31 Selenium Webdriver Javascript Api
Selenium documentation - Information about WebDriver in the context of Selenium, and how to write automated WebDriver tests using Selenium. Getting in touch with the Microsoft Edge DevTools team The Microsoft Edge team is eager to hear your feedback about using WebDriver, WebDriver testing frameworks (such as Selenium), and Microsoft Edge. Introduction. Welcome to the WebdriverIO docs page. These pages contain reference materials for all implemented selenium bindings and commands. WebdriverIO has all JSONWire protocol commands implemented and also supports special bindings for Appium.
 Selenium With Javascript How To Run Automation Tests
Selenium With Javascript How To Run Automation Tests
Selenium WebDriver JavaScript API documents several ways that a webdriver could be built. One more possible way is by setting all the required driver configurations in capabilities: var driver ...

Selenium webdriver javascript api. How does JavaScript help in Automation Testing? When we are performing automation testing using Selenium Webdriver for some scenarios or elements are not performing as expected. In such cases, we can take the help of Java Script to deal with such situations: Sometimes nested elements not accessible in selenium webdriver. Browse other questions tagged node.js selenium selenium-webdriver documentation code-documentation or ask your own question. The Overflow Blog Podcast 369: Passwords are dead! Selenium. Selenium is an umbrella project encapsulating a variety of tools and libraries enabling web browser automation. Selenium specifically provides an infrastructure for the W3C WebDriver specification — a platform and language-neutral coding interface compatible with all major web browsers.
Selenium WebDriver typically has a server and a client. Apart from WebDriver contributors, most people will only be interested in the client API which allows them to control a browser through their script. To get started, install the JavaScript bindings for WebDriver: npm install selenium-webdriver Creates a condition that will wait until the input driver is able to switch to the designated frame. The target frame may be specified as. a numeric index into window.frames for the currently selected frame. a ./webdriver.WebElement, which must reference a FRAME or IFRAME element on the current page.; a locator which may be used to first locate a FRAME or IFRAME on the current page before ... This SDK is a JavaScript client for the Selenium WebDriver service. The WebDriver API provides browser automation tools to drive a browser natively, either locally or on a remote machine using the Selenium Server. It is a compact Object Oriented API to automate web applications and provides support for modern advanced web-app testing solutions. Selenium is a browser automation tool to ...
Support Level Definitions. supported: A selenium-webdriver release will be API compatible with the platform API, without the use of runtime flags. best effort: Bugs will be investigated as time permits. API compatibility is only guaranteed where required by a supported release. This effectively means the adoption of new JS features, such as ES2015 modules, will depend on what is supported in ... webdriver.WebElement - Represents an element in the DOM such as the return value of webdriver.findElement(). Here is the definition for all the available locators available on driver.By (eg driver.By.css('#item1') ). All selenium WebDriver jar files are available in the form of APIs. What is API: An application programming interface (API) is a computing interface that defines interactions between multiple software intermediaries. It defines the kinds of calls or requests that can be made, how to make them, the data formats that should be used, the ...
Module selenium-webdriver. The main user facing module. Exports WebDriver's primary public API and provides convenience assessors to certain sub-modules. VIEW SOURCE. API Changes. Added Options#getTimeouts () for retrieving the currently configured session timeouts (i.e. implicit wait). This method will only work with W3C compatible WebDriver implementations. Deprecated the Timeouts class in favor of Options#setTimeouts (), which supports setting multiple timeouts at once. Although, Webdrivejs is different than other libs/modules, such as WebdriverIO, Protractor, etc.: 'selenium-webdriver' is the official open source base Javascript Selenium library while the others are wrapper libs/framework s that are built on top of webdriverjs API, claiming to enhance usability and maintenance.
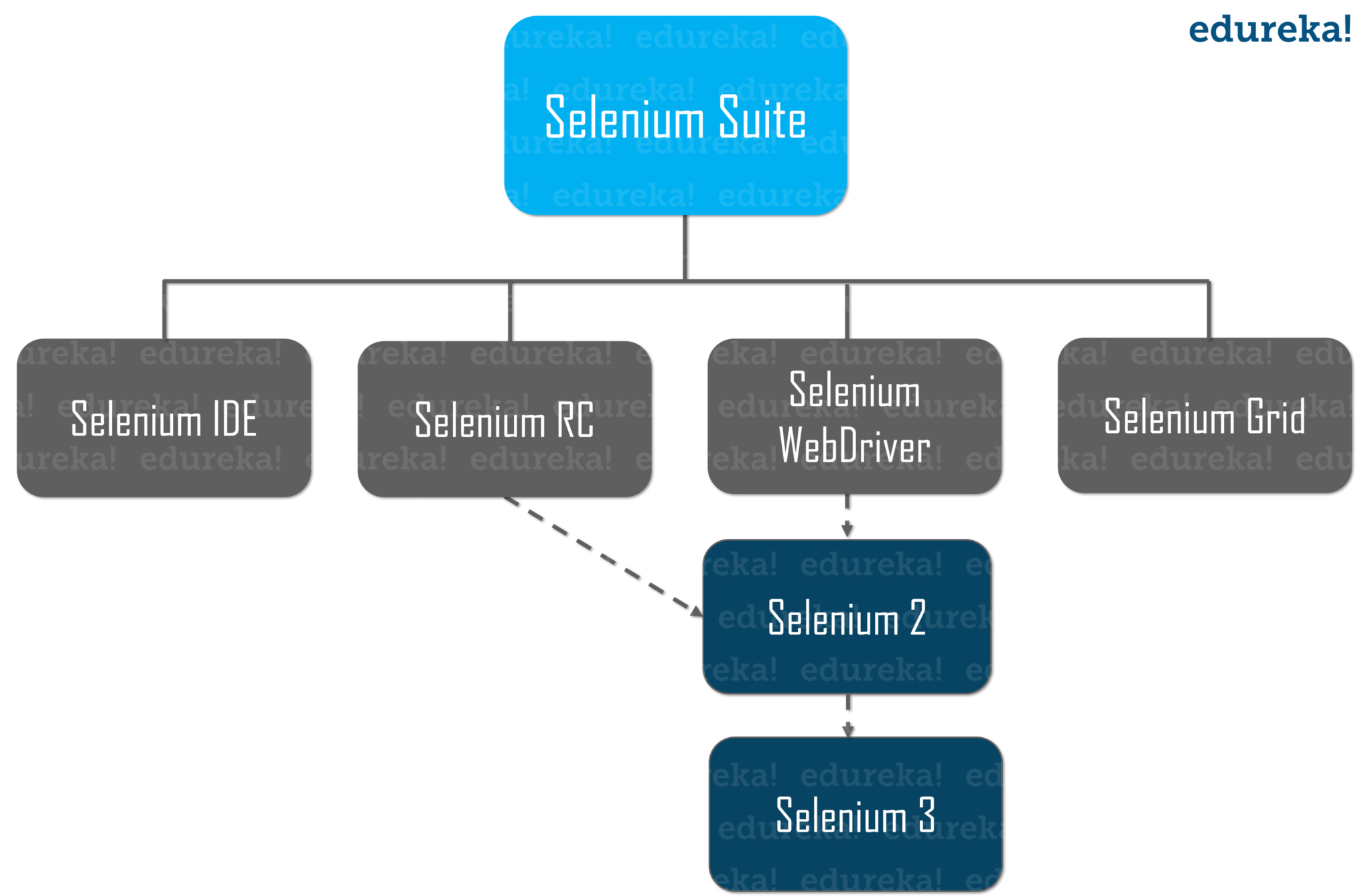
For more complete details, you should consult the selenium-webdriver JavaScript API reference for a detailed reference, and the Selenium main documentation's Selenium WebDriver and WebDriver: Advanced Usage pages, which contain multiple examples to learn from written in different languages. Step 2: Install Selenium WebDriver. Npm is the built-in package manager which will be further used to install Selenium for JS. Below is the command to install Selenium WebDriver (-save is being used to create a new package which would be saved to projects package.json file): npm install -save selenium-webdriver. Selenium Components. The Selenium test suite comprises four main components:-Selenium IDE; Selenium RC; Selenium Webdriver; Selenium Grid; Selenium IDE (Integrated Development Environment) is primarily a record/run tool. It is an Add-on or an extension available for both Firefox and Chrome that generates tests quickly through its functionality of record and playback.
Selenium WebDriver. Selenium WebDriver is the most important component of Selenium Tool's Suite. The latest release "Selenium 2.0" is integrated with WebDriver API which provides a simpler and more concise programming interface. The following image will give you a fair understanding of Selenium components and the Test Automation Tools. At each tick, the WebDriver remote end will perform a single action for each device included in the action sequence. At tick 0, the driver will perform the first action defined for each device, at tick 1 the second action for each device, and so on until all actions have been executed. If an individual device does not have an action defined at ... selenium-webdriver.WebDriver; Each WebDriver instance provides automated control over a browser session. new WebDriver( session, executor, onQuit) Parameters: session ... Executes a snippet of asynchronous JavaScript in the context of the currently selected frame or window. The script fragment will be executed as the body of an anonymous function.
Selenium. WebDriver 3.141.0. Selenium is a set of different software tools each with a different approach. to supporting browser automation. These tools are highly flexible, allowing. many options for locating and manipulating elements within a browser, and one. of its key features is the support for automating multiple browser platforms. Here's the the main webdriver.js source that contains relevant getPageSource() function: /** * Schedules a command to retrieve the current page's source. The page source * returned is a representation of the underlying DOM: do not expect it to be * formatted or escaped in the same way as the response sent from the web * server. With our Local Tunnel, you can run a test on a local URL or behind your company's firewall. There are two different ways to connect the CrossBrowserTesting local tunnel: our Node.js client and our Chrome Extension.. To learn more about setting up, starting, and using your tunnel connection, see About Local Testing.. When a tunnel is open, any automated test can access websites locally, behind ...
Here is a list of websites where you can practice Selenium webdriver. You will find the list incredibly useful as these will cover many of your real-time web automation use case scenario. Some of the common examples includes are like testing of a login page, online registration forms, and automating flight booking. JavaScript? It's a standard. Selenium? It's this great WebDriver. So, why do I get visual errors? In this article, I will go back to basics and share a step by step tutorial on how to UI test for native JavaScript applications using Applitools and its powerful integration with the Selenium WebDriver library.. Applitools is an automated visual regression testing framework. Selenium WebDriver API. Selenium WebDriver API enables interaction between browsers and browser drivers. Important terms to understand the Selenium RC working. Selenium RC: Selenium Remote Control, is a popular UI automation library that allows testers and developers to automate their interaction with Web applications under test (WAUT) by ...
Selenium WebDriverJS For JavaScript. To interact with the binary driver you just downloaded via JavaScript, you'll need to install the Selenium WebDriver automation library for JavaScript. This can be easily installed as a node package using: npm install selenium-webdriver. Writing Automation Code Step 2: Install Selenium WebDriver. One can download Selenium WebDriver, and install it by running the following command in the terminal by using the Node's built-in package manager (NPM) to get the package. npm install -save selenium-webdriver (-save creates a new package. This would be saved to the project's package.json file.) I'm using Node.js, webdriver, chromedriver and selenium rc. The questions are: 1. How do I make a screenshot and save it in the same folder as the script. 2. Is there a way to save the test logs for a test case? For example, if check for an element on the page and don't find it, how do I output that?
class selenium.webdriver mon.action_chains.ActionChains (driver) ¶. Bases: object. ActionChains are a way to automate low level interactions such as mouse movements, mouse button actions, key press, and context menu interactions. This is useful for doing more complex actions like hover over and drag and drop.
Selenium Webdriver Javascript Api Official Apk File 2019
Github Seleniumhq Selenium A Browser Automation Framework
 Hierarchy Of Classes Amp Interfaces Of Webdriver Interface In
Hierarchy Of Classes Amp Interfaces Of Webdriver Interface In
 Beginners Guide For W3c Webdriver Api Specification For Test
Beginners Guide For W3c Webdriver Api Specification For Test
 Selenium Webdriver Can T Click Lt Option Gt Element Inside
Selenium Webdriver Can T Click Lt Option Gt Element Inside
Relationships Between Different Versions Of Selenium Yi
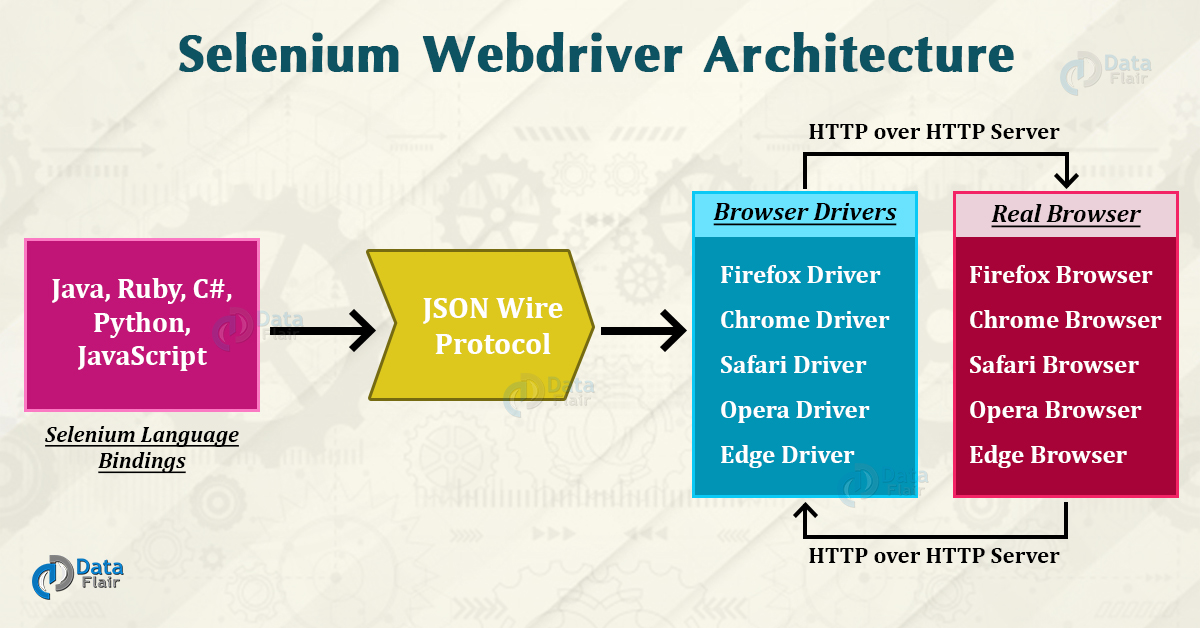
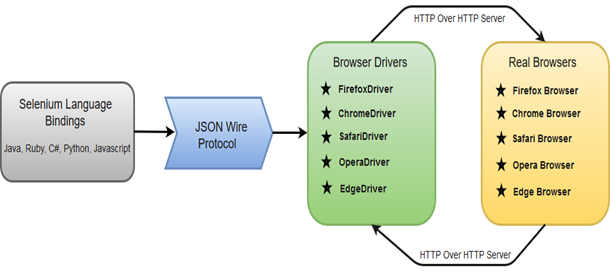
 Everything About Selenium Webdriver Architecture And Its
Everything About Selenium Webdriver Architecture And Its
 Javascriptexecutor In Selenium Webdriver Scientech Easy
Javascriptexecutor In Selenium Webdriver Scientech Easy
 Webelementfacade Thucydides Core 0 9 16 Api
Webelementfacade Thucydides Core 0 9 16 Api
 How To Take Screenshot In Selenium Webdriver
How To Take Screenshot In Selenium Webdriver
 Selenium Webdriver Tutorial Javatpoint
Selenium Webdriver Tutorial Javatpoint
 End To End Automation Using Nightwatch Dzone Devops
End To End Automation Using Nightwatch Dzone Devops
 Selenium Webdriver Amp Ide Most Feasible Web Application
Selenium Webdriver Amp Ide Most Feasible Web Application
 How To Handle Javascript Alert In Selenium Webdriver Using
How To Handle Javascript Alert In Selenium Webdriver Using
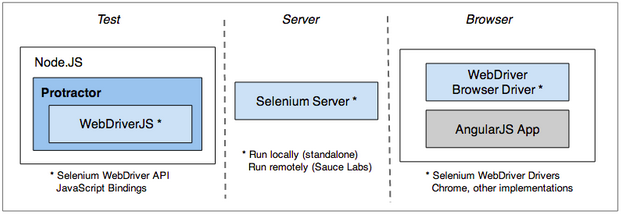
 Protractor End To End Testing For Angularjs
Protractor End To End Testing For Angularjs
 Selenium Webdriver Tutorial With Examples Browserstack
Selenium Webdriver Tutorial With Examples Browserstack
 Protractor End To End Testing For Angularjs
Protractor End To End Testing For Angularjs
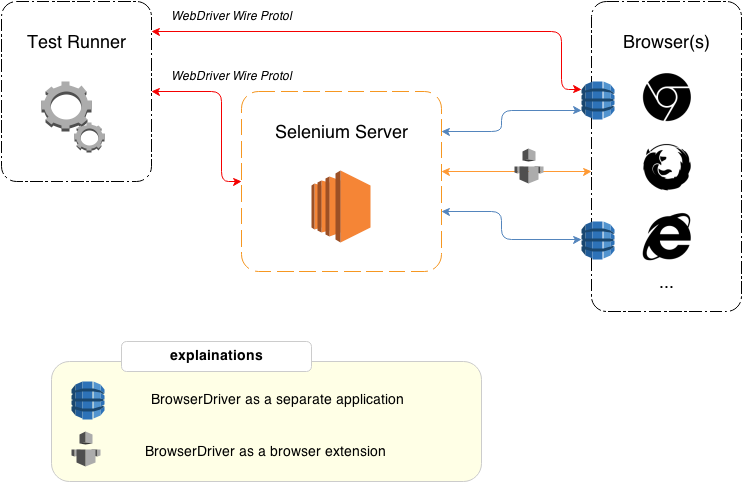
 Selenium Webdriver Architecture Overview Amp Webdriver Apis
Selenium Webdriver Architecture Overview Amp Webdriver Apis
 The Architecture Of Open Source Applications Selenium Webdriver
The Architecture Of Open Source Applications Selenium Webdriver
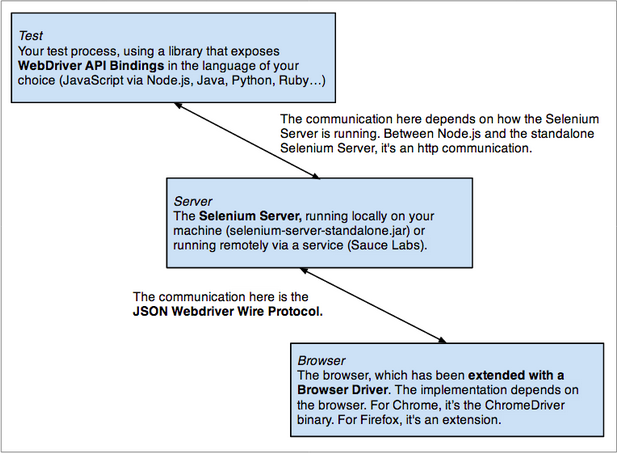
 Node Js And Selenium Webdriver A Journey From The Java Side
Node Js And Selenium Webdriver A Journey From The Java Side
 How To Run Selenium Webdriver In Different Popular Browsers
How To Run Selenium Webdriver In Different Popular Browsers
 Selenium Framework For Url Based Api Testing
Selenium Framework For Url Based Api Testing
 Selenium And Javascript Best Practices Testproject
Selenium And Javascript Best Practices Testproject
 How To Save A Copy Of Web Page Dom Using Selenium Webdriver
How To Save A Copy Of Web Page Dom Using Selenium Webdriver
Api For Checking For Javascript Errors On The Page Issue
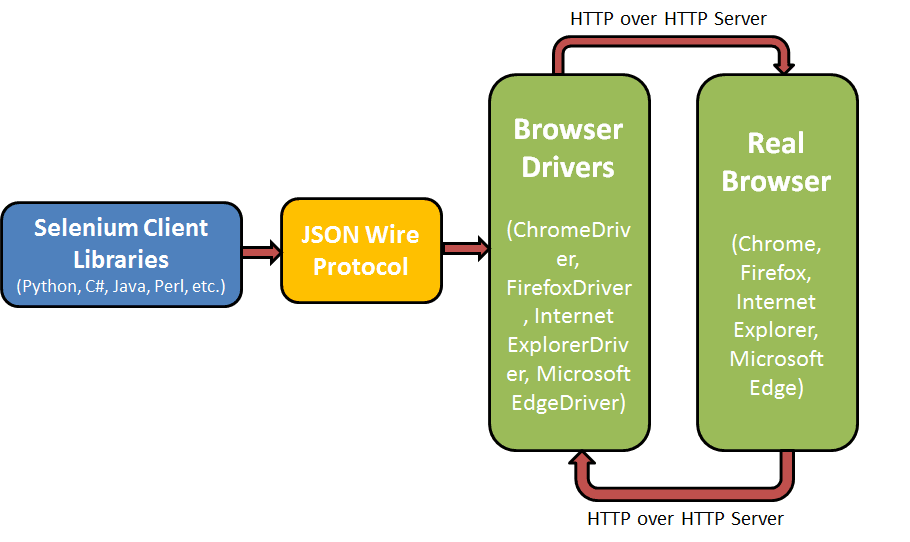
 All You Need To Know About Selenium Webdriver Architecture
All You Need To Know About Selenium Webdriver Architecture
 Make The Web Browsers Test For You Part 1 Selenium
Make The Web Browsers Test For You Part 1 Selenium

 What Is Selenium Webdriver Complete Guide
What Is Selenium Webdriver Complete Guide

0 Response to "31 Selenium Webdriver Javascript Api"
Post a Comment