27 How To Sort Table Data In Html Using Javascript
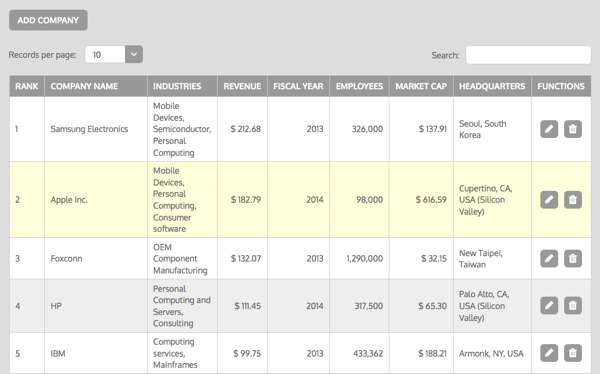
After entering the data into these fields, that data is retrieved from the input fields and added to a new row in the HTML table. Figure 2: Add products to table with user input. In addition to the new input fields, a <button> is added that when clicked, adds the data from the fields into the table. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Filter List Filter Table Filter Elements Filter Dropdown Sort List Sort Table ... Filter Table. How to use JavaScript to search for specific data in a table. Name Country;
 Building A Table Sort Ui With Live View S Live Link
Building A Table Sort Ui With Live View S Live Link
This JavaScript code can be used to convert tables in ordinary HTML into sortable ones by associating each title column with an onClick event to automatically sort the data rows. No additional coding is necessary. All you need to do is give your table an ID field, include the sortTable.js file and call initTable in your document's onLoad method.

How to sort table data in html using javascript. Sorting the table. Here's where all the real work takes place, in the sortRows function. We carry this out in three steps: Get all of the values in the specific column and store them in an array. Sort the array using an appropriate function. Position the rows in the table, one-by-one, using the new order. 12/1/2011 · When an HTML table has much data, it can be useful to make the columns of information sortable. The following technique uses JavaScript to sort the table rows by clicking on the column heading. Here is an example table with all columns sortable. A second click on the same column header text reverses the sort. Source code available:https://codepen.io/dcode-software/pen/zYGOrzKIn this video tutorial I'll be demonstrating how you can use a simple bit of JavaScript to...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Data Analytics ... Sort Tables. Click the table headers to sort the table accordingly: Name Country ; Berglunds snabbkop: Using the same name for table id and cookie name is not a requirement, if you wish you give the cookie any name. If you use gs_sortable script to sort data in multiple tables on the same page and you want to preserve sorting order for all tables then you will need to set TSort_Cookie variable for each of those tables. Adjust the path to the js file if it is not located in the same directory as the table page that uses it. Add class="sortable" to any table you'd like to make sortable Note that the library's JavaScript file is called sorttable (two Ts), but the class you add to the table is sortable (one T). Click on the table headers to sort.
Here is the pure JS for sorting table data. I used first column which holds numbers. You have to modify column index and condition statement as per your requirements. I hope that solves your problem... // Table data sorting starts.... JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I'll show you how to convert JSON data to an HTML table dynamically using JavaScript. In addition, you will learn how you can dynamically create a table in JavaScript using createElement() Method. 27/6/2019 · Loop the program to switch and sort the elements until it is sorted. // executes on action like button click Function () { // main loop that runs until table is sorted While (condition = true) { // runs for all rows for (i = 1; i < row.length; i++ ) { // check if switch is required if (element_A > element_B) { // perform switch PerformSwitch ...
The code use onclick () function to call a method that sort a table row by providing a string as an argument in order to undergo in a conditional statement to organize the index position using sortArray (). You can apply this script to your code to make your transaction faster, it is a user-friendly program feel free to modify it. Now, here I am sharing a simple script that shows how to read data from an HTML table using JavaScript. First, I'll create a small table with header and few rows in it. The data is hardcoded. Next, we are interested in getting the sort order based on the selected column, NOT to directly sort the data itself. This is done by putting the values into var mapped, then using mapped.sort() to sort the values. Lastly, we put the sort order into sorder. This is later picked up in tdraw() to regenerate the HTML table rows. SECTION B
If you are not using the MatTableDataSource, but instead, are providing a data array directly to the table, you can listen to the sort's matSortChange event and re-order your data according to the sort state. Afterwards, you may have to invoke renderRows() on the table, since it will not automatically check the array for changes. What do you mean by <table> element? In HTML, tables are created by the <table> element. In the <table> element, rows are inserted using the <tr> tag and <td> tag is used to specify the contents of the cell. The tag should be specified in pairs for each cell of the row. Let's take some examples of how to sort Table Data Using JavaScript. Example 1: The data for this HTML table comes from an SQLite database table. The number of rows will vary depending on the number of records in the scores table. This is an example of the data we will be working with.
A minimal table sorter that is easy to implement by simply add the CSS class table-sort to the table tag. ... The sortable.js JavaScript library enables any static or dynamic HTML table to be sortable. Blazing fast and simple to implement. The task is to sort numeric data attribute, there are many ways to sort the HTML elements by the numerical value of data-attributes with the help of JavaScript. In this article, we will explain popular and less time-consuming ones. Example 1: First, select the outer element(var outer). Click the headers to sort the table. Click "Name" to sort by names, and "Country" to sort by country. The first time you click, the sorting direction is ascending (A to Z). Click again, and the sorting direction will be descending (Z to A): Name. Country.
Oct 11, 2020 - One of the easiest ways you can improve any data that you publish, is to utilise JavaScript to make it sortable. The function has to resort the entire table each AJAX pagination, as new data may require injection further up. This is what I had so far: jQuery library required. table is the ID of the table being sorted. The table attributes sort-attribute, sort-direction and the column attribute column are all pre-set. Demo. You can use the following HTML as a test table: 1. Create sort links. First off, let's start by creating the sorting links that will be added to each header cell in the tables. And we can do that once the page loads by query selecting all elements with the . sorting class.
add a click event to all header (th) cells... for the current table, find all rows (except the first)... sort the rows, based on the value of the clicked column... insert the rows back into the table, in the new order. So recently I wanted to be able to sort a HTML table column using Javascript, I wanted to be able to sort ASC or DESC flipping the order on multiple clicks of the column. The table was going to be pretty big so another important factor was speed, it had to run as fast as possible. An unintrusive, cross-browser javascript table sorting library with no dependencies.
Mar 30, 2019 - A useful collection of 33 free javascript based solutions for sorting tables Sorting options Using the order initialisation parameter, you can set the table to display the data in exactly the order that you want. The order parameter is an array of arrays where the first value of the inner array is the column to order on, and the second value is asc (ascending ordering) or desc (descending ordering) as required. Feb 19, 2010 - The table below is ordered (descending) by the Age column. ... In addition to the above code, the following Javascript library files are loaded for use in this example:
In sort_name () function we first get table and tbody then we use jQuery sort () function to sort name alphabetically by comparing 1st row 1st column to the 2nd row 1st column and then append the sorted row to tbody.Then we change the sorting order if the order is 'asc' then change it to 'desc' and vice versa for table sorting.You may also like show hide table column javascript. 6/5/2020 · To sort an HTML table using JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> Sort a HTML Table Alphabetically The sort () method sorts the elements of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort () method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana").
11/1/2019 · One possible solution is to use the built-in sort function, as shown below. var table_index = { watched: 0, title: 1, director: 2, year: 3 }; var sort_index = 0; var tbody = $("tbody").children().get(); $(document).ready(function() { var table_headers = $("thead").children(); for (var k = 0; k < table_headers.length; k++) { $("#" + table_headers[k].id).bind("click", function(e) { sort_index = table_index[e.target.id]; switch (sort_index) … The second is that, as mentioned above, it knows how to sort a variety of different data types, and it works them out for itself -- you don't have to tell it. Now, how to use it. To make a table of your choice sortable, there are three steps: ... Note that the library's JavaScript file is called ...
 10 Best Javascript Plugins To Sort Table By Columns Jquery
10 Best Javascript Plugins To Sort Table By Columns Jquery
 Sorting Html Table Using Jquery Table Sorter Plugin Infotuts
Sorting Html Table Using Jquery Table Sorter Plugin Infotuts
 Sort Tables Alphabetically Jquery Sortabletable Js Free
Sort Tables Alphabetically Jquery Sortabletable Js Free
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 Why Datatables Sorting Is Not Working At Right Place Stack
Why Datatables Sorting Is Not Working At Right Place Stack
 Sort Html Table With Vanilla Javascript
Sort Html Table With Vanilla Javascript
 How To Create Responsive Tables With Pure Css Using Grid
How To Create Responsive Tables With Pure Css Using Grid
 Sort Table By Column Using Javascript Text Sort Amp Number
Sort Table By Column Using Javascript Text Sort Amp Number
 A Complete Guide To The Table Element Css Tricks
A Complete Guide To The Table Element Css Tricks
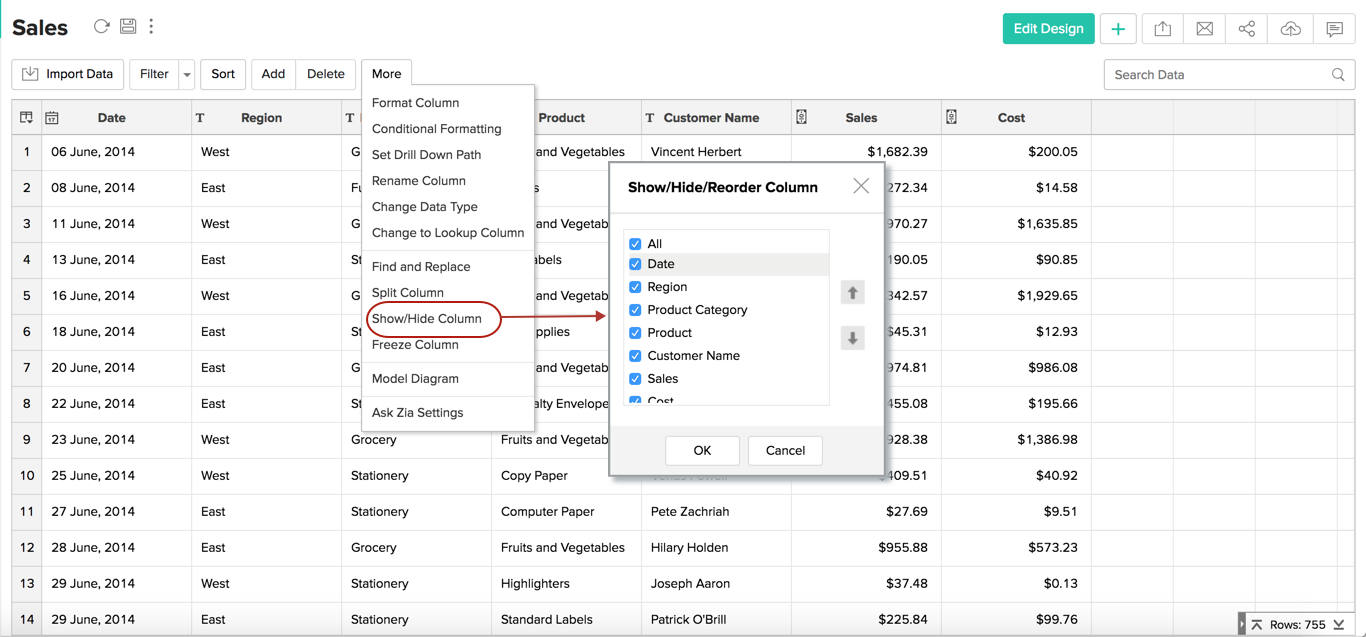
 Working With Tables L Zoho Analytics Help
Working With Tables L Zoho Analytics Help
 Javascript Incorrect Sorting Of Data In The Table Html
Javascript Incorrect Sorting Of Data In The Table Html
 A Jquery Plugin For Sorting Html Tables Codeproject
A Jquery Plugin For Sorting Html Tables Codeproject
 Loop Through Each Html Table Column And Get The Data Using
Loop Through Each Html Table Column And Get The Data Using
 10 Best Angular Datatables With Pagination Sorting And
10 Best Angular Datatables With Pagination Sorting And
 Easy Table Sorting With Javascript By Bobby Jack
Easy Table Sorting With Javascript By Bobby Jack
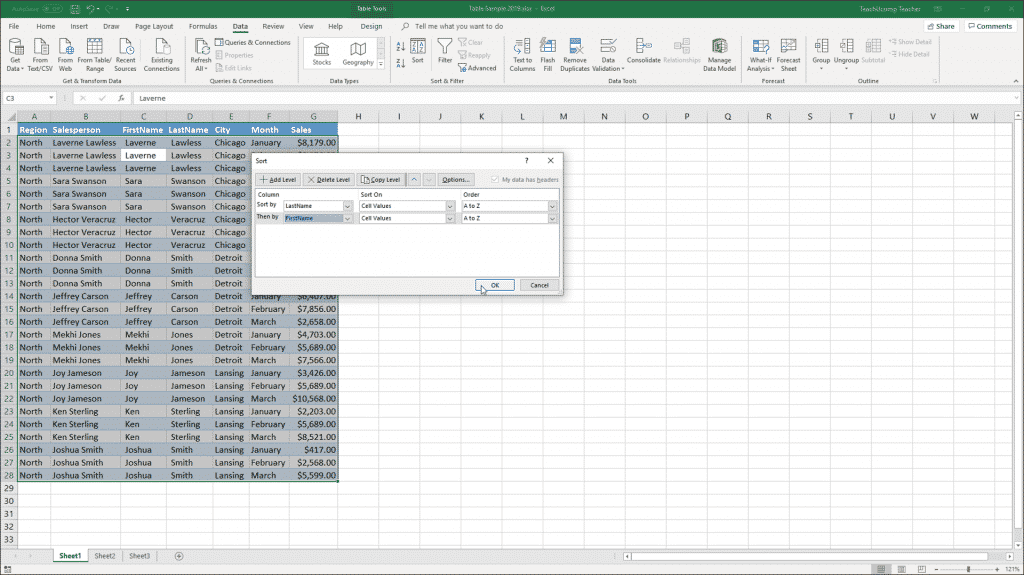
 Sort A Table In Excel Instructions And Video Lesson
Sort A Table In Excel Instructions And Video Lesson
 Make Html Table Sortable With Sort Table Library Css Script
Make Html Table Sortable With Sort Table Library Css Script
Tabulazer Table Filter And Sorter
 Filtering And Sorting Html Table Data With Angularjs And
Filtering And Sorting Html Table Data With Angularjs And
 Creating A Scrud System Using Jquery Json And Datatables
Creating A Scrud System Using Jquery Json And Datatables
 How To Sort Html Table With Javascript Stack Overflow
How To Sort Html Table With Javascript Stack Overflow
 Simple Sortable Table With Javascript Amp Html Free Code Download
Simple Sortable Table With Javascript Amp Html Free Code Download
 10 Best Javascript Plugins To Sort Table By Columns Jquery
10 Best Javascript Plugins To Sort Table By Columns Jquery
 8 Useful Js Tools For Better Html Tables
8 Useful Js Tools For Better Html Tables
 Build A Dynamic Table With Sorting Html Css Amp Javascript Frontend Mini Projects Dylan Israel
Build A Dynamic Table With Sorting Html Css Amp Javascript Frontend Mini Projects Dylan Israel
0 Response to "27 How To Sort Table Data In Html Using Javascript"
Post a Comment