33 Javascript Confirm Ok
1. confirm メソッドの基本的な使い方. 1.1. シンプルな確認ダイアログを表示する. JavaScript の「 confirm メソッド 」は、確認ダイアログを表示するメソッドです。. ボタンをクリックすると確認メッセージと「OK」、「キャンセル」のボタンが表示されます。. 早速HTMLコードと Javascript を記述してみましょう。. 「confirm1.html」をPC上の任意の場所に保存して下さい。. ファイル ... javascriptのconfirmやalertは非常に便利だ。 簡単に確認や警告のダイアログを出すことができる。 しかし、この度、ボタンの文字列を変えてみたい案件があった。 confirmでいうと、デフォルトでは「OK」と「キャンセル」。
 Alert Confirm Dialog Plugin For Bootstrap 4 Jquery
Alert Confirm Dialog Plugin For Bootstrap 4 Jquery
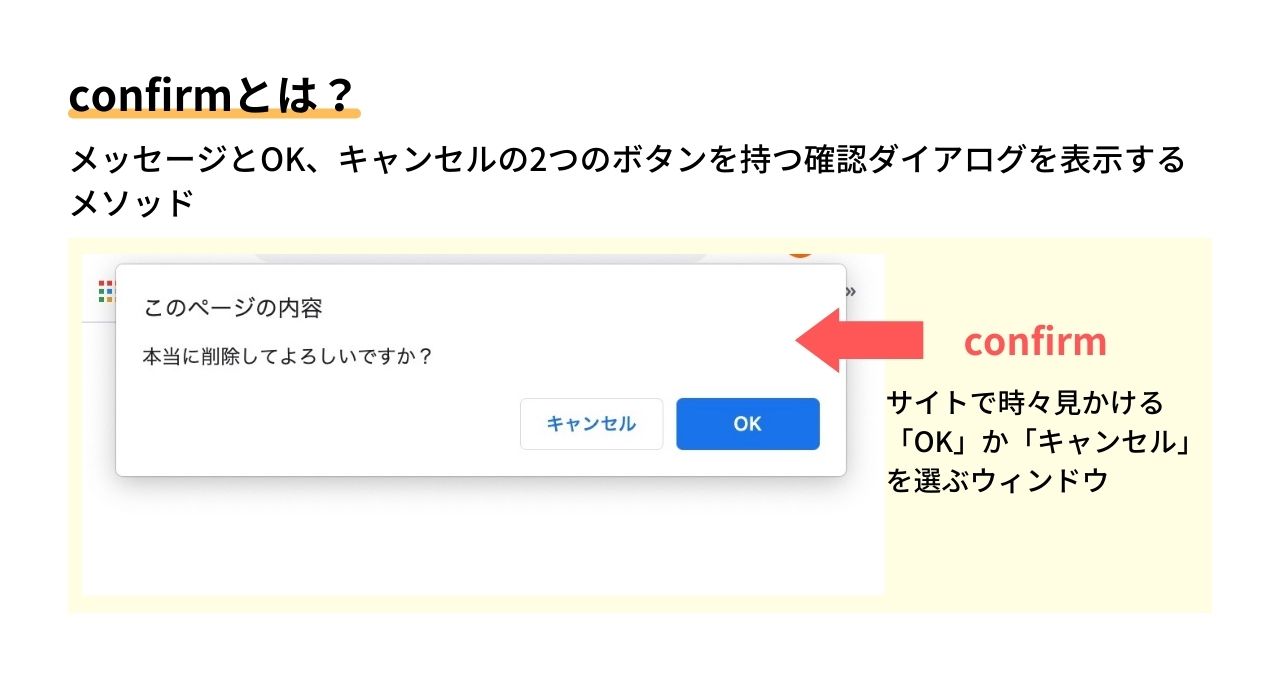
window オブジェクトの confirm メソッドを実行すると確認ダイアログを表示することができます。確認ダイアログでは「OK」ボタンと「キャンセル」ボタンの 2 つのボタンが表示され、ユーザーに同意するかしないかの選択を行ってもらう場合に使用します。

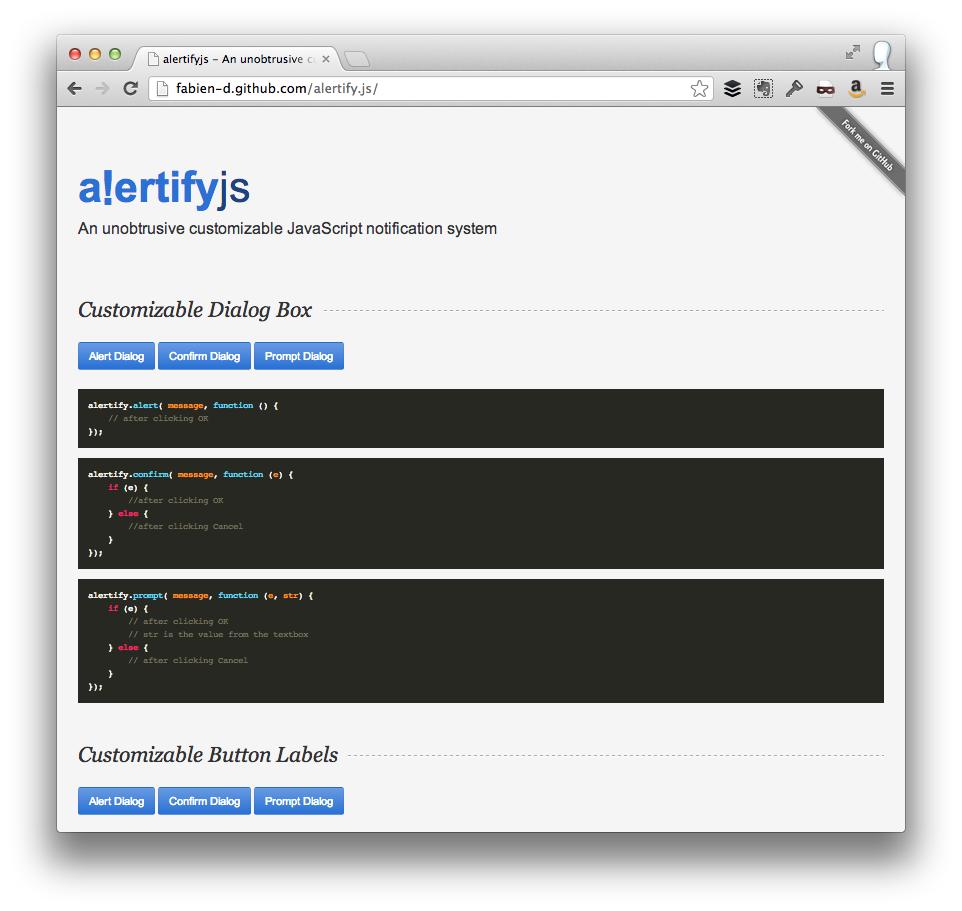
Javascript confirm ok . 警告ダイアログの表示(OKボタンのみ) confirm: 確認ダイアログの表示(OKボタンとキャンセルボタン) prompt: 文字列入力ダイアログの表示: フォーカス: blur: 現在のウィンドウからフォーカスを外す。 focus: 現在のウィンドウにフォーカスを設定する。 時間 ... JavaScriptの「confirm」 confirm(確認)ダイアログは、例えば、Web上のマップでATMを探すとき、「現在の位置情報を送信してもよろしいですか?」というメッセージとともに、OKボタンとキャンセルボタンを表示するダイアログです。 alertify.confirm("This is a confirm dialog.", function {alertify.success('Ok'); }, function {alertify.error('Cancel'); }); Run Example Documentation AlertifyJS
With the function-per-file style, you can pick just what you need and stop bloating your project with useless functionality. It works well with modern module bundlers such as webpack, Browserify, and Rollup and also supports tree-shaking. Native Date. date-fns uses the native Date type and doesn't reinvent the wheel. Jan 07, 2020 - 「このJavascriptの指定はPCの場合のみ利用できるようにしたい。」、「この指定はスマートフォンでのみ使用できるようにした。」など、スマートフォン、タブレット、PC、それぞれの端末に対して実行するJavascriptを限... confirm(msg,callback) method Shortcut / helper function for creating a new Confirm Dialog. This just helps in creating a dialog with 2 buttons, along with an event that attaches the passed callback function when hitting OK.
May 22, 2019 - この例では、confirmの戻り値を取得するために変数へ結果を代入しています。ダイアログを表示して「OK」ボタンをクリックしてみてください。実行結果を見ると分かりますが、コンソールログに「true」が表示されまし... JavaScriptで【confirm】を使って確認ダイアログを表示させる方法をプログラミング初心者向けに実際にコードを書きながら解説した記事。 confirmを使うと「OK」「キャンセル」のボタンをページ上に表示することができます。 Apr 20, 2016 - ユーザーエージェントでスマホかPCか判別してやる方法です。 ※画面サイズを取得してやる方法もあります。こちらが参考になりました。 ウィンドウ幅をjQueryで取得して動作を制御する覚書 | 9ineBB コード 無効.js i...
ウィンドウ名. alert () ……. [OK]ボタンのみの警告ダイアログを表示する. ウィンドウ名. confirm () ……. [OK]と[キャンセル]ボタンを持つ確認ダイアログを表示する. ウィンドウ名. prompt () ……. 文字入力ダイアログを表示する. ウィンドウ名. defaultStatus ……. ステータスバーにデフォルトで文字列を表示する. ウィンドウ名. status ……. Jul 21, 2020 - D-Grip システム -制作部 · ブログコンテンツ javascript の confirm で、OK、キャンセル以外の文字を出す方法を探しています。. 「出せません」とか、「showModalDialog を使用し自作のダイアログ」とかしか見つかりません。. JavaScript だけで、出来ないものなのでしょうか?. 通報する. この質問への回答は締め切られました。. 質問の本文を隠す. A 同じカテゴリの新着質問. A 回答 (3件) ベストアンサー優先.
confirmで確認ダイアログを出す confirmの使い方. alert()はテキストとokボタンのみですが、「OK」「キャンセル」といった選択肢を持たせることができるのがconfirm()です。 以下のサンプルでは、if文を使ってダイアログの押したボタンによって条件分岐させてい ... 初心者向けにJavaScriptのconfirmダイアログでOKが選択された時のみ処理を実行する方法について現役エンジニアが解説しています。confirmとはJavaScriptの確認ダイアログです。trueやfalseの真偽値を返すので、if文などの条件判定文で使うことができます。 Here is the code I am using: try { con.Open (); string pass="abc"; cmd = new SqlCommand ("insert into register values ('" + txtName.Text + "','" + txtEmail.Text + "','" + txtPhoneNumber.Text + "','" + ddlUserType.SelectedText + "','" + pass + "')", con); cmd.ExecuteNonQuery (); con.Close (); Response.Write ("<script LANGUAGE='JavaScript' ...
Apr 26, 2021 - アラートは、メッセージ...したが、表示画面を閉じる際に、OKボタンに加えてキャンセルボタンも表示されるダイアログがあります。 これが 確認ダイアログで、confirm メソッドを使用して表示します... Window.confirm() window.confirm() instructs the browser to display a dialog with an optional message, and to wait until the user either confirms or cancels the dialog. Under some conditions — for example, when the user switches tabs — the browser may not actually display a dialog, or may not wait for the user to confirm or cancel the dialog. JavaScript まとめ. ダイアログボックス操作. 警告 (alert)、問い合わせ (confirm)、入力 (prompt)のダイアログボックスに関するリファレンス。. お品書き. alert. アラート (警告) ダイアログボックスを表示します。. confirm. [OK]、 [キャンセル]ボタンを持った 問い合わせ ...
Jul 23, 2019 - Category · Contact · About · 実はHTMLだけで多くのこと実現できる!知っておくと便利なHTMLの使い方 · サイト構築 -制作 · Post on:2019年7月23日 · sponsors · HTMLだけで多くのことが実現できるのは素晴らしいことです。一昔前ま... JavaScriptを使って「OK」ボタンと「キャンセル」ボタンのあるダイアログを表示して閲覧者に確認を取り、その結果に応じて処理を分岐させるには、confirmメソッドを使います。 Graduate School of Economics/Faculty of Economics, Nagoya City University
SuferOnWwwさんに書いていただいたサンプルコードでItemsGrid_ItemDataBoundのif文の中を以下のように変更すると正しく動くことが確認できます。. Button button0 = (Button)e.Item.Cells [3].Controls [1]; button0.Attributes ["onclick"] = "XXXXXXXXXX:return confirm ('[OK]をクリックするとポストバック');"; confirm()メソッドは実行するだけで画面にダイアログを表示してくれるのですが、ユーザーがクリックしたボタンに応じてtrue / falseを返り値として取得できます。 const result = confirm(任意のメッセージ); Window.confirm() メソッドは、メッセージと、OK, キャンセルの 2 つのボタンを持つモーダルダイアログを表示します。 構文 result = window.confirm( message );
Jul 02, 2015 - Web制作の覚え書き · ウェブデザイン,コーディング,サーバーなどウェブやMacのこといろいろ JavaScriptで「はい」と「いいえ」を選択するダイアログを表示するには、window.confirm()ライブラリを使います。この記事では、ダイアログの種類やJavaScriptでダイアログを自作する方法を紹介しています。 やりたいことは、ボタンをクリックしたら画面に入力された内容でDBにアクセスして、同じキーのものが既に登録済みの場合にのみ「同じキーのものが存在します。. 上書きしますか?. 」という警告メッセージを出そうと思っていました。. そしてOKの場合は ...
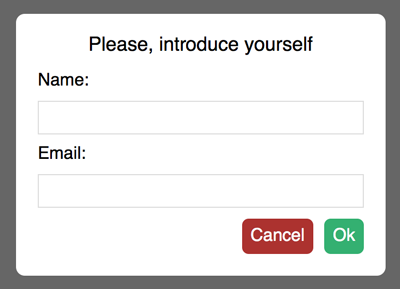
Javascript:ボタン押下時、確認メッセージを出力. Posted on 2013年5月24日. by raining. submitボタン を押したときに 確認 の メッセージボックス を出力し、「OK」が押された時のみサブミットしたい場合があります。. Javascript を使用して submitボタン 押下時に 確認 ... Htmlのみを使用してWebページのグローバルフォントを設定する方法はありますか。これは学校プロジェクトのためであるため、私はCSSを使用できません。次のようなもの:<body font = verdana>...content...</body> · Htmlでそれを行... 第01引数. String. ダイアログに表示したい文字列を指定。. 第02引数 (略可) String. 入力欄にデフォルトで表示したい文字列を指定。. 戻り値. String. 「OK」ボタンが押されていれば、入力欄の文字列が得られる。.
「はい」「いいえ」で選択させるconfirm関数 次の処理を続行するかどうかを選ばせるには、confirm関数を使用します。 // result変数に「はい」を選んだらtrue「いいえ」を選んだらfalseが入る var result = confirm('次の処理を続けますか? windowオブジェクトのconfirmメソッド ()は、[OK]と[キャンセル]ボタンを持つ確認ダイアログを表示します。 [OK]ボタンをクリックすると true、[キャンセル]ボタンか[×]ボタンをクリックすると false を返します。 23/8/2021 · Here you will see the network requests made by your website. Requests made using the Maps JavaScript API will be under the path maps/api/js. Here you can confirm if the requests are using the key parameter. It may be helpful to filter your network traffic by maps/api/js when viewing the Network tab. No, I am not using an API key.
JavaScript is not enabled, text in this section cannot be localized using JavaScript --> <div> <section id="no-javascript-screen" class="no-javascript-view fullscreen-pane web-screen" style="display: block;"> <div class="vertical-center-outer"> <div class="vertical-center-inner"> <div class="content-area"> <h1 class="no-javascript-message-title">JavaScript is required</h1> <p class="no-javascript-message-description">Please enable JavaScript … JavaScriptの基本~実用的な関数までサンプル付きで解説。 ロールオーバー、ウィンドウ操作、連動プルダウン、入力チェック(正規表現含む)など、 サイト制作に使える実用的なスクリプトを紹介。コピペで使えます。 JavaScriptでDOM(Document Object Model)のメソッド・プロパティを使ってページ上 ... Mar 11, 2013 - WEB制作に関する技術情報やサンプルコードからエクセルや パワーポイントのお役立ち情報まで幅広くご紹介しています。 · 自身のコピペ用に。
window.confirm(' 本当にいいんですね? この部分になります。 上記の例ではボタンを使用していますが、リンクテキストで実行することもできます。 ということで、キャンセルボタンの押せない、OKボタンのみの確認ダイアログを作っていきます。 alert()の仕様. 確認ダイアログでのOKボタンとキャンセルボタンを押された場合の処理の書き分けでは、JavaScriptのconfirm()が. OKボタンをクリックした場合の戻り値:true Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. New security releases to be made available August 31th, 2021. Download
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. JavaScriptで確認ダイアログを表示する:window.confirm () タイトルとURLをコピー. データを登録する際の確認など、処理を実行する前にシステム利用者に最終確認するダイアログ画面があります。. アラートダイアログ画面と違う点は、OKボタンの他にキャンセル ... Apr 12, 2020 - クリエイターの煩悩を刺激するWEBメディア · css html javascript WEB 作りたい
confirm()はブーリアン型(true/false)を返す 「OK」で「true」、「キャンセル」で「false」を返すようになっているのが、確認できるかと思います。 今回のコードは、こういったconfirm()の特性を、if文に活かした形で作られています。 JavaScriptでアラートボックスを表示する. JavaScriptでは、「OK」ボタンが1つだけあるダイアログボックス(アラートボックス)を表示させることができます。 方法は簡単で、以下のようにalertメソッドを記述するだけです。 alert("こんにちは!"); 「こんにちは! ただし、ユーザーが確認ダイアログボックスで [OK] をクリックすると、ポストバックは伴っを続行し、製品は削除されます。 この手法の詳細については、 「JavaScript s confirm() メソッドを使用してフォームの送信を制御する」を参照してください。
Moved Permanently. The document has moved here.
 Javascript Confirm Replacement Daypilot Code
Javascript Confirm Replacement Daypilot Code
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 Alert Confirm Prompt Dialog Box In Javascript
Alert Confirm Prompt Dialog Box In Javascript
 Javascript Window Confirm Method Geeksforgeeks
Javascript Window Confirm Method Geeksforgeeks
 Bom Windows Object Methods And Properties In Javascript
Bom Windows Object Methods And Properties In Javascript
 Javascriptのconfirmメソッドで確認ダイアログを作成しよう
Javascriptのconfirmメソッドで確認ダイアログを作成しよう
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
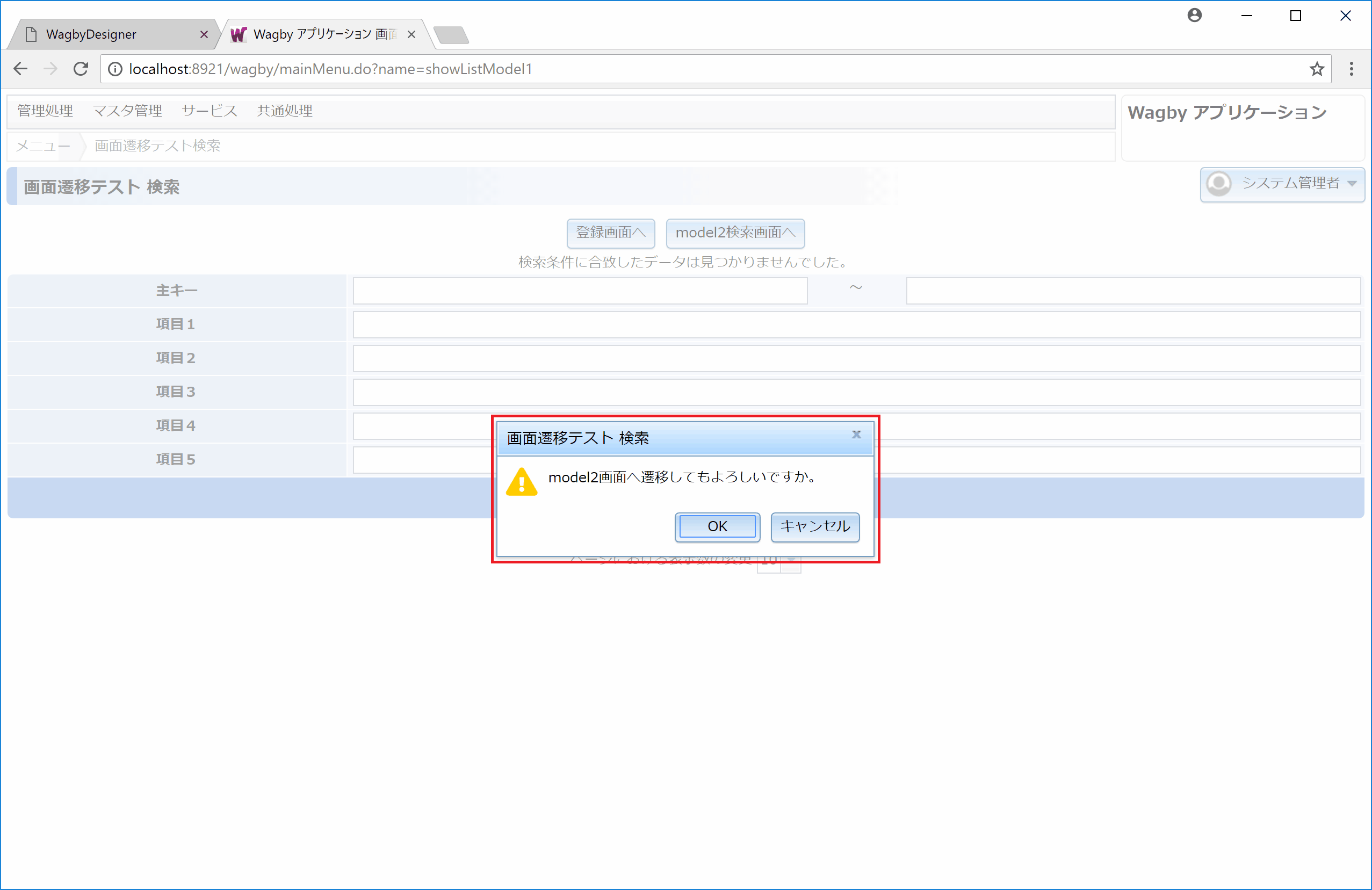
 画面遷移 10 Javascript フロントエンド との連携
画面遷移 10 Javascript フロントエンド との連携
 How To Handle Javascript Alert Confirm Amp Prompt In Cypress
How To Handle Javascript Alert Confirm Amp Prompt In Cypress
 Javascript入門 Confirmで はい いいえ のダイアログを出す
Javascript入門 Confirmで はい いいえ のダイアログを出す
 An Improved Javascript Alert With Alertify Js Tom Mcfarlin
An Improved Javascript Alert With Alertify Js Tom Mcfarlin
 Jqueryプラグインsweetalert2を使っていいカンジのconfirmを
Jqueryプラグインsweetalert2を使っていいカンジのconfirmを
 Javascript Create Confirmation Box With Yes And No Options
Javascript Create Confirmation Box With Yes And No Options
 Javascript Alert Confirm Promptでダイアログメッセージを
Javascript Alert Confirm Promptでダイアログメッセージを
 Alert Dialog And Confirm Dialog In Mscrm 2013 Using
Alert Dialog And Confirm Dialog In Mscrm 2013 Using
 How To Implement Javascript Confirmation Dialogs In Power
How To Implement Javascript Confirmation Dialogs In Power
 Javascript Confirmで確認ダイアログを表示する方法
Javascript Confirmで確認ダイアログを表示する方法
 Javascriptの基本 ダイアログボックス Alert Prompt Confirm
Javascriptの基本 ダイアログボックス Alert Prompt Confirm
 Shapla React Confirm Dialog Npm
Shapla React Confirm Dialog Npm
 Javascriptでダイアログを表示 Alert Confirm Prompt Ux
Javascriptでダイアログを表示 Alert Confirm Prompt Ux
 Javascript Alert Confirm Promptでダイアログメッセージを
Javascript Alert Confirm Promptでダイアログメッセージを
 Selenium C Tutorial Handling Alert Windows
Selenium C Tutorial Handling Alert Windows
 How To Know Whether Modal Boxes Alert Prompt Confirm
How To Know Whether Modal Boxes Alert Prompt Confirm
 Confirm Box For Javascript With Html Youtube
Confirm Box For Javascript With Html Youtube
 Github Dfelinger Purepopup Pure Javascript Library For
Github Dfelinger Purepopup Pure Javascript Library For
 How To Make Jquery Ui Dialog Box Look Like The Default
How To Make Jquery Ui Dialog Box Look Like The Default
 Javascriptの Document Write の正体 Alert などダイアログ
Javascriptの Document Write の正体 Alert などダイアログ
 Make Your Javascript Alerts And Confirmation Boxes More
Make Your Javascript Alerts And Confirmation Boxes More
 Javascript Alertとconfirmでモーダルを作成する方法 とものブログ
Javascript Alertとconfirmでモーダルを作成する方法 とものブログ
 Iphone And Ipad Javascript Dialogs Alert Confirm Prompt
Iphone And Ipad Javascript Dialogs Alert Confirm Prompt
 Use Javascript Confirm Box In Asp Net With An Example
Use Javascript Confirm Box In Asp Net With An Example

0 Response to "33 Javascript Confirm Ok"
Post a Comment