34 How To Create Mobile App With Javascript
How to Add a Geolocation Feature into Mobile Apps. Let's move on to the main point. In order to add geolocation features to the mobile application, you need to provide integration with special APIs (which, in turn, contain special tools for the implementation of the intended functionality). Aug 12, 2020 - PhoneGap’s goal has been to bring the full power of the web to mobile applications and enable mobile developers to create performant apps with a single codebase. Since the project’s beginning in…
 The Step By Step Guide To Publishing An Html5 Mobile
The Step By Step Guide To Publishing An Html5 Mobile
It's easy to build cross-platform apps using HTML, CSS, and JavaScript. Your app will be compatible with Mac, Windows, and Linux operating systems right out of the box. Other in-built features are:

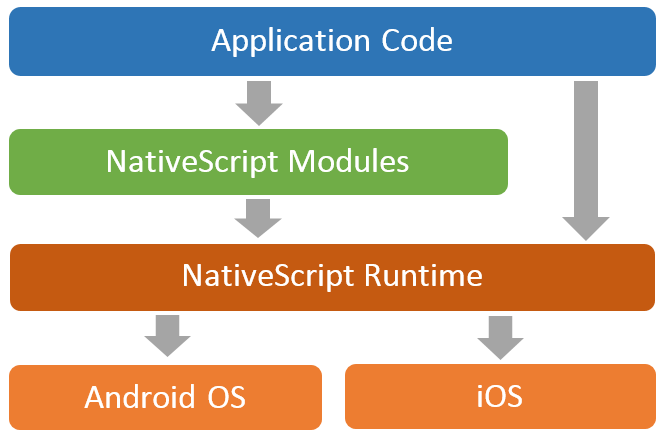
How to create mobile app with javascript. By using NativeScript modules or packages, we can provide the various capabilities that will be available to the JavaScript app. Beyond that, we can build the app's code using Angular JS. We use JavaScript wrappers for native app development. The actual rendering of the UI is done using native UI elements. Using the TypeScript language, a superset of JavaScript, you can build an Ionic application on top of Angular, which runs as a hybrid Android app using the WebView plugin. The Ionic framework acts as the glue between the Android platform, Angular, and Cordova. The resulting hybrid app feels just as good as a native app. 10/7/2019 · Backbone JS is an old JavaScript mobile app framework which is extremely useful for building single page mobile applications. This framework a seamless event-driven communication between views and models. This lightweight framework simplifies the process for developing interactive, complex and data-driven applications. Mobile Angular UI
Select the camera app and point it at the QR-code. After scanning, the Expo app opens and the Javascript bundle starts to build. This can take a couple of minutes. When it finishes, our app should appear on the smartphone with the template code. After you've installed the extension, open Visual Studio and create a Blank App (Apache Cordova) project. Then, you can develop your app by using JavaScript or Typescript. You can also add plug-ins to extend the functionality of your app, and APIs from plug-ins appear in IntelliSense as you write code. Create a Basic Mobile Page. The pro version of W3.CSS is perfect for mobile apps. It is small and very fast.
To create it, we won't take advantage of any JavaScript frameworks; we'll just use HTML, CSS, and vanilla JavaScript. What We'll be Building Here's an introductory video which demonstrates the functionality of the JavaScript app that we're going to create. Feb 11, 2020 - An open source mobile UI toolkit for building high quality, cross-platform native and web app experiences. Move faster with a single code base, running everywhere with JavaScript and the Web. ... Cross-platform apps. Powered by the Web. Free and open source, Ionic offers a library of mobile-opt... Btw, you can totally try it! ... You are a purist! Sure thing! JavaScript's awesomeness is at your fingertips!
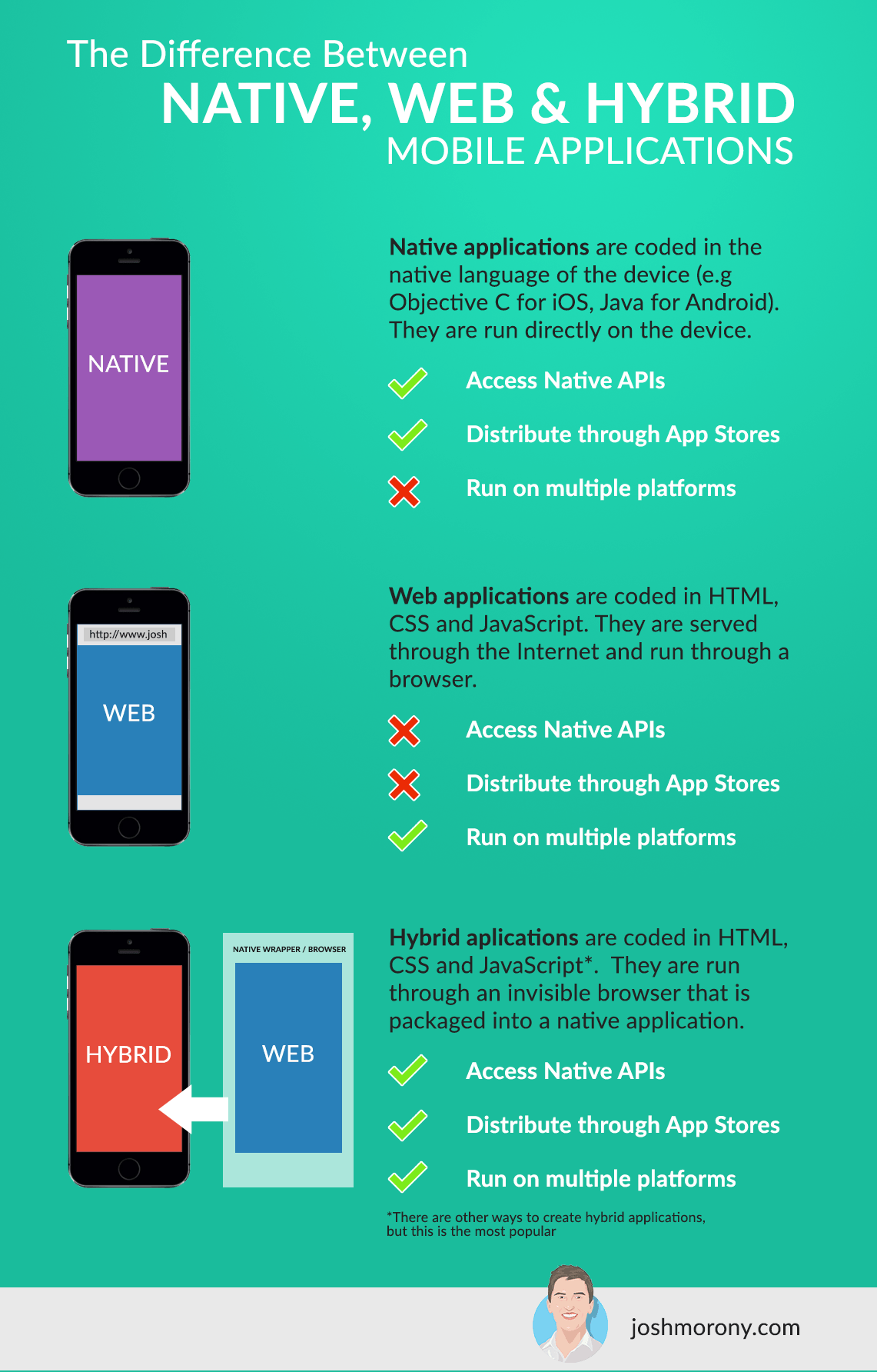
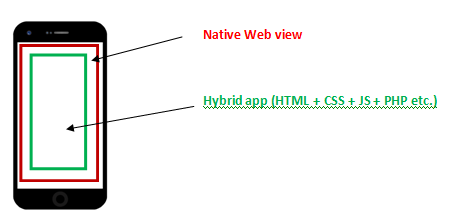
Basically you will create Hybrid Mobile Apps (Hybrid mobile apps are built through HTML5, CSS, and JavaScript web standards and then run inside a container that allows them to be installed similarly to a native app) Native App like Android app which developed using Java and Objective-C for Android and IOS respectively. Features of Onsen UI 2=. Can JavaScript be used to make Mobile Apps? Yes, JavaScript can be used for making mobile applications. In fact, there are frameworks like React Native, Ionic, and NativeScript, which are designed to compile JavaScript code to Native Mobile apps. These apps work like native apps you can find in … Dec 31, 2019 - JavaScript frameworks that can be used to create hybrid mobile apps include Phonegap, Sencha touch, Onsen UI, and Ionic. ... These apps work with only one component for an operating system. Some components of a native app will change as the features of the operating system change; for example, ...
22/6/2017 · A quick 15 minute guide to creating your own mobile app for Android and Windows Mobile using Phonegap, HTML and JavaScript. It was easier than I could possib... Apr 05, 2021 - That’s why converting a JavaScript web app to a mobile app isn’t straightforward. When creating a web app, you don’t have to deal with the nitty-gritty details of how the pages are going to be rendered on to the screen, or how exactly to detect user input. Dec 08, 2016 - appcelerator’s titanium is an ... allows you to create native apps (mobile and desktop) using web technologies, such as html, javascript, and css. the titanium mobile sdk is one of the most popular cross-platform mobile development solution in use today with over 916109 mobile ...
Sep 18, 2020 - Ionic uses a hybrid app codebase ... and the app’s time to market. Titanium’s integrated environment makes it an ideal framework for creating prototypes. These six JavaScript Frameworks can all suit different businesses depending on their needs and projects. ... Use this article to explore how to successfully launch a mobility campaign for ... By using a combination of HTML and native JavaScript code, LinkedIn's development team was able to create a well-crafted application with a stunning user interface. JavaScript made a major impact on LinkedIn's mobile application performance as well. Ars Technica performed an in-depth analysis of LinkedIn's mobile app development in 2012 ... With the help of PhoneGap, you can use the same codes that you wrote in JavaScript, HTML & CSS and generate APIs for mobile OS like Android and iOS. Apart from PhoneGap, there are a few more frameworks that can help convert your JavaScript files to mobile APIs. Xamarin, ionic, Corona are some honorable mentions.
Based on Phaser, this free JavaScript library provides a web-based suite to make HTML5 games. As its predecessor, Qici uses Pixi's WebGL and Canvas rendering for desktop and mobile web browsers. The engine contains three parts: QICI Core - a game engine library; QICI Widget - a UI library to create applications; and QICI Editor - a web-based ... Build amazing mobile apps powered by open web tech. ... Reuse existing web development skills to quickly make hybrid applications built with HTML, CSS and JavaScript. Create experiences for multiple platforms with a single codebase so you can reach your audience no matter their device. React Native is a framework for building mobile applications using React and JavaScript. As an open-source platform, React Native allows you to develop both IOS and Android apps concurrently using a single codebase, resulting in lower development costs. Whereas, Node.js is used to write JavaScript server-side javascript.
Open up your terminal and move to the directory where you want to install the React App. Run the following command in the terminal to get started: npx create-react-app my-first-react-app. You can replace the name of the react application my-first-react-app with anything you want. Feb 18, 2020 - Apache Cordova - Build Hybrid Mobile Apps with HTML CSS & JS · In this blog post, I’ll show you how to Create your first Cordova Project for Android, iOS, Browser, and Desktop using HTML, CSS, and JavaScript. You write your web app in HTML5, JavaScript and CSS, and PhoneGap helps you to turn it into native apps, most likely Android or iOS. You can create mobile, or responsive web apps with any UI frameworks and libraries of your choice- jQuery Mobile, Sencha Touch, Enyo, Kendo UI, Onsen UI … you name it.
Mobile Template. This tutorial demonstrates creating a mobile friendly webapp in a responsive mobile specific layout widget. In it you will learn about: Supported Devices and Orientations. Using Mobile Web App Meta Tags. The Compact Build of the ArcGIS Javascript API. Initializing the App. Handling Changes in Device Orientation. PhoneGap allows us to easily create mobile applications using familiar web technologies such as HTML 5, CSS, and JavaScript, and then seamlessly deploys them as native apps on platforms such as iOS, Android, and Windows Phone. The exercise tracker app we will be building utilizes the following technologies: PhoneGap Location API; jQueryMobile Nov 29, 2019 - Appcelerator Titanium is an open-source ... the creation of Android, IOS , Blackberry and windows apps possible from a single JavaScript codebase. Use Javascript-based SDK with over 5,000 APIs for IOS, Android, Windows, Blackberry and HTML5. The Titanium Mobile SDK is one of the most popular cross-platform mobile development solution in use today with over ...
Apache Cordova. Apache Cordova is a framework that enables developers to build mobile apps using HTML, CSS, and Javascript. Applications built using Apache Cordova work in a built-in browser environment (WebView) on different mobile platforms (Android, iOS) and can be downloaded from the App Store or Google Play Store. When developing a web application that's designed specifically for the WebView in your Android app, you can create interfaces between your JavaScript code and client-side Android code. For example, your JavaScript code can call a method in your Android code to display a Dialog , instead of using JavaScript's alert() function. The application itself is implemented as a web page, by default a local file named index.html, that references CSS, JavaScript, images, media files, or other resources are necessary for it to run. The app executes in a WebView within the native application wrapper, which you distribute to app stores.
4/2/2019 · Execute the first build. To create a debug app, do the following. 1. Select the new created app. 2. Click the Build Android App button. Installing the .apk file Why are there so many options for developing mobile apps? What should you choose? How can you slipstream your way into mobile and take advantage of the cloud? Todd Anglin has all the answers and wears May 13, 2019 - I love that there’s no special software to install. It works with my favorite editor, making it incredibly easy to build native apps with a single JavaScript codebase. The rapid write-test-deploy cycle brings code to a reality quickly. ... Get started with Tabris right now to create native mobile ...
If you’re a developer familiar with web development, we'll show you the basics of creating a Windows Store app experience using HTML and JavaScript, including the Windows Library for JavaScript (WinJS). Topics will include leveraging your existing HTML and JavaScript skills, choosing the ... Create a JavaScript bridge so the app can make function calls into the web view; Creating a native event handling architecture so the web view can trigger native events on the parent app; The solution was to create an abstraction made up of: Declarative Markup Language: for describing how to embed a web view into a native app Jul 19, 2020 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
If you're reading this you would probably already have a decent idea of what an HTML5 mobile application is, but you might not know how to actually get one on the Apple App Store or Google Play.. You can submit an application built entirely with web technology to both of these stores just like you would a native application (even if you don't have a Mac), and for the majority of use cases it ... Aug 28, 2018 - Functional entities let you create high-performance applications. Build quick prototypes as it comes with an integrated environment. ... Simplified coding structure as it supports powerful web technologies. ... Meteor is a free and open-source platform. It is a common javascript for mobile apps. Sep 04, 2018 - Ratchet was originally used by Twitter as an internal tool to create their mobile app prototype which is then released publicly as an open source project. Ratchet comes with a collection of User Interface and JavaScript plugins for building simple mobile apps, providing reusable HTML classes.
In this video, you'll learn mobile app development with Javascript. You'll be invited to code along with master instructor Mark Lassoff, an expert on mobile ... With the BuildFire.js, this language allows mobile app developers can take advantage of the BuildFire SDK and JavaScript to create apps using BuildFire backend. BuildFire is already programmed with features to support many common businesses. How Much Does it Cost to Make an App? The cost to create a mobile app is based on multiple factors. The type of app you're building, the features you're implementing, and the development method will have the most significant impact on the price. You can build an app for $2,000, $20,000, $200,000, or upwards of $2 million.
Sep 20, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. How to create mobile app with javascript. There are various databases to make use of: MySQL, PostgreSQL, MongoDB, and others ) Below is a map that can identify your present location Choose Tools > Create and create a form from an existing file It was easier than I could possib
 15 Javascript Frameworks For Cross Platform Mobile App Bashooka
15 Javascript Frameworks For Cross Platform Mobile App Bashooka
 Tutorial Tutorials On How To Create Hybrid Mobile Apps Web
Tutorial Tutorials On How To Create Hybrid Mobile Apps Web
 Fullstack React Native Create Beautiful Mobile Apps With
Fullstack React Native Create Beautiful Mobile Apps With
 The Top 7 Hybrid Mobile App Frameworks Sitepoint
The Top 7 Hybrid Mobile App Frameworks Sitepoint
 Create A Drawing App With React And Javascript
Create A Drawing App With React And Javascript
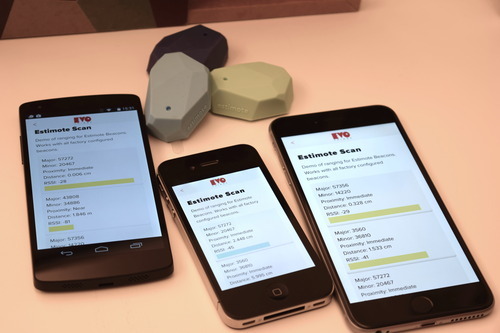
 Reality Matters How To Develop Beacon Apps In Javascript
Reality Matters How To Develop Beacon Apps In Javascript
 10 Frameworks To Build Mobile Application With Html Css
10 Frameworks To Build Mobile Application With Html Css
 10 Best Mobile Apps For Learning To Code Webdesigner Depot
10 Best Mobile Apps For Learning To Code Webdesigner Depot
 10 Solutions For Creating Cross Platform Mobile Apps Webfx
10 Solutions For Creating Cross Platform Mobile Apps Webfx
 Mobile Application Development With React Native At Emstell
Mobile Application Development With React Native At Emstell
20 Best Frameworks For Developing Cross Platform Mobile Apps
 Top Javascript Frameworks For Native Mobile Apps 2019 By
Top Javascript Frameworks For Native Mobile Apps 2019 By
Hybrid Mobile App Development Company In Usa Hybrid App
Java Vs Javascript Which Is The Best Choice For 2021
 Top Javascript Frameworks For Native Mobile Apps 2019 By
Top Javascript Frameworks For Native Mobile Apps 2019 By
 Why Rangle Builds Native Mobile Apps Using Javascript Rangle Io
Why Rangle Builds Native Mobile Apps Using Javascript Rangle Io
 How To Make An App In React Native Low Code Backend To
How To Make An App In React Native Low Code Backend To
 How To Create A Mobile App With Node Js Nodejs For Mobile
How To Create A Mobile App With Node Js Nodejs For Mobile
 What Are The Most Common Javascript Frameworks For Mobile App
What Are The Most Common Javascript Frameworks For Mobile App
 Create Javascript Apps For Android And Ios With The
Create Javascript Apps For Android And Ios With The
 10 Frameworks To Build Mobile Application With Html Css
10 Frameworks To Build Mobile Application With Html Css
 What Are The Possible Ways Of Converting A Web App Developed
What Are The Possible Ways Of Converting A Web App Developed
 4 Essential Features That Your E Commerce Mobile App Should Have
4 Essential Features That Your E Commerce Mobile App Should Have
 Five Ways You Can Build Mobile Apps With Javascript
Five Ways You Can Build Mobile Apps With Javascript
 9 Top Javascript Mobile Frameworks To Know Valuecoders
9 Top Javascript Mobile Frameworks To Know Valuecoders
 15 Javascript Frameworks For Cross Platform Mobile App Bashooka
15 Javascript Frameworks For Cross Platform Mobile App Bashooka
 What Are The Uses Of Javascript Javatpoint
What Are The Uses Of Javascript Javatpoint
 Create Mobile Apps With Html5 Javascript And Manualzz
Create Mobile Apps With Html5 Javascript And Manualzz

 What Is The Best Framework For Creating Mobile Apps With Html
What Is The Best Framework For Creating Mobile Apps With Html
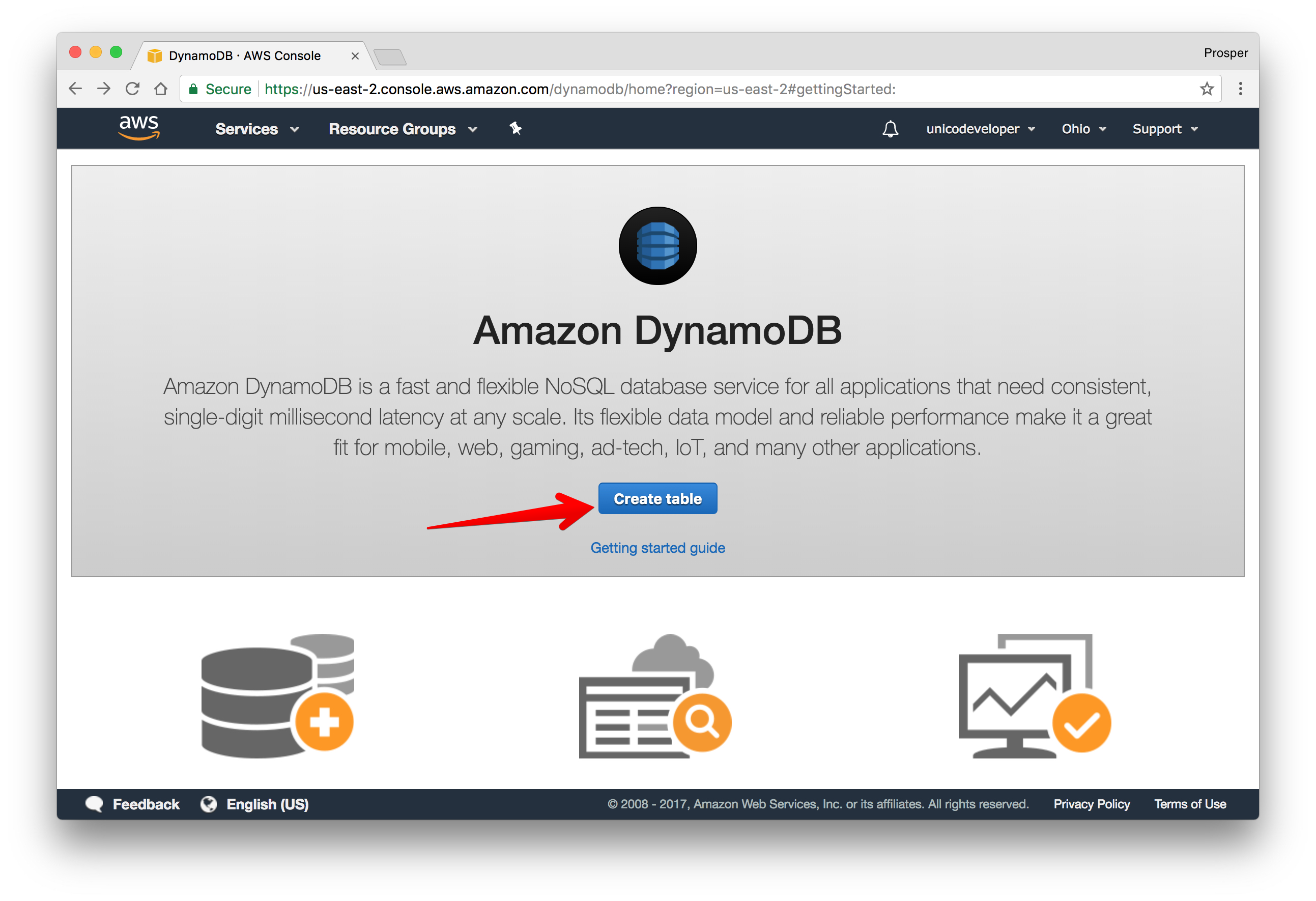
 How To Build A Mobile App Amazon Web Services Aws
How To Build A Mobile App Amazon Web Services Aws
 Top Javascript Frameworks For Native Mobile Apps 2019 By
Top Javascript Frameworks For Native Mobile Apps 2019 By

0 Response to "34 How To Create Mobile App With Javascript"
Post a Comment