29 Javascript Speech Synthesis Api
Web Speech API とは. 自分の周りでは意外と知っている人が少なかったので紹介します。. Webページで、ブラウザの音声認識 (マイクの音声を文章に変換)、音声合成 (文章を読み上げる)機能を使うためのAPI。. 2012年にWC3から 仕様 が策定された。. (が、最近になっ ... The SpeechSynthesisVoice interface of the Web Speech API represents a voice that the system supports. Every SpeechSynthesisVoice has its own relative speech service including information about language, name and URI.

The Web Speech API Specification defines a SpeechSynthesisUtterance interface that lets Javascript set speech text along with attributes that control the voice used and modify the language pronunciation, voice, volume, rate and pitch of the voice output.

Javascript speech synthesis api. In terms of the Speech Synthesis API, the text you that wish to be spoken is contained within an utterance object (SpeechSynthesisUtterance). This utterance object also contains information about how the text should be spoken. The Speech Synthesis API is an awesome tool provided by modern browsers. Introduced in 2014, it's now widely adopted and available in Chrome, Firefox, Safari and Edge. IE is not supported. It's part of the Web Speech API, along with the Speech Recognition API, although that is only currently supported, in experimental mode, on Chrome.. I used it recently to provide an alert on a page that ... The Speech Synthesis API allows text-to-speech functionality in Chrome Beta. However, results from TTS requests are automatically played by the browser. How do I access the audio results for post-processing and disable the default behavior of the API?
If you're unfamiliar, this API gives you (the developer) the ability to voice-enable your website in two directions: listening to your users via the SpeechRecognition interface and talking back to them via the SpeechSynthesis interface. All of this is done via a JavaScript API, making it easy to test for support. SpeechSynthesis object is a part of the Web Speech API, that performs text to speech service in the browser. This is exposed through the global window.speechSynthesis object. speak () : This method will add a speech to a queue called utterance queue. This speech will be spoken after all speeches in the queue before it have been spoken. The API will forestall listening routinely after a couple seconds of silence or while manually stopped. $('#pause-record-btn').on('click', function(e) { recognition.stop(); }); With this, the speech-to-text portion of our app is complete! Text to Speech. Speech Synthesys is in reality very easy.
To specify any of the other speech synthesis (text-to-speech) voices installed on the user's system, use the Voice method (to find out which voices are installed on the system, call AllVoices). If you don't specify a language, the voice that most closely corresponds to the language selected in the Language control panel is loaded. Speech Synthesis is the synthesizer that allows apps to read text aloud from a device or app. It is the control interface of the Web Speech API text-to-speech service. Speech recognition is different from text-to-speech. The SpeechSynthesisUtterance interface of the Web Speech API represents a speech request. It contains the content the speech service should read and information about how to read it (e.g. language, pitch and volume.)
JavaScript SpeechSynthesis Interface This is the main controller interface for the speech synthesis service which controls the synthesis or creation of speech using the text provided. This interface is used to start the speech, stop the speech, pause it and resume, along with getting the voices supported by the device. The Web Speech API provides two distinct areas of functionality — speech recognition, and speech synthesis (also known as text to speech, or tts) — which open up interesting new possibilities for accessibility, and control mechanisms. This article provides a simple introduction to both areas, along with demos. Learn JavaScript 👉https://learnjavascript.onlineReact Tutorial 👉https://react-tutorial.appLearn Programming 👉 https://learnprogramming.onlineLearn how to ...
9/7/2017 · Can Web Speech API used in conjunction with Web Audio API? How to access audio result from Speech Synthesis API? Record HTML5 SpeechSynthesisUtterance generated speech to file. generate audio file with W3C Web Speech API. yet no workarounds appear to be have been created using window.speechSynthesis(). Speech Text Reader Toggle Text Box. X. Choose Voice. Read Text. Speech Text Reader Toggle Text Box. X. Choose Voice. Read Text. I'm Thirsty. I'm Hungry. I'm Tired. I'm Hurt. I'm Happy. I'm Angry. I'm Sad. I'm Scared. I Want To Go Outside. I Want To Go Home. I Want To Go To School. I Want To Go To Grandmas ... The getVoices () method of the SpeechSynthesis interface returns a list of SpeechSynthesisVoice objects representing all the available voices on the current device.
20/3/2019 · Engineer @ Google working on web tooling: Headless Chrome, Puppeteer, Lighthouse The Web Speech API adds voice recognition (speech to text) and speech synthesis (text to speech) to JavaScript. The... The SpeechSynthesis interface of the Web Speech API is the controller interface for the speech service; this can be used to retrieve information about the synthesis voices available on the device, start and pause speech, and other commands besides. Speech Synthesis API Speech synthesis API converts text into audio i.e., it reads out text. This API is at present supported by only chrome but in future other browsers will surely support it. Let's have a look at the API
Web Speech Synthesis API(音声合成API)で遊んでみた. JavaScript HTML5 WebSpeechSynthesisAPI. 最近、音声合成にちょっと興味を持ち、サンプルを作ってみた。. 内容は、テキストボックスに入力した内容を、ブラウザに喋ってもらうというもの。. 日本語は、オプションを ... The Speech Synthesis API defines an interface, called SpeechSynthesis, whose structure is presented here. Like the previous article, this one won't cover all the properties and methods described in... This specification defines a JavaScript API to enable web developers to incorporate speech recognition and synthesis into their web pages. It enables developers to use scripting to generate text-to-speech output and to use speech recognition as an input for forms, continuous dictation and control.
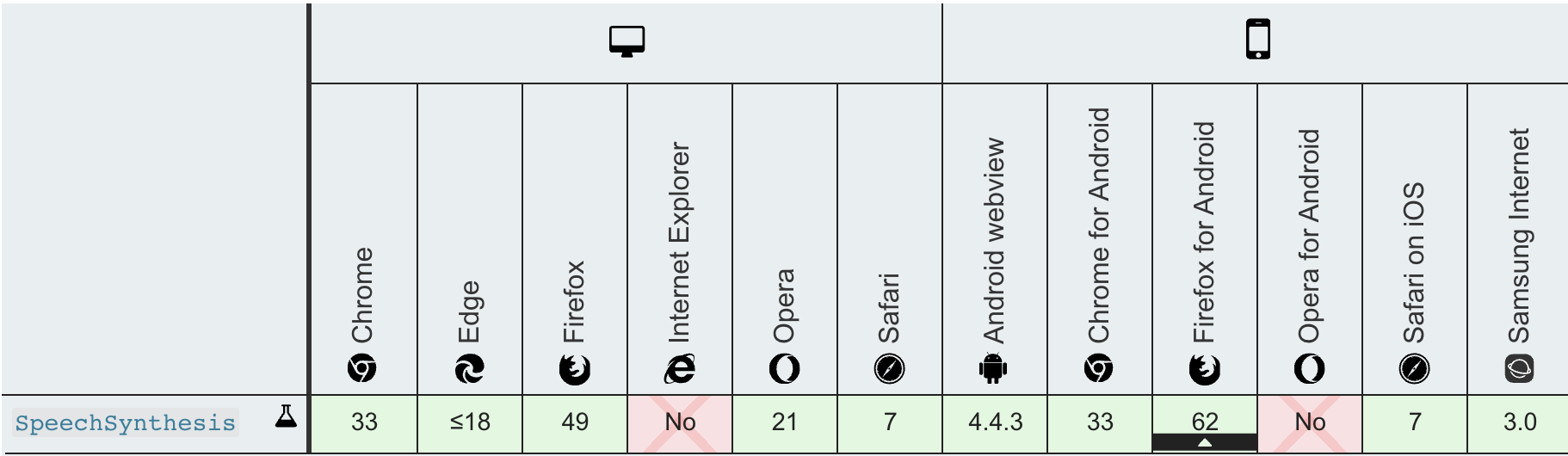
31/12/2020 · The speech synthesis API provides the simplest way to create browser-based web pages capable of reading texts aloud. This approach depends on browser compatibility. Fortunately, popular browsers of Chrome, Edge, and Firefox support such a Web Speech API solution. 9/9/2020 · simple showcase of javascript speechsynthesis api 💬🗨 - GitHub - jaisharx/javascript-speechsynthesis-api: simple showcase of javascript speechsynthesis api 💬🗨 and I see numerous things regarding the web speech api and speech synthesis, but nothing about voices. javascript google-chrome webkit speech-recognition text-to-speech. Share. Improve this question. Follow asked Jun 20 '13 at 21:56. mheavers mheavers.
Web Speech API It is a JavaScript API that enables web developers to incorporate speech recognition and synthesis into their web pages. It enables developers to use scripting to generate text-to-speech output and to use speech recognition as an input for forms, continuous dictation, and control. 1. The Web Speech API has two functions, speech synthesis, otherwise known as text to speech, and speech recognition.With the SpeechSynthesis API we can command the browser to read out any text in a number of different voices.. From a vocal alerts in an application to bringing an Autopilot powered chatbot to life on your website, the Web Speech API has a lot of potential for web interfaces. The speechSynthesis read-only property of the Window object returns a SpeechSynthesis object, which is the entry point into using Web Speech API speech synthesis functionality.
The javascript speechSynthesis API is powerful but difficult to use in a production environment supporting multiple platforms and browsers. Lessons Learned Using the javascript speechSynthesis API Make my pictures talk! SpeechSynthesis is a Dou$#@bag
 Build A Javascript Chatbot With Speech Recognition And Voice Synthesis Api
Build A Javascript Chatbot With Speech Recognition And Voice Synthesis Api
 Stoppjs Speech Synthesis To Realize Real Time Voice
Stoppjs Speech Synthesis To Realize Real Time Voice
 Tutorial Voices Enable Your Bot Using Speech Sdk Speech
Tutorial Voices Enable Your Bot Using Speech Sdk Speech
 Top 10 Speech Recognition Apis 2021 20 Reviewed
Top 10 Speech Recognition Apis 2021 20 Reviewed
 How To Use Text To Speech In Chrome With Js Dev Community
How To Use Text To Speech In Chrome With Js Dev Community
 Google Chrome How To Use The Web Speech Api Stiltsoft
Google Chrome How To Use The Web Speech Api Stiltsoft
 Text To Speech In The Browser With The Web Speech Api
Text To Speech In The Browser With The Web Speech Api
 Experimenting With Speechsynthesis Smashing Magazine
Experimenting With Speechsynthesis Smashing Magazine
 Introduction To Speech Interfaces For Web Applications
Introduction To Speech Interfaces For Web Applications
 Perform Speech Synthesis In Your Javascript Applications By
Perform Speech Synthesis In Your Javascript Applications By
Intro To The Html5 Speech Synthesis Api Creative Punch
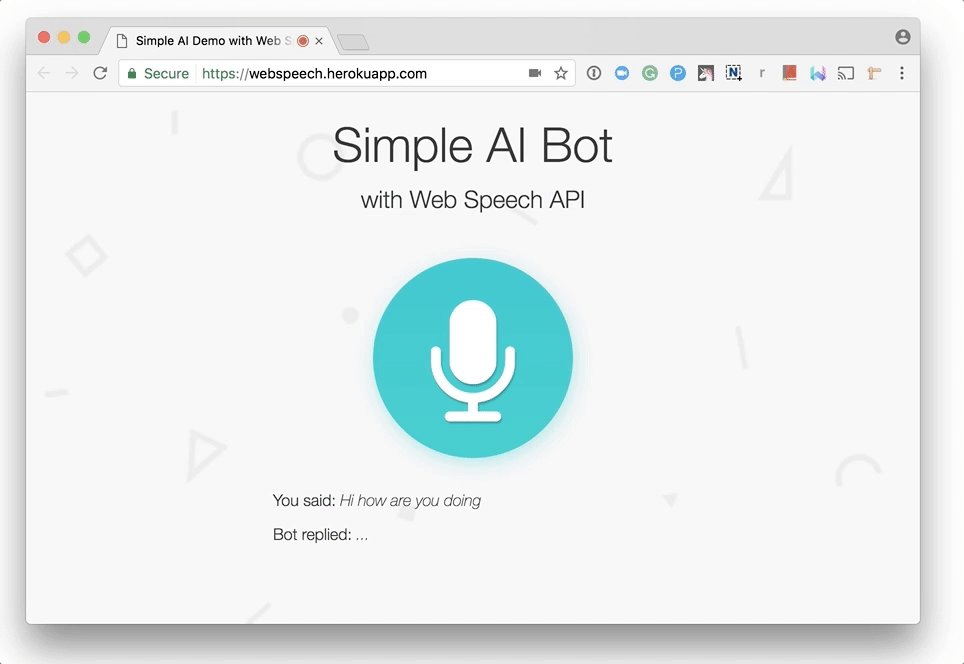
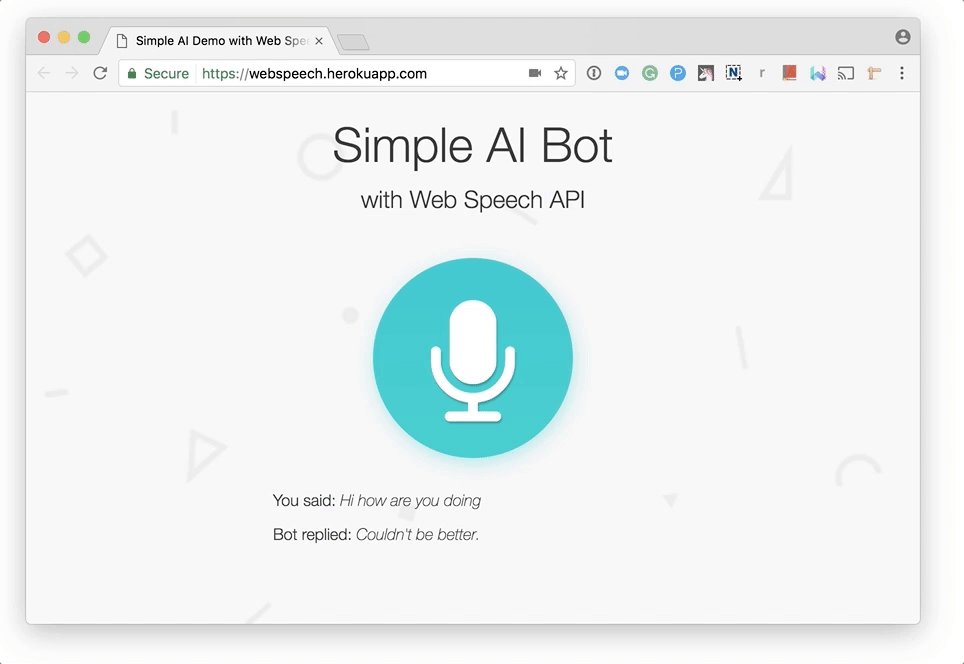
 Building A Simple Ai Chatbot With Web Speech Api And Node Js
Building A Simple Ai Chatbot With Web Speech Api And Node Js
Github Seangibat Html5 Speak Easy Web Speech Api Speech
Support Speechsynthesis To A Mediastreamtrack Issue 69
 Speech Recognition And Synthesis With Simple Javascript
Speech Recognition And Synthesis With Simple Javascript
 Text To Speech With Javascript
Text To Speech With Javascript
 Ai Implementation In Node Js Cutting Through The Hype
Ai Implementation In Node Js Cutting Through The Hype
 Building An Ai Chat Bot With Node Js And Web Speech Api By
Building An Ai Chat Bot With Node Js And Web Speech Api By
 Getting Started With The Speech Synthesis Api Article
Getting Started With The Speech Synthesis Api Article
 Using The Speech Synthesis Api Mike Lynch
Using The Speech Synthesis Api Mike Lynch
 Perform Speech Synthesis In Your Javascript Applications By
Perform Speech Synthesis In Your Javascript Applications By
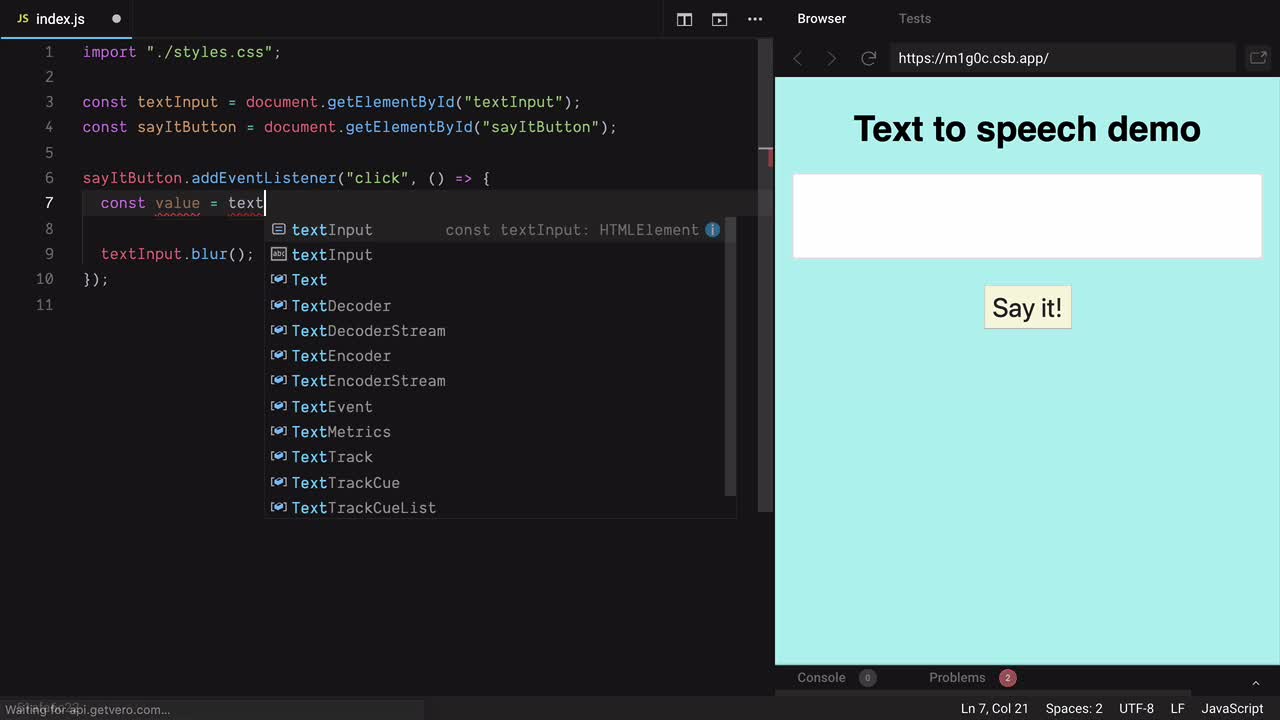
 Use Web Speech Api To Make The Browser Speak Out Loud Using Speechsynthesis
Use Web Speech Api To Make The Browser Speak Out Loud Using Speechsynthesis
 Building A Simple Ai Chatbot With Web Speech Api And Node Js
Building A Simple Ai Chatbot With Web Speech Api And Node Js
 Javascript Text To Speech Using Synthesis Api Easy Code Share
Javascript Text To Speech Using Synthesis Api Easy Code Share
 Perform Speech Synthesis In Your Javascript Applications By
Perform Speech Synthesis In Your Javascript Applications By



0 Response to "29 Javascript Speech Synthesis Api"
Post a Comment