23 Get Lat Long Google Maps Javascript
Oct 16, 2020 - This example listens for the click ... and longitude coordinates of the click from google.maps.MapMouseEvent.latLng, and displays those coordinates in an info window. Read the documentation. ... function initMap() { const myLatlng = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map(document.getElementById("map")!, { ... The page at that link also introduces the Java Client, Python Client and Go Client for Google Maps Services. ... Geocoding is the process of converting addresses (like "1600 Amphitheatre Parkway, Mountain View, CA") into geographic coordinates (like latitude 37.423021 and longitude -122.083739), ...
 Calculating Distance Between Two Points With The Maps
Calculating Distance Between Two Points With The Maps
How to calculate the distance between two points in Google Maps with JavaScript? Google Maps API V3. Fortunately, the Google API offers this very easy-to-use functionality. Below you will find an example based on Google Maps API V3. Basically, you have to receive the coordinates automatically when a user changes the position of a marker.
Get lat long google maps javascript. When you want the lat and long of any part of the map,try adding the click listeners for the map not the marker. The code should be something like below: var infowindow = new google.maps.InfoWindow (); var service = new google.maps.places.PlacesService (map); service.getDetails ( { placeId: 'ChIJN1t_tDeuEmsRUsoyG83frY4' },function (place,status ... Here we attach two events dragstart to track the start of dragging and dragend to drack when the marker stop getting dragged, and the way we attach it is to use google.maps.event.addListener. What we are doing here is setting the div current 's content when marker is getting dragged and then set the marker's lat and lng when drag stops. Here, we will be using the same code to display the Google Map and then use Map's event listener to get lat long on click or on mouse move. If you are using double click event, then you can disable zoom on double click. By default, the map zooms when you double click on it. You can disable this by using the option `disableDoubleClickZoom: true`.
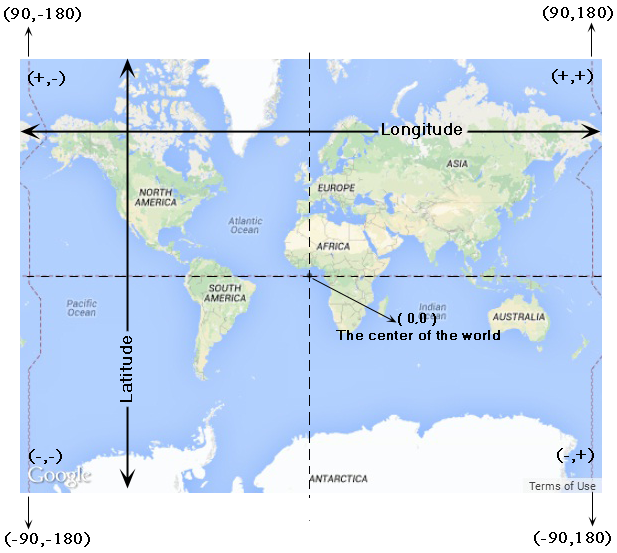
20/6/2015 · Get Current location Latitude and Longitude and display on Google Map using JavaScript and HTML5 Following is the script that will display the user’s current location using GeoLocation API. < script type ="text/javascript" src ="http://maps.googleapis /maps/api/js?sensor=false"></ script > Reload the map and you should see a dark, diagonal line connecting the two markers, from one side of Central Park to the other. Using the JavaScript equivalent of the Haversine formula, we can... Nov 20, 2020 - Although the default map projection associates longitude with the x-coordinate of the map, and latitude with the y-coordinate, the latitude coordinate is always written first, followed by the longitude. Notice that you cannot modify the coordinates of a LatLng.
Dec 06, 2016 - I am trying to retrieve latitude and longitude values. When the user clicks on the google map, latitude and longitude values should be displayed in the text boxes. how to get latitude and longitude from address Google map api using JavaScript in website or Google maps autocomplete address textbox to get latitude and lon... Go to developers.google and get your Javascript Api Key. It's A 36 digits string….copy somewhere safe. It's A 36 digits string….copy somewhere safe. Now we use Guzzle to consume the API.
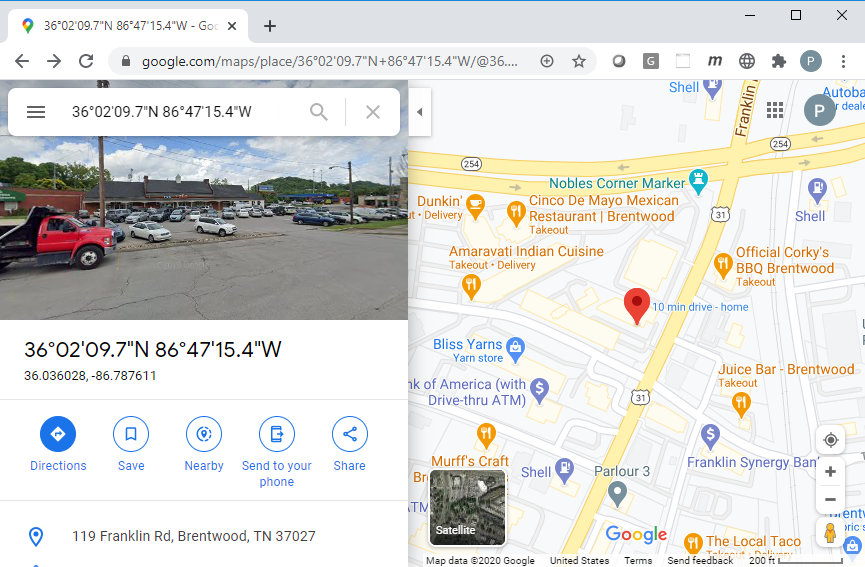
Code. Access to the geocoding service is obtained from the H.service.Platform by calling getSearchService (). The geocode () method is used to find a location by passing in the relevant q parameter as defined in Geocoding and Search API v7. The styling and display of the response is under the control of the developer. function geocode() { var ... Problem: Google maps api address to lat long? Problem: Is there a way to get this to work? >Google maps sorry, we could not calculate transit directions. You can search for a place using its latitude and longitude GPS coordinates. You can also find the coordinates of a place you've already found on Google Maps. Besides longitude and latitude, you can
Below is the very simple code which can be helpful to get the latitude longitude using Google Map API. First you need to include below js, which can be found on internet. j query.min.js. jquery-1.7.2.min.js. Javscript script to call Google Map API. <script lang="javascript" type="text/javascript">. function FindLocaiton1 (address) {. May 26, 2021 - Initially, I show the map in a ... of the map. In this example, I have a button to invoke a javascript function requesting the current location on the click event. After getting the result, the current location is shown with the current latitude and longitude details using a Google Map information ... As soon as the button is clicked the JavaScript click event handler is raised which executes the JavaScript function GetLocation which makes call to the Google Maps API which in turn returns the Latitude and Longitude based on the address provided for the location.
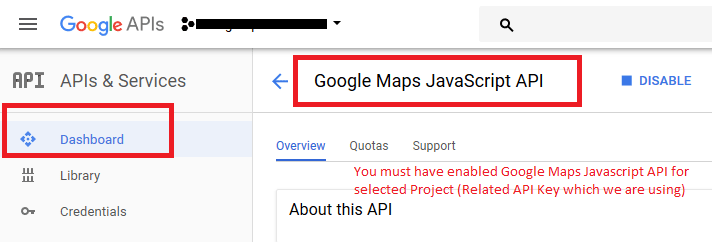
Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ... 11/4/2019 · Solution 1. Accept Solution Reject Solution. 1) Create one javascript function which will return current position in Latitude and Longitude. 2) Call this function on click of button. 3) After getting position you can call the function getGeoLocation with position. JavaScript. Here i will show marker in google map by using latitude and longitude. With this post, you would be able to integrate Google map into your application where you need it. After complete step, i will show you a demo where you will see how this functionality will work. First i will have to include javascript library for google map API.
Maps JavaScript API: to show embedded map on the page; Places API for Web: to provide auto-complete functionality for address; Geocoding API: to query the latitude/longitude by the address ; Now, in this process you should get your API key, which will be the key to all of this. We put it in our Laravel project's .env file: Geocoding converts addresses into geographic coordinates to be placed on a map. Reverse Geocoding finds an address based on geographic coordinates or place IDs. In this article, we will show you 2 ways to obtain the distance between 2 markers or coordinates with JavaScript in Google Maps. A. Using Google Geometry Module. By default, Google provides a custom way to obtain the distance between 2 points on the map using the Geometry library.
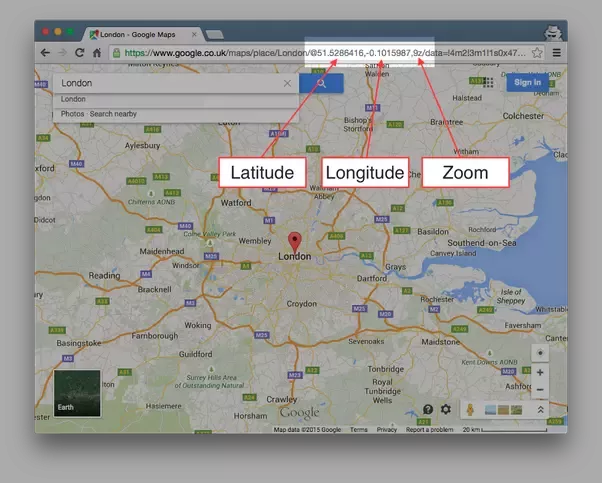
google.maps. LatLng class. A LatLng is a point in geographical coordinates: latitude and longitude. Latitude ranges between -90 and 90 degrees, inclusive. Values above or below this range will be clamped to the range [-90, 90]. This means that if the value specified is less than -90, it will be set to -90. And if the value is greater than 90 ... Here I will explain how to get current location latitude and longitude in Google map using JavaScript or Google maps get current location latitude and longitude using Google API in JavaScript example. By using navigator.geolocation.getCurrentPosition class we can get current location latitude and longitude using Google map. javascript:alert(window.gApplication.getMap().getCenter()); A pop-up box will appear with the longitude and latitude." Update: It's not possible to use this trick with Google Chrome, because the Omnibar "steals" the pasted in Javascript and searches for it instead. Fortunately, there's a more "official" way to get lat/long now:
Feb 11, 2021 - This article describes how to get the latitude and longitude of a location using the Google Map API in ASP.Net. Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps. Feb 05, 2021 - If you see the error "The Geolocation ...olocation.getCurrentPosition( (position: GeolocationPosition) => { const pos = { lat: position.coords.latitude, lng: position.coords.longitude, }; infoWindow.setPosition(pos); infoWindow.setContent("Location found."); infoWindow.open(map); ...
reverse geocoding in javascript; get location from lat long javascript; google map api how to recover the lat and lng with adress input; get location from lat long js; get address from latitude and longitude js; reverse geocode with javascript; reverse geocoding javascript example response; reverse geocoding javascript; javascript reverse ... In this case, // we retrieve the ... google.maps.LatLng.getPosition() method. const infowindow = new google.maps.InfoWindow({ content: "<p>Marker Location:" + marker.getPosition() + "</p>", }); google.maps.event.addListener(marker, "click", () => { infowindow.open(map, marker); }); } ... Note: The JavaScript is compiled ... On google map api v3, map is the google map object, this is how you get map center lat, long, and zoom level. center_latLng = map.getCenter(); center_lat = center_latLng.lat(); center_long = center_latLng.lng(); center_zoom = map.getZoom(); However, arcgis api is little different, map is arcgis map object, you will use extend property.
Problem: I'm trying to get latitude and longitude from Autocomplete Google Maps API without showing the map. In my script autocompletion works well, but I can't get the latitude and longitude. <script type="text/javascript"> function initialize() { var options = { types: [' ... Last active last month. Star 11. Fork 10. Star. Get Latitude And Longitude Javascript Function. Raw. GetLatLong.js. /* Get the latitude and longitude from address: Author : Bastin Robins J. 26/12/2019 · Get Latitude and Longitude from address jQuery / Javascript. Get a Google Maps API Key. Create index.html. Call Google API with address for lat and long. 1. Get a Google Maps API Key. You will need an API key before you can make calls to the Google Maps Geocoding service. First, you will have to visit: https://cloud.google /maps-platform/?_ga=2.
You mean without a software API ( which I think is impossible, since you need some kind of software to present the values ) I guess you'd use a GNSS solution? like GLONASS, Galileo or GPS, which gives you the coordinate pair ( latitude and longitu... Angular Google Maps package provides fully featured integration of Javascript-based Google Maps in Angular Applications. Here we will discuss how to: Install Google Maps and Add API Keys; ... To show a map, add the agm-map with [latitude], [longitude] and [zoom] properties for default location. Sep 08, 2016 - I am trying create a map using google maps v3 api. I have found the below code over internet and I want to show the latitude and logitude in map window instead of address. fun...
Showing client side Google Map using Javascript is a simple task. In this tutorial, we are going to see how to get current location of the user. In this example, I used Google Map Javascript API to display map and get current location of the user. I have created Google API key which is used to access the Google Map Javascript API to request.
 Get Latitude And Longitude When Click Poi At Google Map
Get Latitude And Longitude When Click Poi At Google Map
 Drawing Ellipse As Google Maps Polygon With 8 Points
Drawing Ellipse As Google Maps Polygon With 8 Points
 How Does Google Maps Decide On The Exact Location To Start
How Does Google Maps Decide On The Exact Location To Start
 Location Geolocation Tracking With Google Maps Api 2 4
Location Geolocation Tracking With Google Maps Api 2 4
 Google Maps Api V 3 Tutorial W3resource
Google Maps Api V 3 Tutorial W3resource
 Using Geolocation And Google Maps
Using Geolocation And Google Maps
 Not Able To Search Or Find Lat Long On Google Maps Google
Not Able To Search Or Find Lat Long On Google Maps Google
 Mvc Showing Google Maps In Asp Net Mvc With Marker Lat
Mvc Showing Google Maps In Asp Net Mvc With Marker Lat
How To Enter Latitude And Longitude Into Google Maps
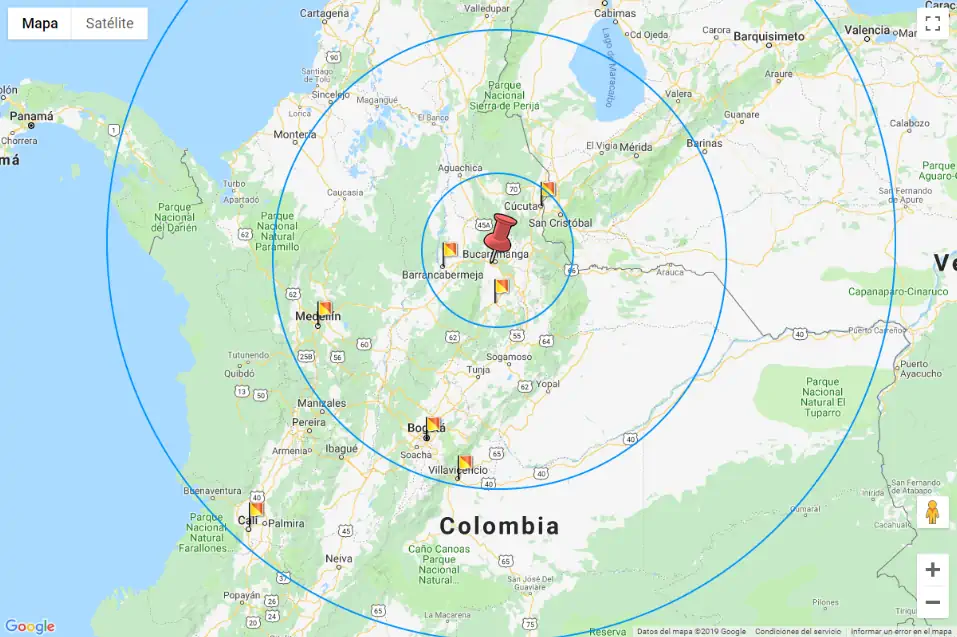
 How To Find Nearest Locations From A Collection Of
How To Find Nearest Locations From A Collection Of
 Get Same Vicinity Bounds From Google Maps Api V3 As Google
Get Same Vicinity Bounds From Google Maps Api V3 As Google
 Overview Geocoding Api Google Developers
Overview Geocoding Api Google Developers
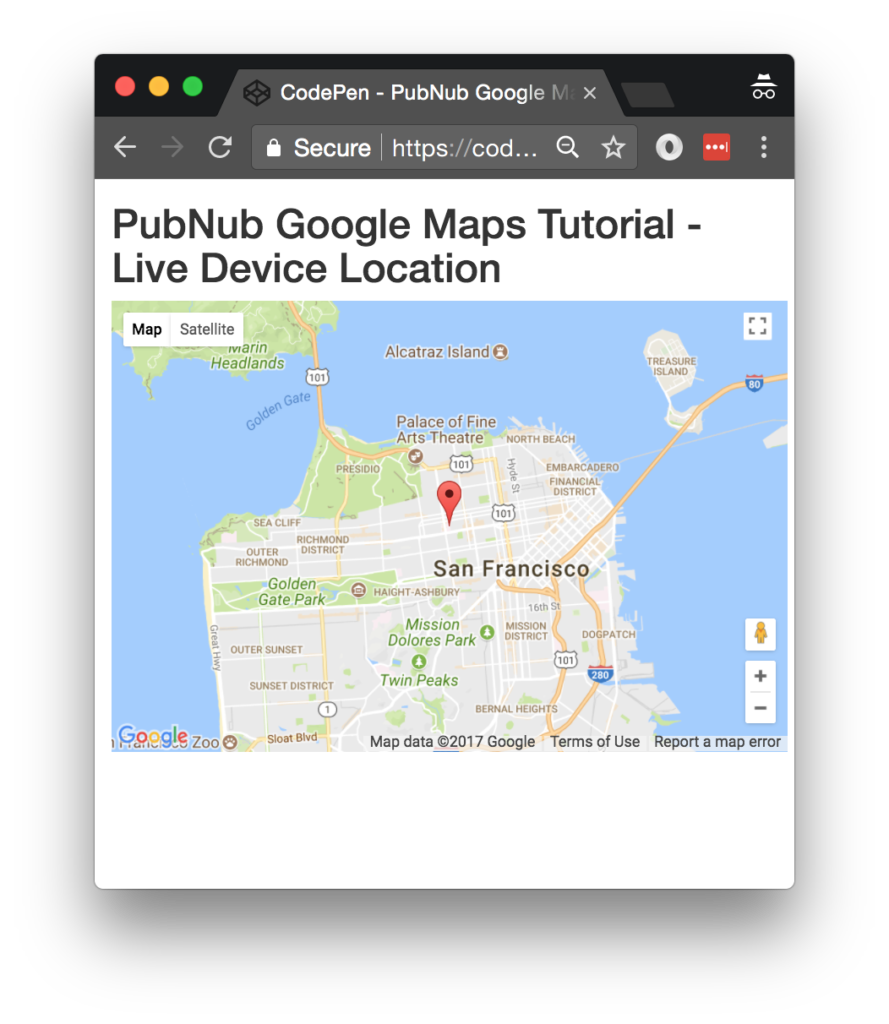
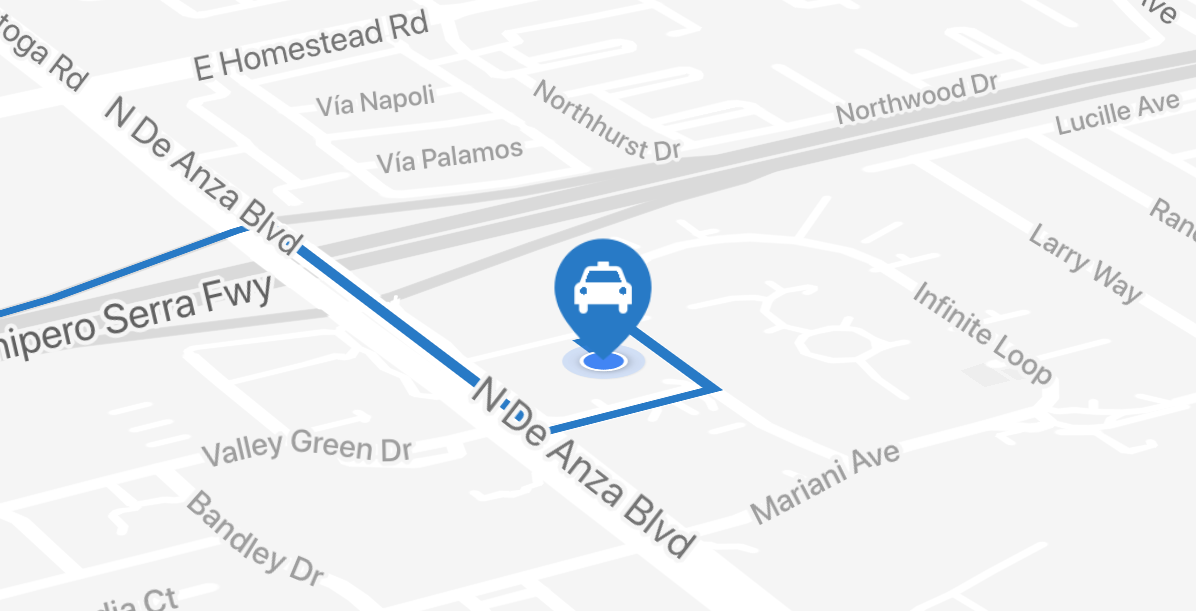
 Implement Real Time Location Updates On Google Maps In Your
Implement Real Time Location Updates On Google Maps In Your

 3 Ways To Get Latitude And Longitude From Google Maps Wikihow
3 Ways To Get Latitude And Longitude From Google Maps Wikihow
 Add A Google Map To Django Admin To Get Latitude And
Add A Google Map To Django Admin To Get Latitude And
 How To Convert A Text Address Into Geographic Coordinates
How To Convert A Text Address Into Geographic Coordinates
 Google Map Api Javascript Get Latitude And Longitude Stack
Google Map Api Javascript Get Latitude And Longitude Stack
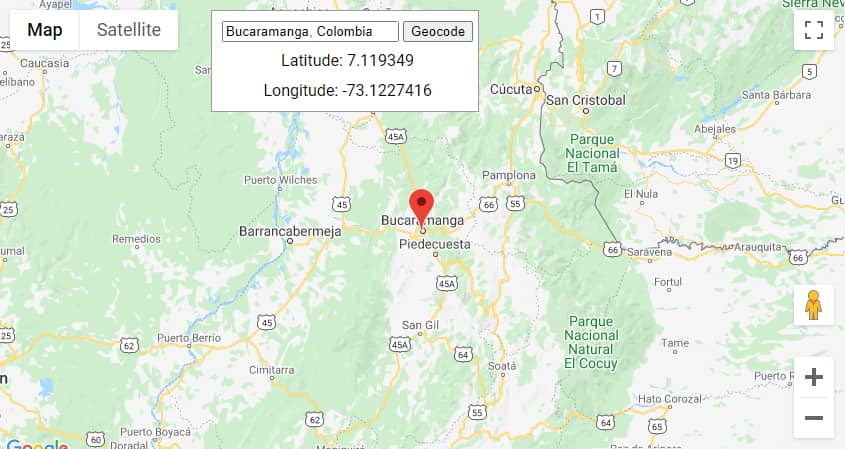
Get Latitude And Longitude Value From Google Map Vetbossel
 Google Maps In Php Without Api Key By Coordinates Amp By Address
Google Maps In Php Without Api Key By Coordinates Amp By Address
 Calculating Distance Between Two Points With The Maps
Calculating Distance Between Two Points With The Maps
 Draw Geometries On A Carto Js Map Carto
Draw Geometries On A Carto Js Map Carto
0 Response to "23 Get Lat Long Google Maps Javascript"
Post a Comment