33 How To Run Javascript In Dreamweaver
In this tutorial we will be setting up Dreamweaver for programming in HTML and Javascript. You will be looking at how to arrange the workspace and also chang... Dreamweaver MX does the dirty work of opening, managing and closing the database connection - all you need to do is pop open the "Application" panel (on the right side of the workspace), click ...
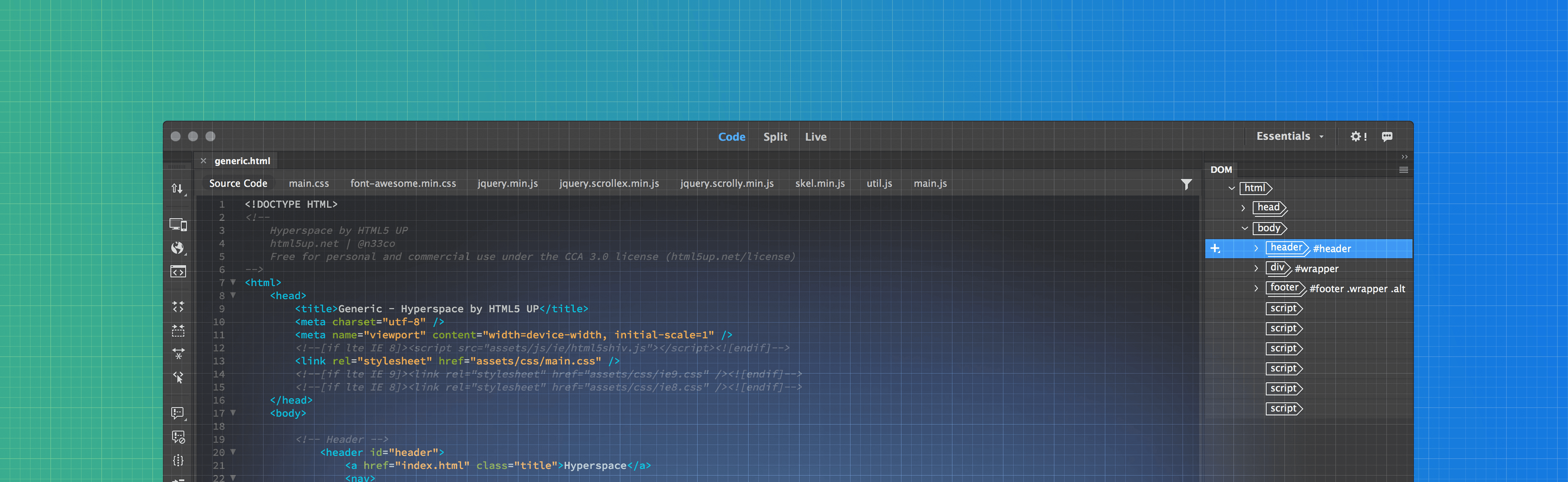
 How To Write And Edit Code In Dreamweaver
How To Write And Edit Code In Dreamweaver
5. How to create a new HTML page in Dreamweaver & put in your logo. 6. How best to preview your website in Adobe Dreamweaver. 7. Moving tags around in Dreamweaver. Using CSS in Dreamweaver. 8. How to create, edit & style your first CSS style sheet in using Dreamweaver. 9. How to change or adjust the CSS styles in your Dreamweaver website. 10.

How to run javascript in dreamweaver. I'm looking so long for a Dreamweaver extension to auto beautify PHP / JavaScript / jQuery code. Currently Dreamweaver can beautify only HTML and CSS (Apply Source Formatting). Any kind of help will be much appreciated. In this Video,we will learn How to Use Java Script in Adobe Dreamweaver If you liked my video,do subscribe our channel for more videos. 15/2/2010 · Use Javascript in dreamweaver - YouTube.
Launch Dreamweaver --> open a new page, and then follow the directions below: Java Script for Displaying a Message This is useful when you have text or an image on your web page and you want users to be able to learn more information about this text/image without having to click to go to another page. Here's a Dreamweaver tip from the 'fishing with dynamite' department. Although it's not the ideal tool for all tasks, Macromedia Dreamweaver ... Write powerful, clean and maintainable JavaScript. To insert an element into the page, you first need to choose its location. Either click on the empty page (Dreamweaver will automatically choose the <body> element, if you do,) or place the cursor in the same place in the code portion of the screen. After that, you need to go to the Insert tab in the upper right corner.
JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999) How to run javascript in dreamweaver. Replacing Adobe Dreamweaver. Use Javascript In Dreamweaver. Adobe Dreamweaver Cc 2021 Portable Xternull. How To Program Javascript And Jquery In Dreamweaver Adobe. Download Adobe Dreamweaver Cc V20 1 Offline Installer For Windows. 2. The "Edit > Preferences > Linting then Edit the JS file" is a bogus answer, there is no "linting" option in the preferences of Dreamweaver CS6. The "linting" feature wasn't added until Creative Cloud. It is unlikely that there will be a patch, Adobe wants you to switch to a subscription-based version instead. Screenshot of Dreamweaver settings.
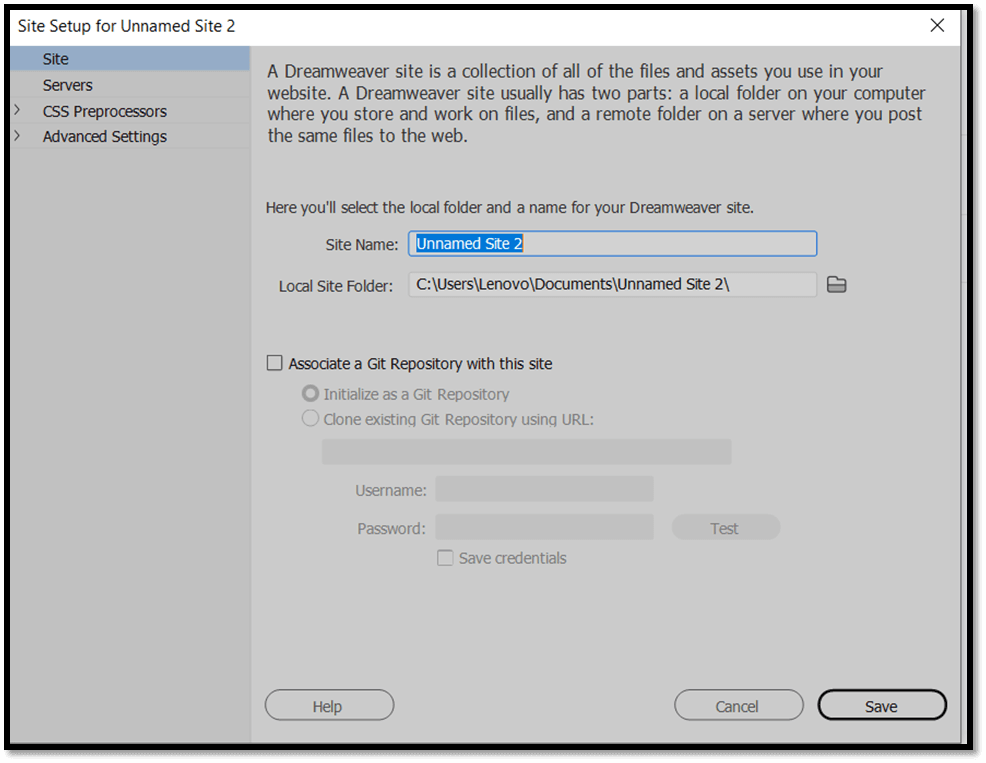
Since this is your first time using Dreamweaver, select the 'Standard Workspace' option. This will allow you to use either the visual editor or the code to build out and customize your site. Next, choose the color scheme for your editor. This isn't super important, so just choose whichever color scheme you like best. As far as any editor goes, it is neither better nor worse; * Dreamweaver has different coloured text like most editors to show different scripts. * Dreamweaver has no console but can run html files in a browser of your choice so you can source a J... In this video I'm gonna show you the built-in JavaScript behaviors in Dreamweaver. First, I'm gonna show you how to create a JavaScript pop-up window, and then I'm gonna show you all kinds of cool stuffs that you can do with the Dreamweaver JavaScript behaviors. So, let's get started! I'm gonna use THIS gallery page from my previous video.
11/2/2015 · jQuery is a JavaScript library that includes pre-built functions that make it easier to add interactivity, animations, and other effects to your page without adding a lot of JavaScript code. When you work in Design View in Dreamweaver, be sure to check out the jQuery widgets available from the Insert > jQuery UI or jQuery Mobile menu options. The most straightforward approach, especially if you're familiar with JavaScript, is to simply switch into Code view (Ctrl+` [Option-`]), and then code away. If you prefer, you can use Dreamweaver's Script window to add JavaScript code (see Figure 7-21). Figure 7-21. Dreamweaver allows you to add JavaScript to your code automatically and easily by using "behaviors". A Dreamweaver behavior is an automatically generated JavaScript function which is activated by a given user or browser action. To use behaviors, choose Window > Behaviors.
Use JavaScript behaviors in Adobe Dreamweaver to place JavaScript code in documents so visitors can change a web page or initiate certain tasks. Adobe Dreamweaver behaviors place JavaScript code in documents so that visitors can change a web page in various ways or initiate certain tasks. A javascript function allows you to define a set of instructions to the browser, you can instruct the browser to "run" the script as a result of an "event" such as "onclick" or "onmouseover", or to run automatically. A javascript function will be in the format as shown below: <!--. For a real world example consider the following javascript: <!--. To run the debugger you must brave a slew of dialog boxes: Open the HTML document you want to debug (you can't start the debugger while editing as .js file). Save any recent changes to the file. With your HTML document open, select File → Debug in Browser → browser. Dreamweaver checks your code for syntax errors and reports errors in the ...
How to run javascript in dreamweaver. Dreamweaver Tutorial 16 How To Link Javascript File To Html Page In Dreamweaver. 11 Best Alternatives To Dreamweaver Linux In 2021. Use Javascript In Dreamweaver. Creating A Navigation Menu Dreamweaver Cs6 The Missing. Javascript And Dreamweaver Examples. Startup Dreamweaver (if it's not already running) Open the saved page in Dreamweaver; Set-up your Dreamweaver environment in the following way: From the "View" menu, choose "Code and Design" From the "Window" menu, choose "Insert" From the "Window" menu, choose "Properties" From the "Window" menu, choose ... How to Install CrossOver to run Dreamweaver Click the Download Free Trial button above and get a 14-day, fully-functional trial of CrossOver. After you've downloaded CrossOver check out our YouTube tutorial video to the left, or visit the CrossOver Chrome OS walkthrough for specific steps.
Dreamweaver includes many fun and useful interactive effects—Spry menus, Spry form validation, Spry effects, Dreamweaver behaviors, and so on. JavaScript is the "engine" behind all of them. Of course, you can do a lot of other cool things with JavaScript that Dreamweaver hasn't programmed. Click on a line in the code just before you think something is going wrong, and add a breakpoint by clicking the Set/Remove Breakpoint button or press F7. Click on the Run button. The code will start executing, and then stop at the point at which you set the breakpoint. Click the Step Into button (or press F10). JavaScript Concepts. Behaviors in Dreamweaver are the combination of an event and an action. The behavior is attached to an object. The object can be a page, a form, a link, a button, or almost anything you can put on a page. Behaviors in Dreamweaver, as we mentioned in the introduction to this chapter, are written in JavaScript.
In the first step, we're going to get the JavaScript in Example 1 (a) to call the Java class shown in Example 1 (b). First, make sure Dreamweaver is installed correctly. Place the file EchoTest.html in the Dreamweaver directory Configuration/Commands. (In a standard installation, the Dreamweaver directory is at /Program Files/Macromedia ... Use a single application that will install all three. This is the easiest and fastest way to get a local test server up and running with the smallest headache, and a favorite method for many freelancers and new developers. However, this method can lack flexibility. The components within depends on the vendor's set up. Find the Web browser window that launched when you ran the JavaScript Debugger. The Web browser's window will be blank; a prompt appears asking if you want to start debugging. Click OK. Next, find the JavaScript Debugger window and click the Run (F8) icon, located in the top-left corner, as shown in Figure 10.
 Why Does The Gulp Command Prompt Attempt To Open The Gulp Js
Why Does The Gulp Command Prompt Attempt To Open The Gulp Js
 Dreamweaver For Mac Catalina Giantyellow
Dreamweaver For Mac Catalina Giantyellow
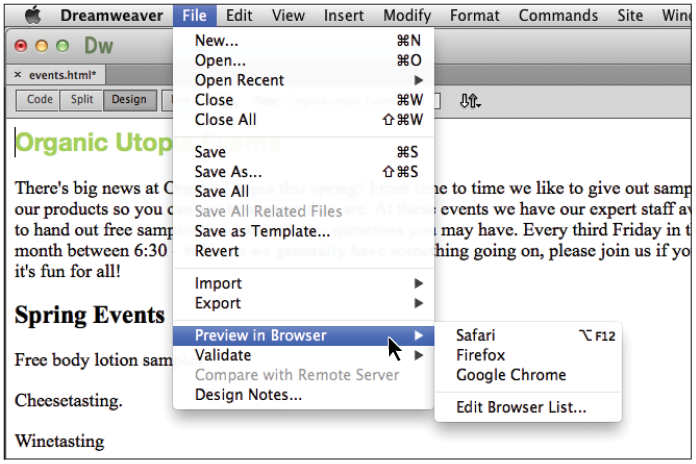
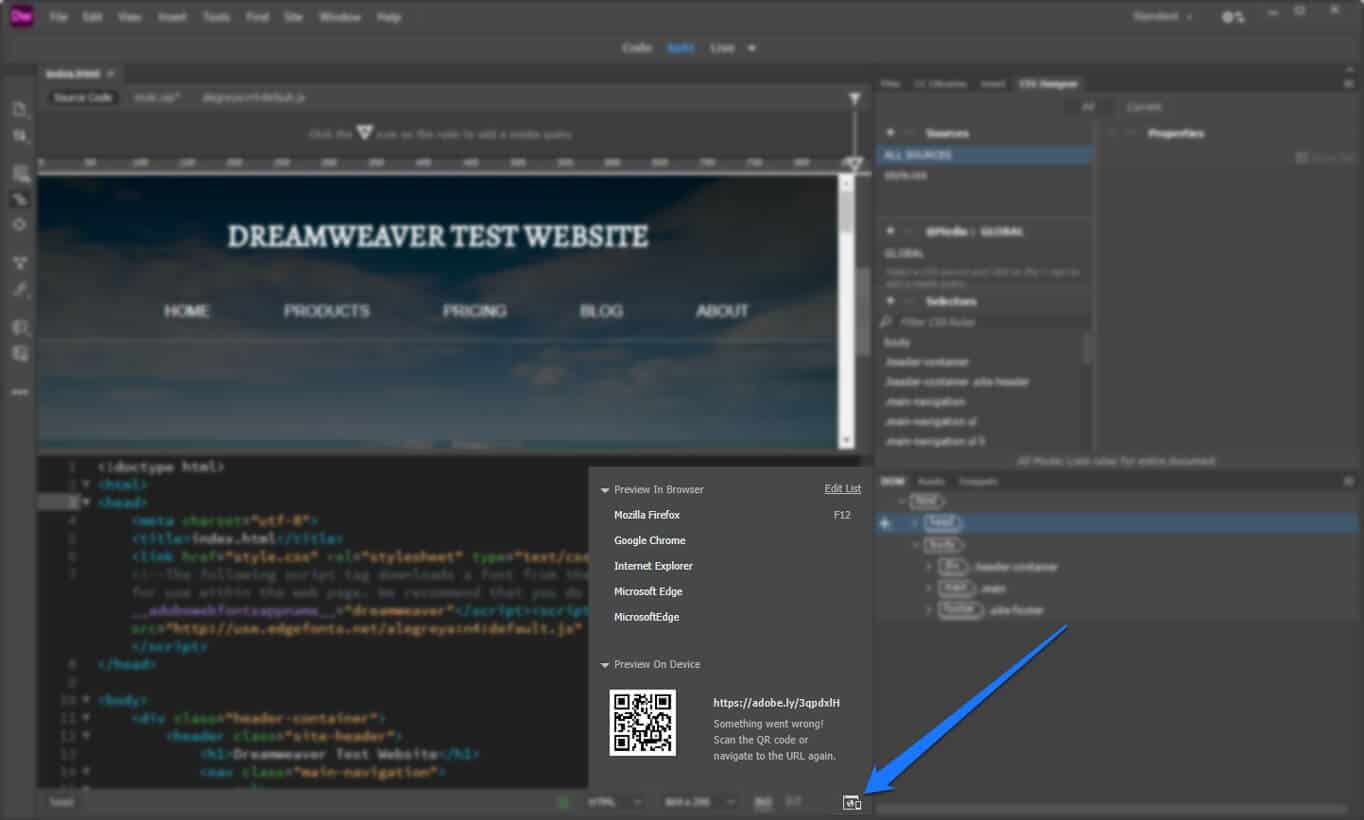
 Dreamweaver Tutorial Previewing Pages In A Web Browser Using
Dreamweaver Tutorial Previewing Pages In A Web Browser Using
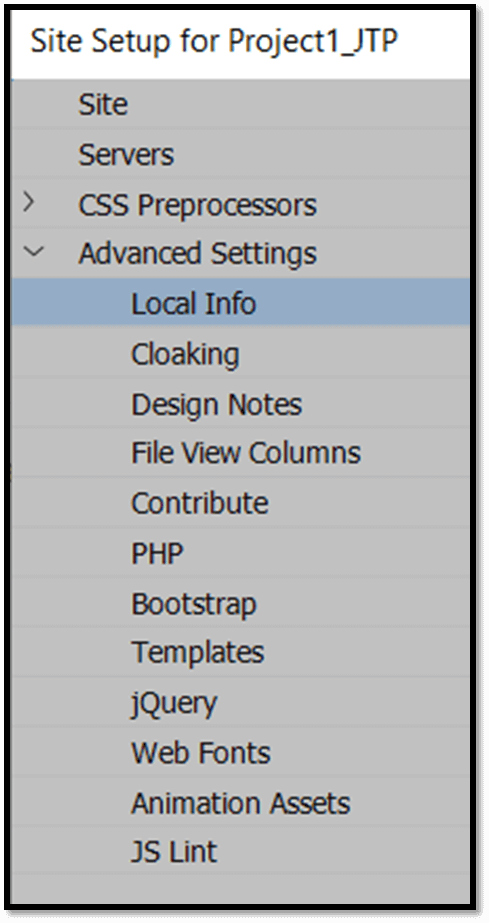
 Adobe Dreamweaver Tutorial Javatpoint
Adobe Dreamweaver Tutorial Javatpoint
Javascript And Dreamweaver Examples
 Adobe Dreamweaver In 2021 Reviews Features Pricing
Adobe Dreamweaver In 2021 Reviews Features Pricing
 Adobe Dreamweaver 2021 V21 1 15413 Crack Full Download
Adobe Dreamweaver 2021 V21 1 15413 Crack Full Download
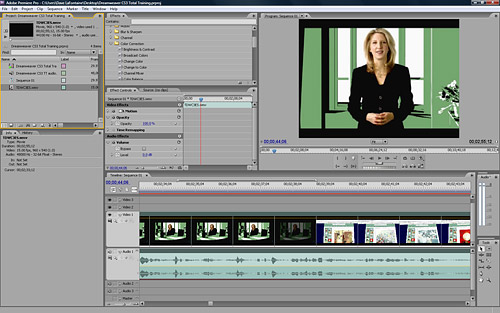
 How To Insert A Flash Video Into A Web Page With Dreamweaver
How To Insert A Flash Video Into A Web Page With Dreamweaver
Why In My Dreamweaver 7 0 Live Preview Is No More Executing
 Instagram Feed Onto Your Website Dreamweaver Tutvid Com
Instagram Feed Onto Your Website Dreamweaver Tutvid Com
 Is Dreamweaver A Serious Web Design Tool Creative Bloq
Is Dreamweaver A Serious Web Design Tool Creative Bloq
 How To Make A Web Page Using Dreamweaver 10 Steps With
How To Make A Web Page Using Dreamweaver 10 Steps With
 How To Program Javascript And Jquery In Dreamweaver Adobe
How To Program Javascript And Jquery In Dreamweaver Adobe
 Rebuilding Dreamweaver Cc December 1997 Macromedia Released
Rebuilding Dreamweaver Cc December 1997 Macromedia Released
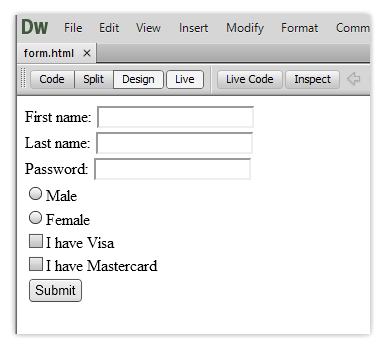
 How To Use The Dreamweaver Form Validation Feature
How To Use The Dreamweaver Form Validation Feature
How To Use Vista Buttons With Dreamweaver
 Adobe Dreamweaver Tutorial Javatpoint
Adobe Dreamweaver Tutorial Javatpoint
 How To Program Javascript And Jquery In Dreamweaver Adobe
How To Program Javascript And Jquery In Dreamweaver Adobe
 10 Useful Dreamweaver Tips Amp Tricks For Beginners
10 Useful Dreamweaver Tips Amp Tricks For Beginners
 Simple Dreamweaver Tutorial How To Make A Webpage Step By Step
Simple Dreamweaver Tutorial How To Make A Webpage Step By Step
 Adobe Dreamweaver Cs4 Page 2 Cnet
Adobe Dreamweaver Cs4 Page 2 Cnet
 How To Reduce The Width Of The Window Files In Adobe
How To Reduce The Width Of The Window Files In Adobe
 1 Dreamweaver Cc Guided Tour Dreamweaver Cc The Missing
1 Dreamweaver Cc Guided Tour Dreamweaver Cc The Missing
 10 Useful Dreamweaver Tips Amp Tricks For Beginners
10 Useful Dreamweaver Tips Amp Tricks For Beginners
 Adobe Dreamweaver Cc Review 2019 Pcmag Asia
Adobe Dreamweaver Cc Review 2019 Pcmag Asia
Difference Between Adobe Muse And Dreamweaver Difference
 Which Html Editor Should I Use Instead Of Dreamweaver Quora
Which Html Editor Should I Use Instead Of Dreamweaver Quora
 A Quick Look At The New Features In Dreamweaver Cs4
A Quick Look At The New Features In Dreamweaver Cs4
 Adobe Dreamweaver Tutorial Javatpoint
Adobe Dreamweaver Tutorial Javatpoint
 Dreamweaver Tutorial 16 How To Link Javascript File To Html Page In Dreamweaver
Dreamweaver Tutorial 16 How To Link Javascript File To Html Page In Dreamweaver

0 Response to "33 How To Run Javascript In Dreamweaver"
Post a Comment