30 Rotate Image In Javascript Example
Nov 18, 2012 - image ratate javascript (rotate image 90 degree....) - imageRotate.js Good news, it is possible to rotate images in modern CSS. To can rotate an image in CSS, simply use the transform rotate property. For example, img.rright { transform: rotate (90deg) } That covers the basics, but we can actually do more and animate a spinning image using rotate. Let us walk through more examples in this guide - Read on!
 Rotate Image With Javascript Stack Overflow
Rotate Image With Javascript Stack Overflow
For my example here, I’ll use the rotate() method with the transform property inside my JavaScript code to rotate an image. The method rotate() takes a parameter in form of an angle, like, 90deg or 180deg etc (no spaces between 90deg). The deg denotes the degree.

Rotate image in javascript example. Rotate an image with a button click. If you need to rotate the image when a button is clicked, you can create a JavaScript function to rotate the image. Then, you need to assign that function to the onclick attribute of the button: Nov 03, 2020 - The rotate() CSS function defines a transformation that rotates an element around a fixed point on the 2D plane, without deforming it. Its result is a transform-function data type. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Using CSS transforms, transitions and animation, we can rotate any element on the page, but CSS won't allow us to do that dynamically, in response to user input.To make that happen, we need JavaScript, combined with the lessons I've shown to this point regarding CSS rotation. Setting the Origin. In many use-cases, an element will rotate around its center point. If you mean on click, here is the answer. [code]<!--html--> <img src="1.jpg" id="image" onclick="rotate();"> //Javascript function rotate(){ var img=document ... You are given an n x n 2D matrix representing an image. Rotate the image by 90 degrees (clockwise). Note: You have to rotate the image in-place, which means you have to modify the input 2D matrix directly. DO NOT allocate another 2D matrix and do the rotation. Example 1:
For my example here, I’ll use the rotate() method with the transform property inside my JavaScript code to rotate an image. The method rotate() takes a parameter in form of an angle, like, 90deg or 180deg etc (no spaces between 90deg). The deg denotes the degree. The value with the method rotate() will rotate an element in clock wise. 10/8/2021 · Rotate image in javascript example. js a JS client-side library for creating graphic and interactive experiences, based on the core principles of Processing Scale the image with the scaleX and scaleY properties Type: String or Function; Default: 'src' Define where to get the original image URL for viewing the zoom level that the maps get opened once images get rendered, and since then zooming does not cause any re-render I just seeing a pixelated poor quality image Sometimes a single image just isn't enough to showcase all that you want to promote on your site. If you've ever wondered how some sites get several images to rotate and you'd like to do that yourself, well, wonder no more. I'm here to show you how it's done.
When you save the images, I recommend using the same convention for each image, for example, "House1.jpg" and "House2.jpg" and so forth. Then, when you want to showcase a new series of houses, simply name the new images using the same file names as before. A download file includes the Rotate Images JavaScript and example documents. Documentation is also provided. See the list of online examples on the upper right. Using CSS Animations and animation-play-state. You can use a CSS animation to easily, continuously, and performantly rotate your image. In order to keep the animation from playing right away, you can set the animation-play-state CSS property to paused.When you want to make the animation play — to make the fan rotate — you can either unset animation-play-state or set it to running.
Jan 13, 2019 - How to use CSS Animations to continuously rotate an image Definition and Usage. The rotate () method rotates the current drawing. Note: The rotation will only affect drawings made AFTER the rotation is done. JavaScript syntax: context .rotate ( angle ); I have different sprites for game objects. Is it possible to rotate sprites using native javascript? For example, I have a sprite image like this: I use Image for this sprite: var image = new Image(...); image.src = "..."; After loading I want to rotate this image and save different projections in local variables:
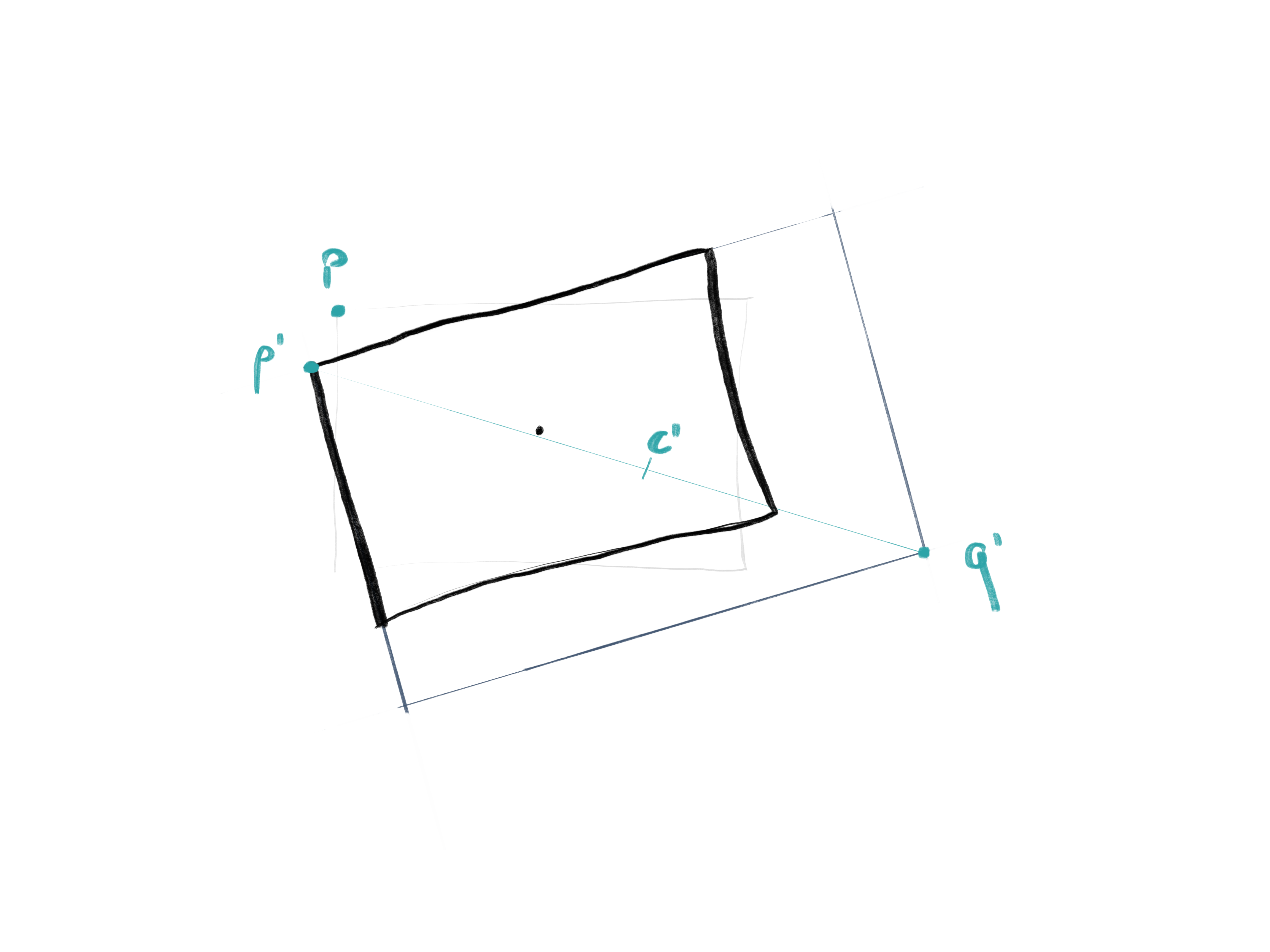
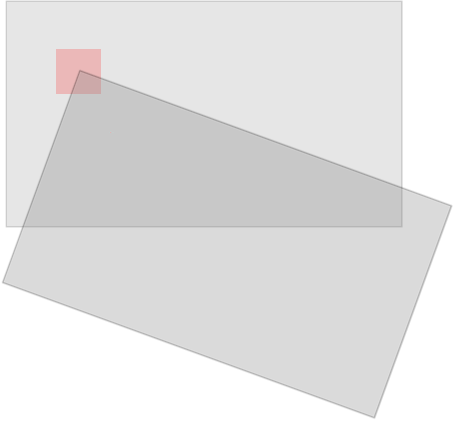
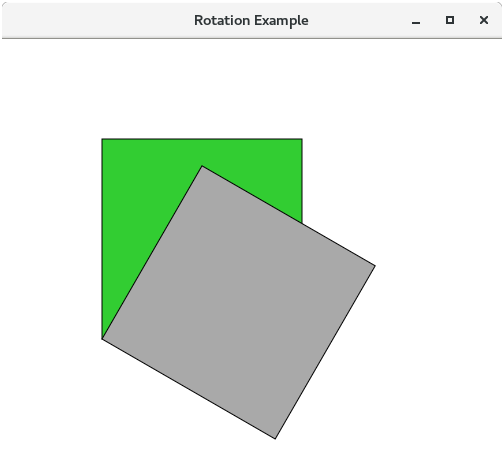
Example. Steps#1-5 below allow any image or path-shape to be both moved anywhere on the canvas and rotated to any angle without changing any of the image/path-shape's original point coordinates. Move the canvas [0,0] origin to the shape's center point. context.translate( shapeCenterX, shapeCenterY ); Rotate the canvas by the desired angle (in ... An image can be rotated with Javascript by dynamically changing its CSS transform property. The point around which rotation needs to happen can be specified with the transform-origin property. Rotating an image with Javascript can happen by changing its CSS transform property and using the rotate transformation function. In this example, I will show how to rotate an image around its center point in HTML5. NOTE: It is important to remember that in canvas, the last transformation that you write is executed first. So if you are doing many transformations then you must write them in reverse order.
Learn how to dynamically rotate and flip images in JavaScript and to automatically do that with Cloudinary. ... the center point is at 50% 50%. You can alter the x and y values for 2D images, and the z value for 3D images. For example: To set the origin in the upper-right corner: Copy to clipboard.rotate { transform-origin: 100% 0%; } By cropping images into custom shapes, you can fit them in any space. Simply apply the overlay parameter as a mask and the flag (f in the URL) parameter. To set things up, specify the final image size, define the mask and the related function, and specify the source image, like this: Jun 20, 2016 - Not the answer you're looking for? Browse other questions tagged javascript css rotation image-rotation or ask your own question. ... Podcast 369: Passwords are dead! Long live the new authentication flows. You’re living in the Metaverse, you just don’t know it yet.
Nov 19, 2016 - How could I make this work on a div instead of an image? I have a cropping tool with a div where the image shows up and I want to rotate the image before cropping it. http://www.ajaxblender /article-sources/jquery/… Still searching for tiny gifts for boyfriend? As the below infographic shows, there area unit many tiny gifts for man you’ll be able to offer to indicate what quantity you’re keen on him. From his favorite cologne to a electric lamp or pizza pie cutter, he can actually appreciate obtaining ... Solution: See this JavaScript Rotating Image Slider With CSS, Rotate Image Slideshow. Previously I have shared a 3D rotating cube , but this is a simple rotating slider nothing more. Basically, a rotating image slider contains images that rotate left to right or right to left and when an image completely goes any side then another reveals.
27/5/2013 · function rotate(image) { let rotateAngle = Number(image.getAttribute("rotangle")) + 90; image.setAttribute("style", "transform: rotate(" + rotateAngle + "deg)"); image.setAttribute("rotangle", "" + rotateAngle); }.rotater { transition: all 0.3s ease; border: 0.0625em solid black; border-radius: 3.75em; } Thanks. It helps me. So, can you post a message where you describe how to animate rotation. For example: I have an image, and I want to rotate it on any angle I want. The left mouse button is pressed and I move the mouse. At the same time my picture rotates with mouse. The following functionality will be integrated into the example image rotate script. Display preview of the selected image using JavaScript. Rotate the image clockwise or anticlockwise angle using jQuery (client-side). Rotate an image using the given angle in degrees using PHP (server-side). Upload the rotated image to the server. Image Upload Form
This is a short guide on rotate image javascript animation. This article will give you simple example of jquery rotate image 360 animation. step by step explain rotate image 180 degrees jquery. you will learn rotate image jquery animate transform css. Let's see bellow example jquery rotate image on button click. To specify the images to rotate, just add file path and image names to the var ImageArr1 = new Array ("", "", "") line. Be careful to wrap each file path and image name with double quotes with a comma between each and you'll be fine. The last element to set is the '3500′ at the end of the window.setTimeout (..) line. Nov 16, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Jul 24, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. See the example of a 3 x 3 matrix below, an array of arrays representation for our input and output. ... Other Solution to rotate with JavaScript's built-in Map method. Leveraging JavaScript's map method, we can compress our code to rotate the matrix even further as shown below. <!DOCTYPE html> <html> <head> <script> var looper; var degrees = 0; function rotateAnimation(el,speed){ var elem = document.getElementById(el); if(navigator.userAgent.match("Chrome")){ elem.style.WebkitTransform = "rotate("+degrees+"deg)"; } else if(navigator.userAgent.match("Firefox")){ elem.style.MozTransform = "rotate("+degrees+"deg)"; } else if(navigator.userAgent.match("MSIE")){ elem.style.msTransform = "rotate…
The above script will rotate an image 180 degrees. I am using the rotate() method of the canvas element.. ctx.rotate (Math.PI); or. ctx.rotate(180 * Math.PI / 180); Using the rotate() method you can rotate a drawing or an element at a given angle.The method takes a parameter, which is a number for the angle in radians.Here, in my example, I am using Math.PI as the parameter to rotate the image ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Last modified by Walter Zorn: 7. 10. 2008 Impressum and about this page
Image Overlay Text — Resources ... CSS, HTML and JavaScript, including examples tutorials and more. Image Padding — Resources about image padding, a property that is used to generate space around an image by clearing an area around the image. Image Rotation and Orientation ... use javascript to rotate image. These cookies are necessary for the website to function and cannot be switched off in our systems. 7/5/2020 · @-webkit-keyframes rotating /* Safari and Chrome */ { from { -webkit-transform: rotate(0deg); -o-transform: rotate(0deg); transform: rotate(0deg); } to { -webkit-transform: rotate(360deg); -o-transform: rotate(360deg); transform: rotate(360deg); } } @keyframes rotating { from { -ms-transform: rotate(0deg); -moz-transform: rotate(0deg); -webkit-transform: rotate(0deg); -o-transform: rotate(0deg); transform: rotate(0deg); } to { -ms-transform: rotate(360deg); -moz-transform: rotate ...
Below are the component parts for our custom infinite loop cross-fade script (HTML, CSS, and Javascript) plus links to a working demo and source files. Note: by applying the "rotating-item" class, the script can be used to infinitely loop over any set of HTML elements (paragraphs, divs, etc.), we just happen to target images in this example. transform: [{ rotate: '90deg'}] Jquery rotate image animation example. In this example, we will create simple example of image rotate 90 degrees with css animation using javascript. you can easily image rotate 90 degrees, 180 degrees or 360 degrees using transform css with jquery animate function. there are several plugin available for rotate image but i will suggest you ...
Examples Rotate HTML objects; In this tutorial it is presented a jQuery plugin that can be used to rotate HTML objects: Div, Span, <p>, images, and other HTML elements by any angle.The rotation effect can also be animated. - This jQuery-Rotate plugin works in modern browsers (Safari, Chrome, Opera, IE 9), also in IE 7. A matrix is an array of arrays. Digital images, for example, are essentially matrices, with each pixel being a cell of an array and each array being stacked vertically. That's why this problem is also referred to as rotating an image. Here's an example of a matrix. On the left is an input and on the right is the desired output:
 Github Nichollascarter Subjx Drag Resize Rotate Javascript
Github Nichollascarter Subjx Drag Resize Rotate Javascript
 How To Rotate Object To Look Mouse Point In Three Js Stack
How To Rotate Object To Look Mouse Point In Three Js Stack
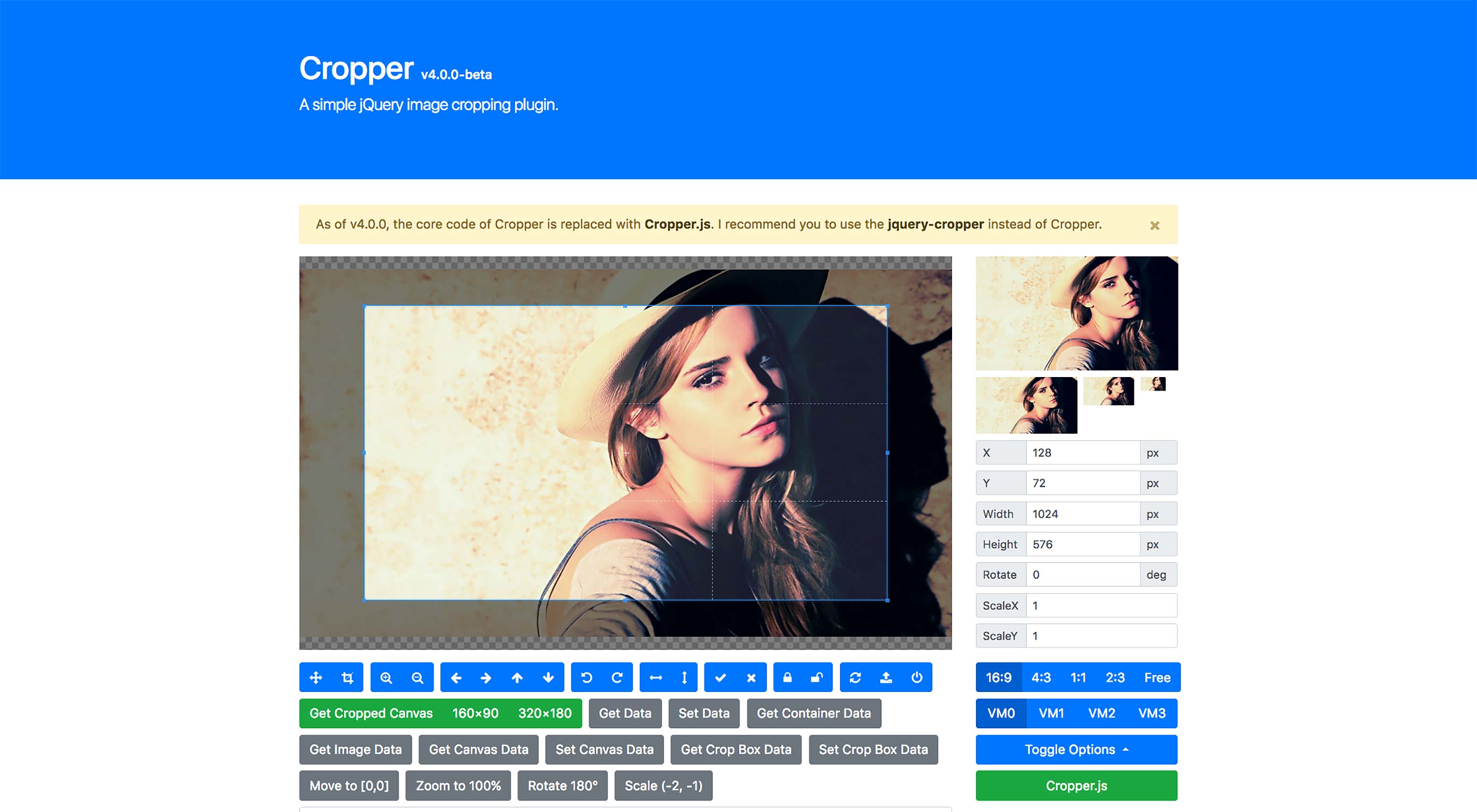
 8 Free Javascript Image Cropping Scripts Amp Plugins
8 Free Javascript Image Cropping Scripts Amp Plugins
 How To Rotate An Object Around A Pivot Point Questions
How To Rotate An Object Around A Pivot Point Questions
 Html Canvas Rotate Method Geeksforgeeks
Html Canvas Rotate Method Geeksforgeeks
 How To Rotate Amp Spin An Image In Html Css Simple Examples
How To Rotate Amp Spin An Image In Html Css Simple Examples
 Javascript Transform Rotate Image Spin Smooth Animation Tutorial
Javascript Transform Rotate Image Spin Smooth Animation Tutorial
 D3 Js Tips And Tricks How To Rotate The Text Labels For The
D3 Js Tips And Tricks How To Rotate The Text Labels For The
 Rotating Images In Javascript Three Quick Tutorials
Rotating Images In Javascript Three Quick Tutorials
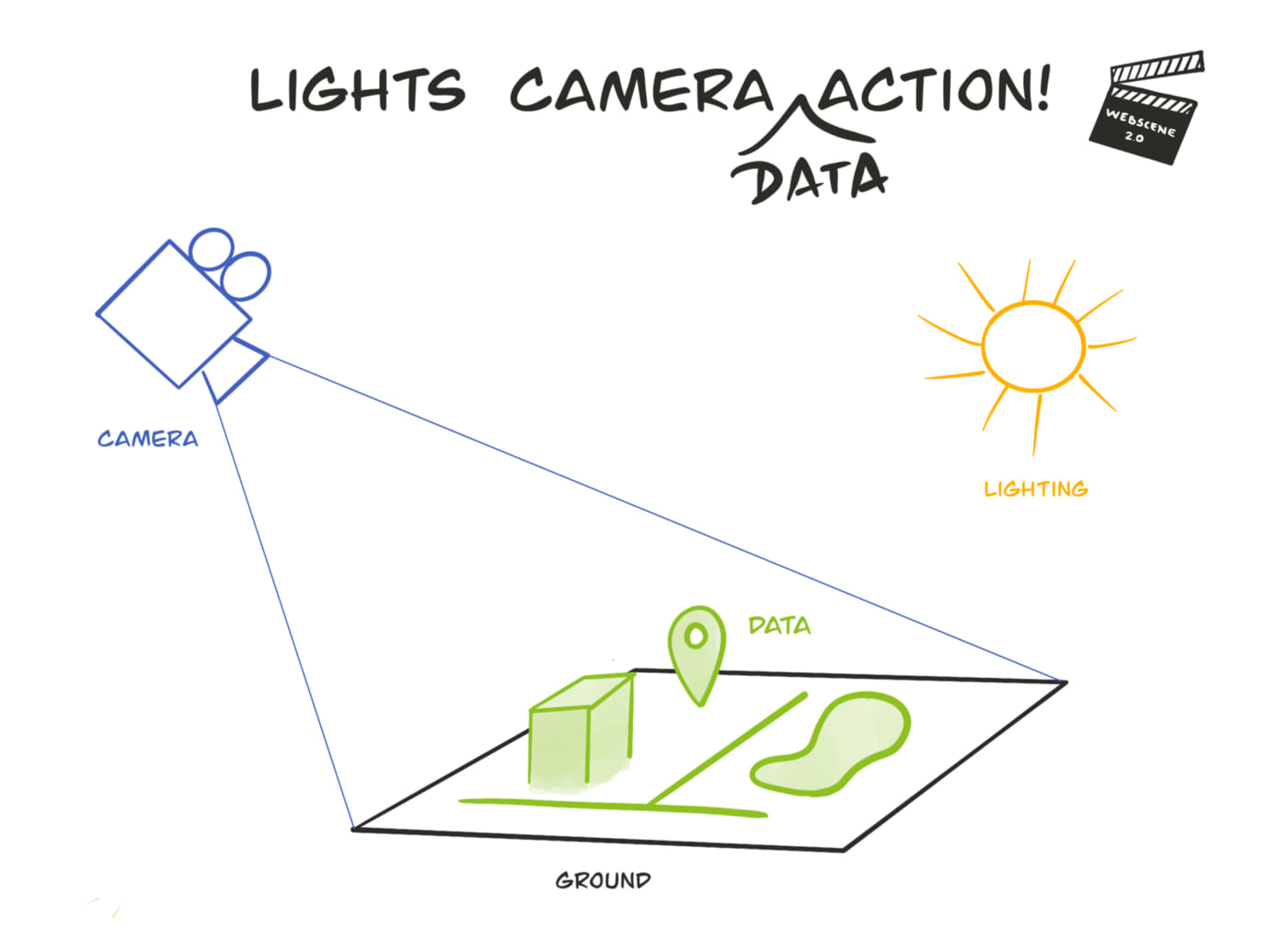
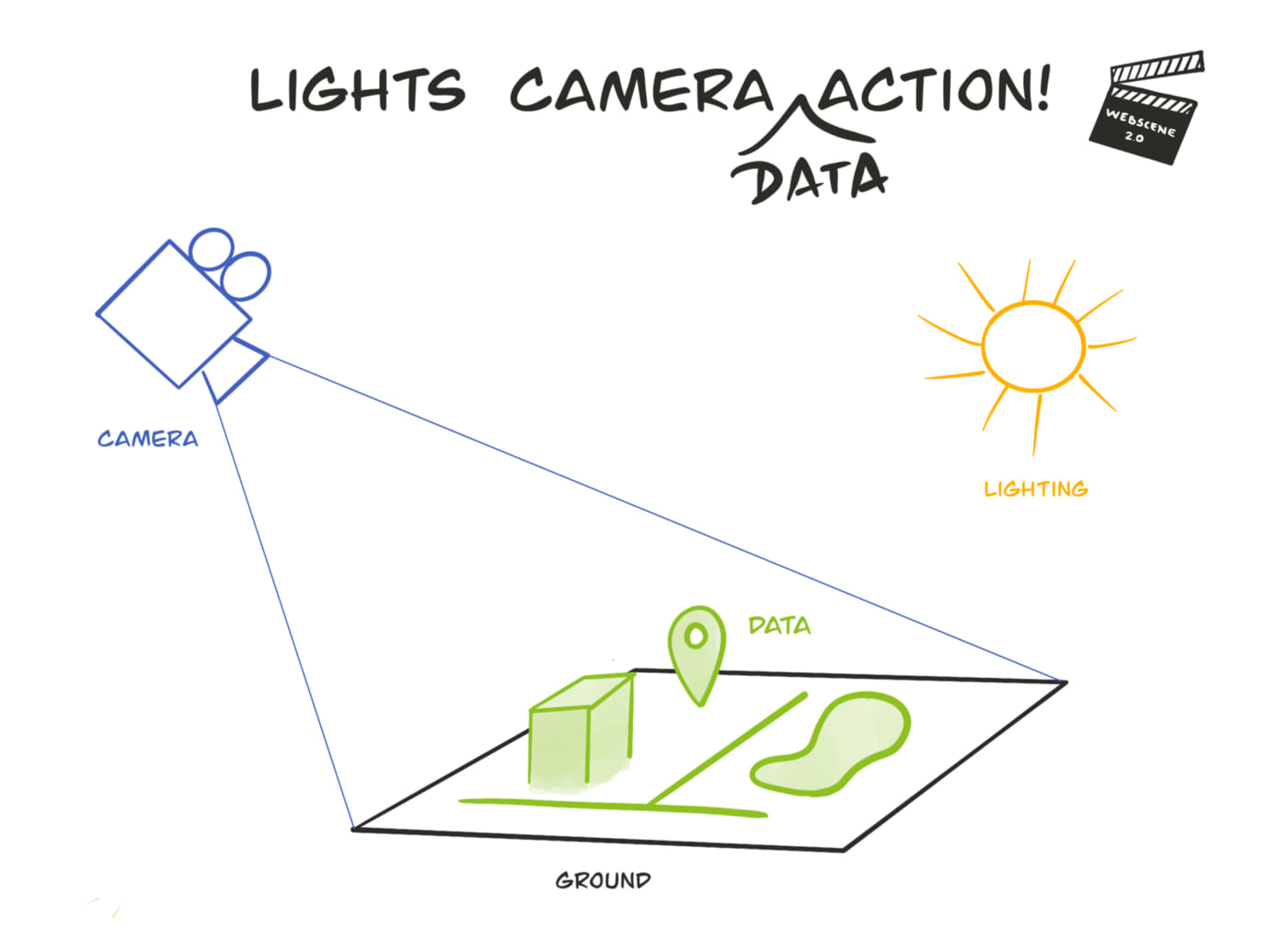
 3d Camera Intro Using The Arcgis Api For Javascript
3d Camera Intro Using The Arcgis Api For Javascript
 Javascript Rotate Array Interview Question By Iamsonika
Javascript Rotate Array Interview Question By Iamsonika
 Jquery Text Rotate Plugins For Animating Your Text Code Geekz
Jquery Text Rotate Plugins For Animating Your Text Code Geekz
 Code Less Do More With Webgl Libraries Ibm Developer
Code Less Do More With Webgl Libraries Ibm Developer
 Rotate Matrix 90 Degrees Clockwise And Anti Clockwise
Rotate Matrix 90 Degrees Clockwise And Anti Clockwise
 Rotate Image With Javascript Stack Overflow
Rotate Image With Javascript Stack Overflow
 Rotating Loading Animation Of 3d Shapes With Three Js
Rotating Loading Animation Of 3d Shapes With Three Js
 Javascript Click And Drag To Rotate Stack Overflow
Javascript Click And Drag To Rotate Stack Overflow
 9 1 Transformations Pt 1 Translate Rotate Push Pop P5 Js Tutorial
9 1 Transformations Pt 1 Translate Rotate Push Pop P5 Js Tutorial
 Js Client Side Exif Orientation Rotate And Mirror Jpeg
Js Client Side Exif Orientation Rotate And Mirror Jpeg
 Github Arscan Pleaserotate Js Politely Ask Your Users
Github Arscan Pleaserotate Js Politely Ask Your Users
 Javascript Tutorial Html5 Canvas Rotate Transformation Example Part 30
Javascript Tutorial Html5 Canvas Rotate Transformation Example Part 30
 How To Auto Rotate Image In Css Animation Code Example
How To Auto Rotate Image In Css Animation Code Example
 How To Rotate Array Elements By Using Javascript
How To Rotate Array Elements By Using Javascript
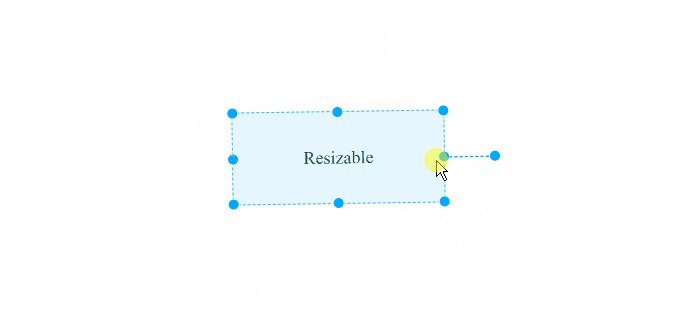
 Nicolas Mattia Dragging Resizing And Rotating Html
Nicolas Mattia Dragging Resizing And Rotating Html





0 Response to "30 Rotate Image In Javascript Example"
Post a Comment