28 Local Variable And Global Variable In Javascript
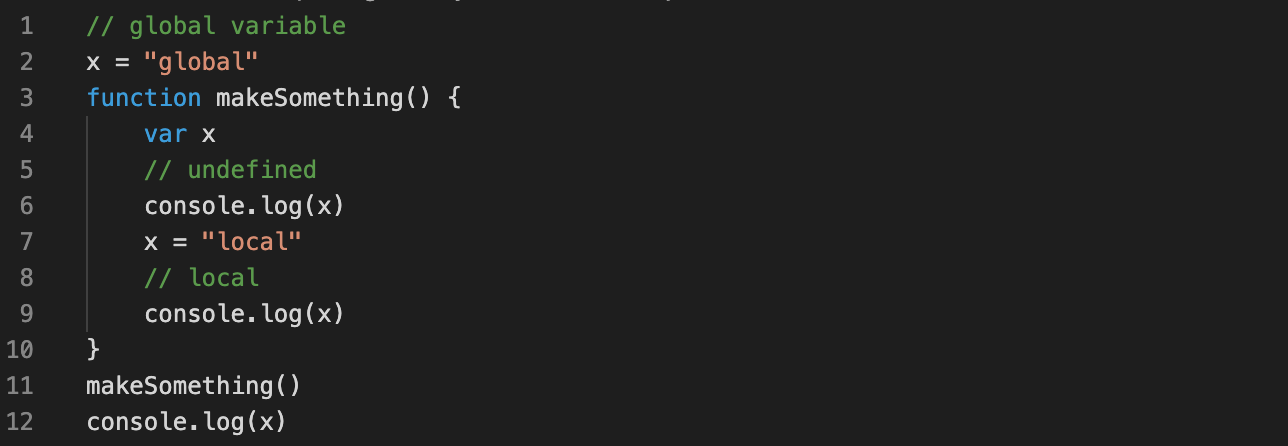
To create a local variable in JavaScript do this: <script type="text/javascript">. var variable; </script>. One thing to note here is that if you create the variable in the global space (i.e. outside of a function scope) then it will be global. If this code is run inside a function then the variable created will be local to that function. The lifetime of a JavaScript variable starts when it is declared. Function (local) variables are deleted when the function is completed. In a web browser, global variables are deleted when you close the browser window (or tab).
 Getting Started With Modern Javascript Variables And Scope
Getting Started With Modern Javascript Variables And Scope
Variables created outside of functions are global variables, and the code in all functions have access to all global variables. If you forget to code the var keyword in a variable declaration, the JavaScript engine assumes that the variable is global. This can cause debugging problems.

Local variable and global variable in javascript. There are three types of scope: global, local and block. A variable declared outside of any function or variable declared with no using the var or the let statement is global variable and has global scope. It is available in the entire JavaScript code. A variable declared within a function with using var keyword is local variable and has local ... In JavaScript, a variable can be declared either in the global scope or the local scope. Global Variables. Variables declared out of any function are called global variables. They can be accessed anywhere in the JavaScript code, even inside any function. Local Variables. Variables declared inside the function are called local variables to that ... Global Variables in JavaScript Explained. Global variables are declared outside of a function for accessibility throughout the program, while local variables are stored within a function using var for use only within that function's scope. If you declare a variable without using var, even if it's inside a function, it will still be seen as ...
In Javascript (and other languages of course) there exists local and global variable scope. If a variable has global scope i.e., it is not placed within a function, it can be called accidently from... All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. A JavaScript variable is simply a name of storage location. There are two types of variables in JavaScript : local variable and global variable. There are some rules while declaring a JavaScript variable (also known as identifiers). Name must start with a letter (a to z or A to Z), underscore (_), or dollar ($) sign.
JavaScript variables have only two scopes. Global Variables − A global variable has a global scope which means it can be defined anywhere in your JavaScript code. Local Variables − A local variable will be visible only within a function where it is defined. Function parameters are always local to that function. Global and Local Variables ¶ Local function variables are declared inside a function in JavaScript. Local variables can be accessed only within the specified function. That is why, you can't reach them from any other function in the document. Global variables are accessible from all other (local) scopes. The global scope is a scope that contains every variable declared outside of a function (functions create their own scope, known as a local scope, and the variables declared inside functions are known as local variables).
JavaScript variables has two scopes : global and local. A variable that is declared outside a function definition is called global variable, and its value is accessible and modifiable throughout your program. A variable that is declared inside a function definition is called local variable. The main difference between Global and local variables is that global variables can be accessed globally in the entire program, whereas local variables can be accessed only within the function or block in which they are defined. A variable that is declared inside a function using the var keyword, will have a local scope. A variable that is declared inside a function without var keyword, will have a global scope means acts like a global variable. What do you think? I hope you will enjoy the tips while programming with JavaScript.
A JavaScript variable scope defines the visibility (accessibility) of the variable. Variables can be local and global. JavaScript global variables are accessible throughout the whole web document. Local variables are available only in the current function. KEY DIFFERENCE Local variable is declared inside a function whereas Global variable is declared outside the function. Local variables are created when the function has started execution and is lost when the function terminates, on the other hand, Global variable is created as execution starts and is lost when the program ends. Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ...
Global variables can be accessed and modified anywhere in the program. Local variables cannot be accessed outside the function declaration. Global variable and local variable can have same name without affecting each other. JavaScript does not allow block level scope inside { } brackets. A global variable is one that can be accessed, whether it is retrieving the value of, or assigning a value to it, anywhere in an application. Global variables are used for variables that will need to be accessed throughout an application, like totals, file paths, etc. As a rule of thumb, it is best to avoid using too many global variables, and ... Local Scope. Any variables declared inside a block belong to that particular block and become local variables. A function in JavaScript defines a scope for variables declared using var, let and ...
The moment a function completes, the local variable gets deleted. A Global variable lives until the user closes the program or until the web browser is closed. However, if the user changes the window without closing the program, the global variable remains there. With this, you have reached the end of this "Scope of Variables in JavaScript ... Local variables are deleted when the function is completed. Global Scope: Global variables can be accessed from inside and outside the function. They are deleted when the browser window is closed but is available to other pages loaded on the same window. There are two ways to declare a variable globally: Declare a variable outside the functions. Local Variable; Global Variable; JavaScript Local Variable . The local variable is a variable in which a variable can be declared within the function, and it can be used only inside that function. So, variables with the same name can be used in different functions. Example
Or. In pure JavaScript, if you will declare a variable without var anywhere, it will be in the global scope. function foo () { var bar1; // Local variable bar1 = 11; bar2 = bar1; // bar2 will be global with same value. } Note: In the above text, if bar2 won't be declared yet, it will go to the window scope, otherwise it will just update bar2. Inside a function or a block which is called local variables, In the definition of function parameters which is called formal parameters. Outside of all functions which are called global variables. Local variables can be used only by statements that are inside that function or block of code. In this tutorial, you will learn about variable scope in JavaScript with the help of examples. Tutorials Examples ... In the above program, variable a is a global variable and variable b is a local variable. The variable b can be accessed only inside the function greet. Hence, ...
Local and Global Variable Scope in JavaScript John on September 14, 2020 There are two main types of variable scope in JavaScript; local and global. Local variables are only available inside the function in which they are declared and global variables are available anywhere. Because it is not declared inside a function or a loop, it is a global variable. This means that it can be accessed by any other part of the program. On line 4, the variable totalInches is declared. Because it is declared inside the definition of calcInches, it is a local variable and can only be accessed/changed inside the function. JavaScript Variables - Global and Local variables JavaScript Variable - Variables are used to store data, like string of text, numbers, etc. The data or value stored in the variables can be set, updated, and retrieved. In general, variables are symbolic names for values.
 Understanding Local And Global Variables In Javascript
Understanding Local And Global Variables In Javascript
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
Edi Wibowo Local And Global Variables
Help I Dont Understand Global Vs Local Variables
Global Variables In The Javascript Dailyusefulentertaining Com
 What Is The Scope Of Variables In Javascript Stack Overflow
What Is The Scope Of Variables In Javascript Stack Overflow
 Beginner Javascript Tutorial 11 Global Amp Local Variables
Beginner Javascript Tutorial 11 Global Amp Local Variables
 How To Change The Value Of A Global Variable Inside Of A
How To Change The Value Of A Global Variable Inside Of A
 10 Which Best Describes Global Scope In Javascript Chegg Com
10 Which Best Describes Global Scope In Javascript Chegg Com
 Python Variables How To Define Declare String Variable Types
Python Variables How To Define Declare String Variable Types
 We Need To Minimize The Use Of Global Variables In Javascript
We Need To Minimize The Use Of Global Variables In Javascript
Javascript Mode Syntax Highlighting Of Global Local
 Stimulus Js Global Variable Mulusti
Stimulus Js Global Variable Mulusti
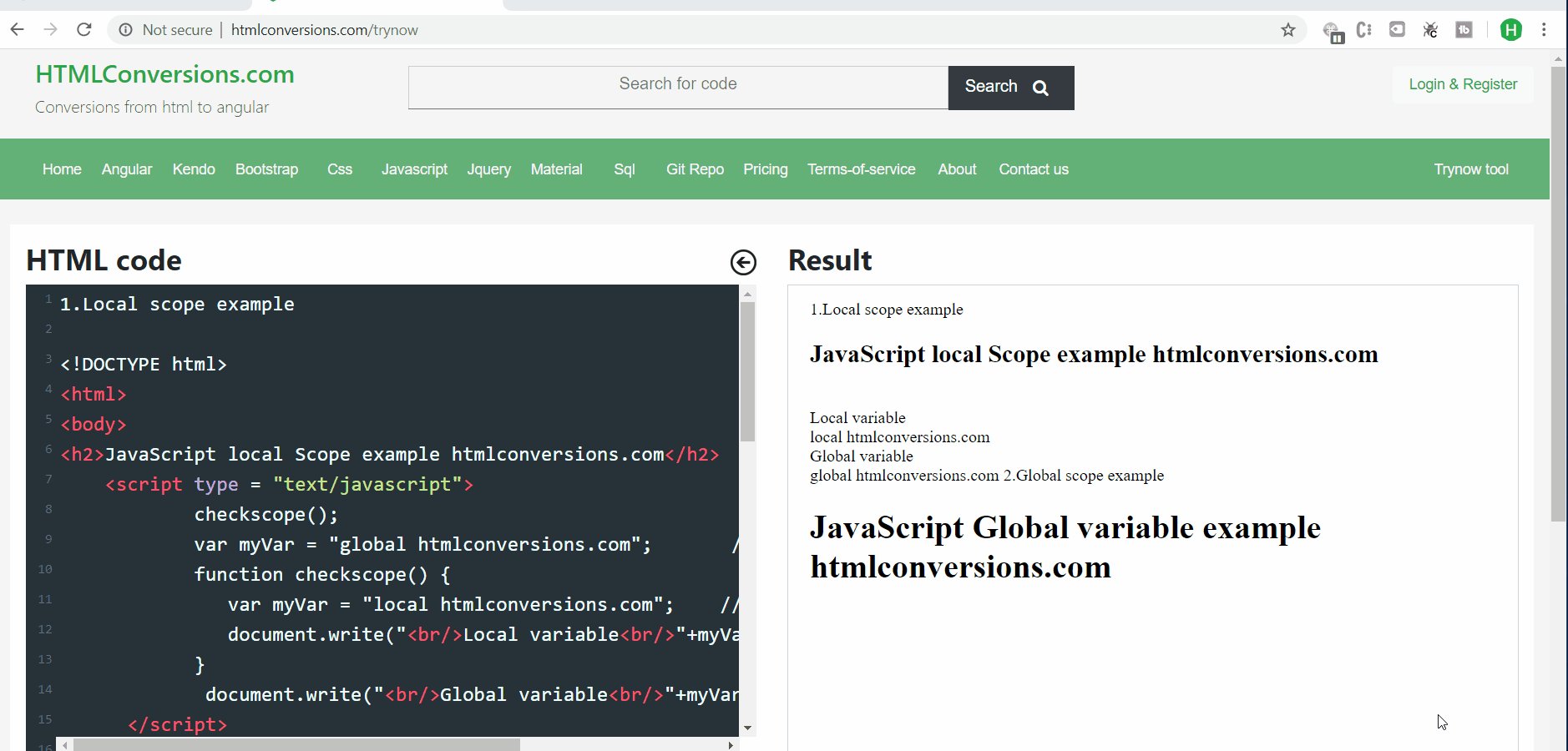
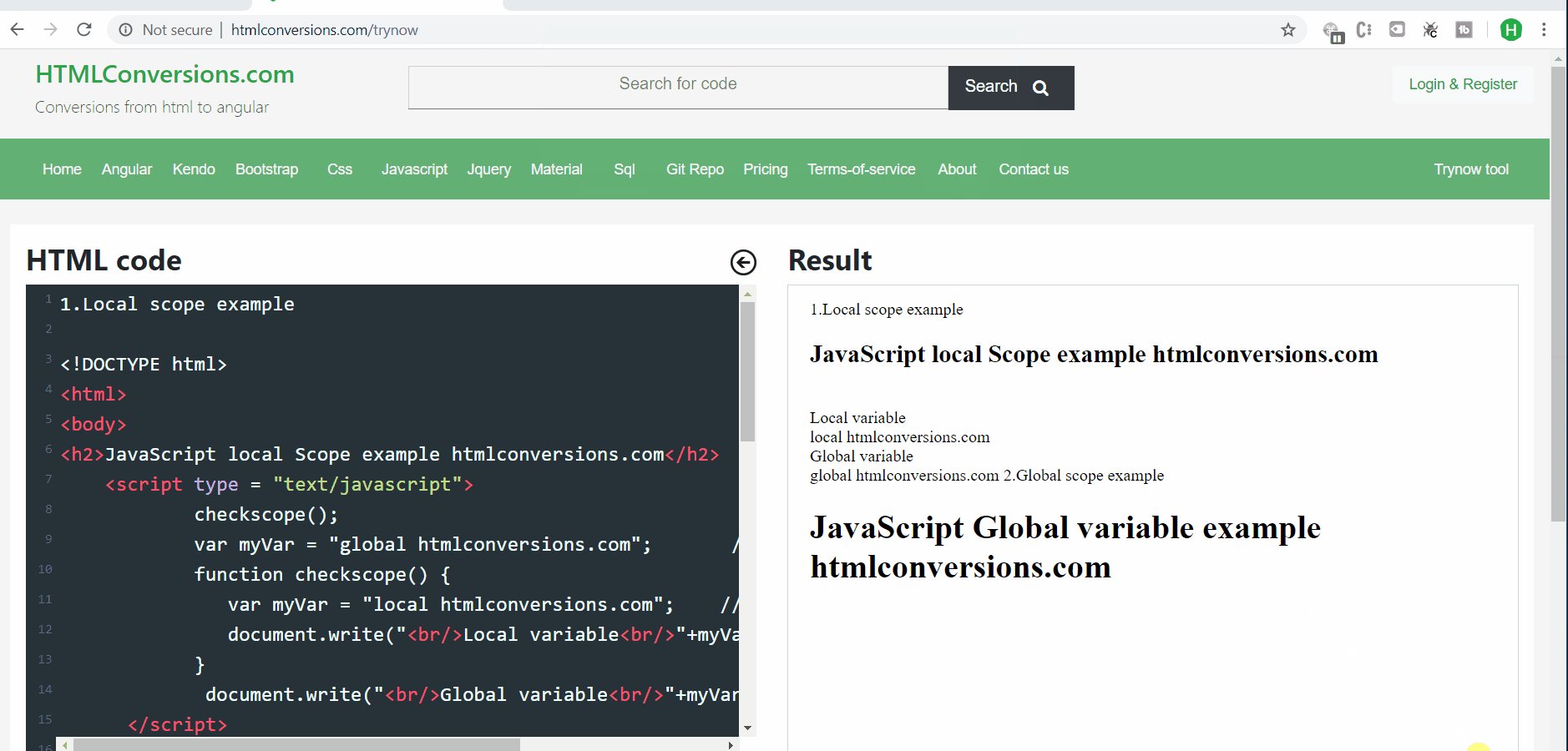
 Htmlconversions Com Best Place To Learn Technology
Htmlconversions Com Best Place To Learn Technology
Global And Local Variables Mycis2336
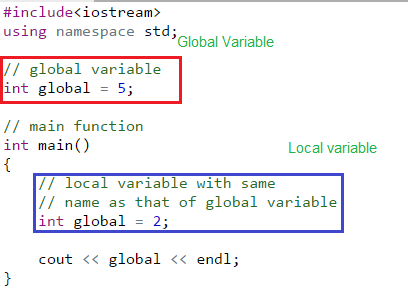
 Scope Of Variables In C Geeksforgeeks
Scope Of Variables In C Geeksforgeeks
 Comprehending Variables Statement And Expression In
Comprehending Variables Statement And Expression In
 Text Styling With Global Variable Values Axure Rp 9 Axure
Text Styling With Global Variable Values Axure Rp 9 Axure
How To Write Global Variable In Javascript Www
 Javascript Global Variable Is Shown As Undefined In Google
Javascript Global Variable Is Shown As Undefined In Google
 How To Check Dynamic Global Variables Without Using Window
How To Check Dynamic Global Variables Without Using Window
 Resharper Javascript Use Of Implicitly Declared Global
Resharper Javascript Use Of Implicitly Declared Global
 Using Variables Postman Learning Center
Using Variables Postman Learning Center
 Undeclared Variables Become Property Of Global Object But
Undeclared Variables Become Property Of Global Object But


0 Response to "28 Local Variable And Global Variable In Javascript"
Post a Comment