23 Facebook Share Button Javascript Sdk
21/8/2021 · Home › facebook javascript sdk share example › facebook share sdk javascript. 37 Facebook Share Sdk Javascript Written By Leah J Stevenson. Saturday, August 21, 2021 Add Comment Edit. ... Laravel 8 Integrate Facebook Like Amp Share Post Button. How To Use Facebook Graph Api And Extract Data Using Python. Enable JavaScript SDK for Facebook Login In the App Dashboard, choose your app and scroll to Add a Product Click Set Up in the Facebook Login card. Select Settings in the left side navigation panel and under Client OAuth Settings, enter your redirect URL in the Valid OAuth Redirect URIs field for successful authorization.
 How To Integrate A Facebook Like Share Button Ionos
How To Integrate A Facebook Like Share Button Ionos
But it was not enough for me. I had some kind of gallery of which I wanted to share a specific image. Sure, you could use the approach above and somehow manipulate the meta tags using JavaScript. But this is not nice and I already heard Facebook is caching the images that would cause problems with this approach. I was searching the Facebook SDK.

Facebook share button javascript sdk. I have a webpage where I have placed a Facebook like & share button and corresponding javascript callback functions are also present. Now the problem is, the javascript callback fires only when the user 'likes' and doesn't seem to fire when the 'share' button is pressed. Its like I need to award the user everytime he/she shares the link. Each of the social share components will add its required social network javascript sdk if required, or use the one that's already there if available. The social buttons work correctly after route changes as shown in the demo below, by default they use the current page url for sharing or you can pass a custom url as a property to the component. The code you will need it in the practice, check out the Wiki! > Turn your smartphone to the vibrating mode facebook JavaScript SDK 43. Outline > Web Application > Heroku > Facebook Python SDK facebook JavaScript SDK 44. Web Application Chapter. 4 facebook JavaScript SDK 45.
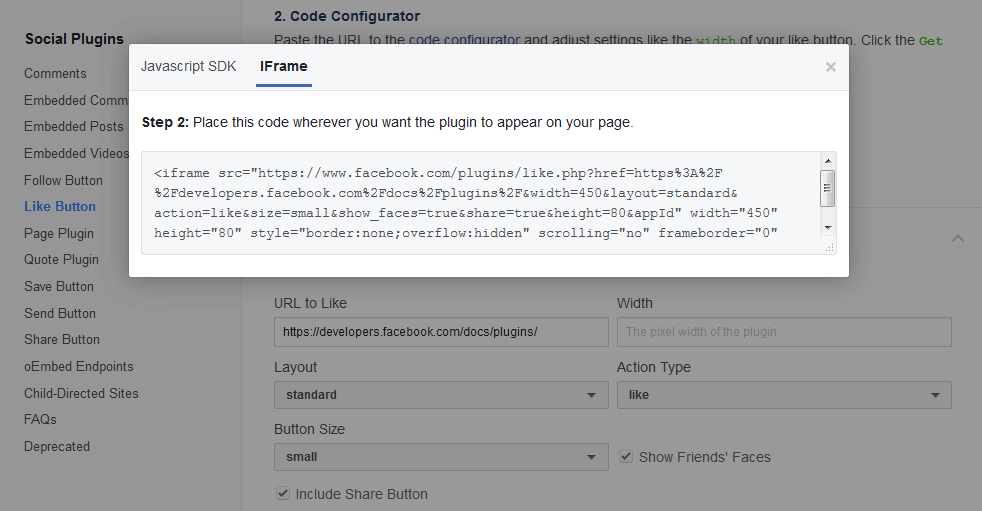
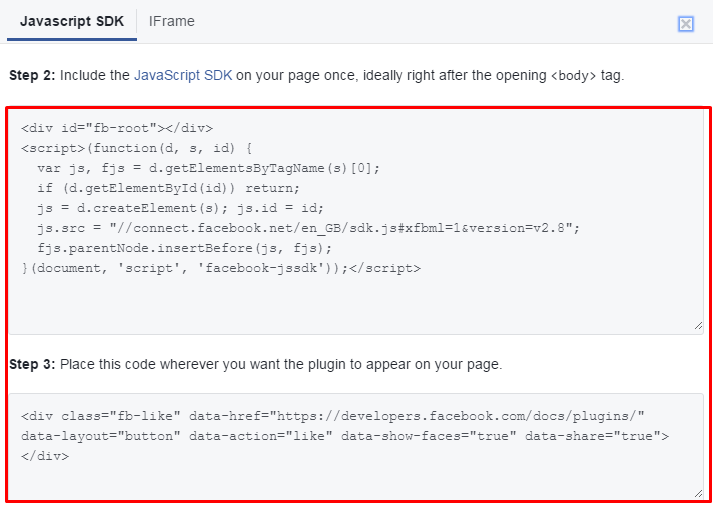
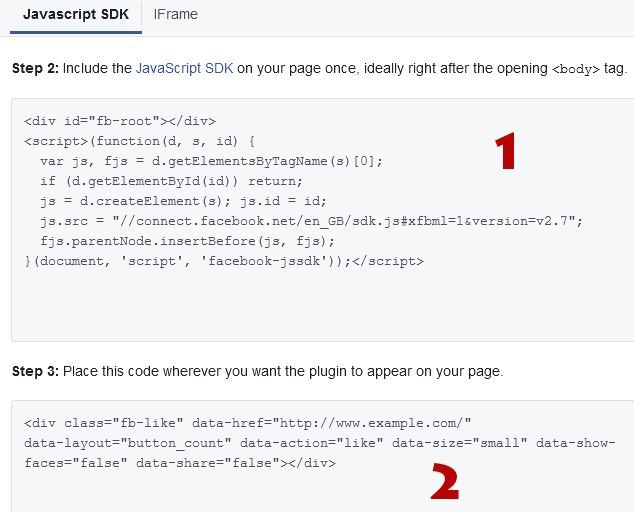
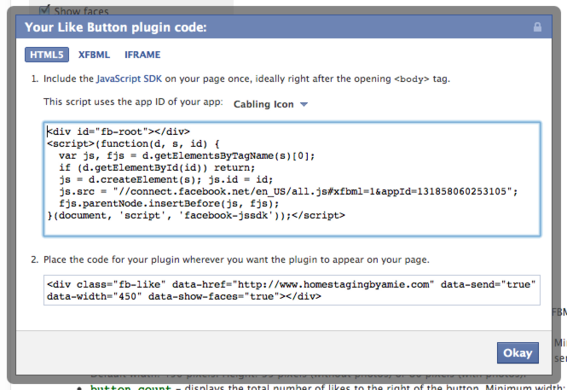
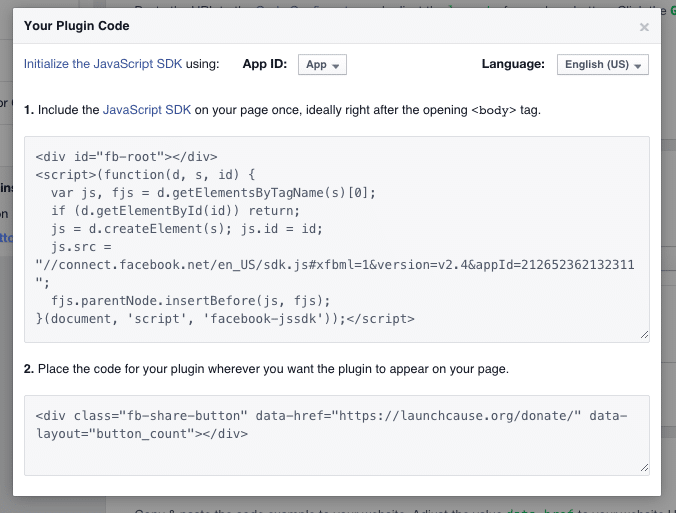
12/2/2014 · This page will use the Facebook integration features mentioned above. The Facebook SDK for JavaScript is loaded by making an asynchronous call from your web page. To do so, add the following markup in the web page just created: <div id="fb-root"></div> This <div> element is needed by the Facebook SDK for JavaScript to work and must not be hidden. Then add the following JavaScript … Facebook-SDK with Iron-Router If you're not using Iron-Router in your Meteor project, you probably should. One of the things you'll notice is that with Iron Router when you navigate away from a page with a Social Plugin, then return to that page your social widget will vanish to the abyss. In the Home Menu, click Marketing, click Share Buttons, then uncheck Facebook. Follow the instructions in Facebook's developer documentation to generate your custom code using the Facebook Like Button Configurator. A window will open with your code in two fields. Copy the Javascript SDK code from the first field.
If you are building a web app, the easiest way to authenticate your users with Firebase using their Facebook accounts is to handle the sign-in flow with the Firebase JavaScript SDK. (If you want to... Welcome folks I am back with another blog post. In this post we will be implementing How to implement Facebook Login in Javascript using Javascript SDK & Graph API from scratch. Facebook is one of the largest social networks in the world. In every modern Web Application today we see some kind of social login available for the user. This is a quick post to go through the steps to load, initialize and use the Facebook JS SDK in a React application. The below code snippets are from a Facebook login tutorial I posted recently, for the full tutorial and live demo of the code see React - Facebook Login Tutorial & Example. Init the Facebook SDK in a React App Before Startup
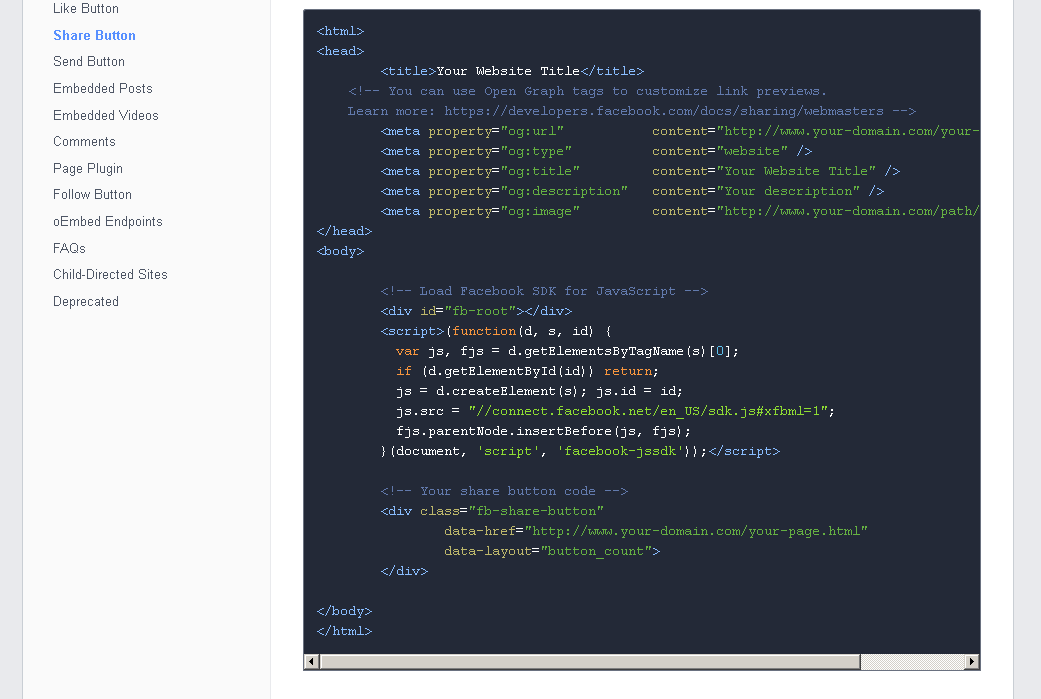
Share Button. The Share button lets people add a personalized message to links before sharing on their timeline, in groups, or to their friends via a Facebook Message. If your app is native to iOS or Android, we recommend that you use the native Share Dialog on iOS and Share Dialog on Android instead. If the code is there (and the Facebook javascript SDK file is loaded - search for the file sdk.js with Chrome developer tools or Firebug) then the buttons are correctly inserted and it's FB not loading them. Want a quick start to using the Facebook JavaScript SDK on your website? Watch this tutorial, and by the end, you'll understand all the basics and even how t...
A simple Facebook Login Component in Vue JS. In this post, I will show you how to create a Facebook Social login button component to a web page using Facebook's JavaScript SDK. This article ... The Facebook SDK for JavaScript provides a rich set of client-side functionality that: Enables you to use the Like Button and other Social Plugins on your site. Enables you to use Facebook Login to lower the barrier for people to sign up on your site. Makes it easy to call into Facebook's Graph API. data-share. Specifies whether to include a share button beside the Like button, true or false (default). This only works with the XFBML version. data-size. The button is offered in 2 sizes i.e. large and small (default). data-width. The width of the plugin (standard layout only), which is subject to the minimum and default width.
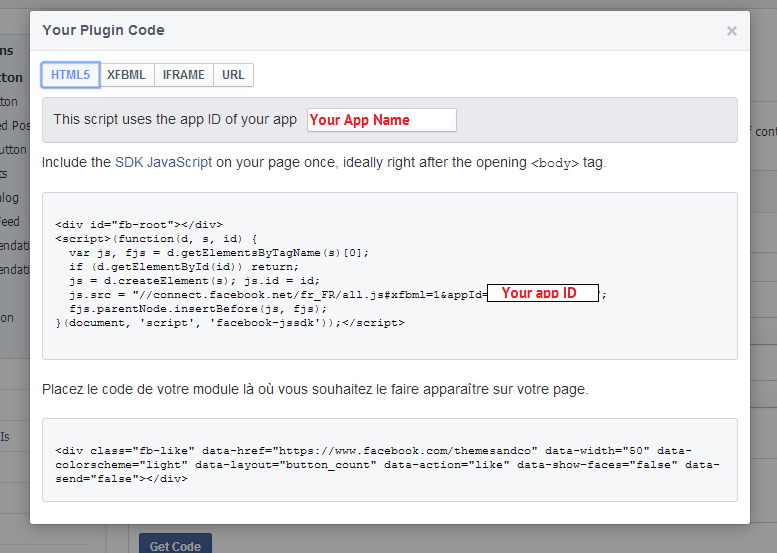
To begin, first register your Facebook application (by clicking the 'Create New App button'). Now, go to the web page, on which, we need to implement the authentication. import the Facebook JavaScript SDK library on that page. Enable Facebook login using JAVA J2EE for websites 2017https://www.youtube /watch?v=GtSd9SNLJa0Create Live Facebook Polling - The simplest way using myliv... In most situation Facebook open graph (og) meta tags will be filled while a page is being generated - before it is served to the browser. But there are situation where you want to change data to be shared dynamically with JavaScript, after the page has been served to the browser. For example, you are creating a quiz and you want to enable the ...
When you want to share a website, blog post, or other URL on Facebook, the easiest way is via a Facebook share button, which allows you to share to Facebook in just one click. On a site that has enabled the Facebook share button , you'll see the Facebook logo box (usually blue) floating below or to the left of the page; just click that button ... 2/6/2020 · In this example script, we will authenticate the user with Facebook login credentials and fetch the user profile data from Facebook using JavaScript SDK. Our earlier Facebook API tutorial showed how to integrate Facebook Login with PHP SDK in a web application. In this tutorial, we’ll show you how to implement Login with Facebook using JavaScript SDK and store Facebook profile data in the … Head on over to Facebook and use their button configurator to get the code for a Like and Share Button, or a Share Button. Once you select the options for your custom button, hit the Get Code button and a new dialog box will appear with two different scripts. Script one is your Javascript code. Script two is your Custom HTML code.
I am sure Facebook social share button is essential but not as your actual code to display first. There are many blog or website has higher page load time because of the default Facebook code. Using Facebook code asynchronously will help you to load your web page 0.5 - 1.5 seconds faster. This is what you have to load Facebook like, share, or ... There is no point to load above scripts on each and every page on your site.. Now let's get started: Create Social Sharing Buttons Step-1. Go to your theme's function.php file and paste below code. This will add sharing button at the bottom of the post. Another major feature of the Facebook SDK, is allowing users to share your application's content. Shared content will appear on the user's Facebook Timeline and in their friends' News Feed ...
It has one main share container and then uses div elements for the buttons. Basically 5 lines of HTML and 5 lines of JavaScript, mixed with a whole bunch of CSS, gives you this lovely effect. Absolutely one of the coolest social sharing features I've seen and the material design style makes it even cooler. 9. 3D Sharing Buttons Also take a look at custom Facebook Share button JSFIDDLE. ... If you are using the Facebook SDK for JavaScript, this will default to a modal iframe type for people logged into your app or async when using within a game on Facebook , and a popup window for everyone else. You can also force the popup or page types when using the Facebook SDK ... I was trying to make a facebook share button that pops up a small window when I click it just like the attached image. I found the way to do that on developers.facebook , but the problem is I am not able to customize that button at all, I want to make my own button with a specific width, height, background image, text, etc. but it looks like ...
The Share dialog is available in the Facebook SDK for JavaScript. You can use the following code snippet to trigger the Share dialog. You can also use a redirect to a URL. For details, see Advanced Topics. Facebook SDK for JavaScript. Trigger a Share Dialog using the FB.ui function with the share method parameter to share a link. To share a link:
 How To Customize Message To Facebook Share Button Stack
How To Customize Message To Facebook Share Button Stack
 Custom Social Share Buttons With Javascript And Html5
Custom Social Share Buttons With Javascript And Html5
 Customize Facebook Share Button Stack Overflow
Customize Facebook Share Button Stack Overflow
 How To Add Social Share Buttons In Magento 2
How To Add Social Share Buttons In Magento 2
 Dynamic Facebook Like Button Code With Php Tutsandtips Com
Dynamic Facebook Like Button Code With Php Tutsandtips Com
 Facebook Like And Share Buttons Landingi
Facebook Like And Share Buttons Landingi
 Facebook Custom Buttons Instapage Help Center
Facebook Custom Buttons Instapage Help Center
 Adding A Facebook Like Button In The Header Press Customizr
Adding A Facebook Like Button In The Header Press Customizr
 Facebook Share Button Stack Overflow
Facebook Share Button Stack Overflow
 Create Superfast Social Sharing Buttons Without Javascript
Create Superfast Social Sharing Buttons Without Javascript
 How To Add Facebook Like Button To Wordpress Site Linuxbabe
How To Add Facebook Like Button To Wordpress Site Linuxbabe
 How To Install Social Sharing Buttons From Facebook Twitter
How To Install Social Sharing Buttons From Facebook Twitter
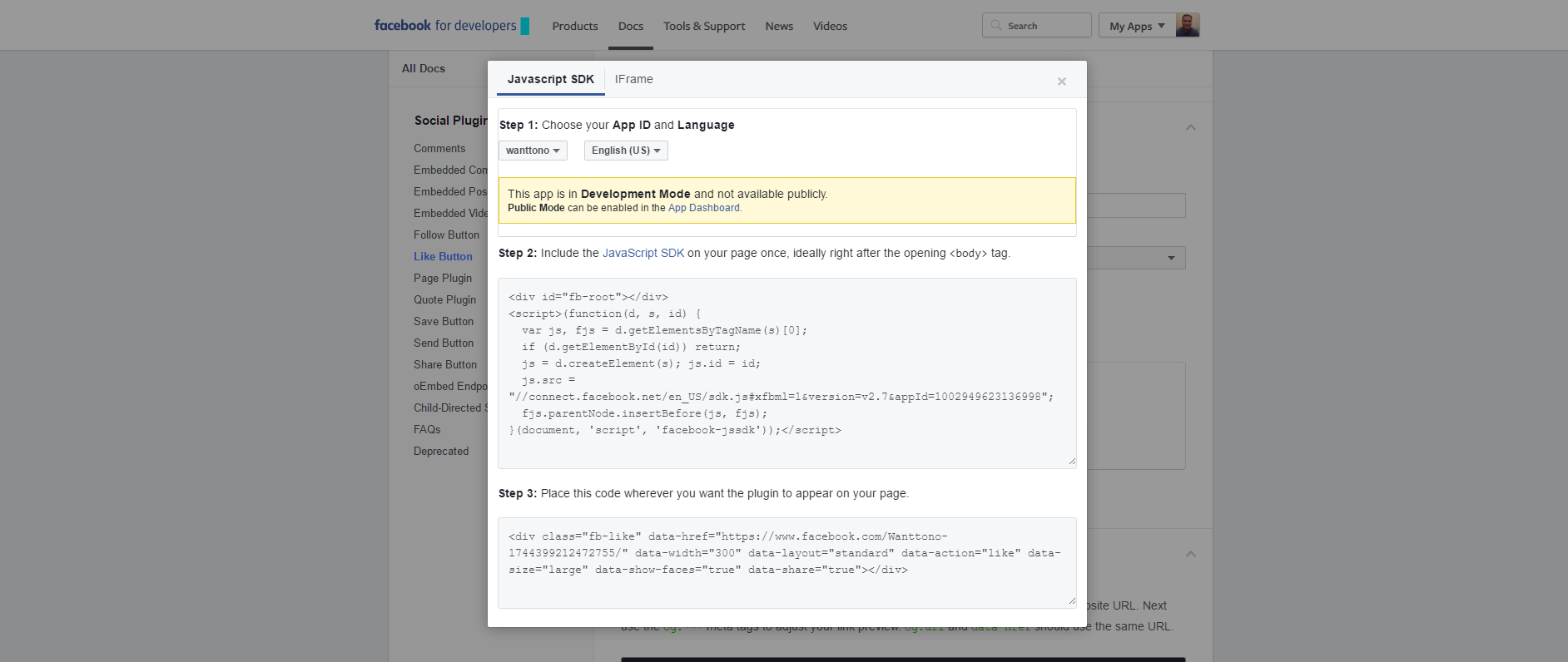
 Facebook Javascript Sdk Wanttono
Facebook Javascript Sdk Wanttono
 Embedding Fb Share Dialog Issue 77 Ea Czech Republic
Embedding Fb Share Dialog Issue 77 Ea Czech Republic
 Add And Track Social Sharing Buttons Convert Support
Add And Track Social Sharing Buttons Convert Support
 Edudotnet Wall Post Share Button To Your Facebook Account
Edudotnet Wall Post Share Button To Your Facebook Account
 Write To Visitors Facebook Wall With The Click Of A Button
Write To Visitors Facebook Wall With The Click Of A Button
 Solved Facebook Share Website Content Experts Exchange
Solved Facebook Share Website Content Experts Exchange
 How To Code An Inline Sharing Menu
How To Code An Inline Sharing Menu
 How To Create Post Donation Social Media Buttons Guide
How To Create Post Donation Social Media Buttons Guide
 Embedded Videos Social Plugins
Embedded Videos Social Plugins
 How To Add Facebook Like Amp Share Button In Blogger
How To Add Facebook Like Amp Share Button In Blogger
0 Response to "23 Facebook Share Button Javascript Sdk"
Post a Comment