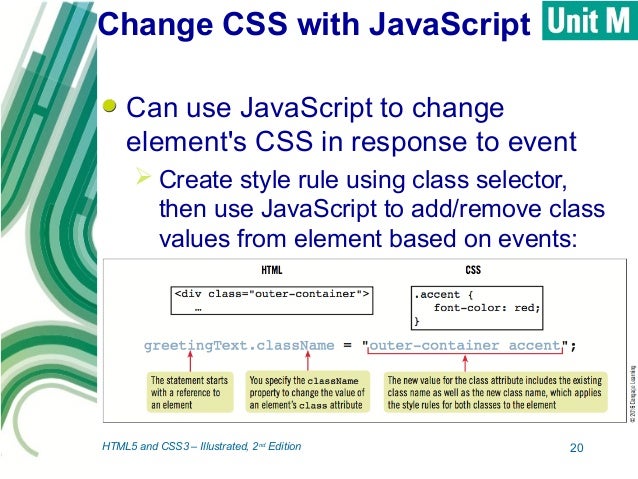
20 Add Remove Class Javascript
Change the class name of an element How to use addClass () and removeClass () to remove one class name, and add a new class name. Remove class using a function Using a function to remove a class from the selected elements. The CSS class to add or remove An optional force argument — which can either be true or false When set to true, then add the class — which becomes similar to the add method. When set to false, then remove the class — similar to the remove method.
Using Element Classlist To Manipulate Css Classes On The Dom
Method 1. I'd personally stick with the document.querySelector method. querySelector accepts a CSS like query, which we will use to find an active class on the page. If it exists (the if statement), remove it and apply the new class on the target. Please be aware that using className = "" will result in all classes being removed.

Add remove class javascript. Navbar menu active class add and remove by using JavaScript. By the active class, we can indicate the users that which page is open front of him. Change tabs or navigation active class on click the menu link with pure JavaScript. If HTML active class is not working, so I suggest the following JS code for the implementation in your project. Note ... Using some more RegEx and our hasClass function again, we can reuse most of the removeClass function and simply provide an else, to then add the class back on if it doesn't exist! JavaScript is easy when you think about it logically, don't get lost in the definitions/names of things. Mar 10, 2017 - Add or Remove css class with Javascript. GitHub Gist: instantly share code, notes, and snippets.
Mar 12, 2019 - I'm looking for a fast and secure way to add and remove classes from an html element without jQuery. It also should be working in early IE (IE8 and up). Tip: Also see How To Add A Class. Tip: Learn more about the classList property in our JavaScript Reference. Aug 13, 2020 - Learn how to add, remove, and toggle CSS classes in vanilla JavaScript without jQuery by using the classList property.
In this tutorial, you'll learn how to add or remove a class on a HTML element using JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.... In the example above, the addNewClass() function adds a new class highlight to the DIV element that already has a class box without removing or replacing it using the className property. Alternatively, you can also use the classList property to add/remove classes to an element, like this: 1) Add or Appending CSS Class Using Javascript. 1.1) CSS Class Using Javascript className method. 1.2) CSS Class Using Javascript classList method. 2) Browser Support. 3) Polyfill. In this tutorial, we will see the different methods for To Add and Remove CSS Class Using Javascript by taking the reference of the element ID.
To remove a class from an element, you use the remove() ... JavaScript (javascript) The remove() method also allows you to remove multiple classes at once, ... Code language: JavaScript (javascript) Was this tutorial helpful ? Yes No . Previously. Add a Class to an Element. Up Next. Toggle a Class of an Element. Search for: Getting Started ... Modifying Classes the Compatible Way The JavaScript className property lets you access the class attribute of an HTML element. Some string manipulation will let us add and remove classes. We'll... Remove Class. Click the button to remove a class from me! Remove Class. Step 1) Add HTML: In this example, we will use a button to remove the "mystyle" class from the <div> element with id="myDIV": Example. <button onclick="myFunction()">Try it</button>. <div …
Adding/ Removing Multiple CSS Classes. Both the add() and remove() methods discussed above can be used for adding and removing multiple classes at a time. The below statement adds three classes — thorn, bud and sepal — to the <div/> element. document.getElementById('rose').classList.add('thorn', 'bud', … In jQuery, there are various methods like - switchClass(), toggleClass(), addClass() and removeClass() by using them you can easily add or removes classes in the elements. For using switchClass() method you need to include jQuery UI library within your page but you can simply use toggleClass(), addClass() and removeClass() without any dependency other than jQuery. 20/1/2018 · add() – Adds the given class to the element. This is ignored if the element already contains the specified class. remove() – The provided class is removed from the element, if present. An even simpler way to accomplish the same thing is to use the toggle() method. Which will add the provided class if it is not present, or remove it if it is:
jquery add class and remove class to the element on click; remove a class from a div jquery; jquery remove classs; jquery remove element by class; javascript add remove class withot jquery; remove and add class javascript button; jquery multi div remove add class click; remove class name and add new class in jqury; jquery remove box Add a Class to an HTML Element Using className. The className property can be used to get or set the value of the class attribute of any DOM element. The returned string contains all the classes of current element separated by a space. We can simply use the += operator to append any new classes to our element.. JavaScript When working with JavaScript for front-end web development, more often than not you will need to add and remove classes from HTML elements. Traditionally the easiest way to achieve this while maintaining clean, readable code was to implement the jQuery library which provides addClass(), removeClass(), and toggleClass() for working with HTML class attributes.
One way to play around with classes without frameworks/libraries would be using the property Element.className, which "gets and sets the value of the class attribute of the specified element." (from the MDN documentation).As @matías-fidemraizer already mentioned in his answer, once you get the string of classes for your element you can use any methods associated with strings to modify it. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the classList method classList is pretty smart and the most modern system of manipulating CSS class names in elements via JavaScript.
JavaScript Removing a class from an HTML element is simple with the JavaScript classList property's remove () method. If you've read How to add a class to an element already then you'll realize that removing a class is the exact same way, just in reverse. CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the… In the JavaScript snippet above, we: Retrieved our element from the HTML DOM by using the document.getElementById () method. In this case, the element that we want to modify is a div with the ID "intro". After we retrieved the element, we were able to remove the CSS class by using classList.remove ().
Add and Remove Classes using JavaScript is quite handy. Even it's better to use a JavaScript framework or a library for such common tasks and I have mentioned the reason behind doing so at the end of article, these JavaScript code to adding and removing classes are worth considerable. Using the jQuery toggleClass () can add or remove one or more classes from the selected html elements. Incase if the selected html element already has the class, then it is removed. if an element does not have the class, then it is added. jQuery Add and Remove CSS Classes. In this tutorial you will learn how to add or remove CSS classes using jQuery. jQuery CSS Classes Manipulation. jQuery provides several methods, such as addClass(), removeClass(), toggleClass(), etc. to manipulate the CSS classes assigned to HTML elements.. jQuery addClass() Method. The jQuery addClass() method adds one or more classes to the selected elements.
How to add or remove a class on button click using jQuery. Sometimes you'll need to add a class to an element on the click of a button with the option to remove the class on the click of another button. In the below example, when the 'Add class' button is clicked, the green block's background is changed to blue, through the addition of a class ... 23/4/2020 · So, how can you add and remove multiple classes in JavaScript? There are 3 main ways to add and remove multiple classes: Using the classListmethod add or remove multiple classes. classList.add for adding; classList.remove for removing; Using the spread operator to add multiple classes in an array; Using the plus operator to add to the current class list Add and Remove the Class Names. We can add or remove the class name of a specific HTML element with the help of the classList property. We can use add() and remove() method to add and remove the class name of the HTML element. add(): The add() method will add the new class name of specific HTML element. If the class name already exists then the ...
Tip: Also see How To Remove A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference. 10/10/2015 · In javascript or jquery we mostly used add or remove class to complete some task like in button click remove the class of div and in another button click add previous class on this particluare div block. In Jquery addClass and removeClass method has been used but in javascript you have to used classList property. This method is often used with .addClass() to switch elements' classes from one to another, like so: Here, the myClass and noClass classes are removed from all paragraphs, while yourClass is added.
You can also pass a second boolean parameter to the toggle () method to indicate whether to add the class or remove it. This will turn toggle () into one way-only operation. If the second argument evaluates to false, then the class will only be removed, but not added. If it evaluates to true, then the class will only be added, but not removed. In this video, you will learn how to add and remove class onclick in javascript. Also, you will learn how to check if class exists, toggle class and add or ... 31/3/2021 · To remove a class we need to use the remove () method in classList property. const div = document.getElementById('box'); const removeBtn = document.getElementById('remove-btn'); removeBtn.addEventListener('click',()=>{ div. classList.remove('shadow'); }) Now, if we click on a Remove class button the shadow class is removed from the div element.
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 How To Remove A Class From A Dom Element
How To Remove A Class From A Dom Element
 Add Remove Input Fields Dynamically Using Jquery Codexworld
Add Remove Input Fields Dynamically Using Jquery Codexworld
 How To Modify Css Classes In Javascript Equivalent Method
How To Modify Css Classes In Javascript Equivalent Method
Remove Elements From Lists Python List Remove Method
 Javascript Programming Using The Document Object Model
Javascript Programming Using The Document Object Model
 How To Add And Remove Multiple Classes In Jquery
How To Add And Remove Multiple Classes In Jquery
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
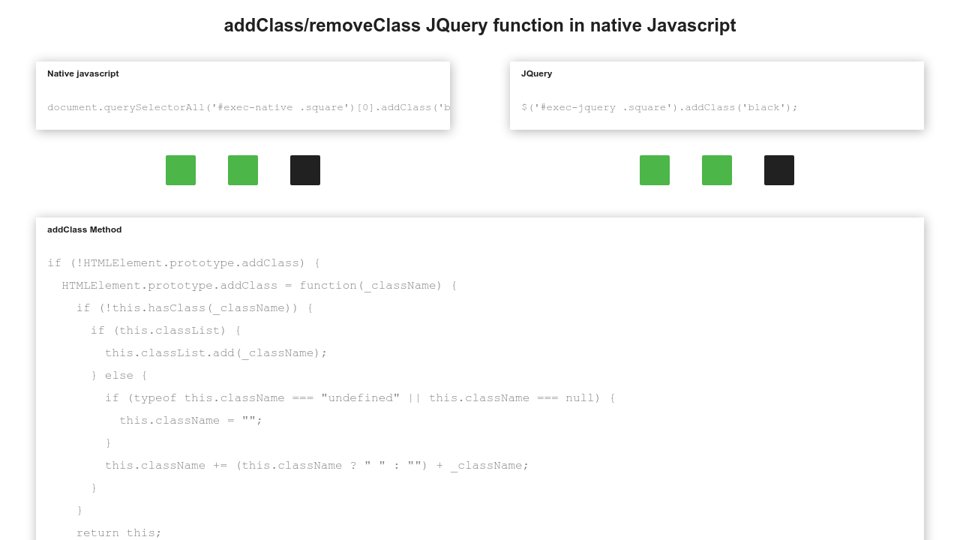
 Addclass Removeclass In Native Javascript
Addclass Removeclass In Native Javascript
 Removeclass Method In Jquery Dotnet Helpers
Removeclass Method In Jquery Dotnet Helpers
 Jquery Add Remove Class On Mouseover
Jquery Add Remove Class On Mouseover
 Add And Remove Classes With Javascript And Jquery Beamtic
Add And Remove Classes With Javascript And Jquery Beamtic
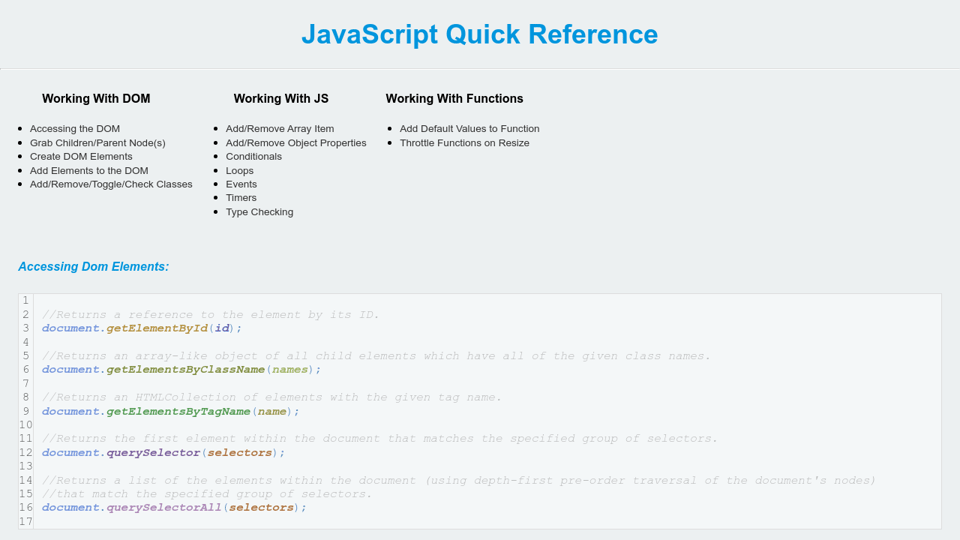
 Javascript Reference Cheat Sheet
Javascript Reference Cheat Sheet
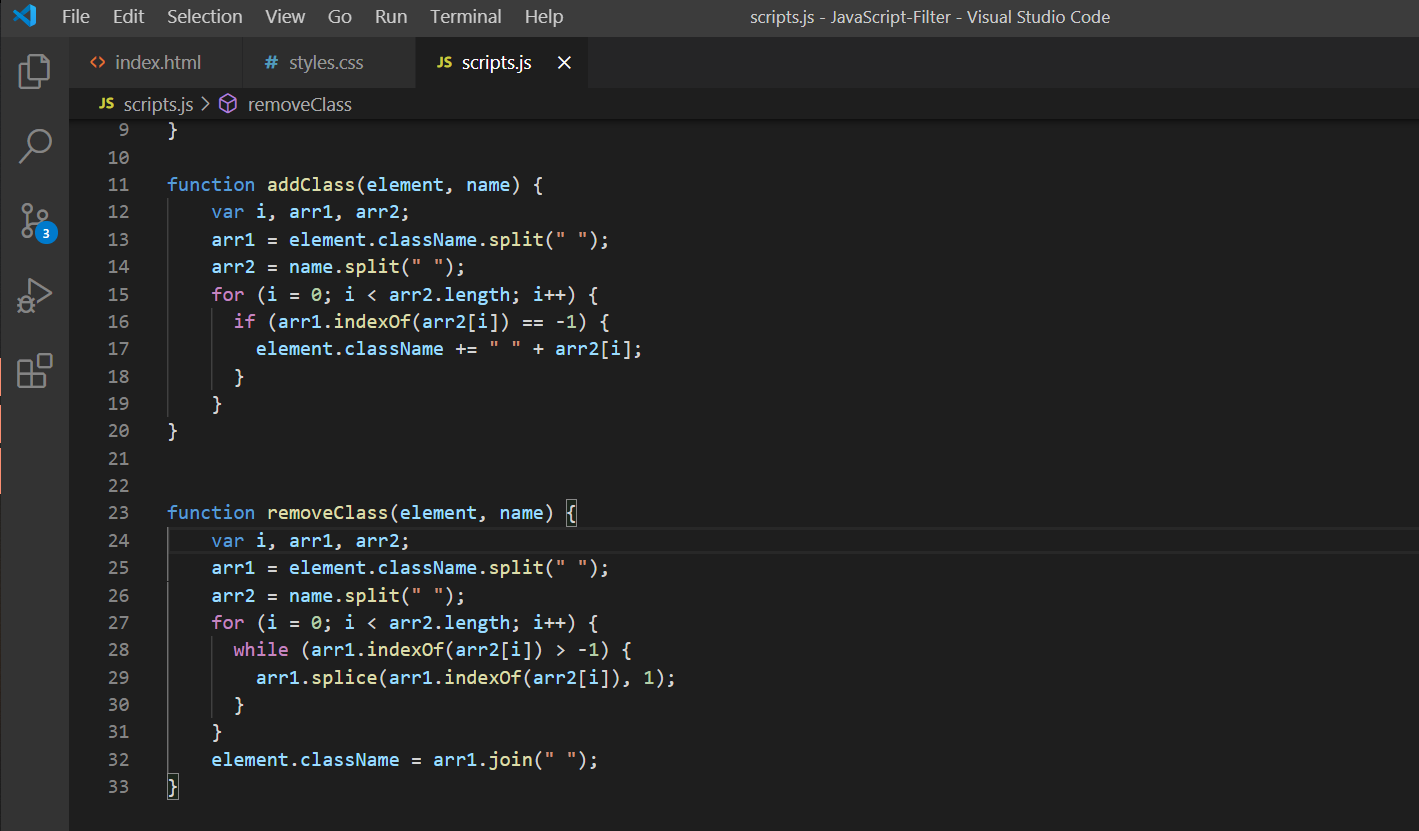
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
 Javascript Classlist Javatpoint
Javascript Classlist Javatpoint
 How To Add And Remove Class In Javascript 2021 Webdevelop
How To Add And Remove Class In Javascript 2021 Webdevelop
 Hide Header Navigation On Scroll Down And Show On Scroll Up
Hide Header Navigation On Scroll Down And Show On Scroll Up
 Add A Active Class To Next Div Removing From Current One In
Add A Active Class To Next Div Removing From Current One In
 Javascript Toggle Class Add Or Remove Stack Overflow
Javascript Toggle Class Add Or Remove Stack Overflow
0 Response to "20 Add Remove Class Javascript"
Post a Comment