30 Debug Javascript Visual Studio 2012
Starting with Visual Studio 2022 Preview 3, we are adding a new "External Sources" node in the Solution Explorer which will make debugging external sources files much easier. This node appears while debugging and will show sources for managed modules with symbols loaded containing Source Link or Source Server information. 4/6/2014 · 2) open any of the views and embed a script tag <script type="text/javascript"></script>. 3) add any script you want and include a "debugger;" statement on one of the lines. 4) Try debugging the project and you'll notice that VS no longer breaks and attaches when that line is executed.
New And Useful Features In Visual Studio 2012
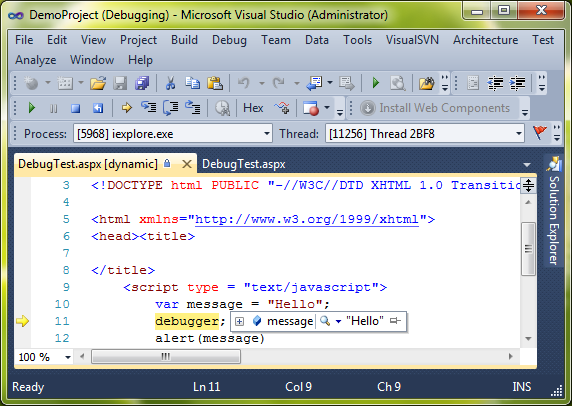
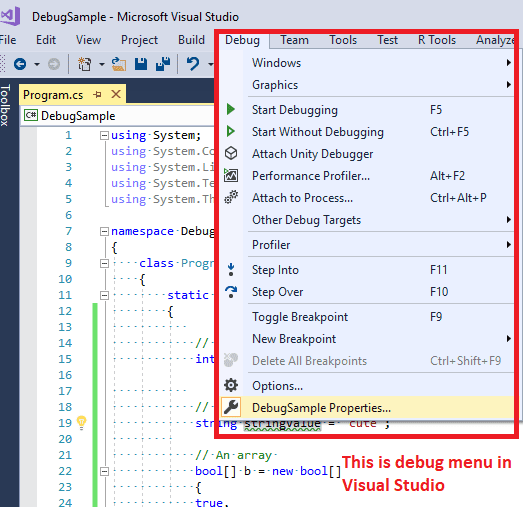
In ASP.Net projects, we can easily debug JavaScript by running the website in Debug mode in Internet Explorer using Visual Studio. 1. Add the keyword debugger to the line where you want the debugger to halt the code execution as show below and then run the Visual Studio in Debug mode by pressing F5 or using the Debug button. 2.

Debug javascript visual studio 2012. Dec 19, 2012 - When debugging JavaScript in an ASP.NET MVC (4) application, it is not always enough to uncheck the ‘Disable script debugging’ checkboxes under ‘Tools’ – ‘Internet Options’ – ‘Advanced’ – ‘Browsing’. JavaScript inside a Razor view (a cshtml file) cannot be debugged ... In Visual Studio 2013 and Windows 8.1, we have added new features that make it easier to understand the state of your asynchronous app so that you can more easily find and fix your bugs. These features work across all of the languages that Visual Studio supports for Windows app development (C++, JavaScript, C#/VB). When debugging JavaScript in an ASP.NET MVC (4) application, it is not always enough to uncheck the 'Disable script debugging' checkboxes under 'Tools' - 'Internet Options' - 'Advanced' - 'Browsing'. JavaScript inside a Razor view (a cshtml file) cannot be debugged from Visual Studio. To debug your JavaScript, move it to a separate .js file and link to that file from ...
I'm not sure how I achieved it, but using Visual Studio 2012 I was able to place breakpoints in JavaScript files which are then hit when the statement is reached (project is asp web forms application). This was really useful and allows me to use Visual Studio's debugger to inspect object properties and so on. 29/8/2012 · In VS 2012: Run the Page Inspector ( when javascript error box opens, click No ! ) Choose from VS menu: DEBUG > Attach to process... Select "WebBrowserServer.exe" and click Attach. In Page Inspector window click the Refresh icon. We can easily debug C# code using breakpoints but when we want to debug JavaScript code then we need to make some extra effort. I explain in this article step-by-step how to debug JavaScript code defined in a .aspx page using Visual Studio and Internet Explorer so let's see that now.
Visual Studio 2012 JavaScript Debugging. Ask Question Asked 7 years, 10 months ago. Active 6 years, 11 months ago. Viewed 1k times 0 1. All of a sudden, launching a web site in debug mode using Visual Studio 2012 no longer attaches the JavaScript debugger. I have to manually attach to the new Internet Explorer process that launched, and I have ... The Visual Studio 2008 debugger treats JavaScript embedded in a page different than external JavaScript files. With external script files, you can open the file and set a breakpoint on any line you choose. Breakpoints can be set by clicking in the grey tray area to the left of the code editor window. Hi, i have although unticked disable javascript debuggin from IE settings for IE and for other browser but when i begud my application and place a breakpoint on jquery or javascript code. it donot...
New experience gained! Congratulations, you earned +10 to your Debugging attribute! You explored Visual Studio debugger features like breakpoints, watches, data inspections and more to troubleshoot Unity games. These tools will save time and frustration when fixing bugs or tuning behavior in your games. If you are not already using Visual Studio, navigate to Download Visual Studio to download it. Currently, Visual Studio 2019 supports debugging JavaScript in Microsoft Edge for your ASP.NET Framework and ASP.NET Core apps. Complete the following steps to use Visual Studio to debug Microsoft Edge. Launch Microsoft Edge And then since the browser have their own debug develop tool, so I suggest you can click the Tools->F12 Developer Tools to debug your javascript for the master page in VS2012. Since I am not MVC experts, if you have any issues, I suggest you can ask the issue directly to MVC forum, it will be better support.
Active 6 years, 11 months ago. Viewed 294 times. 0. Visual Studio 2012 stopped debugging javascript files. Javascript debugging was working fine few days ago but all of a sudden it stopped working. I tried using script debugging in IE but I am not feeling comfortable with that. JavaScript Debugging Enhancements. Visual Studio. April 10th, 2012. Visual Studio 11 Beta introduces a first class JavaScript development experience and provides a rich toolset for developing Windows Metro style apps. Debugging is a crucial part of that toolset. In this post I am going to focus on just some of the new scenarios and enhancements ... Java 12 is now officially supported with Visual Studio Code. We'd also like to show you some new and helpful code actions now available, along with new features from Debugger, Maven and CheckStyle. Try these new features by installing Java Extension Pack with Visual Studio Code. See below for more details!
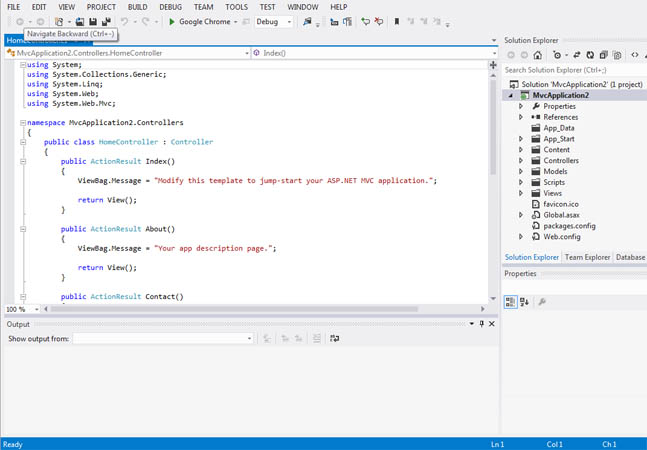
Open Visual Studio. Select your project to be debugged in Solution Explorer. Right Click and select Browse With, and set a default browser. Now, go to START and type Internet Options. Above, uncheck both the options for Disable script debugging. Click Apply, and then Ok. Now set breakpoints in your JS file. After that press the debug button in ... Attach to the ASP.NET application from the Visual Studio computer. On the Visual Studio computer, open the solution that you are trying to debug ( MyASPApp if you are following the steps in this article). In Visual Studio, click Debug > Attach to Process (Ctrl + Alt + P). Tip. Luckily, Visual Studio 2012 has enhanced support for CSS. Regions, IntelliSense and snippets are just a few features that can help improve your style. Let’s start by looking at regions. All it takes is a special comment to create a region. Figure 9 shows a simple region both expanded and ...
Visual Studio 2012 to debug the JavaScript code. If you'd like to go deeper in the testing & debugging of your touch experience, you'll probably need to debug your JavaScript code. The first obvious solution is to press the F12 key to use the IE10 developer tools. But working in the smaller window of the simulator with the F12 key is not ... Select the ASP.NET Core project in Visual Studio Solution Explorer and click the Properties icon, or press Alt + Enter, or right-click and choose Properties. Select the Debug tab. In the Properties pane, next to Profile, For IIS Express, select IIS Express from the dropdown. For local IIS, select the app name from the dropdown, or select New ... In Visual Studio, you cannot directly debug server-side code, but you can set a breakpoint in a server-side file. Visual Studio automatically maps the breakpoint to a corresponding location in the client-side file and creates a mapped breakpoint in the client-side code. Please check the following link to see if you have set breakpoints in a ...
16/10/2019 · Visual Studio will ask if you want to enable JavaScript debugging and then restart the debugging process and bind your breakpoint. Click Enable JavaScript Debugging (Debugging Will Stop and Restart). Click “Enable JavaScript Debugging” and Visual Studio will restart debugging. We know that the first two terms in the Fibonacci sequence are 0 and 1. 29/5/2013 · Re: Enable Javascript Debugging in Visual Studio 2012. May 29, 2013 01:42 AM. | aerton | LINK. There is a standalone Javascript Debugger for IE which I like a lot: javascript-debugger . ‹ Previous Thread | Next Thread ›. 1/11/2019 · To enable debugging using Visual Studio, you need to make sure that the reference(s) to your source file in the generated source map are correct (this may require testing). For example, if you are using webpack, references in the source map file include the webpack:/// prefix, which prevents Visual Studio from finding a TypeScript or JSX source file.
I am using IE10 and Visual Studio 2012. For some reason this week I have not been able to debug JavaScript in Visual Studio. I was able to do this last week, but cannot do it anymore. I am running a website using F5 to launch the site in debug mode like I normally do, but when IE opens up, it isn't attached to the VS debugger. 24/4/2013 · 4. In the background (!) the Machine Debugger Manager pops up with the only option to say "ok". 5 click Ok. 6. wait wait wait ... a minute later ... 7. Visual Studio JIT Debugger: An unhandled exception ..... occured. Possible Debuggers: New instance VS 2010 New instance VS 2012 MyProject (default) VS 2012. 8. select my project. 9. Yes. 10. ASP.NET Forums/General ASP.NET/Visual Studio and Visual Web Developer Express/Stopping VS2012 from enabling javascript debugging. Stopping VS2012 from enabling javascript debugging.[Answered] RSS ... Stopping VS2012 from enabling javascript debugging. ... Problem: VS 2012 seems to enable javascript ...
Updated 2017/1/3 - Setting to control script debugging added. See below. Visual Studio 2017 RC now supports client-side debugging of both JavaScript and TypeScript in Google Chrome. For years, it has been possible to debug both the backend .NET code and the client-side JavaScript code running in Internet Explorer at the same time. In Visual Studio, you cannot directly debug server-side code, but you can set a breakpoint in a server-side file. Visual Studio automatically maps the breakpoint to a corresponding location in the client-side file and creates a mapped breakpoint in the client-side code. Problem: VS 2012 seems to enable javascript debugging regardless of what I have selected in the IE options. Environment: VS 2012, IE 10, Windows 8 Steps to reproduce: 1. Open IE Options > Advanc...
Open Visual Studio. Select your project to be debugged in Solution Explorer. Right Click and select Browse With, and set a default browser. Now, go to START and type Internet Options. Above, uncheck both the options for Disable script debugging. Click Apply, and then Ok. The Visual Studio 2012 Extensions for the Windows Library for JavaScript contain resources that enable you to more easily build Windows Store apps using Visual Studio 2012 and Blend, such as files to supplement debugging and IntelliSense, templates for projects in Visual Studio, and design-time resources for Blend. Luckily, Visual Studio 2012 has enhanced support for CSS. Regions, IntelliSense and snippets are just a few features that can help improve your style. Let's start by looking at regions. All it takes is a special comment to create a region. Figure 9 shows a simple region both expanded and collapsed for styling a table.
To debug JavaScript code in the FlipView app. Create a new solution in Visual Studio by choosing File > New Project.. Choose JavaScript > Windows Universal, and then choose WinJS App.. Type a name for the project, such as FlipViewApp, and choose OK to create the app.. In the BODY element of index.html, replace the existing HTML code with this code:
 Debug Javascript In Visual Studio 2010 2012 And 2013
Debug Javascript In Visual Studio 2010 2012 And 2013
 Creating Calculator Office Apps Using Visual Studio 2012
Creating Calculator Office Apps Using Visual Studio 2012
101 Ways To Run Tests With Visual Studio 2012 Deborah S
 Publishing To Azure Website Through Visual Studio 2012
Publishing To Azure Website Through Visual Studio 2012
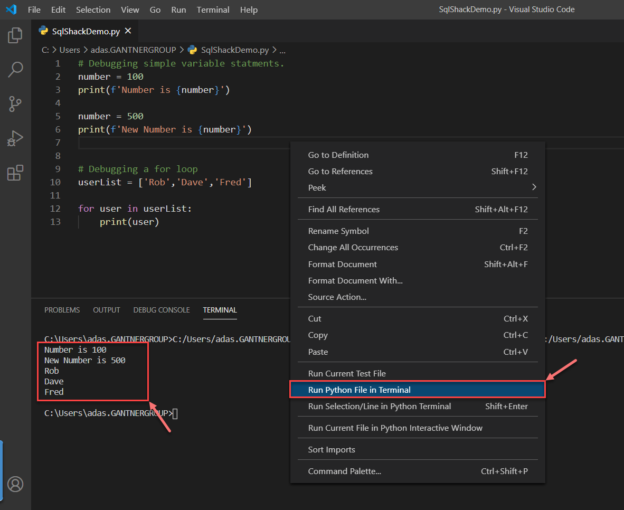
 How To Debug Python Scripts In Visual Studio Code
How To Debug Python Scripts In Visual Studio Code
 Visual Studio Integrated Javascript Debugging With Windows 10
Visual Studio Integrated Javascript Debugging With Windows 10
Sharepoint 2013 Using Bcs Part 10 Using Visual Studio
 Running Javascript And Typescript Unit Tests In Microsoft
Running Javascript And Typescript Unit Tests In Microsoft
 Visual Studio Keep Iis Express Running Site After Stopping
Visual Studio Keep Iis Express Running Site After Stopping
Visual Studio 2012 Tip Solution Explorer Scope Schwammy
 How To Debug In Visual Studio Tutorial To Debug C Code
How To Debug In Visual Studio Tutorial To Debug C Code
 How To Debug Only Javascript In Visual Studio Stack Overflow
How To Debug Only Javascript In Visual Studio Stack Overflow
 Javascript Debugging In A Web Browser Control With Visual
Javascript Debugging In A Web Browser Control With Visual
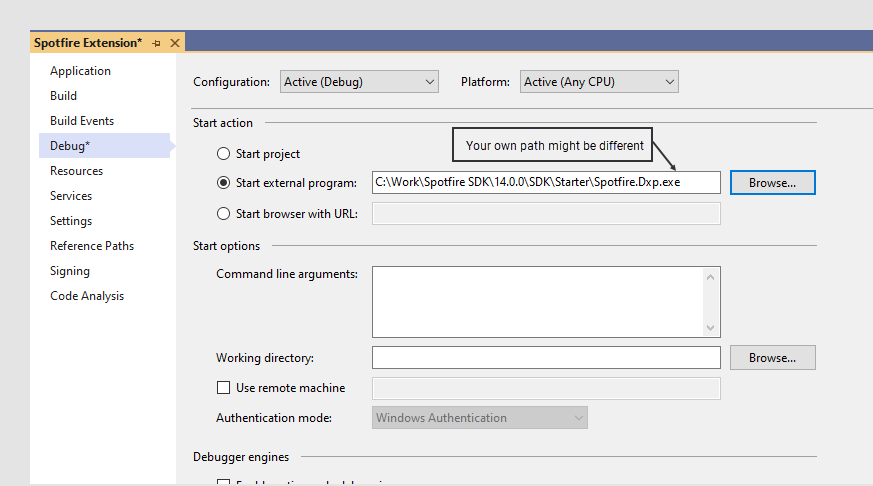
 Configuring And Running The Debugger For Spotfire Analyst
Configuring And Running The Debugger For Spotfire Analyst
 Update 3 Of Visual Studio 2012 Released Visual Studio Magazine
Update 3 Of Visual Studio 2012 Released Visual Studio Magazine
 How And Where To Start Developing Sharepoint 2013 Projects In
How And Where To Start Developing Sharepoint 2013 Projects In
 Visual Studio Express 2012 Editions It Pro
Visual Studio Express 2012 Editions It Pro
Visual Studio 2012 Debugger Unable To Start Program Http
 How To Debug Javascript In Internet Explorer Bernie
How To Debug Javascript In Internet Explorer Bernie
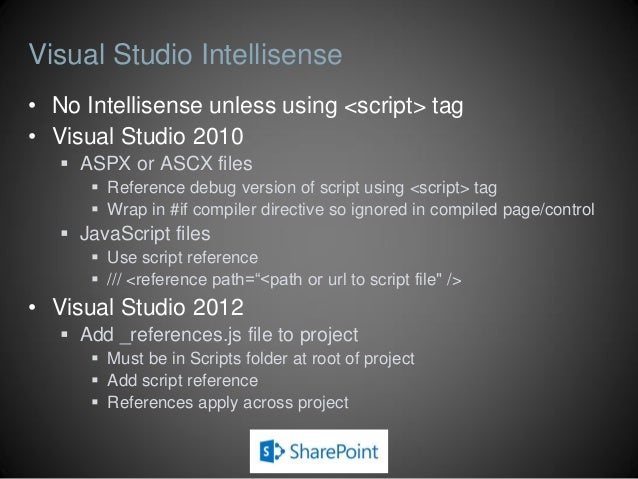
 Javascript And Jquery For Sharepoint Developers
Javascript And Jquery For Sharepoint Developers
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 First Thoughts On Windows 8 Visual Studio And Extjs Aka
First Thoughts On Windows 8 Visual Studio And Extjs Aka
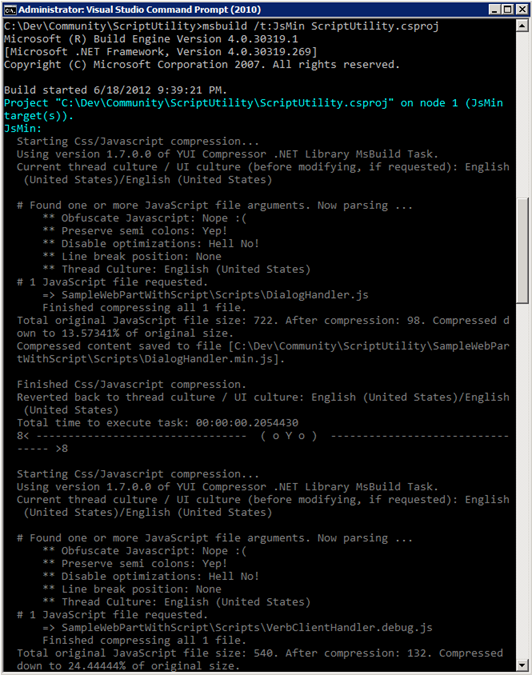
 Minifying Javascript Files With Build Events
Minifying Javascript Files With Build Events
 Cs585 Getting Started With Visual Studio Tutorial Diane H
Cs585 Getting Started With Visual Studio Tutorial Diane H
 How To Debug Javascript Errors Rollbar
How To Debug Javascript Errors Rollbar


0 Response to "30 Debug Javascript Visual Studio 2012"
Post a Comment