32 Javascript Get Query String
If you want to get query string value from URL using javaScript, you have found the right tutorials. Here, you will get the best script within a custom function. This function will be worked with different types of the query string. You will also get a complete guide to use it directly in your project. Feb 08, 2021 - In the past, there wasn’t a simple solution to the simple problem of retrieving key-value pairs from the query string of a URL in plain JavaScript. Let’s take a look at the following URL…
 How To Convert Object To Querystring Parameters And Back In
How To Convert Object To Querystring Parameters And Back In
How can I get query string parameter in Javascript or jQuery? 6. Executing JQuery after page load only after clicking a specific link. 4. Jquery function after page redirect? 3. Javascript body onload once. 4. if Security denies access for a Certain Role , Trigger a Jquery Function in Symfony3.

Javascript get query string. The URLSearchParams constructor also accepts a JavaScript object and automatically turns it to a query string: const obj = {size: 'M', color: 'blue', price: 29, sort: 'desc'}; // initialize URLSearchParams from object const params = new URLSearchParams (obj); Accessing Parameters. To get the value of a query parameter, you can use the get() method. How can I get query string values in JavaScript? Ask Question Asked 12 years, 3 months ago. Active 1 month ago. Viewed 4.3m times 2695 2096. This question's answers are a community effort. Edit existing answers to improve this post. It is not currently accepting new answers or interactions. This is an example of JavaScript obtaining query string values. Create a function such as getParamValuesByName, and then add one of the example codes below. Function is demonstrated in the following examples getParamValuesByName () It will parse query string values and return matching values based upon their names passed as parameters. Example 1:
URLSearchParams.set () Sets the value associated with a given search parameter to the given value. If there are several values, the others are deleted. URLSearchParams.sort () Sorts all key/value pairs, if any, by their keys. URLSearchParams.toString () Returns a string containing a query string suitable for use in a URL. Jan 13, 2020 - Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more. May 20, 2021 - In this quick article, we’ll discuss a couple of different ways that you can use to get the query string in JavaScript.
Today we'll show you how to get query string parameters from URL in JavaScript. Sometimes we need to get the query string value from the URL and perform the other logical operation. So in this article, we will give you a simple function that will help you to get the value of query string parameters. How to get the value of a query string with native JavaScript. Here's a simple method you can use to get the value of a querystring with native JavaScript: /** * Get the value of a querystring * @param {String} field The field to get the value of * @param {String} url The URL to get the value from (optional) * @return {String} The field value ... The query string consists of query parameters and sends data to the server. In this tutorial, we suggest fast and simple methods that will help you encode a Javascript Object into a query-string. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced)
Sep 02, 2019 - People complain a lot about JavaScript, but I think that many of these people are stuck in the past. Not only does JavaScript have a great number of new... As a JavaScript developer, you are frequently required to construct URLs with query string parameters when asynchronously calling a RESTful API via XHR. One good way to add query string parameters to the URL is by creating an object and then converting it into a query string. Get code examples like"get query string javascript nodejs". Write more code and save time using our ready-made code examples.
Step 2. Now I will work on the second page where the jQuery code is needed to be applied to get the data using a query string. First of all add a jQuery library to the head section of your application. Then add this code to the script section: <script>. $ (document).ready (function () {. Code language: JavaScript (javascript) Summary. The URLSearchParams provides an interface to work with query string parameters; The URLSearchParams is an iterable so you can use the for...of construct to iterate over query string parameters. The has() method of the URLSearchParams determines if a parameter with a specified name exists. JavaScript Fallback While URLSearchParams is ideal, not all browsers support that API. There's a polyfill available but if you want a tiny function for basic query string parsing, the following is a function stolen from the A-Frame VR toolkit which parses the query string to get the key's value you'd like:
To get query string parameter values in JavaScript, We can use UrlSearchParmas API in JavaScript. The string parsing mechanism is ugly and old way of doing getting query string parameter values. If you are using latest browsers like Firefox 44+, Opera 36+, Edge 17+, Safari 10.3+ and Chrome 49+ you can use UrlSearchParams API in Javascript. // example url: https://mydomain /?fname=johnny&lname=depp const queryString = window.location.search; console.log(queryString); // ?fname=johnny&lname=depp const urlParams = new URLSearchParams(queryString); const firstName = urlParams.get('fname'); console.log(firstName); // johnny const ... Nov 28, 2014 - How to Get Query String Values using JavaScript. JavaScript- Get Query String Values.
Getting the Query String. I know the introductory paragraph can be a bit misleading, but the 3 techniques aren't actually ways to parse the query string itself; they are ways to retrieve the query string from the URL. There is essentially only one technique that I know of and could find to convert a query string into an object. Oct 31, 2019 - How to get Query String Parameters in Javascript - 2019. Tagged with javascript, webdev, beginners, showdev. As in the introduction above, this is one of the easiest ways to build a query string in modern-day Javascript - Just create a new URLSearchParams () object, append data, and convert it toString () - Done. METHOD 2) USING URI.JS LIBRARY 2-uri-js.html
jQuery javascript jquery get query string. Comment. add comment to question. 1 Answers. Answered by:- vikas_jk . Using jQuery you can use .location for QueryString You can get the domain name from the URL of current page using the window.location.hostname property. You can get the pathname from the current URL a visitor is on using the window.location.pathname property. You can get the query string from the current URL using the window.location.search property. Parsing query strings for GET data in JavaScript. The Hypertext Transfer Protocol (HTTP) defines three methods to send data to a server — GET, POST, and PUT. GET requests append their data to the end of the URL in the form of a list of key-value pairs known as a query string — for example: ...
Get code examples like "how to get query string value in javascript" instantly right from your google search results with the Grepper Chrome Extension. Generally, server-side language is used to get query string from URL. But you can also get query string parameters from URL to client-side. The query string parameters and values can be easily retrieved from the URL using JavaScript. The location search property in JavaScript returns the query string part of a URL. The parameters passed as a query string are normally used server-side, to generate a proper response. Here's how you can access query parameters using Node.js. To access the value of the query inside the browser, using JavaScript, we have a special API called URLSearchParam, supported by all modern browsers. Here is how we can use it:
We need to get the query string portion of our URL. To do that, we create a link, assign our URL as it's href value, and then grab the search portion (ie. the query string) of the URL. var parser = document.createElement('a'); parser.href = url; var query = parser.search.substring(1); Next, we split our string into an array, using the ... to use the above function, suppose your query string parameter is ?id=133&value=query+string+in+javascript, to get these values you can run function like this: querystring ["id"] //133 querystring ["value"] // query string in javascript querystring ["Nothing"] //undefined Query string using jQuery Get the value of a query string from a URL.
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! I have a quick and easy solution for extracting the query string from a js file using jQuery to grab the script tag source attribute and simply using two separate functions for parsing the JS file path and query string. Obviously, jQuery is required. Jun 21, 2021 - It’s 100% JavaScript, fully customizable, and developer-first. Founded in 2018, OSS Capital is the first and only venture capital platform focused exclusively on supporting early-stage COSS (commercial open source) startup founders. ... Not npm install querystring!!!!!
Javascript get all query strings. Here to create an anchor element and use a property called search in the element. The search property returns the queryString completely. After creating an anchor element and assigning the url to href, search returns the query strings of url. May 04, 2020 - // example url: https://mydomain /?fname=johnny&lname=depp const queryString = window.location.search; console.log(queryString); // ?fname=johnny&lname=depp const urlParams = new URLSearchParams(queryString); const firstName = urlParams.get('fname'); console.log(firstName); // johnny const ... JavaScript get query string | Current URL example. Posted May 26, 2021 May 27, 2021 by Rohit. Use URLSearchParam API to get query string in JavaScript. It's supported by all modern browsers. But you have to first get the full query string via the window.location.search property.
Jun 17, 2020 - Here's how you can parse the query string parameters in vanilla JavaScript.

 How To Get Query String Parameters From Url In Javascript
How To Get Query String Parameters From Url In Javascript
 Javascript Get Query String Parameters Example Code
Javascript Get Query String Parameters Example Code
 Urlsearchparams In Javascript Learn About How To Use
Urlsearchparams In Javascript Learn About How To Use
How Can I Get Query String Values In Javascript
 How To Get Query String Value In Javascript Code Example
How To Get Query String Value In Javascript Code Example
 How To Get Query String Parameters In Javascript 2019 Dev
How To Get Query String Parameters In Javascript 2019 Dev
 How To Parse Query String In React Router V4 Stack Overflow
How To Parse Query String In React Router V4 Stack Overflow
 How To Get Query String From Url With Javascript Poftut
How To Get Query String From Url With Javascript Poftut
 4 Ways Get Query String Values From Url Parameters In
4 Ways Get Query String Values From Url Parameters In
 How To Get Querystring From Url Using Jquery Or Plain Javascript
How To Get Querystring From Url Using Jquery Or Plain Javascript
 How To Pass An Array Within A Query String Stack Overflow
How To Pass An Array Within A Query String Stack Overflow
 Support For Multi Value Parameters In Amazon Api Gateway
Support For Multi Value Parameters In Amazon Api Gateway
 How To Get Query String Values In Javascript Code Ratings
How To Get Query String Values In Javascript Code Ratings
 How To Remove Query Strings From Static Resources In Wordpress
How To Remove Query Strings From Static Resources In Wordpress
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
How To Read Values From Query String In A Nintex Live Form
 Pass Parameter Or Query String In Action Method In Asp Net Mvc
Pass Parameter Or Query String In Action Method In Asp Net Mvc
 How To Get Url Without Query String Parameters Pakainfo
How To Get Url Without Query String Parameters Pakainfo
Get Current Query String In The Url In Javascript

 Get All Query String Values Using Javascript Clue Mediator
Get All Query String Values Using Javascript Clue Mediator
 Pin On Frequently Asked Questions Javascript
Pin On Frequently Asked Questions Javascript
 Http Request Node Query String General Node Red Forum
Http Request Node Query String General Node Red Forum
 Javascript Build Query String From Object Code Example
Javascript Build Query String From Object Code Example
 How To Get Query String From Url With Javascript Poftut
How To Get Query String From Url With Javascript Poftut
 Quick Tip Get Url Parameters With Javascript Sitepoint
Quick Tip Get Url Parameters With Javascript Sitepoint
 How To Change Url Query Parameters With Javascript
How To Change Url Query Parameters With Javascript
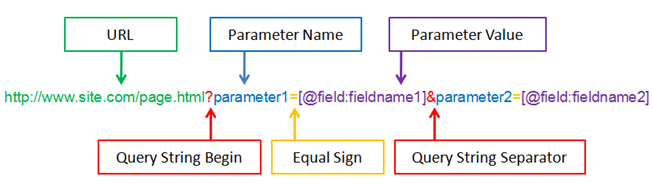
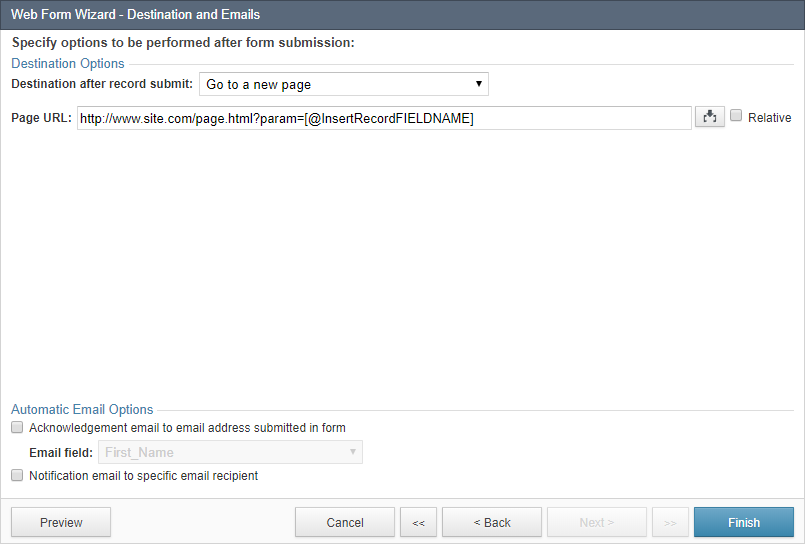
 Parameters As Query String Values Caspio Online Help
Parameters As Query String Values Caspio Online Help
 Parameters As Query String Values Caspio Online Help
Parameters As Query String Values Caspio Online Help
 Tutorial Build A Rest Api With Http Non Proxy Integration
Tutorial Build A Rest Api With Http Non Proxy Integration
0 Response to "32 Javascript Get Query String"
Post a Comment