22 Javascript Image Carousel Code
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... Now, we're creating a beautiful image carousel using jQuery. In this source code, I have five (5) images to run for the carousel source code. The feature of this tutorial has a next and previous button for circling the image back to back. Directions: Image Carousel HTML In this code below, this is HTML code for our five (5) images including ...
 Laravel 7 Owl Carousel Slider Working Example
Laravel 7 Owl Carousel Slider Working Example
Creating Slideshow or Carousel with CSS and JavaScript ¶. First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc.

Javascript image carousel code. 30/8/2021 · A Simple Infinite Image Carousel Using Pure Javascript. By webcodeflow. simple infinite carousel, an extremely small, easy-to-use, and infinitely repetitive circular image slider created with regular JavaScript and CSS. The threshold variable we set before is the minimum distance a slider needs to change which slide is displayed. CSS Image Carousel. With this image carousel there's a lot you can change with just a few lines of code. The design is incredibly simple and it uses CSS to create a small frame around the photos. This is one of the few carousels that doesn't bother with animations, so the transitions are rough and direct. Demo 1 is different from demo 2 and 3; and demo 2 and 3 are using the same core codes. Below is how to do the basic one—move to the next image after a set of time interval. no user interrupt. The basic idea of image slider is to create a long list. actually is a long 'ul' The html part is:
Demo/Code. 2. JS Blob Animated Carousel Planet Awesome Design Example. If you are into photography and want to showcase nature and the planet's beauty to the viewers, you can surely use this one. The images are kept inside a blob structure which goes on and on. The gooey animation of the blob looks so beautiful. This article includes tutorials on creating different kinds of carousels or slideshows: with jQuery, with JavaScript, as well as with Swiper and Owl Carousel frameworks. Shark Coder Tools HTML Layout Typography Images Visual Blocks 8. 3D Carousel JavaScript Image/Photo Gallery Example. 3D Carousel Gallery Concept is a streamlined version of the 3D gallery plan. In this structure, you can showcase large landscape images. The developer has given us both the manual transition and automatic slideshow option in this plan.
As there are many onboarding solutions available, to make things easier for you, we have prepared this collection of onboarding CSS and JavaScript code snippets. While they are not all teeming with artistic charm and extravagant illustrations, they will all give you a solid base for creating your own user-friendly onboarding UI. Learn to build a simple image slider / slideshow / carousel in JavaScript with STEP by STEP instructions from scratch. Courses Books Blog. Courses Books Blog. JavaScript Image Slider for Beginners. ... The one problem with the above code is when a second image appears on the screen the first one will still be visible. Jssor Slider is independent javascript slider carousel, it depends no third party javascript library. The smart compression engine reserves code only necessary. All codes relate to unused features will be removed clearly. The size of final independent javascript code is minimum 15 KB.
Image courtesy the author. I was working on my personal portfolio and I wanted to make a slideshow for the photography page. My first inclination was to use a library, such as Bootstrap Carousel.While I love Semantic, I could not find a slideshow component/library. Bootstrap 4 Carousel is a set with image slideshows, a thumbnail slider, and multiple items with advanced options. The Bootstrap 4 Carousel slider HTML code comes with 70+ pre-built examples and layouts. The image slider in HTML is compatible with all devices and web browsers, as well as being 100% responsive. 3. Ultimate 3D Carousel HTML5 ... 29/3/2021 · Step 3 - Write the JavaScript code. In this step, we will define the functions we had linked to our buttons in the HTML file. We will also include a timer so that our image carousel displays images automatically like a slideshow. Type the JavaScript code below in the JavaScript file.
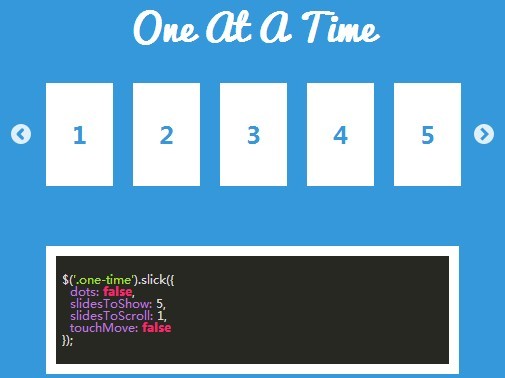
slick is a responsive carousel jQuery plugin that supports multiple breakpoints, CSS3 transitions, touch events/swiping & much more! Before any code is written, we need to decide how we want the HTML, CSS, and JS to work together. ... carousel will hold all of our elements like images and navigation buttons. carousel__photo is ... 27/7/2017 · 0. You are also passing a functionthat you defined (nextImage()) into the setTimeout()method, not a variable containing an anonymous function, so include the "()" in that parameter. If you are using the W3Schools example as a reference, they are passing anonymous functions in the form of variables, which is why they don't include the "()".
When you see it is working, you can start customizing it to your own style by tweaking the HTML, CSS code, or changing the options in the JavaScript file (js-image-slider.js). The download contains the source code: HTML samples (demo1-8.html), CSS (js-image-slider.css), and Javascript (js-image-slider.js). HTML. Basic; Lazy Loading Images The data-ride="carousel" attribute tells Bootstrap to begin animating the carousel immediately when the page loads. The "Indicators" part: The indicators are the little dots at the bottom of each slide (which indicates how many slides there are in the carousel, and which slide the user is currently viewing). The indicators are specified in an ... I absolutely love image or text sliders written using pure css code. Likewise, i always hated slow loading sliders using jquery or javascript to use in my wordpress themes or html websites. I have compiled some cool css sliders from codepen/github for use in your website or in themes, many are responsive too :)). A...
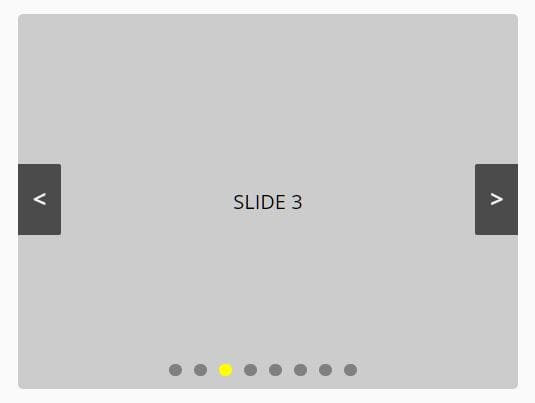
Part 1:How to Create Carousel using Javascript; Part 2:The Best Tool to Create Image Slider and Generate Code; Part 3:Tips for Making Carousel in Javascript; How to Create Carousel using Javascript. Here is a quick tutorial on creating a javascript carousel slider. 1. When it comes to creating a javascript carousel, it is best to start with a ... What is an image slider? Image Slider or Image Carousel is an expedient way to show multiple images on a website. Alluring flashy images can draw many visitors to the site. Below image shows a sample image slider: In this post, we will create the above image slider using HTML, CSS and JavaScript. Let's begin with creating the image slider. JavaScript Carousel. In this tutorial you will learn how to create a simple Carousel like the one below. We will only use HTML and CSS and a bit of JavaScript. If you want to learn more about JavaScript, check out my book, available for purchase on Leanpub. Before we start creating the structure of our carousel, go ahead and paste this code in ...
26 Javascript, HTML & CSS Carousels. October 6, 2018. February 19, 2019. Free collection of HTML & CSS carousels snippets, including cards to full page styles. You may also like: 15 Pure CSS Image Sliders/Carousel. About a code Gallery Viewer Carousel / Tiles. Image gallery that toggles between carousel and tiled views. Built with vanilla JavaScript. Image URLs stored in JavaScript array. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: no. Dependencies: font-awesome.css 1/9/2019 · In this tutorial we will create a Creating Image Carousel using JavaScript. This code can dynamically change the image when the user click the button. The code use onclick() to launch a function that can automatically change the image within a set of duration using setInterval() , and also can change the image using button by clicking it will increment or decrement the array index position of an image.
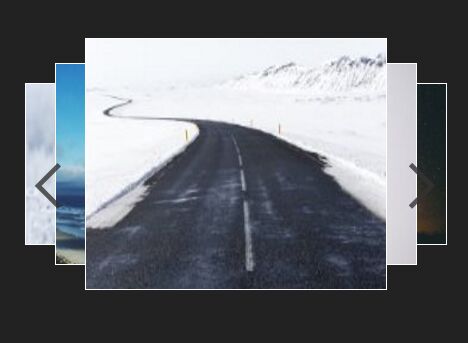
The next step for HTML source code is to define the images for slider and for this, We will create a div with class name slider. We will place the images with the help of the unorder list element to keep the HTML nice and clean. Each list element, we have a class name slider__slide. A picture carousel is an ideal accessory for just about any webpage and may provide it a polished and professional look. Even the most basic website design will appear brilliant with incorporating a graphic slide show.. The images show the historical architecture, so this slideshow can be used for any type of presentation to showcase ancient buildings. 15 CSS Carousels. March 7, 2021. Collection of free HTML and pure CSS carousel code examples: responsive, horizontal and vertical. Update of December 2019 collection. 6 new items. Bootstrap Carousels.
 Tutorial Create A Carousel With Javascript Inspiredwebdev
Tutorial Create A Carousel With Javascript Inspiredwebdev
How To Build A Carousel From Scratch In Vanilla Js By
 Image Carousel Carousel Slider Image Slider In Html Css
Image Carousel Carousel Slider Image Slider In Html Css
 Html List Based Carousel Plugin Jquery Slider Js Free
Html List Based Carousel Plugin Jquery Slider Js Free
 Carousel Slider Tutorial With Html Css And Javascript
Carousel Slider Tutorial With Html Css And Javascript
 Image Slider In Html Css And Javascript Carousel In Html
Image Slider In Html Css And Javascript Carousel In Html
 Carousel Slider Javascript Code
Carousel Slider Javascript Code
 How To Code A Carousel With Html Css And Javascript From Scratch Part 1
How To Code A Carousel With Html Css And Javascript From Scratch Part 1
 Carousel Slider Javascript Code
Carousel Slider Javascript Code
 How To Create Javascript Carousel With Html Css And Javascript
How To Create Javascript Carousel With Html Css And Javascript
 Simplest 3d Image Carousel Plugin For Jquery Carousel Js
Simplest 3d Image Carousel Plugin For Jquery Carousel Js
 Code A Carousel With Javascript Html And Css From Scratch
Code A Carousel With Javascript Html And Css From Scratch
 Tutorial Create A Carousel With Javascript Inspiredwebdev
Tutorial Create A Carousel With Javascript Inspiredwebdev
 React Js Carousel Responsive Component Onaircode
React Js Carousel Responsive Component Onaircode
 Javascript Slideshow 10 Best Slideshows Amp Carousels 2021
Javascript Slideshow 10 Best Slideshows Amp Carousels 2021
 Carousel With Vanilla Javascript Dev Community
Carousel With Vanilla Javascript Dev Community
 Dynamic Simple Slider Carousel Using React Js All Browser
Dynamic Simple Slider Carousel Using React Js All Browser
 10 Best Carousel Plugins In Jquery Javascript Css 2021
10 Best Carousel Plugins In Jquery Javascript Css 2021
 Vanilla Js Carousel Code Snippet Css Codelab
Vanilla Js Carousel Code Snippet Css Codelab
 Glide Js Simple Responsive And Fast Jquery Carousel Slider
Glide Js Simple Responsive And Fast Jquery Carousel Slider

0 Response to "22 Javascript Image Carousel Code"
Post a Comment