35 Javascript Dom Html Element
The HTML DOM API The HTML DOM API is made up of the interfaces that define the functionality of each of the elements in HTML, as well as any supporting types and interfaces they rely upon. The functional areas included in the HTML DOM API include: Access to and control of HTML elements via the DOM. You can replace an HTML Element or Node using Node.replaceWith(newNode).. This example should keep all attributes and childs from origin node: const links = document.querySelectorAll('a') links.forEach(link => { const replacement = document.createElement('span') // copy attributes for (let i = 0; i < link.attributes.length; i++) { const attr = link.attributes[i] replacement.setAttribute(attr ...
 Javascript Dom Manipulation Blog Codecoda
Javascript Dom Manipulation Blog Codecoda
The DOM allows us to do anything with elements and their contents, but first we need to reach the corresponding DOM object. All operations on the DOM start with the document object. That's the main "entry point" to DOM. From it we can access any node.

Javascript dom html element. @JustinBull be careful with storing copies of the elements to revert. When storing a DOM element in an array, a reference to the DOM element is stored, not a copy, so changes made to the DOM element will be reflected when referencing the array's element. This is the case with all objects in javascript (variables of type 'object'). 16/6/2012 · How to remove all the child nodes from a DOM element with JavaScript. 16/06/2012 Gabriele Romanato JavaScript Short link. jQuery provides the empty() method to remove all child nodes from a given DOM element. Without jQuery, we have only two feasible options with JavaScript: innerHTML or removeChild. I need to find an index of element inside its container by object reference. Strangely, I cannot find an easy way. No jQuery please - only DOM. UL LI LI LI - my index is 2 LI Yes, I could assign IDs to each element and loop through all nodes to match the ID but it seems a bad solution. Isn't there something nicer?
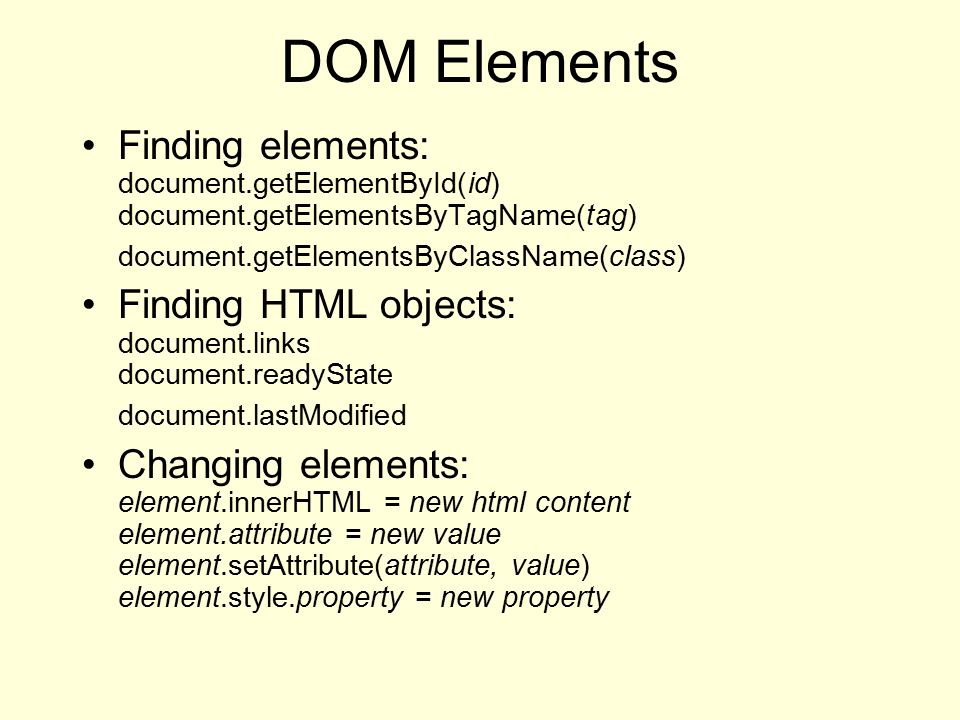
Finding HTML Elements. Often, with JavaScript, you want to manipulate HTML elements. To do so, you have to find the elements first. There are several ways to do this: Finding HTML elements by id; Finding HTML elements by tag name ; Finding HTML elements by class name; Finding HTML elements by CSS selectors; Finding HTML elements by HTML object ... Element is the most general base class from which all element objects (i.e. objects that represent elements) in a Document inherit. It only has methods and properties common to all kinds of elements. More specific classes inherit from Element. JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... To add a new element to the HTML DOM, you must create the element (element node) first, and then append it to an existing element.
May 17, 2020 - In this tutorial, you will learn how to use the JavaScript innerHTML property of an element to get or set an HTML markup contained in the element. 1 week ago - Element is the most general base class from which all element objects (i.e. objects that represent elements) in a Document inherit. It only has methods and properties common to all kinds of elements. More specific classes inherit from Element. At the most basic level, a website consists of an HTML and CSS document. The browser creates a representation of the document known as Document Object Model (DOM). This document enables Javascript to access and manipulate the elements and styles of a website.
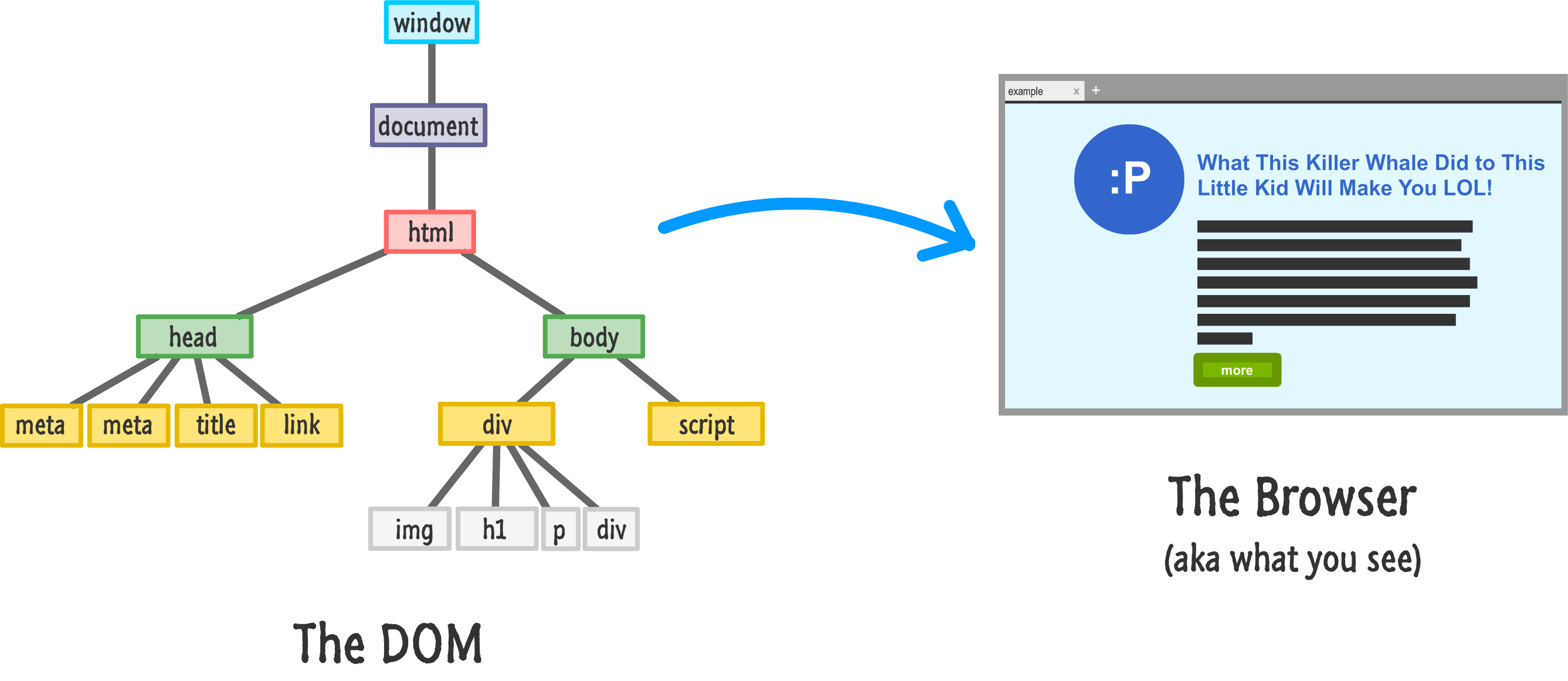
Apr 27, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jun 12, 2021 - The outerHTML attribute of the Element DOM interface gets the serialized HTML fragment describing the element including its descendants. It can also be set to replace the element with nodes parsed from the given string. With the HTML DOM, JavaScript can access and change all the elements of an HTML document. The HTML DOM (Document Object Model) When a web page is loaded, the browser creates a D ocument O bject M odel of the page. The HTML DOM model is constructed as a tree of Objects:
DOM or Document Object Model is an API (Application programming interface) that defines a logical layout of content & how it's accessed and manipulated. Using DOM, programmers can build, construct, add, modify, delete, or navigate elements or contents. Everything present on an HTML webpage can be edited using DOM. querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM. Nov 20, 2017 - In this tutorial, we went over ... in the DOM — by ID, by class, by HTML tag name, and by selector. The method you will use to get an element or group of elements will depend on browser support and how many elements you will be manipulating. You should now feel confident to access any HTML element in a document with JavaScript through ...
function getOuterHtml(node) { var parent = node.parentNode; var element = document.createElement(parent.tagName); element.appendChild(node); var html = element.innerHTML; parent.appendChild(node); return html; } creates a bogus empty element of the type parent and uses innerHTML on it and then reattaches the element back into the normal dom TypeScript is a typed superset of JavaScript, and it ships type definitions for the DOM API. These definitions are readily available in any default TypeScript project. Of the 20,000+ lines of definitions in lib.dom.d.ts, one stands out among the rest: HTMLElement . The HTML DOM can be accessed with JavaScript (and with other programming languages). In the DOM, all HTML elements are defined as objects. The programming interface is the properties and methods of each object. A property is a value that you can get or set (like changing the content of an HTML element).
This allows the creation of dynamic web pages, because within a page JavaScript can: add, change, and remove any of the HTML elements and attributes ... Because the DOM supports navigation in any direction (e.g., parent and previous sibling) and allows for arbitrary modifications, an implementation ... JavaScript DOM — Get height and width of an element August 12, 2020 Atta To get the height and width of an HTML element, you can use the offsetHeight and offsetWidth properties. These properties return the viewable height and width of an element in pixels, including border, padding, and scrollbar, but not the margin. Feb 14, 2016 - I have an HTML string representing an element: ' text '. I'd like to append it to an element in the DOM (a ul in my case). How can I do this with Prototype or with DOM methods? (I
Section 5. Working with Attributes. HTML Attributes & DOM Object's Properties - understand the relationship between HTML attributes & DOM object's properties.; setAttribute() - set the value of a specified attribute on a element. getAttribute() - get the value of an attribute on an element. removeAttribute() - remove an attribute from a specified element. The parentElement property returns the parent element of the specified element. The difference between parentElement and parentNode, is that parentElement returns null if the parent node is not an element node: In most cases, it does not matter which property you use, however, parentNode is probably the most popular. This property is read-only. This article is an overview of some powerful, fundamental DOM level 1 methods and how to use them from JavaScript. You will learn how to create, access and control, and remove HTML elements dynamically. The DOM methods presented here are not specific to HTML; they also apply to XML.
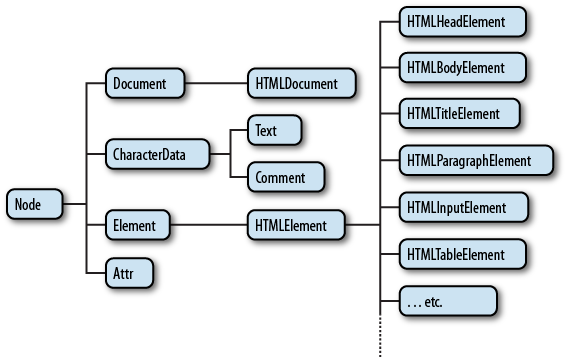
The Document Object Model (DOM) connects web pages to scripts or programming languages by representing the structure of a document—such as the HTML representing a web page—in memory. Usually it refers to JavaScript, even though modeling HTML, SVG, or XML documents as objects are not part of the core JavaScript language. To add a new element to the HTML DOM, you must create the element (element node) first, and then append it to an existing element. The HTML DOM allows JavaScript to change the content of HTML elements.
Creating a new DOM element from an HTML string using built-in DOM methods or Prototype. 1453. How do I find out which DOM element has the focus? 1062. Remove all child elements of a DOM node in JavaScript. 1879. How can I add new array elements at the beginning of an array in Javascript? Hot Network Questions Mar 20, 2017 - The DOMParser API allows developers to create DOM nodes from and HTML string using JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
6/3/2016 · Accesing data attributes with Javascript. There are many ways to retrieve a data attribute with javascript : High support javascript (recommended) var domElement = document.getElementById('randomid'); var articleId = domElement.getAttribute('data-articleid'); console.log(articleId);//Outputs 123 10/3/2021 · JavaScript is widely used to retrieve or modify the content or value of the HTML elements on the webpage, as well as showing, hiding, or applying animations to the various elements in the DOM. But, before you can perform any of these actions you need to first query and select the HTML element from the DOM. In this tutorial you will learn how to select DOM elements in JavaScript. ... JavaScript is most commonly used to get or modify the content or value of the HTML elements on the page, as well as to apply some effects like show, hide, animations etc. But, before you can perform any action you ...
When the browser parses the HTML to create DOM objects for tags, it recognizes standard attributes and creates DOM properties from them. So when an element has id or another standard attribute, the corresponding property gets created. The style property isn't very useful when it comes to getting style information from the elements, because it only returns the style rules set in the element's style attribute not those that come from elsewhere, such as style rules in the embedded style sheets, or external style sheets.. To get the values of all CSS properties that are actually used to render an element you can use the window ... 2 weeks ago - That is to say, it is written in JavaScript, but uses the DOM to access the document and its elements. The DOM is not a programming language, but without it, the JavaScript language wouldn't have any model or notion of web pages, HTML documents, SVG documents, and their component parts.
29/2/2020 · DOM (Document Object Model) The DOM is basically the container for all the objects that can be accessed and manipulated in a web page. Think of all the HTML elements in a web page as a collection of nested objects, for whom the root object is the DOM. The DOM is … How to swap HTML elements in javascript? Ask Question Asked 11 years, 3 months ago. Active 1 year ago. Viewed 45k times 19 7. I am using classic Javascript for DOM scripting, i have a set of DIV's in a container DIV. On click event of child DIV's, i want that the child DIV which has caused event to be swaped with the DIV above it.. my code goes ... Jul 25, 2021 - Unlike some other element-lookup ... not available as a method on all element objects in the DOM. Because ID values must be unique throughout the entire document, there is no need for "local" versions of the function. ... <!doctype html> <html> <head> <meta charset="UTF-8"> ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Returns a Element that is the element from which all offset calculations are currently computed. HTMLElement.offsetTop Read only Returns a double, the distance from this element's top border to its offsetParent's top border. HTMLElement.offsetWidth Read only Returns a double containing the width of an element, relative to the layout. 11/3/2020 · In this article, you'll learn to create and inject a new element to the DOM with JavaScript. JavaScript provides the createElement () method to create a new DOM element. Let us use this method to create a new <div> element: const div = document.createElement('div'); The new element is a fully manipulatable DOM node.
 Example Html Page Of A Minimal Collaboration Enabled Web
Example Html Page Of A Minimal Collaboration Enabled Web
 Javascript Fundamentals Master The Dom Part 1 By
Javascript Fundamentals Master The Dom Part 1 By
Learn Dom Nodes And Properties In Javascript Laptrinhx
 Open Vs Closed Shadow Dom Out Of The Four Specifications
Open Vs Closed Shadow Dom Out Of The Four Specifications
Node Properties Type Tag And Contents
 Javascript Dom Tutorial Part 2 Advance Selectors Change Html Elements Properties And Values
Javascript Dom Tutorial Part 2 Advance Selectors Change Html Elements Properties And Values
 What S The Difference Between Dom Node And Element
What S The Difference Between Dom Node And Element
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 Accessing Dom Elements With Javascript By Rafael Cruz Medium
Accessing Dom Elements With Javascript By Rafael Cruz Medium
 What Is A Node In Javascript Stack Overflow
What Is A Node In Javascript Stack Overflow
 Javascript Lesson 30 Dom Methods In Javascript For Selectors
Javascript Lesson 30 Dom Methods In Javascript For Selectors
 How To Capture An Image From A Dom Element With Javascript
How To Capture An Image From A Dom Element With Javascript
6 The Document Object Model A Modern Introduction To
 Html Dom The Document Object Model Is A Javascript Class That
Html Dom The Document Object Model Is A Javascript Class That
 Dom Document Object Model Geeksforgeeks
Dom Document Object Model Geeksforgeeks
 Doc Javascript Html Dom The Html Dom Document Object Model
Doc Javascript Html Dom The Html Dom Document Object Model
 Javascript Dom Tutorial 2 Get Element By Id
Javascript Dom Tutorial 2 Get Element By Id
 Building Interactive Websites With Javascript Javascript And
Building Interactive Websites With Javascript Javascript And
 Html Dom Diagram Coded Example And Explanation Mr Virk Media
Html Dom Diagram Coded Example And Explanation Mr Virk Media
 What Is Document Object Model Dom How Js Interacts With
What Is Document Object Model Dom How Js Interacts With
 4 Ways Of Accessing Html Elements In The Dom Dev Community
4 Ways Of Accessing Html Elements In The Dom Dev Community







0 Response to "35 Javascript Dom Html Element"
Post a Comment