Files Dynamically
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
0 Response to "26 Link Javascript File To Html"
Post a Comment