33 How To Make Map In Javascript
Jul 09, 2020 - To dynamically load the Maps JavaScript API inline using a separate JavaScript file, see the example below. This approach allows you to handle all of your code for working with the API from a separate .js file, and is the equivalent of adding the script tag inline. The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array.
 Build Apps With Here Maps Api And Sdk Platform Access Here
Build Apps With Here Maps Api And Sdk Platform Access Here
This tutorial will walk you through the creation of a scratch map using OpenLayers v5.1.3 and only 64 lines of JavaScript! Final result. You can see the final result of this tutorial here and ...

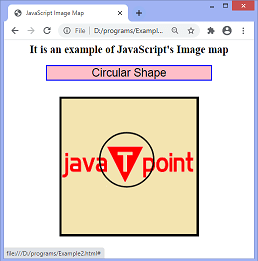
How to make map in javascript. How to create an image map in JavaScript? JavaScript can be used to create a client-side image map. An image map is an image on the webpage that has multiple links to other pages. These links are called hotspots. An image map is used to navigate different links to other pages or on the same web page. A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ... 3 weeks ago - Style the content of the page using <style> tags inside the <head>. To make the map fill the browser window, add the following CSS inside the page's <style>: ... You've now built your first web application in 2D using the ArcGIS API for JavaScript 4.0! Your final HTML code should look like ...
Jun 20, 2018 - Thanks for reading! This has been a brief introduction into JavaScript’s map() function. If you’re ready to finally learn Web Development, check out the The Ultimate Guide to Learning Full Stack Web Development in 6 months. The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. In this article, we will learn how to create a javascript Map from an Object or an Array and vice versa.
Mapping in groups Group 1 Group 2 Group 3 map map e1 e1 e2 e2 e3 e3 e4 e4 e5 e5. To make groups, the example below uses the groupBy implementation from Underscore.js. Many libraries provide an implementation and they are mostly interchangeable. The exception is Lodash, as its groupBy does not pass the index of the item. If you're starting in JavaScript, maybe you haven't heard of .map(), .reduce(), and .filter().For me, it took a while as I had to support Internet Explorer 8 until a couple years ago. The map file maps the unminified file to the minified file. If you make changes in the unminified file, the changes will be automatically reflected to the minified version of the file. Share
This section explains how to authenticate your app to the Maps JavaScript API using your own API key. Follow these steps to get an API key: Go to the Google Cloud Console. Create or select a project. Click Continue to enable the API and any related services. Interactive API reference for the JavaScript Map Object. Maps allow associating keys and values similar to normal Objects except Maps allow any Object to be used as a key instead of just Strings and S This is a video tutorial on how to create a tiled map for things such as platforming games or RPGs in Javascript. I will show you how to refine this code in ...
One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays. Oct 21, 2019 - Now you want to display this data ... core JavaScript charts library and it’s maps package. Firstly, there are two ways to display data on your website − ... If you are a visual learner like most people, you will go with the second option – an interactive map. And if you want to learn how to make an interactive ... By definition, a Map object holds key-value pairs where values of any type can be used as either keys or values. In addition, a Map object remembers the original insertion order of the keys. To create a new Map, you use the following syntax: let map = new Map ( [iterable]); Code language: JavaScript (javascript)
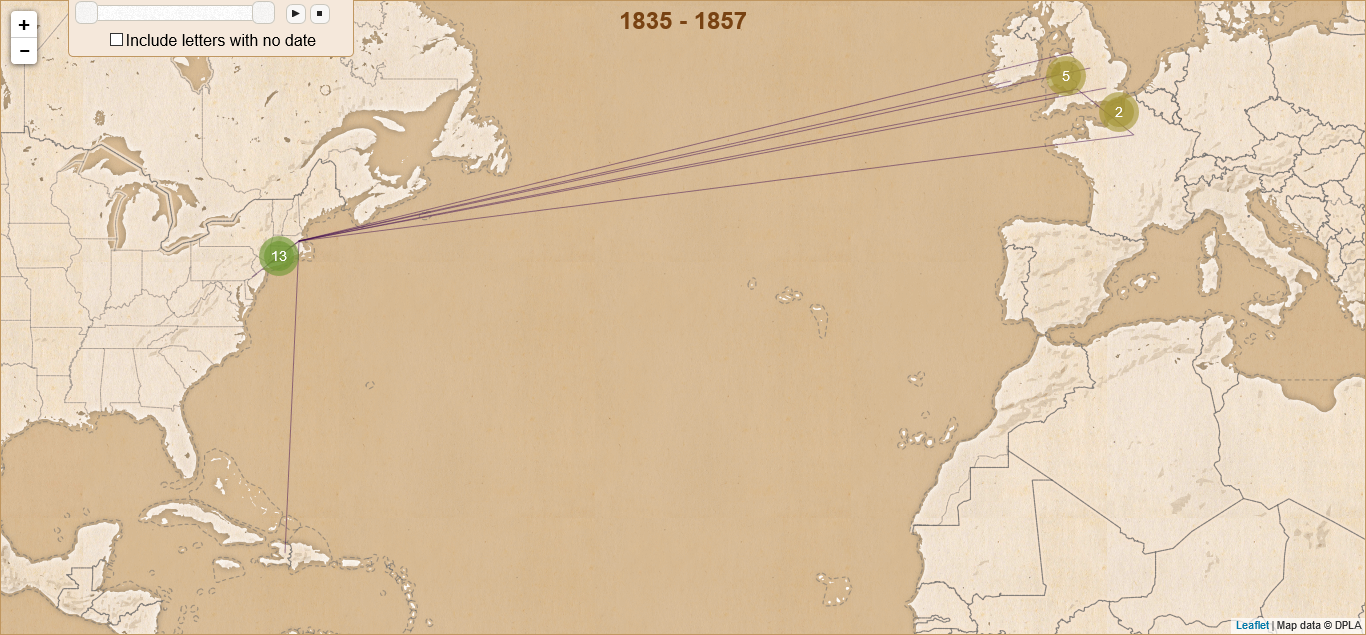
Customizing the pop-ups. In addition to controlling the appearance of the map, the map.js file also controls what information is displayed in the pop-ups that appear when you click on a line or point.. Pop-Ups. To change the text displayed when you click a point, find the the section beginning with the comment //Generates pop-ups that appear when you click on a point and change the value of ... A map of [key, value] entries, where keys may be arbitrary values including objects. The optional equals and hash override the contentEquals and contentHash properties that operate on the keys of the map to determine whether keys are equivalent and where to store them. Map object in JavaScript. Convert 2D array to object using map or reduce in JavaScript; Object to Map conversion in JavaScript; How can we convert a map to the JSON object in Java? Java Program to convert a Map to a read only map; Convert a string to hierarchical object - JavaScript; JavaScript map value to keys (reverse object mapping)
How to Add values to a Map in JavaScript To add value to a Map, use the set (key, value) method. The set (key, value) method takes two parameters, key and value, where the key and value can be of any type, a primitive (boolean, string, number, etc.) or an object: Aug 11, 2016 - A built-in Map type is now available in JavaScript. It can be used instead of simply using Object. It is supported by current versions of all major browsers. Maps do not support the [subscript] notation used by Objects. That syntax implicitly casts the subscript value to a primitive string ... Create an Interactive Map of Any Region | Documentation This is a short tutorial to show you how to create an interactive map of any group of countries in the world. We've used this approach to create maps for Europe , South America , Africa , South Asia and the Middle East .
Dec 11, 2011 - Bizarrely, given it's age, Javascript ... https://developer.mozilla /en-US/docs/Web/JavaScript/Reference/Global_Objects/Map although a glance at the Browser Compatability table there will show that this isn't ready to used in general purpose web apps yet.... Mar 02, 2018 - The use cases of a WeakMap are ... of a Map, and you might never find the need for them, but essentially it can be used to build a memory-sensitive cache that is not going to interfere with garbage collection, or for careful encapsualtion and information hiding. Download my free JavaScript Beginner's ... Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key.
Nov 25, 2020 - We want to make this open-source project available for people all around the world. Help to translate the content of this tutorial to your language! ... Objects are used for storing keyed collections. Arrays are used for storing ordered collections. But that’s not enough for real life. That’s why Map ... <strong>Note:</strong> Since your browser does not support JavaScript, you must press the Resume button once to proceed. Code language: JSON / JSON with Comments (json) How it works. First, define a function that calculates the area of a circle. Then, pass the circleArea function to the map() method. The map() method will call the circleArea function on each element of the circles array and return a new array with the elements that have been transformed.; To make it shorter, you can pass in the map() method an ...
JavaScript Map Objects. A Map holds key-value pairs where the keys can be any datatype. A Map remembers the original insertion order of the keys. A Map has a property that represents the size of the map. The map () method creates a new array populated with the results of calling a provided function on every element in the calling array. When you query a certain line and column number in your generated JavaScript you can do a lookup in the source map which returns the original location. Developer tools (currently WebKit nightly builds, Google Chrome, or Firefox 23+) can parse the source map automatically and make it appear as though you're running unminified and uncombined files.
Apr 15, 2015 - Try using my code as a base for your tests, and your Map<String, List<String>> will work. ... @JigarTrivedi You're just in time. There's a new operator in town, ??=, which makes it even easier to read, too. ... Not the answer you're looking for? Browse other questions tagged javascript ... map will always return an array.So we don't have to write an explicit return from an Array.map function which is why we use map most of the times to iterate through lists in React. Lets create our own map method[mymap] Step 1: We will create a new method[mymap] which allows us to useArray.mymap() Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map.
The syntax of the map () function is: const newArray = oldArray. map (function, thisValue); function is the callback function that will be run on each element in the array. To learn more about functions, you can read our ultimate guide to JavaScript functions. thisValue is the default value that will be stored in the this variable in the function. In JavaScript {} === {} returns false, because the two Objects are not the same two Objects, despite having the same (empty) value. That means that adding two unique Objects with the same value will create a Map with two entries: map.set({}, 'One') map.set({}, 'Two') Copy. This will yield the following: Output.
 25 Google Maps Tricks You Need To Try Pcmag
25 Google Maps Tricks You Need To Try Pcmag
 How To Make Custom Google Map Design In Javascript
How To Make Custom Google Map Design In Javascript
 How To Create An Image Map In Javascript Javatpoint
How To Create An Image Map In Javascript Javatpoint
 Javascript Map Object The Complete Guide
Javascript Map Object The Complete Guide
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Duckduckgo Switches To Apple Maps Because Privacy Imore
Duckduckgo Switches To Apple Maps Because Privacy Imore
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 Understanding Map And Filter In Array In Javascript
Understanding Map And Filter In Array In Javascript
 Javascript Map Library Interactive Html5 Maps Syncfusion
Javascript Map Library Interactive Html5 Maps Syncfusion
 When Make Route It Gives Me Quot Cannot Read Property Map Of
When Make Route It Gives Me Quot Cannot Read Property Map Of
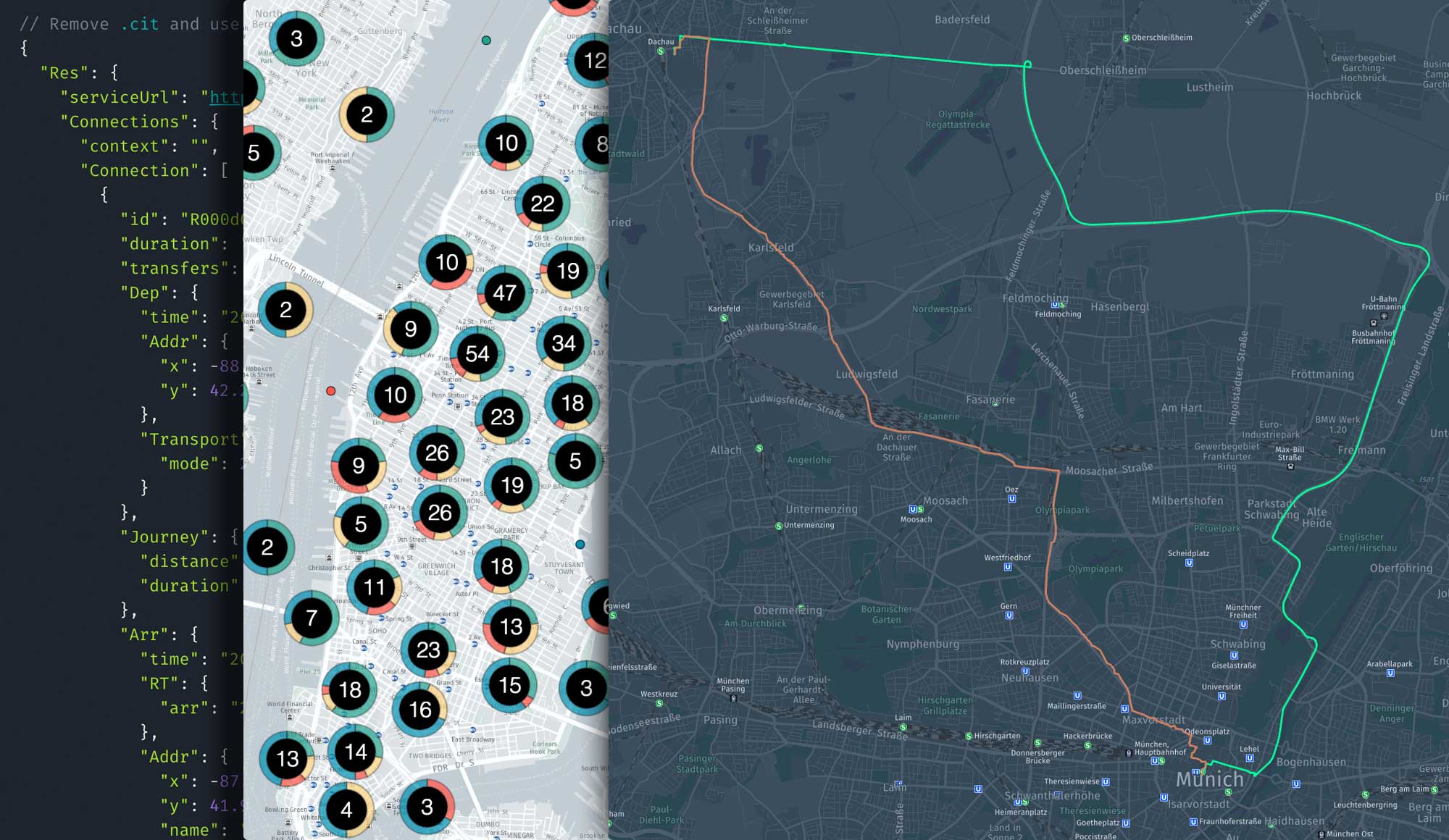
Embedding Gis Maps In Javascript Html Development
 Using Javascript To Create Maps Of Correspondence
Using Javascript To Create Maps Of Correspondence
 Google Maps Js Api V3 Simple Multiple Marker Example
Google Maps Js Api V3 Simple Multiple Marker Example
How To Make Responsive Google Map With Google Map Api
 How To Make A Concept Map Lucidchart Blog
How To Make A Concept Map Lucidchart Blog
 A Map To Perfection Using D3 Js To Make Beautiful Web Maps
A Map To Perfection Using D3 Js To Make Beautiful Web Maps
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
 Interactive Map Jquery Over Flash
Interactive Map Jquery Over Flash
 Adding Arcgis Online Maps To Your Applications With The
Adding Arcgis Online Maps To Your Applications With The
 Introduction To Maps In Javascript
Introduction To Maps In Javascript
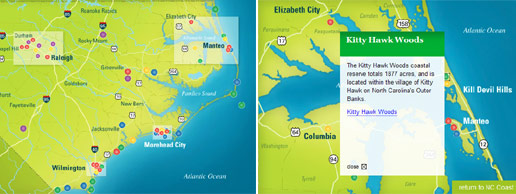
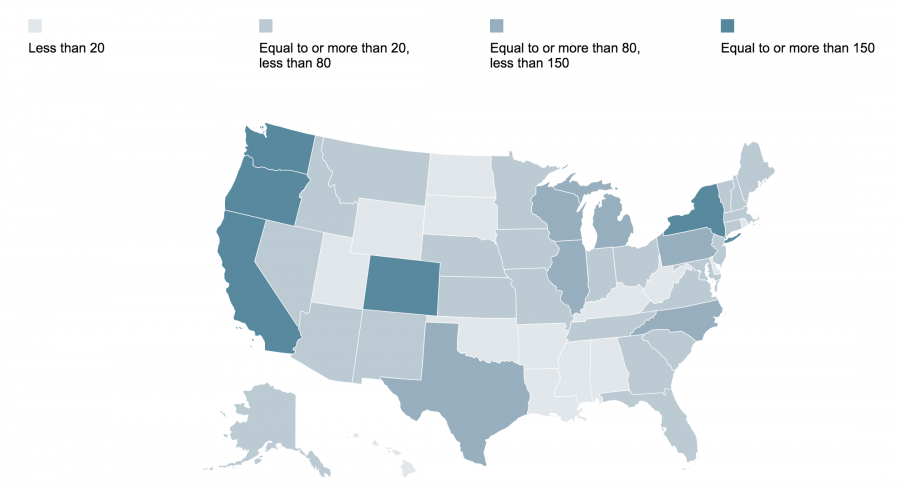
 How To Build An Interactive Choropleth Map With Barely Any
How To Build An Interactive Choropleth Map With Barely Any
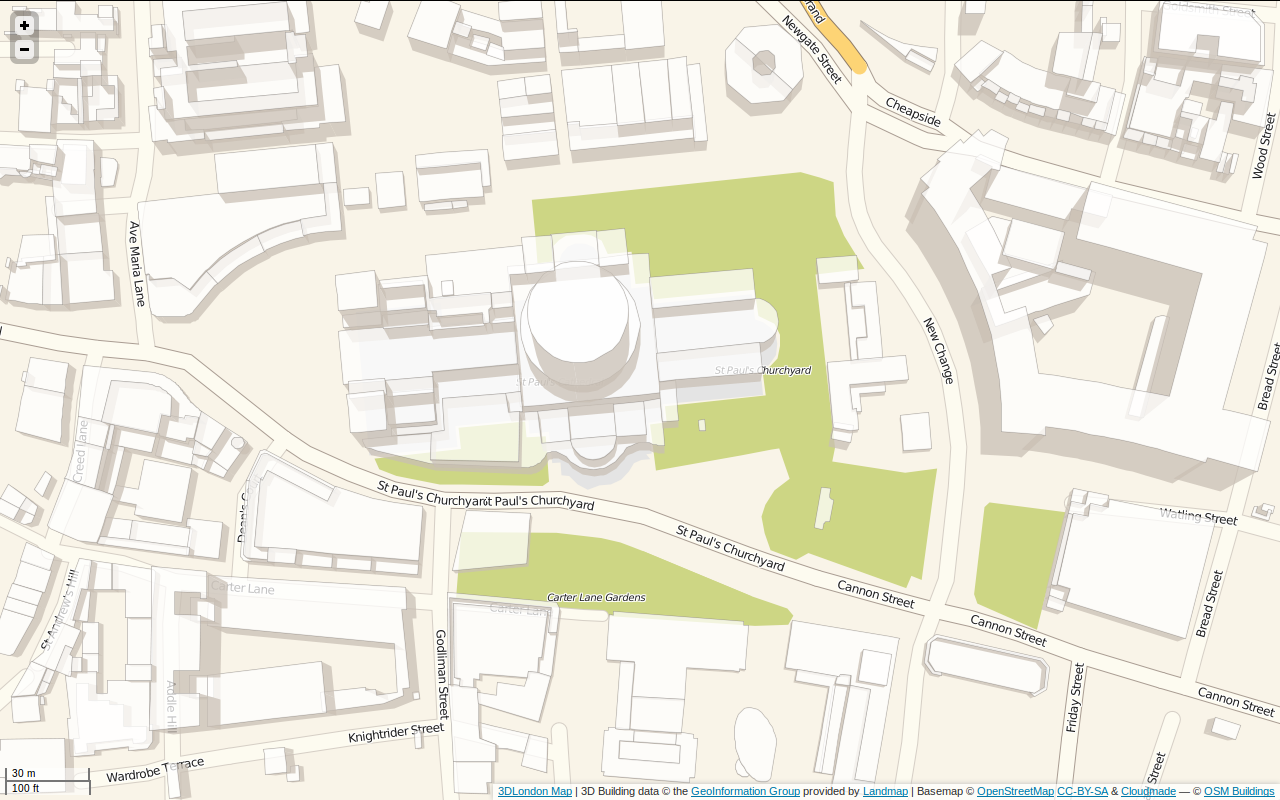
 13 Javascript Libraries To Create Interactive And Customized
13 Javascript Libraries To Create Interactive And Customized
 How To Add Background Images To A State Country Html5
How To Add Background Images To A State Country Html5
 13 Javascript Libraries To Create Interactive And Customized
13 Javascript Libraries To Create Interactive And Customized
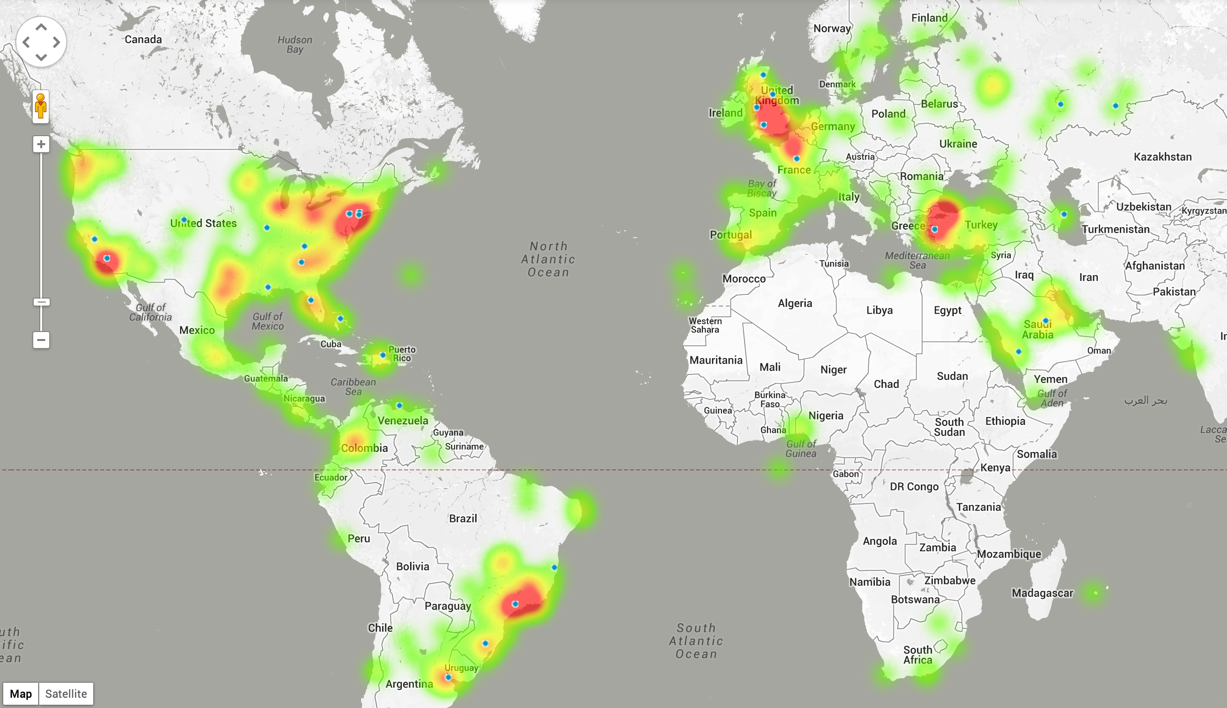
 Using The Twitter Stream Api To Visualize Tweets On Google Maps
Using The Twitter Stream Api To Visualize Tweets On Google Maps




0 Response to "33 How To Make Map In Javascript"
Post a Comment