27 Angular 2 Using Javascript
Angular 2 renders that all into the HEAD section of your HTML using JavaScript. If you open development tools, you will see several STYLE elements. If you open them up and look, you'll see renditions of the CSS from all over your application. AngularJS is what HTML would have been, had it been designed for building web-apps. Declarative templates with data-binding, MVW, MVVM, MVC, dependency injection and great testability story all implemented with pure client-side JavaScript!
Difference Between Angular 1 And Angular 2 Difference Between
Hello Everyone, welcome to my new post "AngularJS 2 - Routing using Javascript". As the heading specifies this post is all about Routing in AngularJS version 2 using Javascript. Angular team is not yet published any documentation about the routing using Javascript. They published routing in Typescript only. So I hope this post will help ...

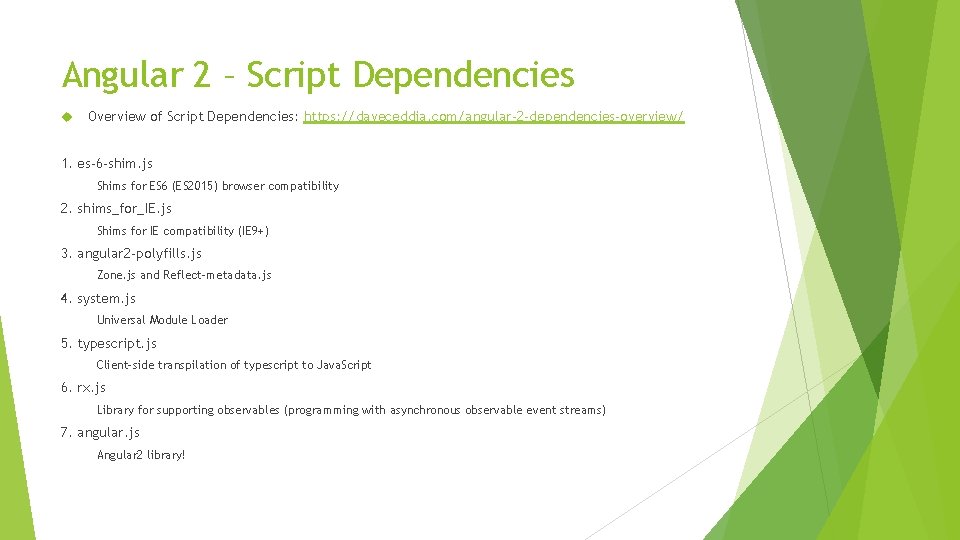
Angular 2 using javascript. I have an Angular 2 RC7 app where I use SystemJS to load JavaScript files. This is my current configuration for SystemJS: (function (global) { System.config({ defaultExtension: 'js', The Angular 2 Applications needs module loader to load the application & associates modules dynamically. This is done using the SystemJs. The SystemJs has its own configuration file, which it uses to load the application Create Systemjs.config.js in the root folder of the application and copy the following. In angular js 1 it was ng-show and ng-hide, and also you can use ng-if as well. Let us check how it is in Angular 2. One of the way to show and hide is using by [hidden] property. [hidden]="!showSelected". But it is not the recommended way because it can conflict with css "display:none" property. However you can fix this by adding below css.
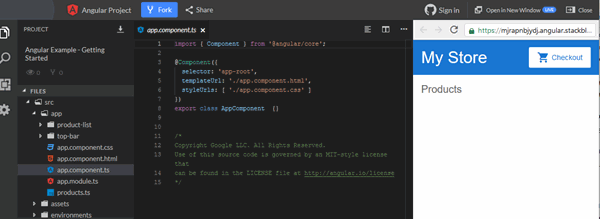
This page will walk through getting started with Angular 2 using TypeScript step by step example. TypeScript is a strict superset of JavaScript. It supports static typing and class based object oriented programming. We will write code into TypeScript that will finally be compiled into JavaScript to run in browser. This Tutorial. This tutorial is specially designed to help you learn AngularJS as quickly and efficiently as possible. First, you will learn the basics of AngularJS: directives, expressions, filters, modules, and controllers. Then you will learn everything else you need to know about AngularJS: Events, DOM, Forms, Input, Validation, Http, and more. Angular 2 uses Zone.js to kick the changes and this library knows when to act. An Angular 2 application starts with a component, and the rest of the application is divided into several components ...
The code generated using Angular 2 is bigger, and the file size is also larger. Angular 4.0 has reduced the bundled file size by 60%. Thus code generated is reduced which helps to accelerate the application performance. Angular two is not backward compatible with Angular JS. A structural directive that conditionally includes a template based on the value of an expression coerced to Boolean. When the expression evaluates to true, Angular renders the template provided in a then clause, and when false or null, Angular renders the template provided in an optional else clause. The default template for the else clause is blank. Angular 2 is an open source JavaScript framework to build web applications in HTML and JavaScript. This tutorial looks at the various aspects of Angular 2 framework which includes the basics of the framework, the setup of Angular and how to work with the various aspects of the framework.
Angular 2.0 has been created to use TypeScript, which is a superset of JavaScript. The developers of Angular have spent a tremendous amount of time working towards this release. When you build an app with Ionic 2, you're building an app using Angular 2. This means that you'll use TypeScript as your programming language of choice, which brings several benefits. You be able to: Use future JavaScript features (like classes and modules) today instead of waiting for your target mobile platforms to support them. The basic CRUD operation we will look into this chapter is the reading of data from a web service using Angular 2. Example. In this example, we are going to define a data source which is a simple json file of products. Next, we are going to define a service which will be used to read the data from the json file. And then next, we will use this service in our main app ponent.ts file.
Build features quickly with simple, declarative templates. Extend the template language with your own components and use a wide array of existing components. Get immediate Angular-specific help and feedback with nearly every IDE and editor. All this comes together so you can focus on building amazing apps rather than trying to make the code work. Angular 2 (Angular) is a complete remake of the original AngularJS. It was rebuilt from scratch using TypeScript by the Angular team, keeping in mind the concept of having components with better performance and improved features that would help Web Developers. Some of the key features of Angular 2 are as given below: 1. Add a comment. |. 0. Like the previous answer said, you can do this natively in Angular 2. However, here is how you can access functions outside of Angular2. You just need to declare the "window" object as a constant in your Angular component. //our root app component import {Component, NgModule, OnInit} from '@angular/core' import ...
Angular 2 - Routing, Routing helps in directing users to different pages based on the option they choose on the main page. Hence, based on the option they choose, the required Angul Solution 1. Step 1: Create a js named directory inside the assets directory and put the JavaScript ( nand.js) file inside it. Step 2: Open the index.html and add a script tag to add the JavaScript file. Step 3: Open the component where you want to use this JS file. If you go to the URL, you will now see the Angular 2 app loading the browser. Deploying nginx on Ubuntu. Note − You can use any web server on any platform to host Angular JS applications. In this case, we will take the example of NGNIX which is a popular web server.
That hasn't changed - you don't need to add JQuery to your Angular 2+ project. But if, for any reason, you might need to use some JavaScript libraries, you need to know how to use them in Angular. So, let's get started from zero. I'm going to add underscore.js to a project and show you how it works. Welcome to Angular. We'll be using the Angular CLI for this tutorial. To install and use the command line interface as well as run the Angular application server, you'll need the Node.js JavaScript runtime and npm (the Node.js package manager) installed. npm is included with Node.js which you can install from Node.js downloads. You just need to follow few simple steps to develop Angular2 Application. Step 1. Create a folder in your local drive, where you want keep your code. If you already have any project folder, just open Visual Studio code and select the folder. Step 2. Now, create package.json file in your project folder.
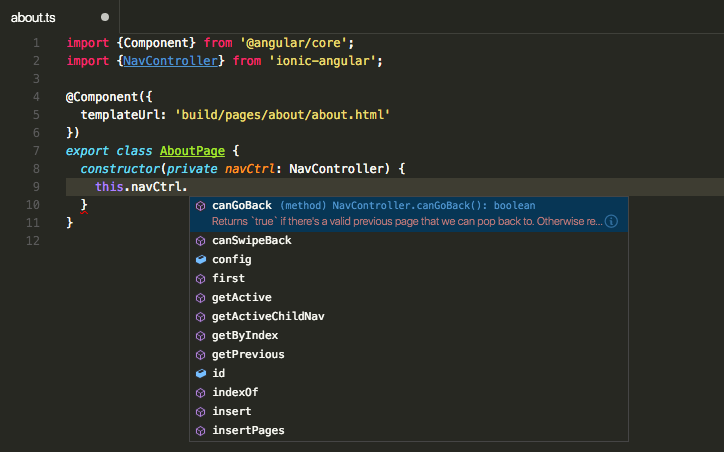
Most Angular code can be written with just the latest JavaScript, using types for dependency injection, and using decorators for metadata. Feedbacklink You can sit with us!link. We want to hear from you. Report problems or submit suggestions for future docs. Contribute to Angular docs by creating pull requests on the Angular How to use javascript functions in an Angular 2 component from a different file. Ask Question Asked 5 years, 1 month ago. Active 3 years, 3 months ago. ... In typeScript you can't simply use any JS file without having a definition (typing) file that declares the types of the vars, the params of the functions, as well as the returns. check this ... How to use external JS files and JavaScript code in Angular 6/7 Posted at: February 1, 2019 3:27 PM We have taken example of add jquery and bootstrap library and create custom JavaScript file and create function and use this custom function in specific component.
Angular 2 comes with a function called bootstrap that initializes the app. This bit of code from above starts everything up: document.addEventListener('DOMContentLoaded', function() { ng.platformBrowserDynamic.bootstrap(HelloApp); }); It listens for a DOMContentLoaded event using plain-old JavaScript, then calls ng.platformBrowserDynamic ... AngularJS has become the world's most popular JavaScript framework for creating web applications. And now Angular 2 and TypeScript have brought true object oriented web development to the ... To include a JavaScript library in your TypeScript application you must first include it in your HTML file as a script tag. To use the library you must add the following to one of your ts files: declare var libraryVar: any; Replace libraryVar with a variable, function, or class within your JavaScript library. At this point it is ready for use.
 Code Behind Flavour In Angular 2 X Application
Code Behind Flavour In Angular 2 X Application
 Thinking In Angular 2 An Overview Of Key Angular 2 Concepts For Javascript Developers
Thinking In Angular 2 An Overview Of Key Angular 2 Concepts For Javascript Developers
 Why And How We Migrated From Angularjs To Vuejs
Why And How We Migrated From Angularjs To Vuejs
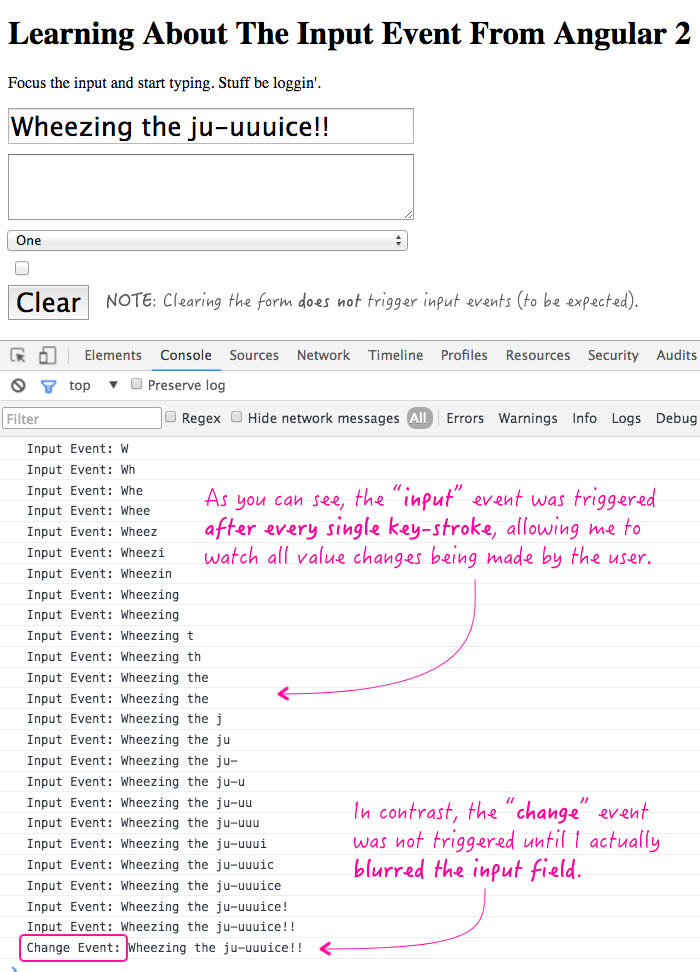
 Learning About The Input Event From Angular 2
Learning About The Input Event From Angular 2
Github Azure Samples Active Directory B2c Javascript
 Angularjs 2 Training Online Course Zarantech
Angularjs 2 Training Online Course Zarantech
 Angular Vs React Vs Node Which Framework The Best
Angular Vs React Vs Node Which Framework The Best

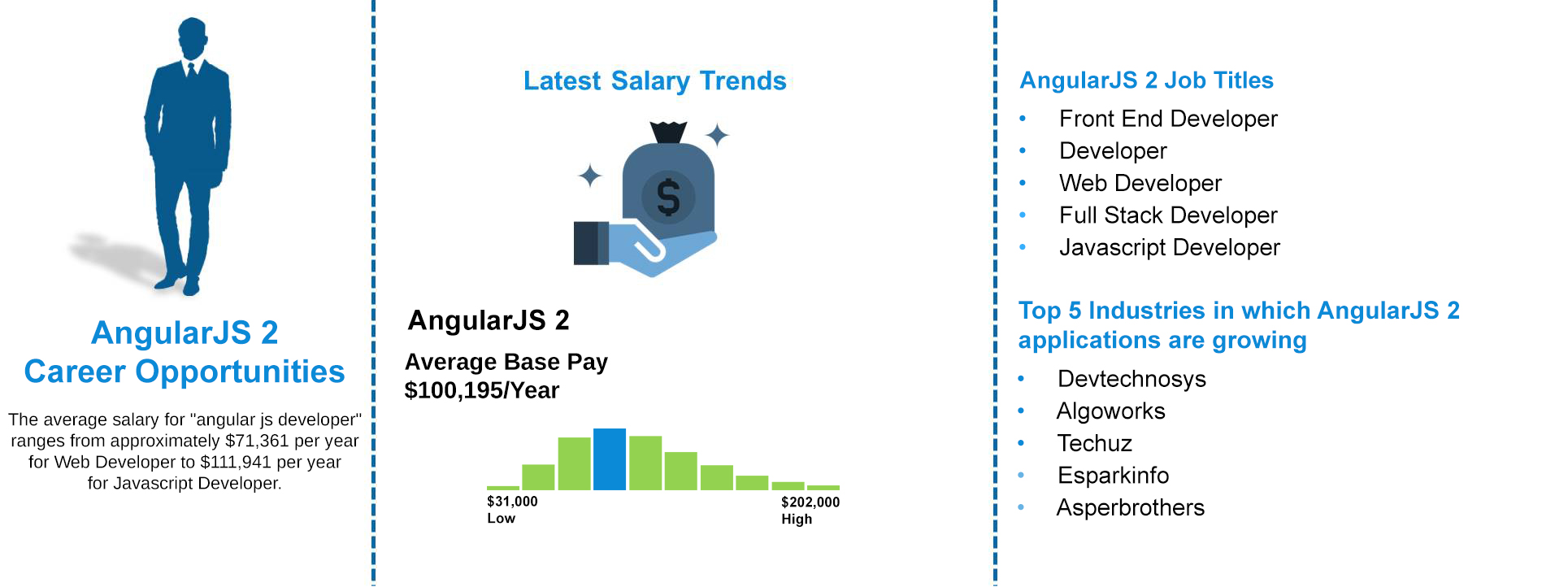
 Angular Developer Salary Rates Amp Resume Samples Mobilunity
Angular Developer Salary Rates Amp Resume Samples Mobilunity
 Angular Getting Started With Angular
Angular Getting Started With Angular

Angular 2 A Guide For Beginners Dzone Web Dev
 Javascript Framework Programming And Development Blog
Javascript Framework Programming And Development Blog
 Benefits Of Using Javascript Angular Class
Benefits Of Using Javascript Angular Class
 Choosing Between Angular 2 And React Js Midway Through To 2016
Choosing Between Angular 2 And React Js Midway Through To 2016
 From Angular To Angular 2 Almost Everything Changed
From Angular To Angular 2 Almost Everything Changed
Newbie Angular 2 With Typescript Deletes Javascript Lt Script
 Angular 2 Tutorial The Architecture Of An Angular 2 Application
Angular 2 Tutorial The Architecture Of An Angular 2 Application
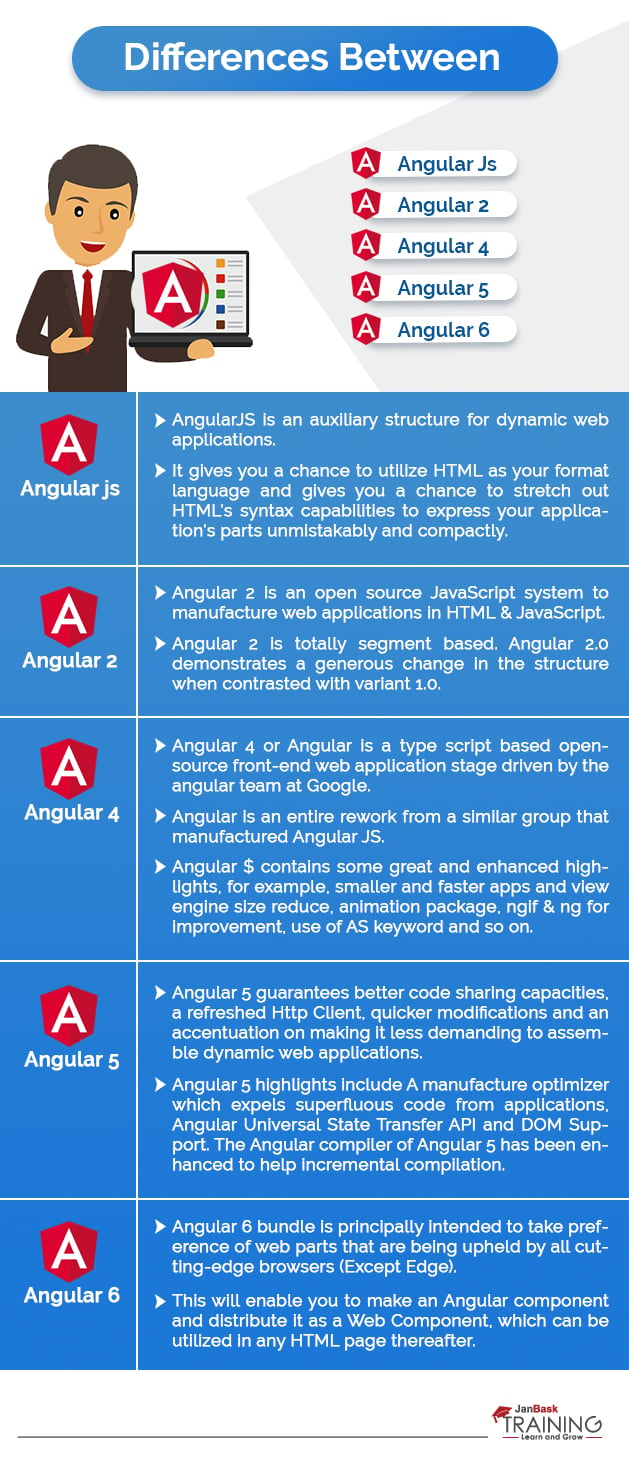
 Angularjs Vs Angular 2 Vs Angular 4 Vs Angular 5 Vs Angular 6
Angularjs Vs Angular 2 Vs Angular 4 Vs Angular 5 Vs Angular 6
 Code And Deploy A Simple Angular 2 Application In Eclipse
Code And Deploy A Simple Angular 2 Application In Eclipse
 Tag Input Component For Angular 2 Angular Script
Tag Input Component For Angular 2 Angular Script
 Angular 2 Michael C Kang Angular 2 Framework
Angular 2 Michael C Kang Angular 2 Framework
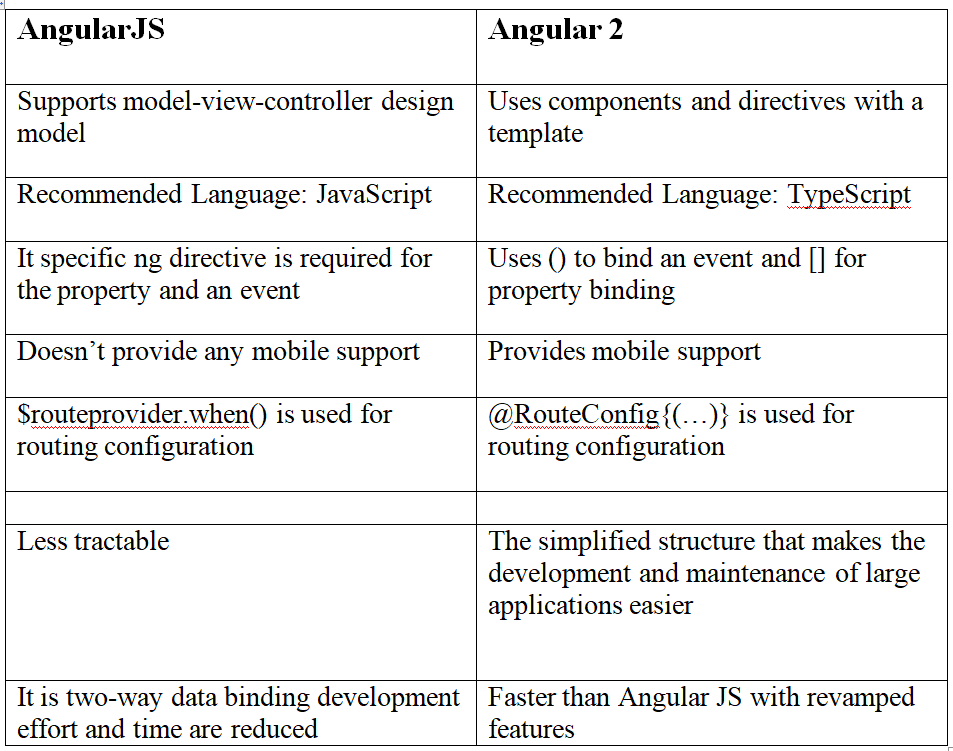
 Difference Between Angularjs And Angular 2 By Umesh Singh
Difference Between Angularjs And Angular 2 By Umesh Singh
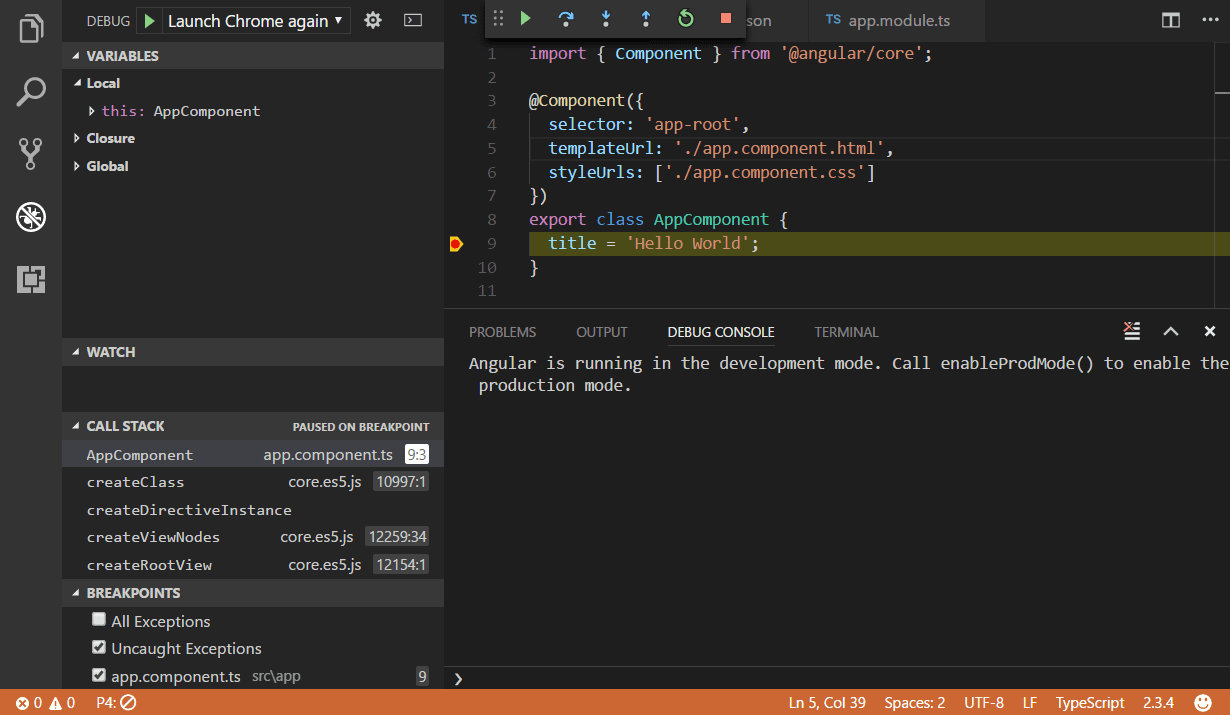
 Angular Javascript Tutorial In Visual Studio Code
Angular Javascript Tutorial In Visual Studio Code
 Google S Angular 2 Release Pushes Javascript Beyond The
Google S Angular 2 Release Pushes Javascript Beyond The
0 Response to "27 Angular 2 Using Javascript"
Post a Comment