27 Javascript Split Get First
Sep 06, 2019 - We are going to use JavaScript. Approach 1: Split the string by .split() method and put it in a variable(array). Use the .length property to get the length of the array. From the array return the element at index = length-1. Example 1: This example using the approach discussed above. ... First, ... Parameter Description; start: Required. The position where to start the extraction. First character is at index 0. If start is positive and greater than, or equal, to the length of the string, substr() returns an empty string. If start is negative, substr() uses it as a character index from the end of the string. If start is negative or larger than the length of the string, start is set to 0
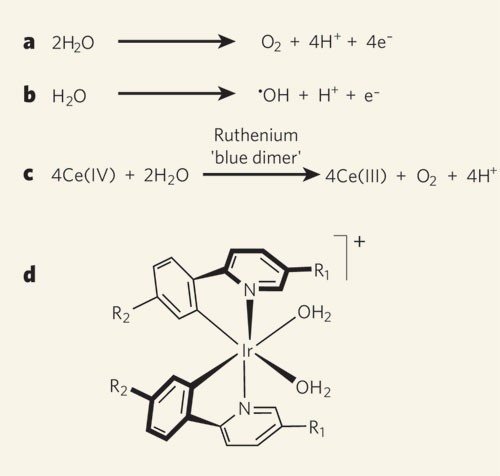
 The Art Of Splitting Water Nature
The Art Of Splitting Water Nature
split text by two characters as newline symbol at first (\r\n or \n\r), and later with single newline symbol (\n or \r). let's suppose we have HTTP protocol response: HTTP/1.1 200 OK\r\nContent-Length: 25\r\nContent-Type: text/html\r\n\r\nHello world!\nSome text...

Javascript split get first. The ability to split up a string into separate chunks has been supported in many programming languages, and it is available in JavaScript as well. If you have a long string like "Bobby Susan Tracy Jack Phil Yannis" and want to store each name separately, you can specify the space character ... The first part converts the first letter to upper case, and then appends the rest of the string. If you want to capitalize the first letter of every word in a string, you can use split() to split the string into words and then join() the string back together as shown below. Udemy is an online learning and teaching marketplace with over 130,000 courses and 35 million students. Learn programming, marketing, data science and more.
Jun 13, 2021 - Using a function gives us the ultimate replacement power, because it gets all the information about the match, has access to outer variables and can do everything. ... If the first argument is a string, it replaces all occurences of the string, while replace replaces only the first occurence. how split string with newline, get first element of aray use javascrip hi..i have alert value like value1 value2 value3 value4 i ma getting thid. I'll cover the following topics in the code samples below: Console, Regex, JavaScript, Split, Split String, String Words, Code String, Newline, and Aray. 초기 정의. JavaScript 1.1에 구현되었음. ECMAScript 5.1 (ECMA-262) The definition of 'String.prototype.split' in that specification. Standard: ECMAScript 2015 (6th Edition, ECMA-262) The definition of 'String.prototype.split' in that specification. Standard: ECMAScript (ECMA-262) The definition of 'String.prototype.split' in that ...
Jul 20, 2021 - The split() method divides a String into an ordered list of substrings, puts these substrings into an array, and returns the array. The division is done by searching for a pattern; where the pattern is provided as the first parameter in the method's call. The JavaScript split () method divides a string into an array of substrings. These substrings are added to a new array. split () returns the new array of substrings. When you're programming, it's common to see cases where you need to get some text from a larger string. Javascript string split() method split the given string to an array, where split is determined by the delimiter that you pass to the method. If the separation parameter is not provided, the entire string is returned as the first element in an array.
Jun 02, 2020 - The task is to get the nth occurrence of a substring in a string with the help of JavaScript. ... First, split the string into sub-strings using split() method by passing index also. javascript split string and get first element. Home Uncategorized javascript split string and get first element. less then minute ago by in Uncategorized 1 0 0 ... Nov 07, 2012 - Library of HTML, CSS, PHP, SQL, JavaScript & jQuery Code Snippets · var foo = 'hello_world';
slice method can also be called to convert Array-like objects/collections to a new Array. You just bind the method to the object. The arguments inside a function is an example of an 'array-like object'. function list() { return Array. prototype.slice.call( arguments) } let list1 = list(1, 2, 3) Copy to Clipboard. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. But really, you want to perform split on the whole string, just to get the first part? Imagine if the string was kinda long and if the operation was performed many times during the lifetime of the program, and maybe even in a loop for all records.
Watch out for edge-cases like only a first name being provided or two or more spaces being entered. If you only want to parse out the first and last name, this will do the trick (full name should always contain at least 1 character to avoid first_name being set to an empty string): Output: Geeks , Geeks str.split() method is used to split the given string into array of strings by separating it into substrings using a specified separator provided in the argument. Syntax: str.split(separator, limit) Perameters: separator: It is used to specifie the character, or the regular expression, to use for splitting the string. If the separator is unspecified then the entire string ... 12/9/2020 · Use split() to split the first name and last name. Following is the code −. Example var studentFullName="John Smith"; var details=[] var details=studentFullName.split(' '); console.log("StudentFirstName="+details[0]) console.log("StudentLastName="+details[1]); To run the above program, you need to use the following command −. node fileName.js. Output
9/11/2012 · It's really not a waste of space, since Javascript is barely taking up any memory on the computer. Unless the string is gigabytes long, I wouldn't worry about it. To get the first and last, just do this: arr=str.split(','); var first=arr.shift(); //or arr[arr.length-1]; var last=arr.pop(); //or arr[0]; Okay, here is my code with details of what I have tried to do: var str = "Hello m|sss sss|mmm ss"; //Now I separate them by "|" var str1 = str.split("|"); //Now I want to get the first word of ev... JavaScript split ExamplesSeparate parts from a string with the split function. Split on characters, strings and patterns. ... First example. ... Get numbers. With split() and a regular expression we can get the numbers from a string. We split on non-digit characters. The uppercase "D+" means one or more non-digit chars.
Dec 08, 2017 - Splice, Slice, Split … they all start with S … Splice and Slice are almost twin … for me, sometimes it’s hard to memorize them, and it’s confusing to use them at the right place. First, let’s say we… Elements within the array are separated by commas and each element in the array can be accessed by the element index that refers to that element. The index always starts at zero. So for example, to access the first element of myArray1, you need to access myArray1. Apr 23, 2012 - I didn't get an optimized regex that split me a String basing into the first white space occurrence: var str="72 tocirah sneab"; I need to get: [ "72", "tocirah sneab", ]
In Javascript, there are two methods in Array.prototype for removing the first element of an array: shift() and splice(). shift() shift() doesn't take any arguments. It returns the first element ... Array.prototype.splice () The splice () method changes the contents of an array by removing or replacing existing elements and/or adding new elements in place. To access part of an array without modifying it, see slice (). How to Get the Substring Before a Character in JavaScript. Published May 7, 2020. Recently, I had to manipulate a string to obtain information that followed a certain structure. The example below is similar to what I had to do. I wanted to get name, which was followed by a colon :. let str = "name: description"; There were a few ways I could ...
The split () method will stop when the number of substrings equals to the limit. If the limit is zero, the split () returns an empty array. If the limit is 1, the split () returns an array that contains the string. Note that the result array may have fewer entries than the limit in case the split () reaches the end of the string before the limit. string.split(separator, limit); Separator: Defines how to split a string… by a comma, character etc. Limit: Limits the number of splits with a given number; The split( ) method doesn't work directly for arrays. However, we can first convert the elements of our array to a string, then we can use the split( ) method. Let's see how it works. If an empty parameter is given, split () will create a comma-separated array with each character in the string. By splitting strings you can determine how many words are in a sentence, and use the method as a way to determine people's first names and last names, for example.
Jul 14, 2020 - Javascript Split String: Searching for how do i split string javascript, In this article we discussed 22 ways how can you javascript spilt string. Example 1: This example first converts the number to string then remove the portion before the decimal using split () method . | Get decimal portion of a number. Method 2: Using Math.abs ( ) and Math.floor ( ) . Math.abs ( ): The Math.abs () function in JavaScript is used to return the absolute value of a number. The substring () method swaps its two arguments if indexStart is greater than indexEnd , meaning that a string is still returned. The slice () method returns an empty string if this is the case. If either or both of the arguments are negative or NaN, the substring () method treats them as if they were 0 . slice () also treats NaN arguments as 0 ...
What would be a good way to get the first word and the rest of them, so I could have this: var first_word = "boy"; var rest = "girl, dog, cat"; Right now I have this: my_string.split(","); But that gives me all the words that are between the commas. May 29, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Nov 16, 2011 - Javascript's String.split unfortunately has no way of limiting the actual number of splits. It has a second argument that specifies how many of the actual split items are returned, which isn't useful in your case. The solution would be to split the string, shift the first item off, then rejoin ...
22/7/2015 · If you only use the pop and join strategy, you'd get "John" as the last name, and empty string as the first name. Either way, it's not optimal. When you split, you'll split twice on double whitespace and split on leading/trailing whitespace, too. So given a full name like " John Smith ", you get nameArr = ["", "John", "", "Smith", ""]. Using the pop method for your array would get the end if you don't want to have to specify the index and you know it is the everything after the last '/' that you want to get. window.location.pathname.split('/').pop(); Notice on pages like this one, it ends in a '/' so there is nothing after the last '/' The split () method splits a string into an array of substrings, and returns the new array. If an empty string ("") is used as the separator, the string is split between each character. The split () method does not change the original string.
You can use a combination of the FirstN and Last functions to access an item at a specific index. To get the 5th element from your collection you'd use. Last (FirstN (colSplittedUrl, 5)) And similarly for the 6th element: Last (FirstN (colSplittedUrl, 6)) Hope this helps! View solution in original post. Dec 26, 2018 - A protip by gaqzi about utilities, string, array, split, and javascript. Jun 01, 2020 - After selecting a separator from ... JS function is called to execute the split method. See the demo online and try different separators. ... You can see the complete code in the demo page. This is how JS function executed the code: First of all, the selected value from the dropdown ...
 How To Separate First And Last Name In Google Sheets 3 Easy Ways Spreadsheet Point
How To Separate First And Last Name In Google Sheets 3 Easy Ways Spreadsheet Point
 How To Use The Javascript Split Method To Split Strings And
How To Use The Javascript Split Method To Split Strings And
 Python Pandas Split Strings Into Two List Columns Using Str
Python Pandas Split Strings Into Two List Columns Using Str
 Javascript String Split How To Split String In Javascript
Javascript String Split How To Split String In Javascript
 How To Split Test Landing Pages Vs Direct Linking
How To Split Test Landing Pages Vs Direct Linking
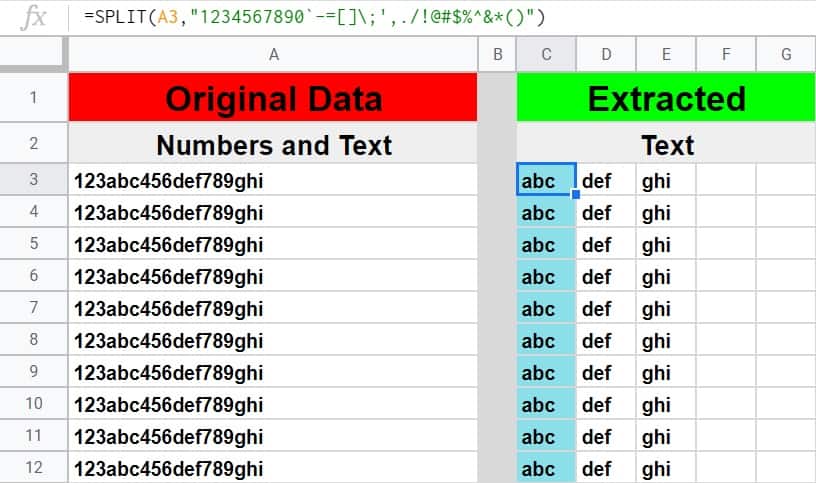
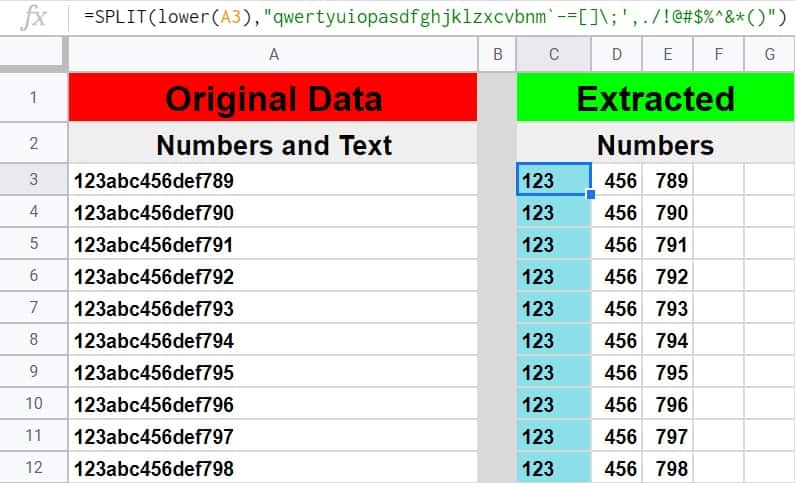
 All The Ways To Extract Text Or Numbers From A String In
All The Ways To Extract Text Or Numbers From A String In
 Javascript String Split How To Split String In Javascript
Javascript String Split How To Split String In Javascript
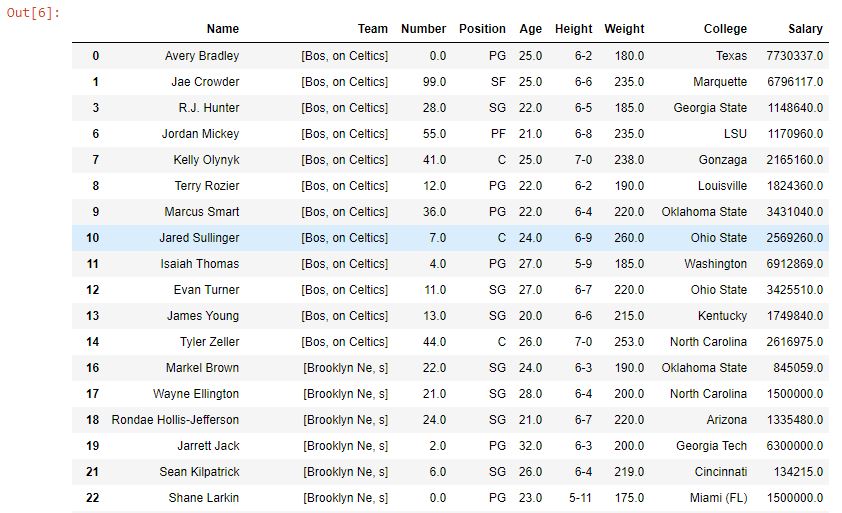
 Jmeter Get List Of Column Headers And Their Index Stack
Jmeter Get List Of Column Headers And Their Index Stack
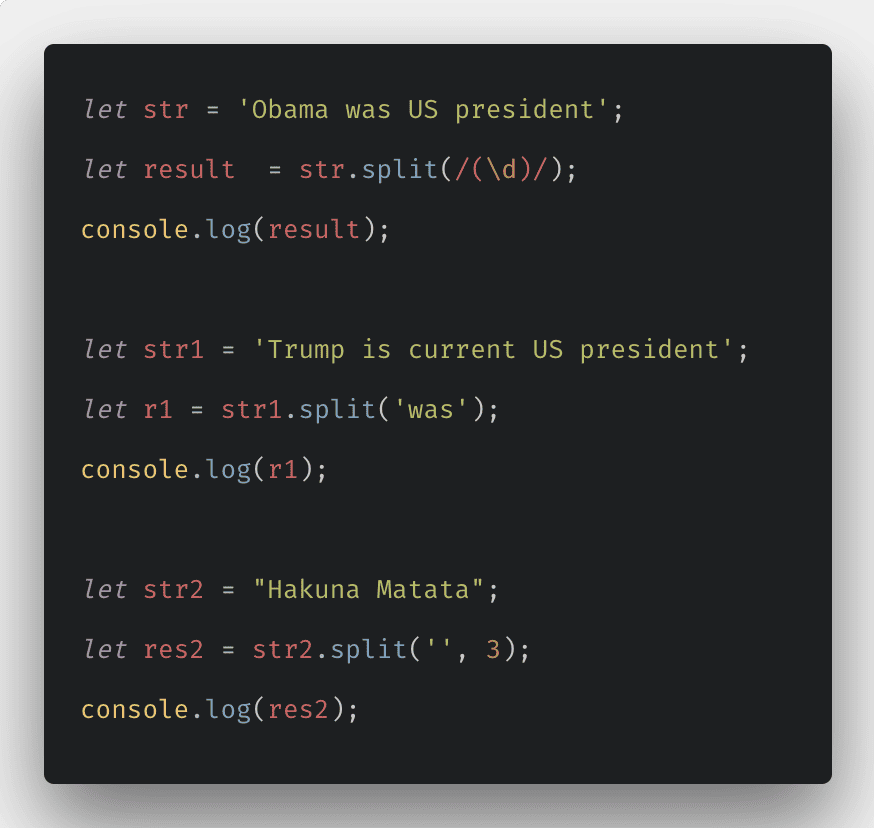
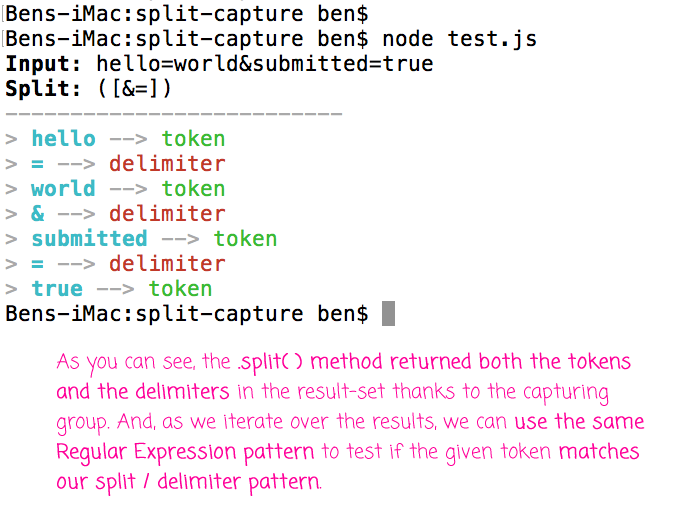
 You Can Include Delimiters In The Result Of Javascript S
You Can Include Delimiters In The Result Of Javascript S
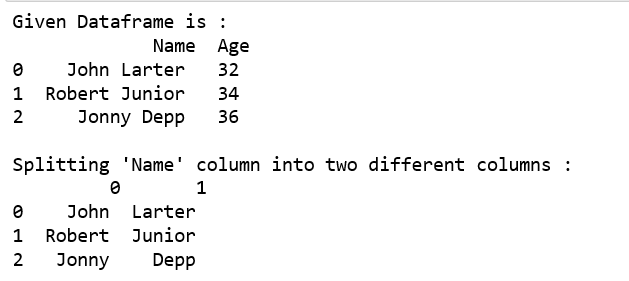
 Split A Text Column Into Two Columns In Pandas Dataframe
Split A Text Column Into Two Columns In Pandas Dataframe
Javascript Split Examples Dot Net Perls
 Uppercase The First Letter Of A String In Javascript Dev
Uppercase The First Letter Of A String In Javascript Dev
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
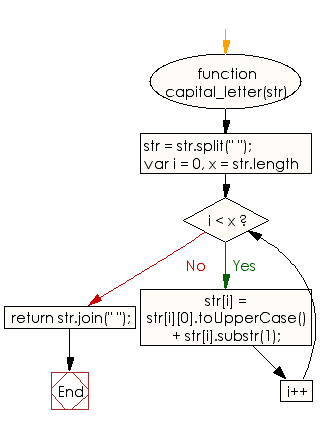
 Javascript Basic Capitalize The First Letter Of Each Word Of
Javascript Basic Capitalize The First Letter Of Each Word Of
 How To Separate First And Last Names In Google Sheets
How To Separate First And Last Names In Google Sheets
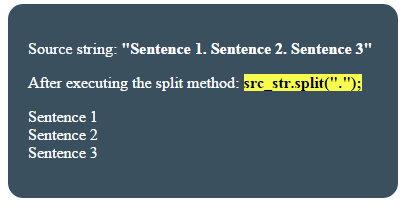
 Javascript String Split Tutorial
Javascript String Split Tutorial
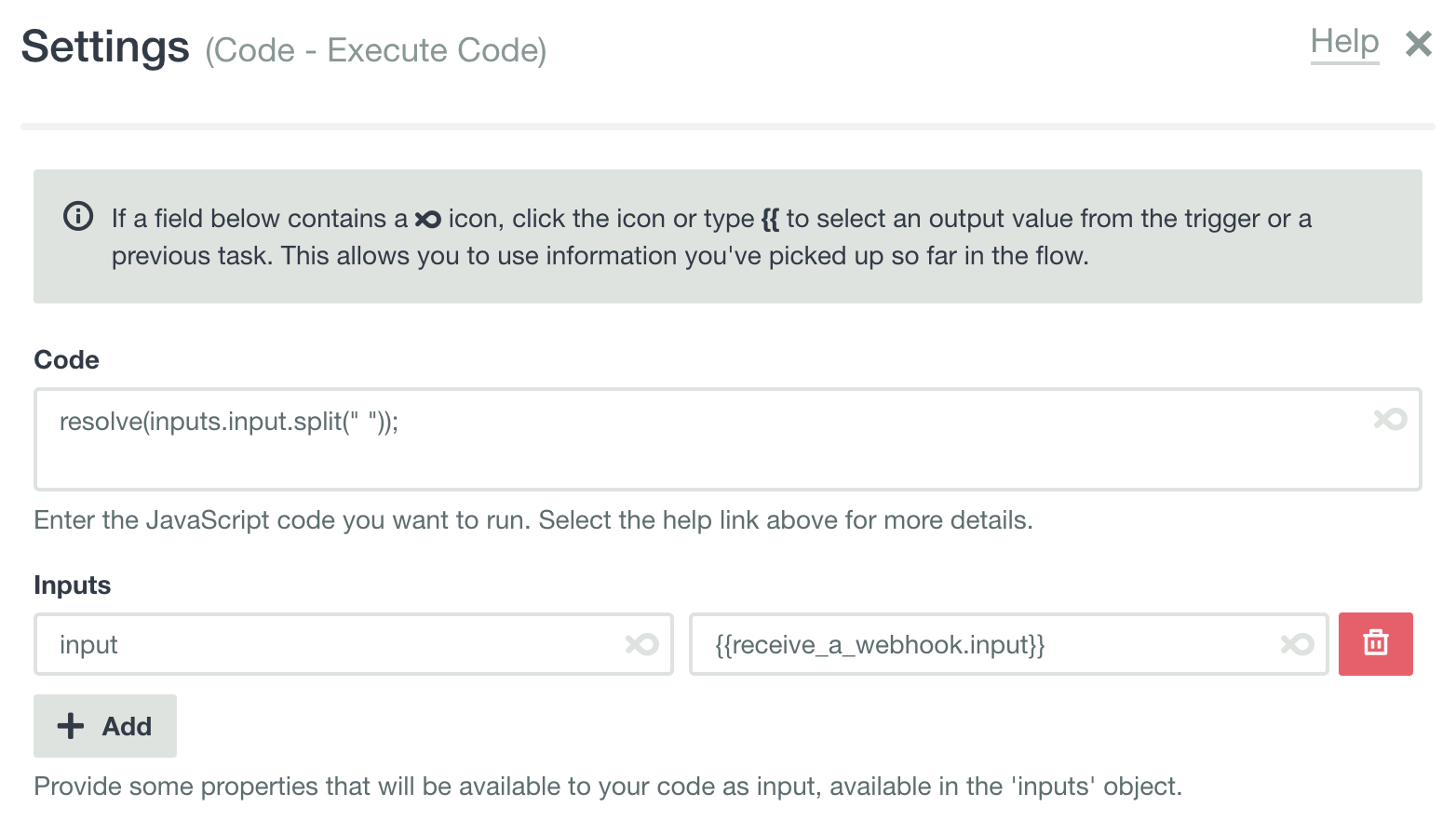
 Bot Greeting With First Name Questions Flow Xo Community
Bot Greeting With First Name Questions Flow Xo Community
 All The Ways To Extract Text Or Numbers From A String In
All The Ways To Extract Text Or Numbers From A String In
 How To Split Text To Columns In Google Sheets With Examples
How To Split Text To Columns In Google Sheets With Examples
 Let S Clear Up The Confusion Around The Slice Splice
Let S Clear Up The Confusion Around The Slice Splice

 New String Replaceall Javascript Not So Powerful Foxontherock
New String Replaceall Javascript Not So Powerful Foxontherock
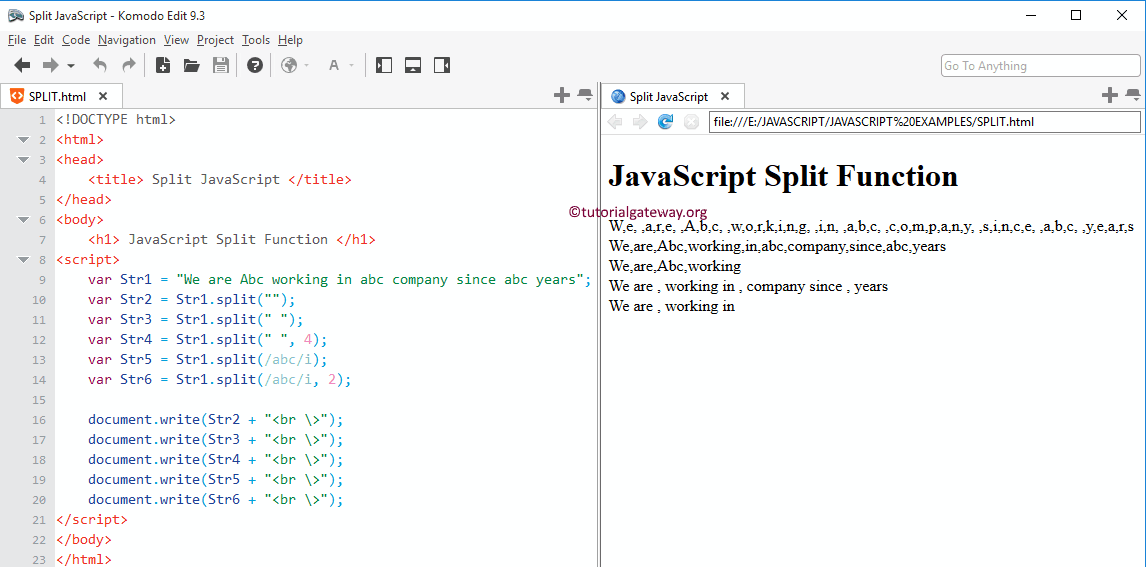
 Javascript Split String Function
Javascript Split String Function
 How To Manipulate A Part Of String Split Trim Substring
How To Manipulate A Part Of String Split Trim Substring
 How To Manipulate A Part Of String Split Trim Substring
How To Manipulate A Part Of String Split Trim Substring
0 Response to "27 Javascript Split Get First"
Post a Comment