23 Javascript Json Object Methods
JSON StringifyThe JSON.stringify() method converts a JSON-safe JavaScript value to a JSON compliant string. What are JSON-safe values one may ask! Let's make a list of all JSON-unsafe values and anything that isn't on the list can be considered JSON-safe. JSON-unsafe values:undefinedfunction(){}(ES6+) SymbolAn object with The JSON object contains methods for parsing JavaScript Object Notation (JSON) and converting values to JSON. JSON is a syntax for serializing objects, arrays, numbers, strings, booleans, and null. It is based upon JavaScript syntax but is distinct from it: some JavaScript is not JSON.
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
JSON supports plain objects, arrays, strings, numbers, booleans, and null. JavaScript provides methods JSON.stringify to serialize into JSON and JSON.parse to read from JSON. Both methods support transformer functions for smart reading/writing. If an object has toJSON, then it is called by JSON.stringify.

Javascript json object methods. The Object.assign () method only copies enumerable and own properties from a source object to a target object. It uses [ [Get]] on the source and [ [Set]] on the target, so it will invoke getters and setters. Therefore it assigns properties, versus copying or defining new properties. If an object being stringified has a property named toJSON whose value is a function, then the toJSON() method customizes JSON stringification behavior: instead of the object being serialized, the value returned by the toJSON() method when called will be serialized.JSON.stringify() calls toJSON with one parameter: if this object is a property value, the property name A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript object.
Objects are same as variables in JavaScript, the only difference is that an object holds multiple values in terms of properties and methods. In JavaScript, an object can be created in two ways: 1) using Object Literal/Initializer Syntax 2) using the Object() Constructor function with the new keyword . JavaScript JSON methods, toJSON . The JavaScript Object Notation (JSON) is a notable format for representing objects and values. Initially, this format was created for JavaScript, but several languages also include libraries for handling it. JavaScript JSON Methods. Let's see the list of JavaScript JSON method with their description. Methods. Description. JSON.parse () This method takes a JSON string and transforms it into a JavaScript object. JSON.stringify () This method converts a JavaScript value (JSON object) to a JSON string representation.
The JSON object contains methods for parsing JavaScript Object Notation (JSON) and converting values to JSON. It can't be called or constructed, and aside from its two method properties, it has no interesting functionality of its own. Functions for Working with JSON. This section will look at two methods for stringifying and parsing JSON. Being able to convert JSON from object to string and vice versa is useful for transferring and storing data. JSON.stringify() The JSON.stringify() function converts an object to a JSON string. First of all you, should JSON.stringify() the json object parsing it to get the object back. The JSON.parse() method is targeted at parsing and constructing the JavaScript object or value that is described by the string. The new fields of the object have their memory address and are independent of nested object fields.
JSON.stringify () will encode values that JSON supports. Objects with values that can be objects, arrays, strings, numbers and booleans. Anything else will be ignored or throw errors. Functions are not a supported entity in JSON. JSON handles pure data only, functions are not data, but behavior with more complex semantics. Use of JSON. JSON is the most commonly used format for transmitting data (data interchange) from a server to a client and vice-versa. JSON data are very easy to parse and use. JSON exists as a string — useful when you want to transmit data across a network. It needs to be converted to a native JavaScript object when you want to access the data. This is not a big issue — JavaScript provides a global JSON object that has methods available for converting between the two.
Javascript has provided JSON.parse() method to convert a JSON into an object. Once JSON is parsed we can able to access the elements in the JSON. syntax var obj = JSON.parse(JSON); It takes a JSON and parses it into an object so as to access the elements in the provided JSON. Example-1 JSON Intro JSON Syntax JSON vs XML JSON Data Types JSON Parse JSON Stringify JSON Objects JSON Arrays JSON Server JSON PHP JSON HTML JSON JSONP JS vs jQuery jQuery Selectors jQuery HTML jQuery CSS jQuery DOM ... All JavaScript objects have a toString() method. Finding Max and Min Values in an Array. JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object.
The JSON.stringify () method is used to create a JSON string out of it. While developing an application using JavaScript many times it is needed to serialize the data to strings for storing the data into a database or for sending the data to an API or web server. The data has to be in the form of the strings. Some common solutions to display JavaScript objects are: Displaying the Object Properties by name. Displaying the Object Properties in a Loop. Displaying the Object using Object.values () Displaying the Object using JSON.stringify () When using AJAX.NET I always make the input parameter just a plain old object and then use the javascript deserializer to covert it to whatever type I want. At least that way you can debug and see what type of object the web method in is recieving. You need to convert your object to a string when using jQuery
That base Model class could have a factory method (e.g. Model.prototype.new) that accepted a JSON object and did the same thing as my mixin example. Or you could use a framework that already includes this type of behavior, e.g. the Model.init method of Can.js: canjs.us/#can_model-init - Matt Browne Feb 24 '13 at 18:17 Javascript JSON: Objects. Earlier, JSON parsers did a bit more than what JavaScript eval() functions could do, i.e parse, interpret and return the data as JavaScript objects and arrays. But now JSON object has two methods : stringify() and parse() stringify(): To serialize JavaScript objects into a JSON string. JSON.parse () The JSON.parse () method parses a JSON string, constructing the JavaScript value or object described by the string. An optional reviver function can be provided to perform a transformation on the resulting object before it is returned.
In this article I will explain how to send and receive JavaScript JSON objects to Web Methods using jQuery AJAX in ASP.Net. Custom Object Class. First I'll create a simple property class of City which has two simple properties. 1. Name - Name of the City. 2. Population - Population of the City. The JSON object contains methods for parsing JavaScript Object Notation (JSON) and converting values to JSON. - GitHub - joelingh/Javascript-JSON-Methods: The JSON object contains methods for parsing JavaScript Object Notation (JSON) and converting values to JSON. The easiest way to get data from an API is with fetch, which includes the .json() method to parse JSON responses into a usable JavaScript object literal or array automagically. Here's some code that uses fetch to make a GET request for a developer-themed joke from the free Chuck Norris Jokes API :
JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ... Object.assign () Method. Spread Operator. JSON Methods. Lodash's cloneDeep () Method. Since JavaScript objects are reference types, you can not just use the equal operator ( =) to copy an object. When you create an object in JavaScript, the value is not directory assigned to the variable. Instead, the variable only holds a reference to the value.

 How To Use Gson Gt Fromjson To Convert The Specified Json
How To Use Gson Gt Fromjson To Convert The Specified Json
 Convert Array To Json Object Javascript Tuts Make
Convert Array To Json Object Javascript Tuts Make
 Understanding Json In Javascript Json Javascript Object
Understanding Json In Javascript Json Javascript Object
 Difference Between Javascript Object Vs Json Object By
Difference Between Javascript Object Vs Json Object By
 How To Pretty Print Json String In Javascript Geeksforgeeks
How To Pretty Print Json String In Javascript Geeksforgeeks

 Parse Json And Store Json Data Using Node Js Codez Up
Parse Json And Store Json Data Using Node Js Codez Up
 Python Json Guide Machine Learning Plus
Python Json Guide Machine Learning Plus
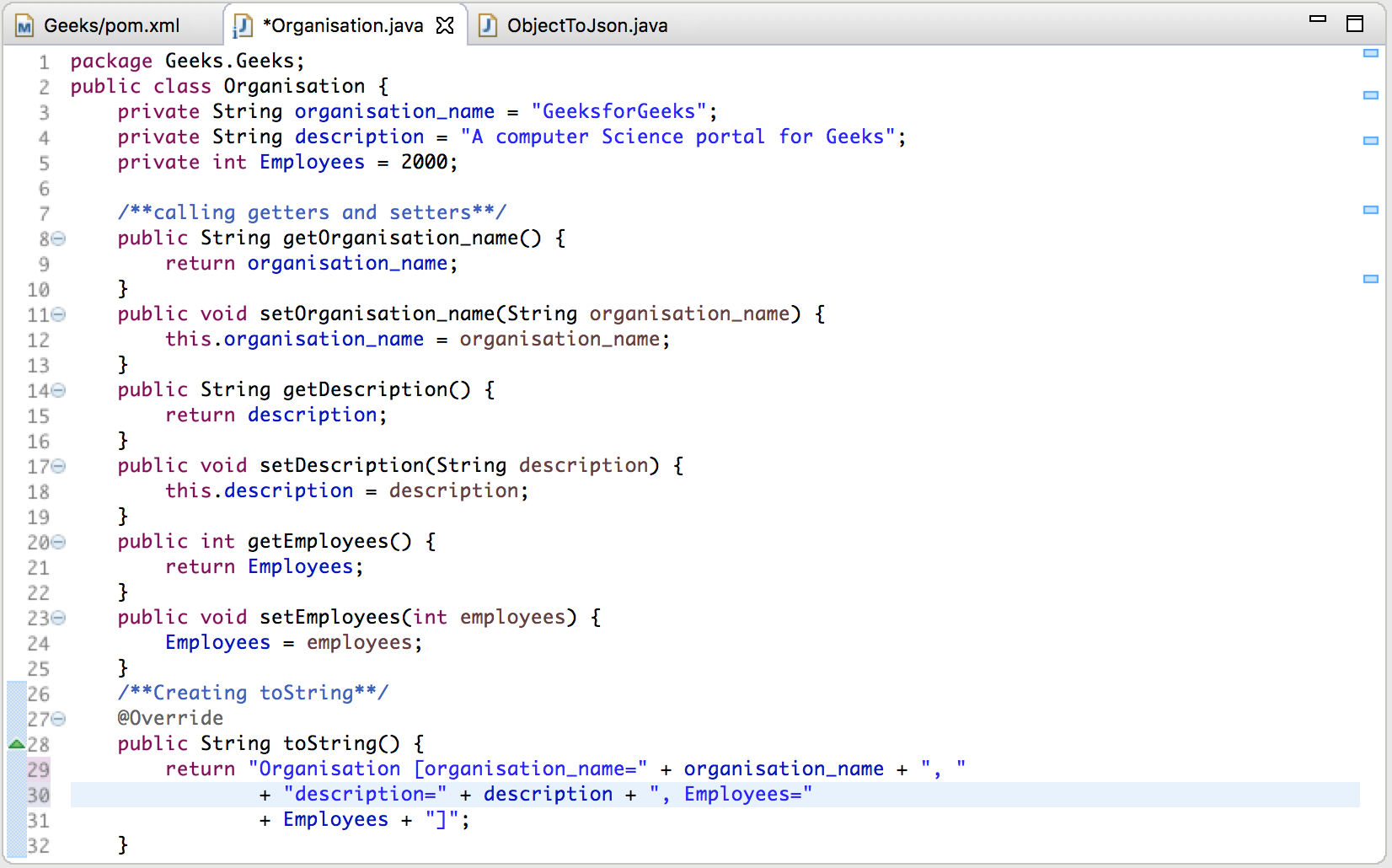
 Convert Java Object To Json String Using Jackson Api
Convert Java Object To Json String Using Jackson Api
 Filtering Json Array In Javascript Code Example
Filtering Json Array In Javascript Code Example
 Difference Between Json Object And Javascript Object
Difference Between Json Object And Javascript Object
 Json Parse And Stringify In Javascript By Nehal Khan
Json Parse And Stringify In Javascript By Nehal Khan
 In This Exercise You Ll Develop A Contact List Application
In This Exercise You Ll Develop A Contact List Application
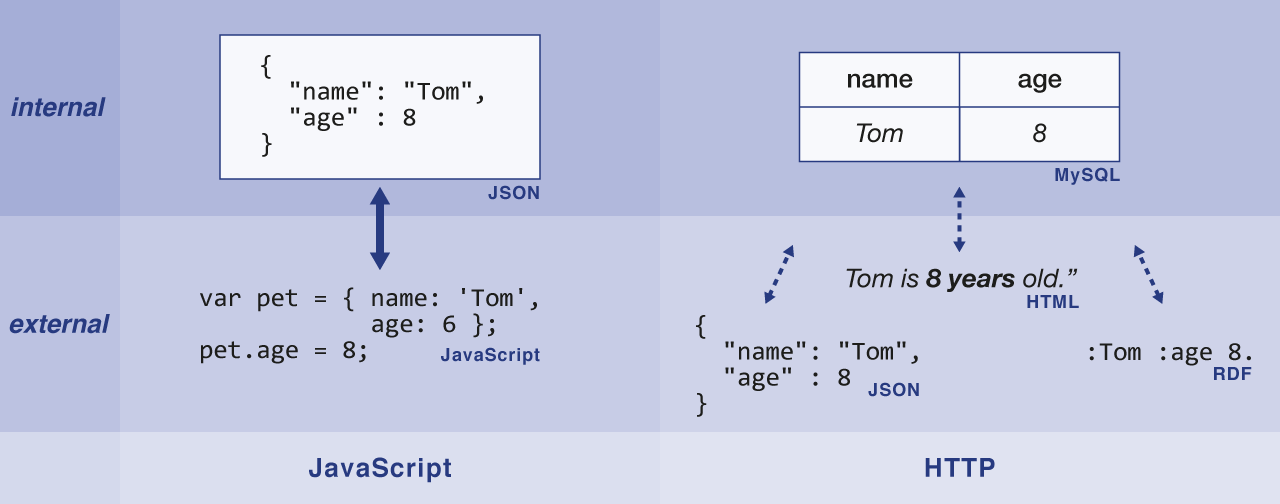
 The Object Resource Impedance Mismatch Ruben Verborgh
The Object Resource Impedance Mismatch Ruben Verborgh
 Json Creation How To Create Json Objects Using C Code
Json Creation How To Create Json Objects Using C Code
 Json Object Examples Stringify And Parse Methods Explained
Json Object Examples Stringify And Parse Methods Explained
 Load Data From Json To Redshift 2 Easy Methods
Load Data From Json To Redshift 2 Easy Methods
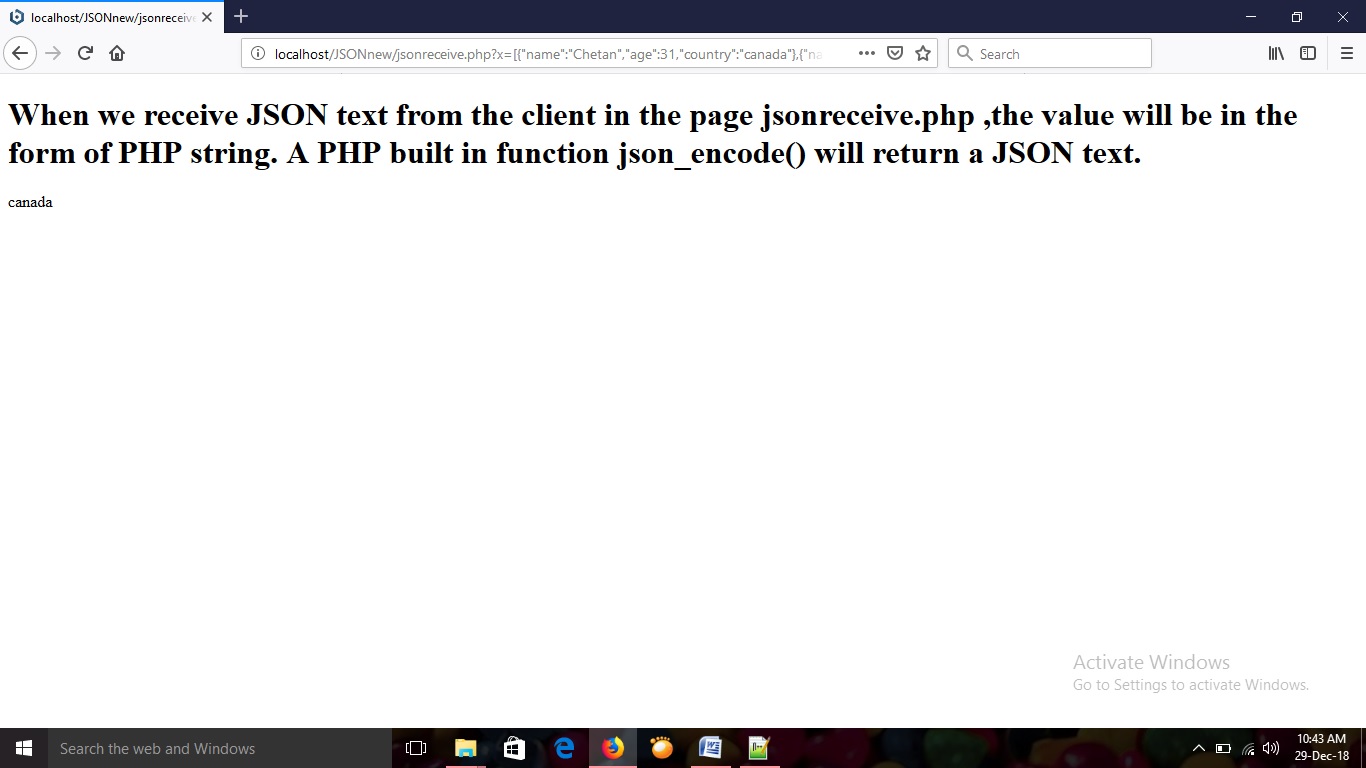
 Get Method To Send And Receive Javascript Object Using Json
Get Method To Send And Receive Javascript Object Using Json
 The Easy Way To Create A Unique Array Of Json Objects In
The Easy Way To Create A Unique Array Of Json Objects In


0 Response to "23 Javascript Json Object Methods"
Post a Comment