34 Javascript Function On Page Load
Using JavaScript In pure JavaScript, the standard method to detect a fully loaded page is using the onload event handler property. The load event indicates that all assets on the webpage have been loaded. This can be called with the window.onload in JavaScript. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading.
 Accessing Elements Via Javascript Wavemaker Docs
Accessing Elements Via Javascript Wavemaker Docs
How to call a JavaScript function on a click event? How page load time affects with JavaScript? How do I redirect my web page with JavaScript? How do I load an ImageView by URL on Android using kotlin? PHP: How do I display the contents of a textfile on my page? Manipulate two selects on page load with jQuery; JavaScript Function Call

Javascript function on page load. 20/5/2020 · Javascript function being called on page load. Hi, everyone. I've been struggling with my javascript functions as they execute on page load and I can't seem to figure out why. After my @page, @model, @using and @inject I added my javascript code wrapped within head. Get code examples like "javascript how to call a function on page load" instantly right from your google search results with the Grepper Chrome Extension. Here you will learn two ways to call the call javascript function on page load. When you work with jQuery/javascript any project, sometimes you need to load the web page and after that jquery run script after everything loaded.
4/9/2020 · To call a JavaScript function once the page has loaded, you'd add an onload attribute to the body containing a bit of JavaScript (usually only calling a function) <body onload="foo ()">. When the page has loaded, I want to run some JavaScript code to dynamically populate portions of the page with data from the server. jQuery detects this state of readiness for you. Code included inside $ (document).ready () will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $ (window).on ("load", function () {... }) will run once the entire page (images or iframes), not just the DOM, is ready. 1 Time in setTimeout function is defined in miliseconds (i.e. 1000 ms = 1 second). Since a web page is parsed sequentially from top to bottom, script tags (that are not marked defer or async) load and execute before the parsing of the rest of the page continues.
8/9/2017 · The JavaScript onload event can be applied when it is necessary to launch a specific function once the page is displayed fully. Developers often use this event to demonstrate greeting messages and other user-friendly features. It is no surprise that onload JavaScript event can be immediately associated with the <body> element. The onload property processes load events after the element has finished loading. This is used with the window element to execute a script after the webpage has completely loaded. The function that is required to be executed is assigned as the handler function to this property. It will run the function as soon as the webpage has been loaded. which is equivalent to: $ (function () { ValidatefuneralDate (); }); this will get invoked when the DOM is ready. or you can use pageload event. $ (document).on ("pageload",function () { ValidatefuneralDate (); }); The pageload event is triggered after the page has been successfully loaded and inserted into the DOM. Share. Improve this answer.
The file appears loading as I do get the alert. Then, I called my initmiccheck() function from developer tools console in Chrome. The function runs and works perfect. The issue is that my window.onload is not working as expected because the function initmiccheck() function does not fire on page load. In this article, we have seen that how to call JavaScript function on page load on asp . In this post, we pop up the alert box of java script on 5 sec. Source Code:- JavaScript Functions and Events. A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button. You will learn much more about functions and events in later chapters.
Traditionally, to call a JavaScript function once the page has loaded, you'd add an onload attribute to the body containing a bit of JavaScript (usually only calling a function) <body onload="foo()"> When the page has loaded, I want to run some JavaScript code to dynamically populate portions of the page with data from the server. 23/7/2021 · <script> window.onload = function() { // can also use window.addEventListener('load', (event) => { alert('Page loaded'); // image is loaded at this time alert(`Image size: ${img.offsetWidth}x${img.offsetHeight}`); }; </script> <img id="img" src="https://en.js.cx/clipart/train.gif?speed=1&cache=0"> Problem: How to call javascript function on page load? asked May 29 Junia Phoebe 83.8k points. javascript. html. 0 votes. 1 answer 27 views. 27 views. Call javascript function after page load complete. asked Jan 27 arslanfarooq946 2.7k points. javascript. 0 votes. 1 answer 119 views.
2. Call a JavaScript function declared in a .js file from the Content Page. If you have a .js file and want to call the function from your Content Page, then here's how to do so. Let's create a .js file called TestScript.js and add the following function in the .js file. function insideJS () {. This should give you a popup on page load to confirm that the script is working. Then swap out the alert() with the actual function you want to call. Also, make sure the function you want to call has been defined or included prior to this script. On load in Vanilla JavaScript. There are five ways to check if a page has loaded in vanilla JavaScript. The load event is fired when the page has loaded, including resources such as stylesheets and images. This is how to check for the load event in vanilla JavaScript. window.addEventListener ('load', function (event) {.
Use the RegisterStartupScript function of the ClientScript class to call the js function. Try the below. ClientScript.RegisterStartupScript(Page.GetType(), "OnLoad", "test ();", true); YCS. Please try the answer for the post and finally Don't forget to click "Mark as Answer" on the post that helped you. Reply. Overview of JavaScript page load events When you open a page, the following events occur in sequence: DOMContentLoaded - the browser fully loaded HTML and completed building the DOM tree. However, it hasn't loaded external resources like stylesheets and images. 4/11/2016 · How to Call JavaScript Function on Page Load. by MemoryNotFound · Published November 4, 2016 · Updated November 4, 2016. This tutorial shows how to call a javascript function on page load using various plain JavaScript functions and using JQuery on document ready. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> Call ...
The onload Function The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term " on load." In the above example we prevented default behavior of a element (opening link) using event.preventDefault() inside our onclick callback function. Onload Event. The onload event is used to execute a JavaScript function immediately after a page has been loaded. Example: The onload event occurs when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the ...
Now double click on the form and the following code page load event. Protected Sub Page_Load (ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load. btnHide.Attributes.Add ("onclick", "return hideButton ()") End Sub. How to call a JavaScript function on ASP.NET page load Using VB.NET. Answer: If you want the onload method to take parameters, you can do something similar to this: window .onload = function() { yourFunction (param1, param2); }; This binds onload to an anonymous function, that when invoked, will run your desired function, with whatever parameters you give it. And, of course, you can run more than one function ... Using the onload with HTML <body> tag, you can execute the javascript function after the whole page is loaded. The onload event occurs whenever the element has finished loading. You can do like: 1
 Page Domcontentloaded Load Beforeunload Unload
Page Domcontentloaded Load Beforeunload Unload
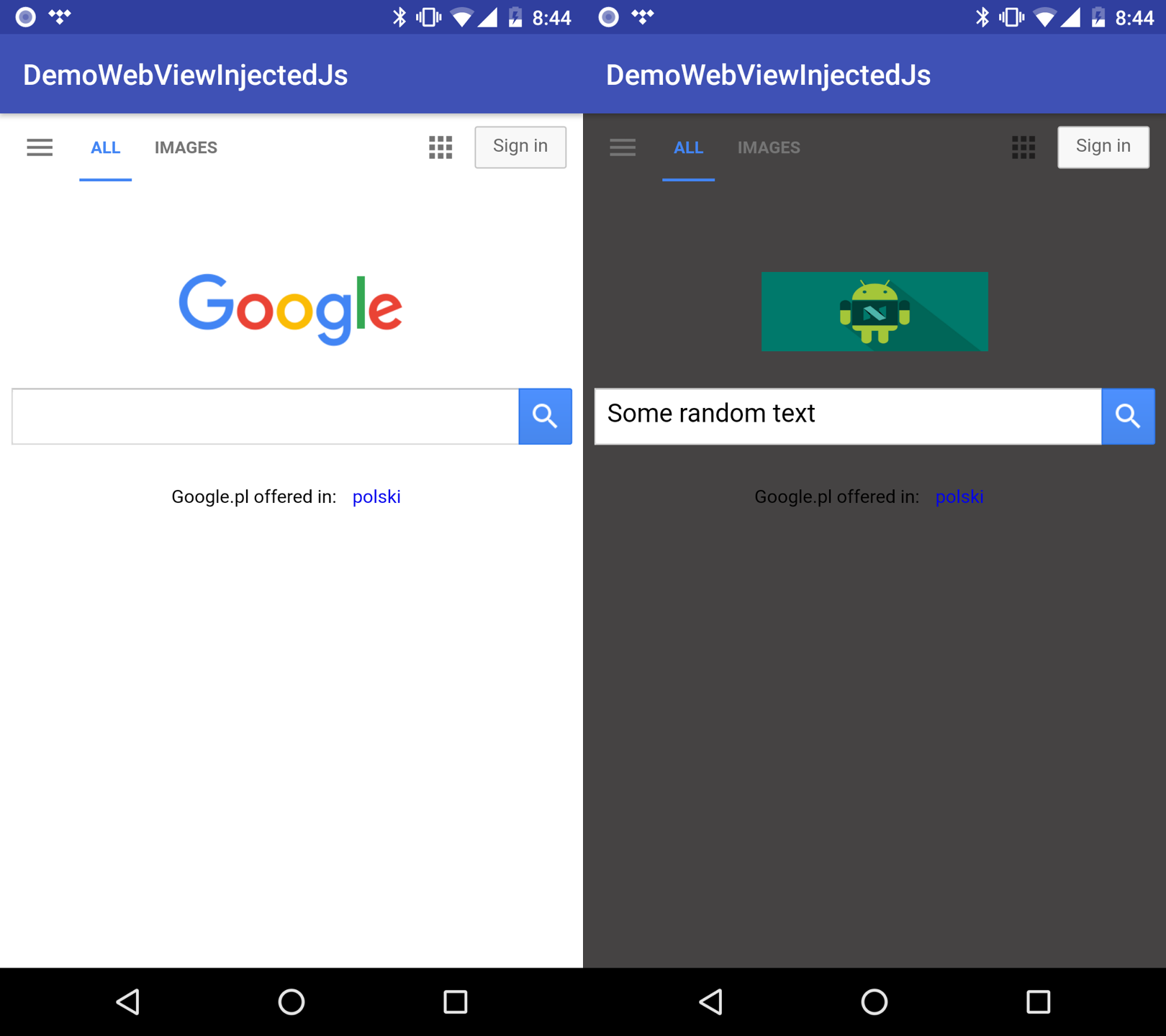
 Webview With Injected Js Script Few Months Ago My Friend
Webview With Injected Js Script Few Months Ago My Friend
 Drift Load Time And Supported Browsers Drift Help Center
Drift Load Time And Supported Browsers Drift Help Center
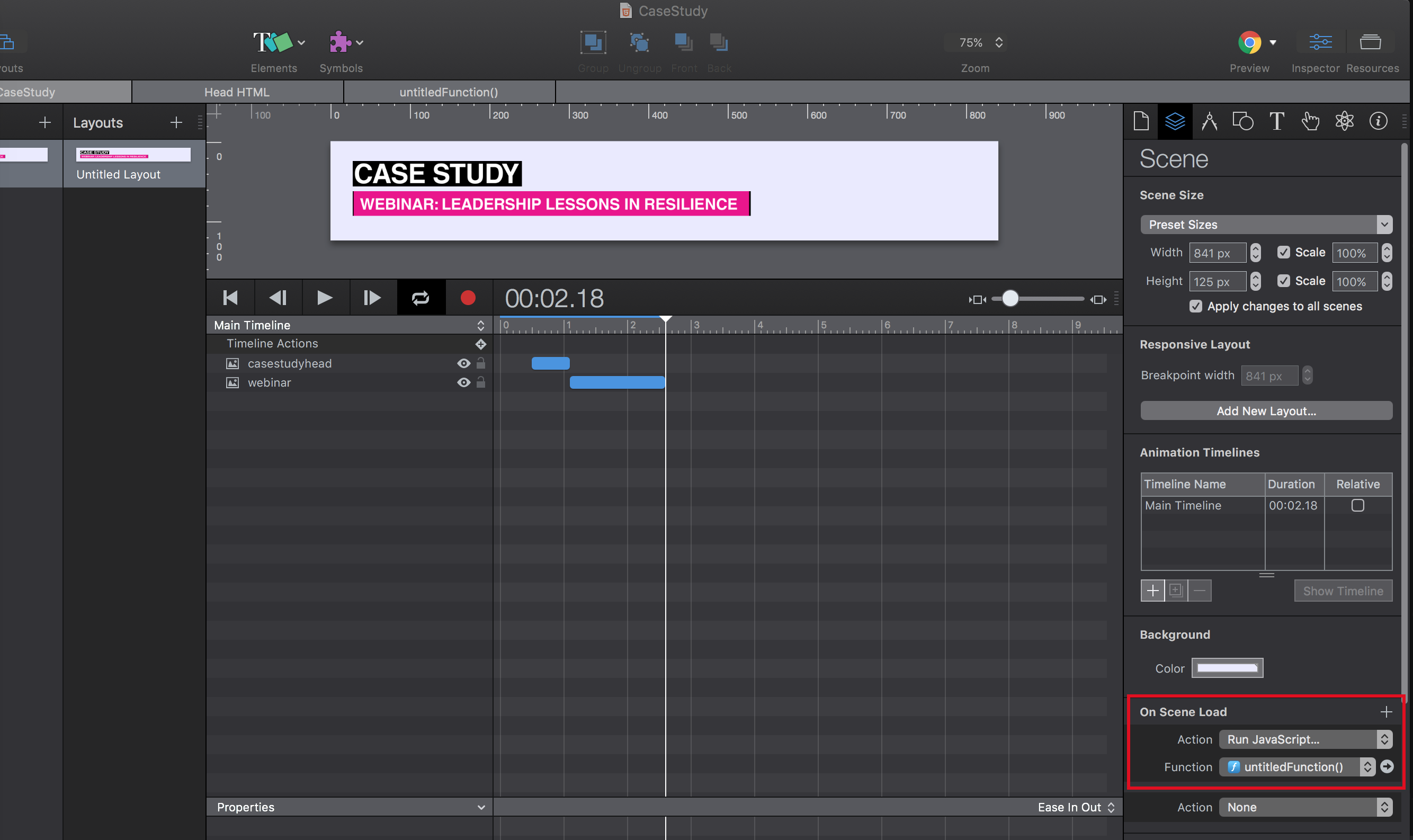
 Triggering An Animation On Page Load With Tumult Hype Yudu
Triggering An Animation On Page Load With Tumult Hype Yudu
 How To Call Javascript Function On Page Load In Asp Net C
How To Call Javascript Function On Page Load In Asp Net C
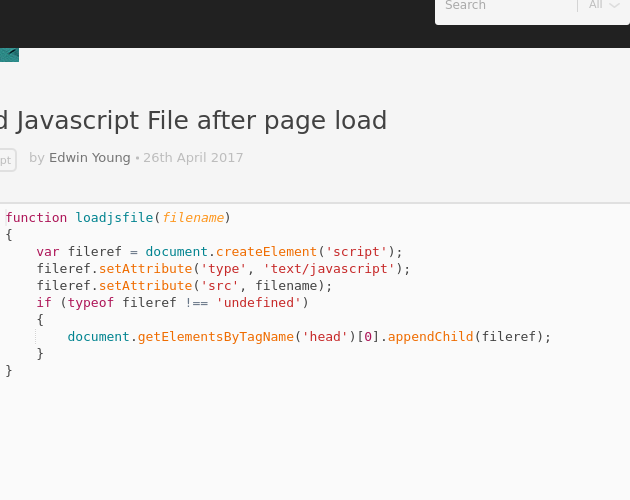
 Load Javascript File After Page Load Codepad
Load Javascript File After Page Load Codepad
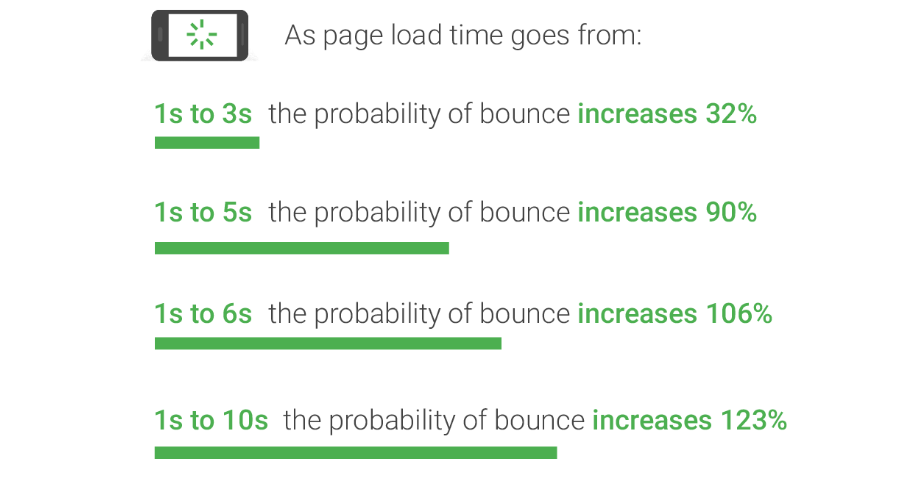
 9 Quick Ways To Improve Page Loading Speed
9 Quick Ways To Improve Page Loading Speed
Auto Scroll Down On Page Load Using Jquery By Bikash Panda
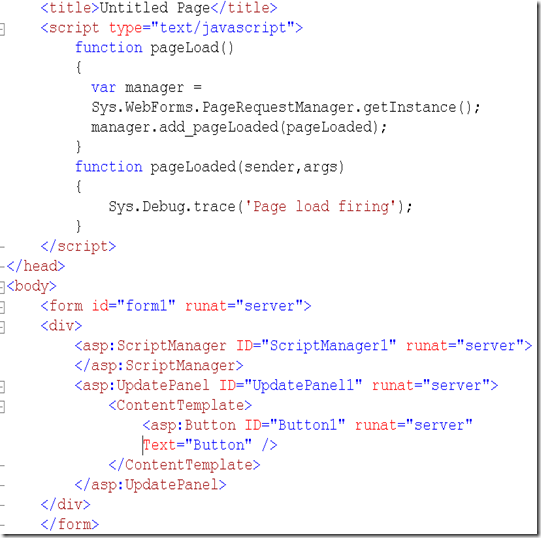
 Page Load Event Debugging Stack Overflow
Page Load Event Debugging Stack Overflow
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Zeeshan Hirani Pageload Event Firing Twice
Zeeshan Hirani Pageload Event Firing Twice
 Optimize Website Speed Chrome Developers
Optimize Website Speed Chrome Developers
 Execute Javascript Function After Page Load Complete
Execute Javascript Function After Page Load Complete
 Javascript Part 6 Calling Javascript Functions On An Event
Javascript Part 6 Calling Javascript Functions On An Event
 Defer Parsing Javascript Wordpress Bitnami Community
Defer Parsing Javascript Wordpress Bitnami Community
 How To Implement Loading Spinner In Javascript Code Example
How To Implement Loading Spinner In Javascript Code Example
 Execute Javascript After Page Load Onload Document Amp Window
Execute Javascript After Page Load Onload Document Amp Window
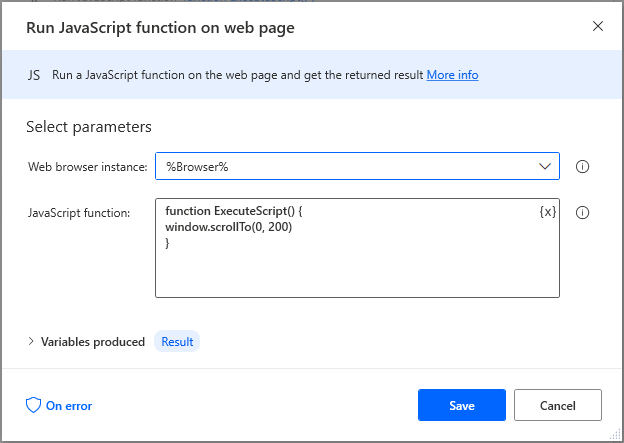
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 Csc318 Dynamic Web Application Development By Siti Nurbaya
Csc318 Dynamic Web Application Development By Siti Nurbaya
John Goldsmith S Vislog Save As Web Tab Navigation With
 Tips And Tricks For Minimizing Page Load Time When Using
Tips And Tricks For Minimizing Page Load Time When Using
 Moodle In English Javascript Require Function Problem On
Moodle In English Javascript Require Function Problem On
 Debugging Html Element Change Upon Initial Page Load By Some
Debugging Html Element Change Upon Initial Page Load By Some
 Pass Array Of Array From C Page Load To Use In Javascript
Pass Array Of Array From C Page Load To Use In Javascript
 Sequence Of Javascript Function Loaded After The Ui Has Been
Sequence Of Javascript Function Loaded After The Ui Has Been
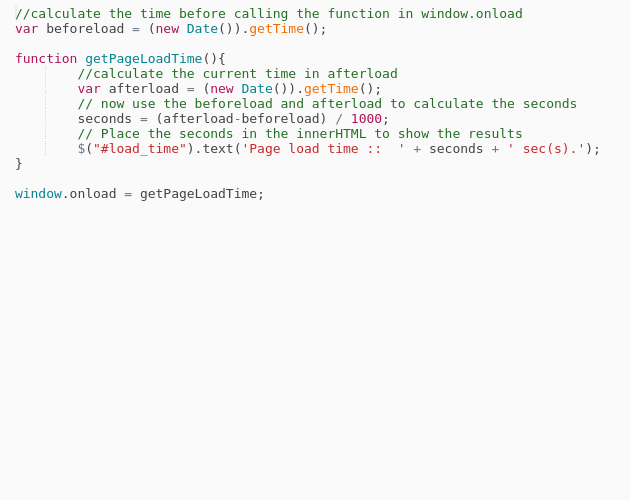
 Get Page Load Time Via Javascript And Jquery Codepad
Get Page Load Time Via Javascript And Jquery Codepad
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 Show Page Loading Time Using Javascript
Show Page Loading Time Using Javascript
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn



0 Response to "34 Javascript Function On Page Load"
Post a Comment