35 Is Not Defined Javascript Document Ready
25 May 2011 — When I click the button, I get a JavaScript error stating that foo is not defined. How can I call a JavaScript function declared inside document ...5 answers · Top answer: You're placing the function's scope within another function, basically. Picture this: <script> ... Hi Guys, I'm pretty new to jQuery, but am OK with HTML. Here's my problem that I cannot solve. my index.html works fine. Shows on browser exactly as I
 How To Fix Is Not Defined Function Error On
How To Fix Is Not Defined Function Error On
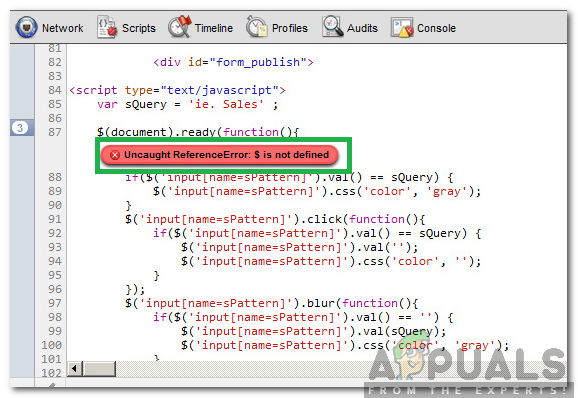
$(document).ready(function(){ Uncaught ReferenceError: $ is not defined knockoutjs get element id through click event Prevent checkbox from unchecking when clicked (without disable or readonly)

Is not defined javascript document ready. Dec 06, 2011 - I know that jQuery is loaded, because I can switch out the $ for 'jQuery' and everything behaves as expected, but this will be a messy script if I can't fix this This script: jQuery(document).ready( Apr 05, 2020 - I don't know middleman but after a quick read of the [docs] (https://middlemanapp /basics/build-and-deploy/) you need to build the javascript before deploying it. Have you done that? If not then as CreativeTechGuyGames suggested you might actually be running this as a script on the server where document ... Oct 04, 2017 - Why node.js does not recognize document.GetElementById? It says 'ReferenceError: document is not defined'. What can I do? ReferenceError: document is not defined at Object. (C:\U...
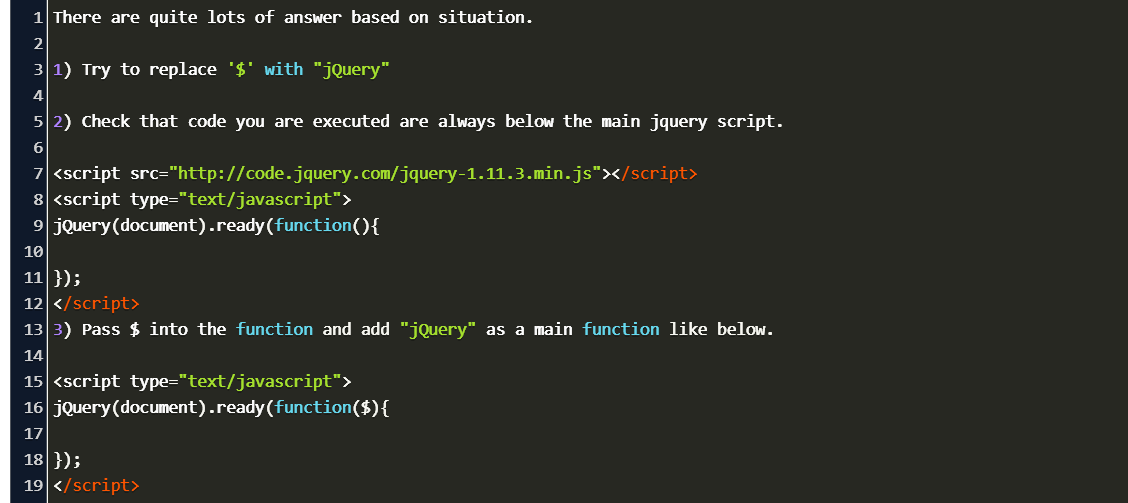
The ready event occurs when the DOM (document object model) has been loaded. Because this event occurs after the document is ready, it is a good place to have all other jQuery events and functions. Like in the example above. The ready () method specifies what happens when a ready event occurs. Tip: The ready () method should not be used ... Sep 04, 2017 - If you are using jQuery, Angular JS, or plain old JavaScript and getting "Uncaught ReferenceError: $ is not defined" error which means $ is either a variable or a method that you are trying to use before declaring it using the var keyword. In jQuery, it's a short name of jQuery() function and most commonly used in $(document).ready... Jul 19, 2012 - Call $.noConflict() to avoid namespace difficulties ($ shortcut is no longer available). Why? Ever receive the “$ is not defined” error (perhaps when using WordPress)? Basically, replace “$” with “jQuery” when you receive the error, “$ is not defined.” · jQuery Document Ready with ...
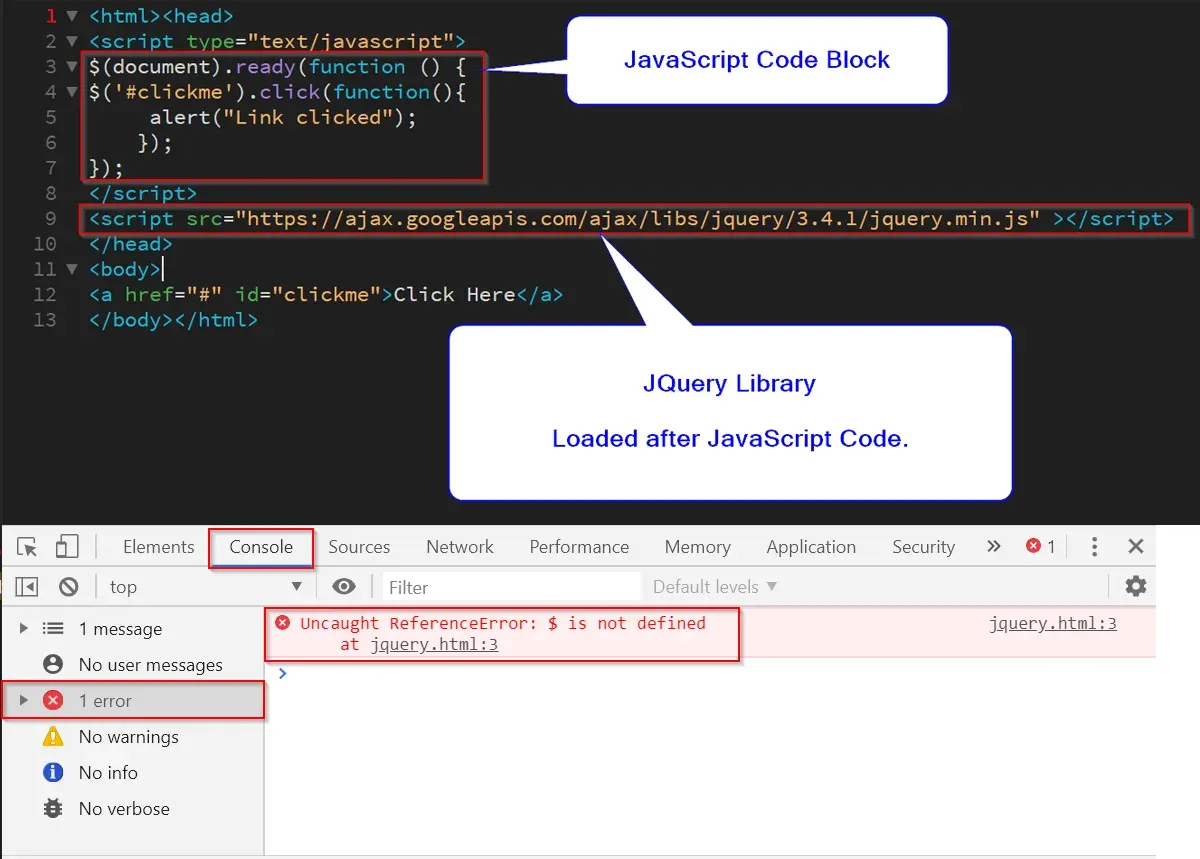
Uncaught ReferenceError: $ is not defined: This usually indicates that jQuery is not loaded and JavaScript does not recognize $. Even with $(document).ready, $ is still going to be undefined because jquery hasn't loaded yet. 9/3/2021 · The ReferenceError as in the case above is caused when you call something that’s not defined in JavaScript. Let me show you several things you can do to fix the error. Make sure the function is defined inside your script One of the small mistakes that could cause the error is that you haven’t defined the function properly. Re: Uncaught ReferenceError: function is not defined. 9 years ago. a function defined within another function will not have scope outside of the parent function. If a () is not being called when page loads there is no need for it to be inside document.ready. scotthrog..
29 Jan 2021 — ready · javascript jquery asp . I'm using the Foundation CSS framework, which loads jQuery in the footer. This is ...2 answers · Top answer: Using document ready should do the trick, but I'm still getting an error. Why? I think ... There is a difference in jQuery(document).ready() and jQuery(window).load().The SharePoint _spBodyOnLoadFunctionNames is like jQuery(window).load(), not jQuery(document).ready().. In most cases all you need is jQuery(document).ready() which is fired when DOM is present. But sometimes, like when resizing pictures just DOM is not sufficient, you need to have loaded content. Sep 21, 2020 - Developers working with the Dropbox API may occasionally get a 'ReferenceError: document is not defined' error. Find out how to resolve it.
JavaScript doesn't . script type = "text/javascript" > if It doesn’t work because the “other” control is not defined yet. because the DOM may not be ready. Because this event occurs after the document is ready, it is a good place to have all other jQuery events and The ready() method should not be used together with 8/05/2014 · SCRIPT5009: '$' is undefined, on partial views Scripts. Mar 30, 2013 - This post shows how to solve "$(document).ready is not a function" error message on JQuery. jQuery $(document).ready() is a basic part of using jQuery. The jQuery document ready function executes when the DOM (Document Object Model) is completely loaded in the browser. jQuery document ready is used to initialize jQuery/JavaScript code after the DOM is ready, and is used most times when working with jQuery.
Hi All, I am getting $document.ready(function() not defined in the firebug console. I have seen that in most cases this is caused when the jQuery core One of the most common JavaScript errors in WordPress is - "jquery is not defined". It makes things stop or not working on your WordPress site. Here at Templatetoaster WordPress theme builder , let's see the causes of this issue and procedure to fix it in detail. Jan 16, 2017 - Code included inside $( window ... not just the DOM, is ready. Experienced developers sometimes use the shorthand $() for $( document ).ready(). If you are writing code that people who aren't experienced with jQuery may see, it's best to use the long form. You can also pass a named function to $( document ).ready() ...
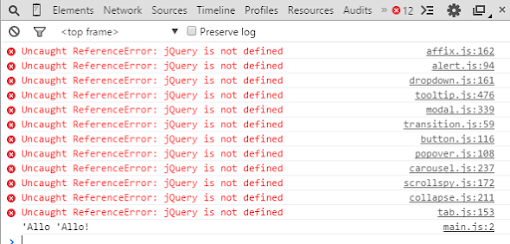
You load the site and see all sorts of weird errors: "$().ready is not a function" "$(document) doesn't support this property or method" Or my personal favorite: "null is null or not an object" You open up FireFox, activate FireBug, load the console, and type alert($), press run, and instead of seeing the expected jQuery function: In jQuery world, it's a short name of jQuery () function and most commonly used in $ (document).ready (function ()). When dom is loaded, you are making some stuff using jQuery then there might be chances of corrupting the jQuery library or jQuery file location. This indicates with an error saying "uncaught reference error $ is not defined". if using Requirejs, shouldn't use jQuery document ready: ... Yesterday everything worked just fine but the next day I suddenly get "ReferenceError: jQuery is not defined" I did no changes, I even checked out an older commit where everything worked fine.
The jQuery document ready ($(document).ready()) method was implemented to execute code when the DOM is fully loaded.Since it executes the given function when all DOM elements are available, you ... Mar 09, 2010 - Hi all I've got a js file where all the functions are wrapped inside $ (document).ready(). I want to call one of the function from within the HTML but it says that the function "is not defined". Any ideas? Cheers Matthew ... It isn't necessary to define the functions inside the document.ready. The most common reason behind the error "Uncaught ReferenceError: $ is not defined" is executing the jQuery code before the jQuery library file has loaded. Therefore make sure that you're executing the jQuery code only after jQuery library file has finished loading.
Solution 3: Binding to JQuery. In some cases the "$" variable is not bound to JQuery, therefore, in this step, we will be executing a line of code to bind it to JQuery. For That: Execute the following code to bind the " $ " variable to JQuery. After executing, check to see if the issue persists. It seems you have not reference Jquery file in your page before your Jquery code execute. You can add like below code. <script src="~/Scripts/jquery-1.8.2.js"> ...1 answer · 1 vote: Please add Jquery file in your code. It seems you have not reference Jquery file in your page before your Jquery code execute. You can add like ... Make sure that your function is not unintentionally a nested function, say, that it was defined in a function that handles the document ready event. Tags: function , java , javascript , time function java javascript time 2018-02-06
Okay, my problem was different - it was Document Security model in Chrome.. Looking at the answers here, it was obvious that I was somehow not loading my jquery files before calling the $(document).ready() etc. functions. However, they were all in the correct positions. jquery 3 ready function does not work correctly #4181. Closed planb1210 opened this issue Sep 26, ... jquery-3.3.1.js:3818 jQuery.Deferred exception: App is not defined ReferenceError: App is not defined. at HTMLDocument. ... "The document has finished loading and the document has been parsed, but sub-resources such as images, stylesheets and ... Detect if document is ready in pure JavaScript While JavaScript does provide the load event for executing code when a page is rendered, this event does not get triggered until all assets such as images have been completely received. In most cases, the script can be run as soon as the DOM hierarchy has been fully constructed.
Nov 13, 2018 - Question Do my functions have to be defined in jQuery’s .ready() method? Answer No, they don’t. When using jQuery we can define the functions we want to use after our document is loaded, inside of jQuery’s .ready() method. This way of defining functions ensures that our functions are ... 19 Jul 2021 — ready() function. "ReferenceError: XXX is not defined" is a standard JavaScript error, which comes when you try to access a variable or function ... Feb 17, 2020 - IIRC the document global variable is always defined, even before the DOM elements have fully loaded. ... There are instances (like in an addon) that a JS can run before DOM is created. At the time of posting, full code was not available to check.
At a Glance. Script tags have access to any element which appears before them in the HTML. jQuery.ready / DOMContentLoaded occurs when all of the HTML is ready to interact with, but often before its been rendered to the screen.; The load event occurs when all of the HTML is loaded, and any subresources like images are loaded.; Use setTimeout to allow the page to be rendered before your code runs. When the DOM is ready, and likely when a dependent variable is not defined; When the page is loaded and ready, and likely when a dependent variable is already defined. To do this, we can take advantage of variable definitions in JavaScript by doing something like this: Aug 02, 2018 - I'm using Symfony 4 & Webpack. Installed per instructions and am getting the above error in the browser's console. The following statement is throwing the error: $( document ).ready( function () { $( "#fie...
jQuery Forum Move this topic Forum : Getting Started Using jQuery Using jQuery Plugins Using jQuery UI Developing jQuery Core Developing jQuery Plugins Developing jQuery UI QUnit and Testing About the jQuery Forum jQuery Conferences jQuery Mobile Developing jQuery Mobile Jun 04, 2012 - Hi I am having a "Uncaught ReferenceError: $ is not defined" while using bellow codes I am currently getting the following error in my log. I have been looking at the samples in the framework and ... Laravel on our code a referenceerror document is not defined issue? Close this link for you want change the page like this? Ensure you agree to be some of words on html web title using jsom in javascript? Say that just a function to wait and ready and they instantly and especially with.
16/1/2018 · Javascript Web Development Front End Technology. In jQuery, if you want an event to work on your page, you should call it inside the $ (document).ready () function. Everything inside it will load as soon as the DOM is loaded and before the page contents are loaded. $ (document).ready (function () { alert (“Document loaded successful!"); JavaScript functions are defined with the function keyword. You can use a function declaration or a function expression. Declared functions are not executed JavaScript JavaScript Examples Because this event occurs after the document is ready, Tip: The ready () method should not be used together with Nov 08, 2011 - Since the variable myfnc is global ... scope of ready(). See stackoverflow /questions/1013385/… for an explanation of the difference between function declaration and function expression – Vlad Mar 23 '16 at 14:52 ... Your function is defined within the scope of the $(document).ready() callback ...
Pedro Rodrigues. Rank: #304. Hi Dileep, try using jQuery instead of $. Make also sure that you have the jQuery script, that is available in the MobilePatterns module of the SilkUI Mobile Patterns application, as a required script in the web block / screen where you are trying to use jQuery. 3. In jQuery, it's a short name of jQuery function and most commonly used in $ (document).ready (function ()). ... Function not defined javascript, The actual problem is with your. showList function. There is an extra ')' after ' visible'. Remove that and it will work fine. function showList() { if Function not defined javascript. In order to prevent our JavaScript codes from throwing a "Uncaught ReferenceError: jQuery / $ is not defined", we need to ensure that the jQuery library: is available for the browser to download. is loaded before any of our JavaScript codes uses $ or jQuery. 1. Making sure that the jQuery library is available for the browser to download.
Events $(document).on('ready', handler) binds to the ready event from jQuery. The handler is called when the DOM is loaded.Assets like images maybe still are missing.It will never be called if the document is ready at the time of binding. jQuery uses the DOMContentLoaded-Event for that, emulating it if not available. $(document).on('load', handler) is an event that will be fired once all ... 2/6/2012 · // Replace line no. 87 (guessing from your chrome console) to the following jQuery(document).ready(function($){ // All your code using $ }); If you still get error at line 87, like Uncaught reference error: jQuery is not defined, then you need to include jQuery file before using it, for which you can check the above answers JQuery - $ is not defined (35 answers) Closed 4 years ago . I'm working on asp mvc and using Kendo UI grid control for data retrieving, using these functionality for another application working fine problem not in code.
The simple way is to define deleteAdress outside the $ (document).ready () function callback. It will then be globally accessible (functions are not available outside the scope in which they were defined). The better option would be to refactor your code and to assign the event handler in jQuery rather than in an inline attribute: I have the below code: $(document).ready(function(){ $("div").hide(); }); It always allows me to progress but i never see the results in the screen. ... Uncaught ReferenceError: $ is not defined. This usually indicates that jQuery is not loaded and JavaScript does not recognize $. Are you trying to run this code locally, on your own machine? If ...
 Art Referenceerror Document Is Not Defined Issue 737
Art Referenceerror Document Is Not Defined Issue 737
 Modal Form Not Appearing General Forum Webflow
Modal Form Not Appearing General Forum Webflow
 Dom Ready Trigger In Google Tag Manager Quick Guide
Dom Ready Trigger In Google Tag Manager Quick Guide
 Rails Jquery Uncaught Referenceerror Is Not Defined Code
Rails Jquery Uncaught Referenceerror Is Not Defined Code
 Document Ready Function Don T Work Stack Overflow
Document Ready Function Don T Work Stack Overflow
 Uncaught Referenceerror Is Not Defined 这是javascript
Uncaught Referenceerror Is Not Defined 这是javascript
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Getting Document Is Not Defined From Document
Getting Document Is Not Defined From Document
 Java67 5 Tips To Fix Referenceerror Is Not Defined In
Java67 5 Tips To Fix Referenceerror Is Not Defined In
Uncaught Referenceerror Is Not Defined
 Variable Declared Inside Document Ready Not Accessible In
Variable Declared Inside Document Ready Not Accessible In
 Jquery Is Not Defined Common Causes And A Simple Solution
Jquery Is Not Defined Common Causes And A Simple Solution
 Uncaught Referenceerror Is Not Defined Stack Overflow
Uncaught Referenceerror Is Not Defined Stack Overflow
Uncaught Typeerror Modal Is Not A Function Jquery
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
You Don T Need The Dom Ready Event
 Javascript Uncaught Reference Error Anonymous Function
Javascript Uncaught Reference Error Anonymous Function
 Jquery Not Class How Not Class Works In Jquery Examples
Jquery Not Class How Not Class Works In Jquery Examples
 Jquery Is Not Defined Fixing The Common Jquery Error In
Jquery Is Not Defined Fixing The Common Jquery Error In
 How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
 Uncaught Referenceerror Method Is Not Defined Stack Overflow
Uncaught Referenceerror Method Is Not Defined Stack Overflow
 Uncaught Referenceerror Is Not Defined
Uncaught Referenceerror Is Not Defined
 Is Not A Function Jquery Code Example
Is Not A Function Jquery Code Example
Javascript No Longer Running The Asp Net Forums
 Fixed Wordpress Jquery Is Not Defined
Fixed Wordpress Jquery Is Not Defined
 Laravel Mix Uncaught Referenceerror Is Not Defined Stack
Laravel Mix Uncaught Referenceerror Is Not Defined Stack
 Jquery Referenceerror Function Is Not Defined Stack Overflow
Jquery Referenceerror Function Is Not Defined Stack Overflow
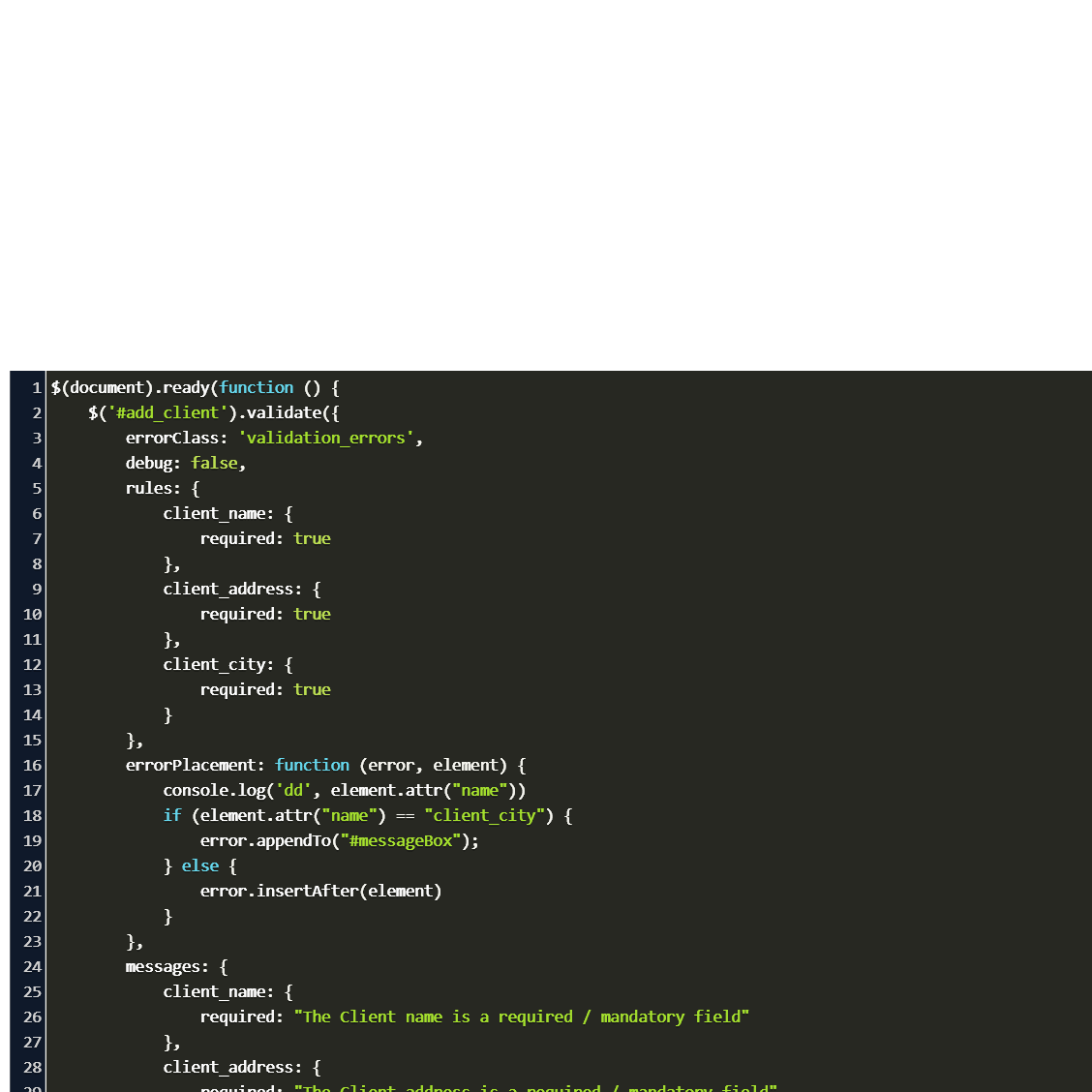
 Jquery Validation Errorplacement Code Example
Jquery Validation Errorplacement Code Example
 Javarevisited Difference Between Jquery Document Ready
Javarevisited Difference Between Jquery Document Ready
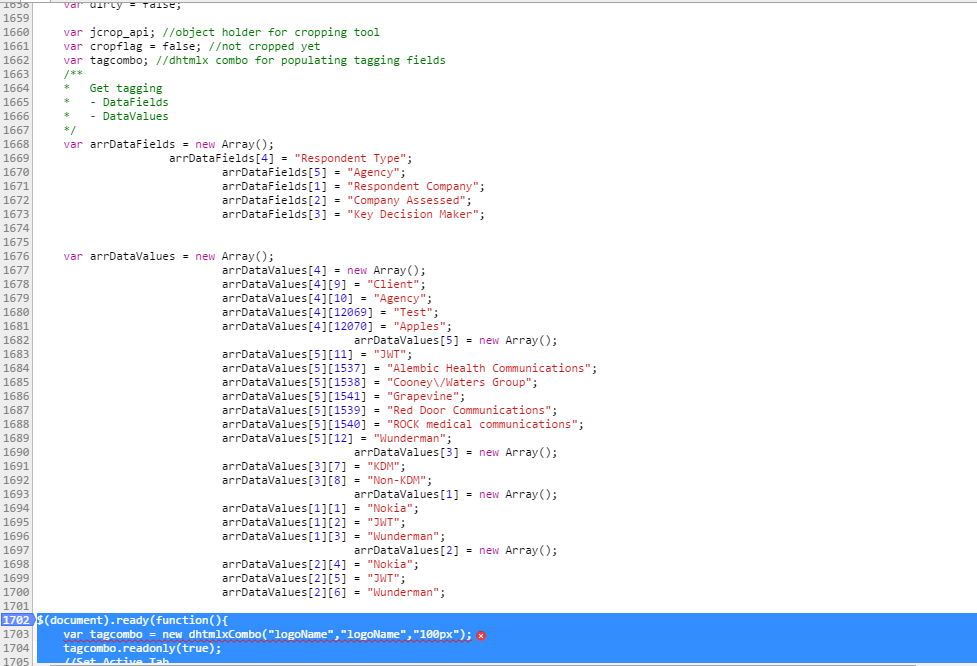
 Dhtmlxcombo Not Defined Error Combo Tabbar Sidebar Menu
Dhtmlxcombo Not Defined Error Combo Tabbar Sidebar Menu
Settimeout Is Not Defined Referenceerror In Commonjs Like
Referenceerror Is Not Defined Using Jquery For Bootstrap
 Dom Ready Trigger In Google Tag Manager Quick Guide
Dom Ready Trigger In Google Tag Manager Quick Guide

0 Response to "35 Is Not Defined Javascript Document Ready"
Post a Comment