20 Javascript Set Height Of Element
JavaScript – Change the Height of HTML Element. To change the height of a HTML Element using JavaScript, get reference to this HTML Element element, and assign required height value to the element.style.height property. In the following example, we will change the height of HTML Element with id "myElement" to "150px", in JavaScript, using element.style.height property. example.html Aug 24, 2010 - Get the current computed height for the first element in the set of matched elements or set the height of every matched element. ... Description: Get the current computed height for the first element in the set of matched elements.
 How To Get Width Amp Height Of Elements In Javascript
How To Get Width Amp Height Of Elements In Javascript
15/1/2017 · To change the height of the label, you need to wrap it into a div, or p... Then: var h = Math.max(document.documentElement.clientHeight || 0); h = h + "px"; var forms = document.getElementsByTagName("form"); for(var i=0;i<form.length;i++){ forms[i].style.height = h; } var divs = document.getElementsByTagName("div"); for(var j=0;j<divs.length;j++){ divs[j].style.height = h; }

Javascript set height of element. 27/2/2018 · How to set the maximum height of an element with JavaScript? Javascript Web Development Front End Scripts Use the maxHeight property in JavaScript to set the maximum height. You can try to run the following code to set the maximum height of an element with JavaScript − Feb 27, 2018 - Use the maxHeight property in JavaScript to set the maximum height. You can try to run the following code to set the maximum height of an element with JavaScrip ... 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
May 05, 2020 - document.getElementById("myElID").style.width = "100px"; When this method is used to return height, it returns the height of the FIRST matched element. When this method is used to set height, it sets the height of ALL matched elements. <HTML> <HEAD> <script type = "text/javascript"> function changeSize(){document.getElementById('test').style.height = '200'} </script> </HEAD> <BODY> <div id="test" onClick="changeSize()">Click Me ...
Feb 13, 2020 - Get code examples like "vanilla js set element height" instantly right from your google search results with the Grepper Chrome Extension. 11/4/2012 · These are several ways to apply style to an element. Try any one of the examples below: 1. document.getElementById('div_register').className = 'wide'; /* CSS */ .wide{width:500px;}2. document.getElementById('div_register').setAttribute('class','wide');3. document.getElementById('div_register').style.width = '500px'; Share. The height property sets or returns the height of an element. The height property has effect only on block-level elements or on elements with absolute or fixed position. The overflowing content can be manipulated with the overflow property. Tip: Use the width property to set or return the width of an element.
Nov 07, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 27/2/2018 · Javascript Web Development Front End Scripts Use the minHeight property in JavaScript to set the maximum height. You can try to run the following code to set the minimum height of an element with JavaScript − Apr 28, 2021 - This post will discuss how to get the height of a div element with JavaScript and jQuery... In JavaScript, you can use the `clientHeight` property, which returns an element's height, including its vertical padding.
Sep 03, 2020 - To prevent layout shifts and improve performance scores, we need to always set width and height attributes on our images. Here’s why and when it matters. May 28, 2021 - In this tutorial, you will learn how to get the current computed dimension of an element, including width and height, in JavaScript. 15/12/2020 · To get the width and height of an element in Javascript: Get the element itself first – var element = document.getElementById ("ID"); Then, there are 3 different sets of dimensions. element.clientWidth and element.clientHeight – Refers to the dimensions of the element, …
1 week ago - For the document body object, the measurement includes total linear content height instead of the element's CSS height. Floated elements extending below other linear content are ignored. If the element is hidden (for example, by setting style.display on the element or one of its ancestors to ... The height property sets or returns the value of the height attribute of an <object> element. The height attribute specifies the height of an object, in pixels. Tip: Use the width property to set or return the value of the width attribute of an <object> element. 1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute.
2 weeks ago - The height CSS property specifies the height of an element. By default, the property defines the height of the content area. If box-sizing is set to border-box, however, it instead determines the height of the border area. You can use the style property in JavaScript to set an element’s width, height, colour etc. You can use the same property to get or retrieve the elements CSS styles. The style property returns a CSSStyleDeclaration object, which will have all the default or assigned attributes of an element. To get the element’s width and height that include padding and border, you use the offsetWidth and offsetHeight properties of the element: let box = document .querySelector( '.box' ); let width = box.offsetWidth; let height = box.offsetHeight;
 4 Introducing Jquery Javascript Amp Jquery The Missing
4 Introducing Jquery Javascript Amp Jquery The Missing
 How To Get The Lt Div Gt Height Using Javascript Geeksforgeeks
How To Get The Lt Div Gt Height Using Javascript Geeksforgeeks
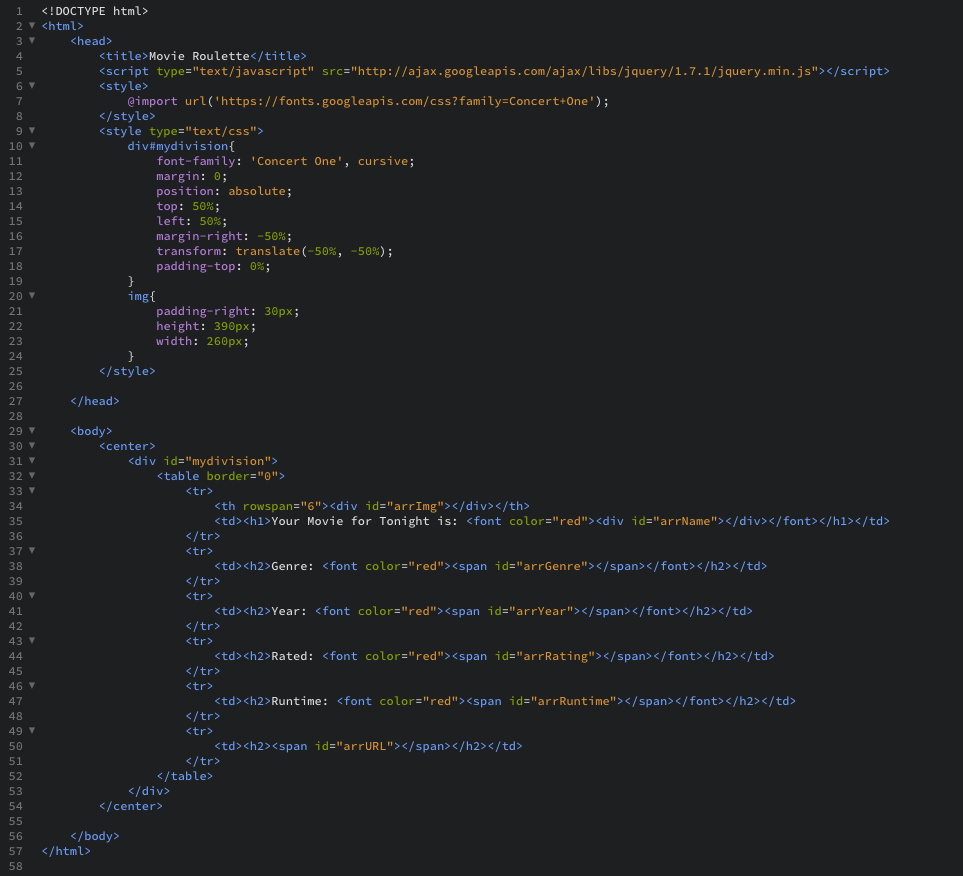
 Css Html Question So I Am Trying Use A Json Chegg Com
Css Html Question So I Am Trying Use A Json Chegg Com
 Exploring The Complexities Of Width And Height In Css Css
Exploring The Complexities Of Width And Height In Css Css
 How To Give Width Property To Element In Create Createelement
How To Give Width Property To Element In Create Createelement
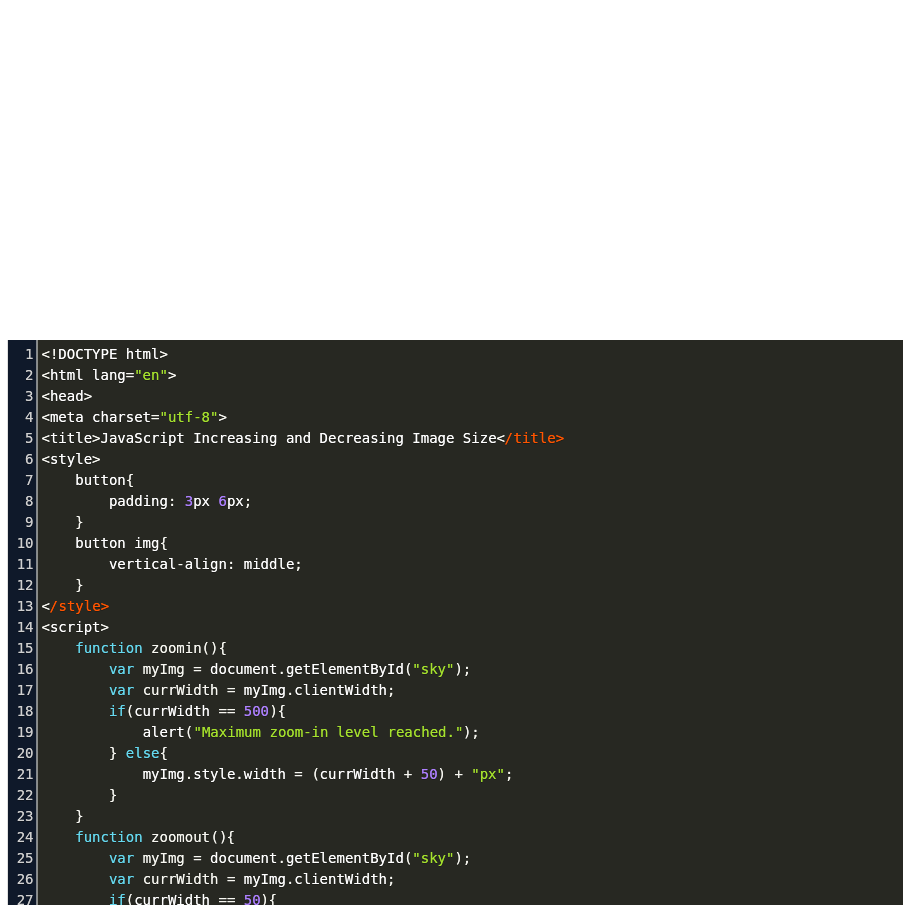
 How To Change Width Of An Element With Javascript Code Example
How To Change Width Of An Element With Javascript Code Example
 Is It Possible To Add An Element After A Set Height Interval
Is It Possible To Add An Element After A Set Height Interval
 How To Get The Rendered Height Of An Element Geeksforgeeks
How To Get The Rendered Height Of An Element Geeksforgeeks
 A Lightweight Javascript Library That Specifies The Height Of
A Lightweight Javascript Library That Specifies The Height Of
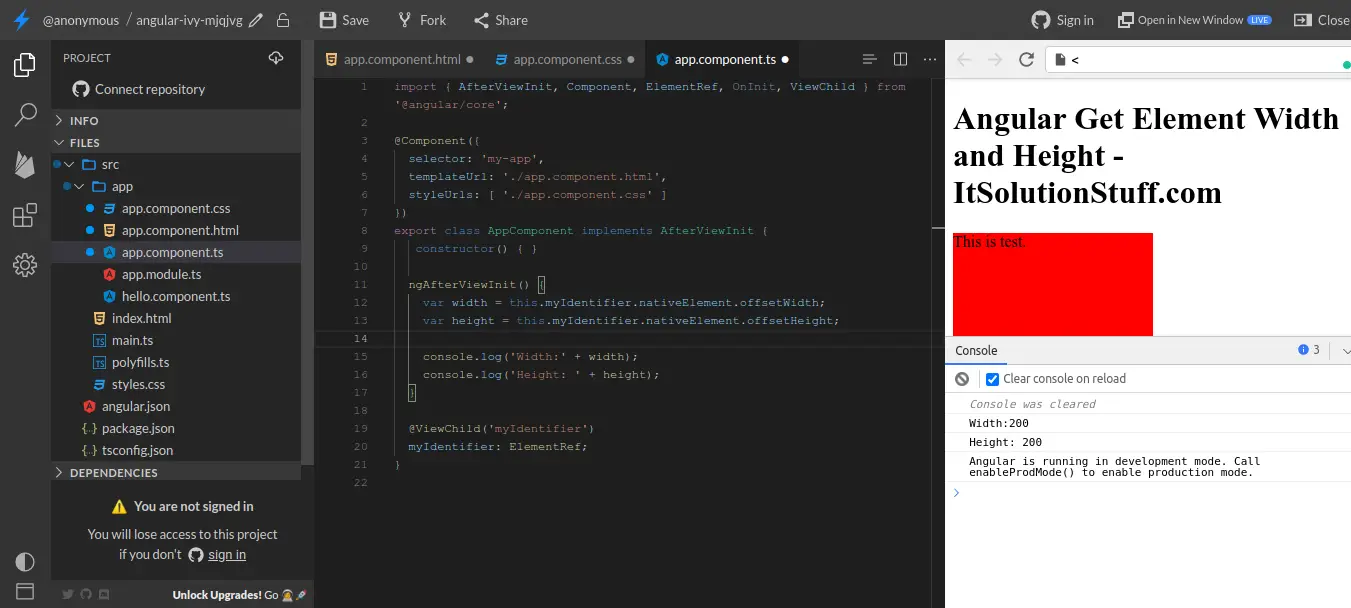
 How To Get Element Height And Width In Angular
How To Get Element Height And Width In Angular
![]() Javascript Get Element Width In Pixels With Overflow Hidden
Javascript Get Element Width In Pixels With Overflow Hidden
 Drawing Playground Using Html 5 Canvas And Javascript
Drawing Playground Using Html 5 Canvas And Javascript
 Setting Height And Width On Images Is Important Again
Setting Height And Width On Images Is Important Again
 I Cannot Get The Accurate Height Of An Element With Pure
I Cannot Get The Accurate Height Of An Element With Pure
 How To Dynamically Set The Height And Width Of A Div Element
How To Dynamically Set The Height And Width Of A Div Element
 Javascript Set Height Of Div Dynamically Javascript Get Div
Javascript Set Height Of Div Dynamically Javascript Get Div
0 Response to "20 Javascript Set Height Of Element"
Post a Comment